
Figmaデザイントレンド2024!UI/UXデザインの最新動向をキャッチアップ
デザインの世界は常に進化しており、Figmaもそのトレンドを牽引する存在です。
そんな中2024年も、FigmaのデザイントレンドはUI/UXデザインに大きな影響を与えると予想されます。
本記事では、Figmaのデザイントレンド2024について、具体的な事例や比較、筆者のコメントを交えながら詳しく解説します。
最新のデザイン動向をキャッチアップし、あなたのデザインスキルをさらにレベルアップさせましょう!
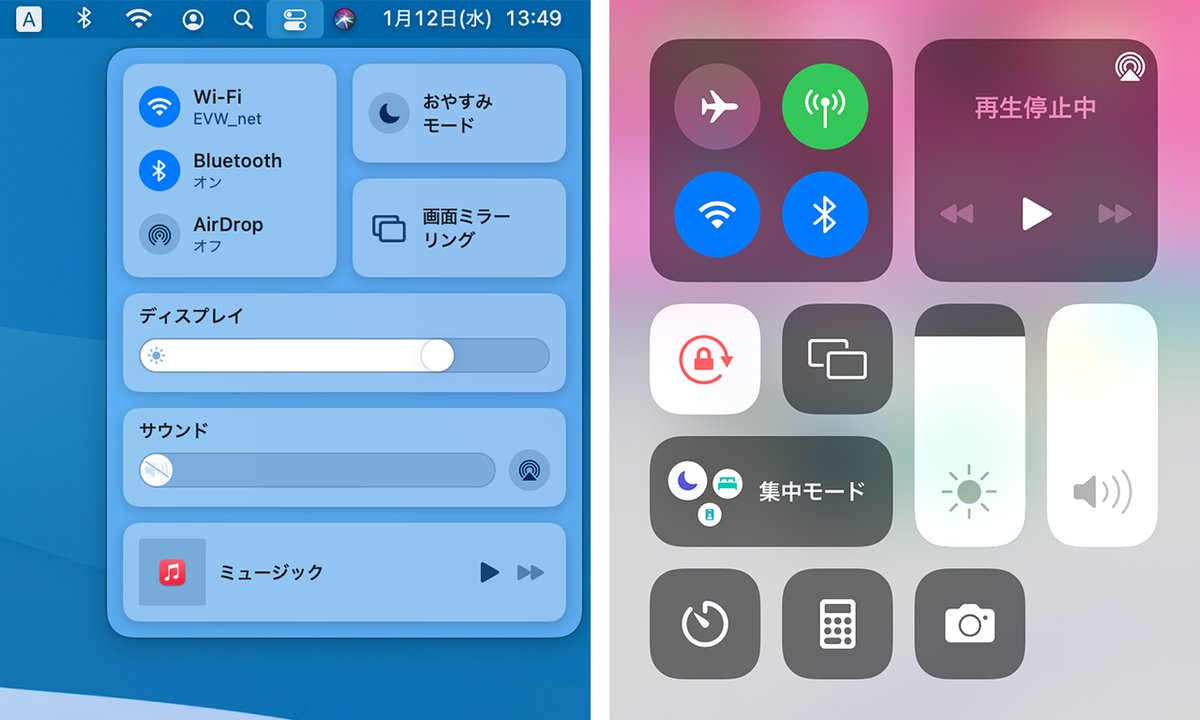
1. グラスモーフィズム:透明感と奥行きが魅力的なUI

2024年もFigmaデザイントレンドで注目されているのが、「グラスモーフィズム」です。
ガラスのような透明感と奥行きを表現するこのスタイルは、UIデザインに洗練された印象を与えます。
tips グラスモーフィズムは、背景との調和が重要です。背景画像や色と適切に組み合わせることで、より美しいUIを実現できます。
ポイント:
透明度を調整して、背景とのバランスを取る
影やぼかし効果を効果的に使用して、奥行きを出す
アクセシビリティに配慮し、文字やアイコンのコントラストを確保する
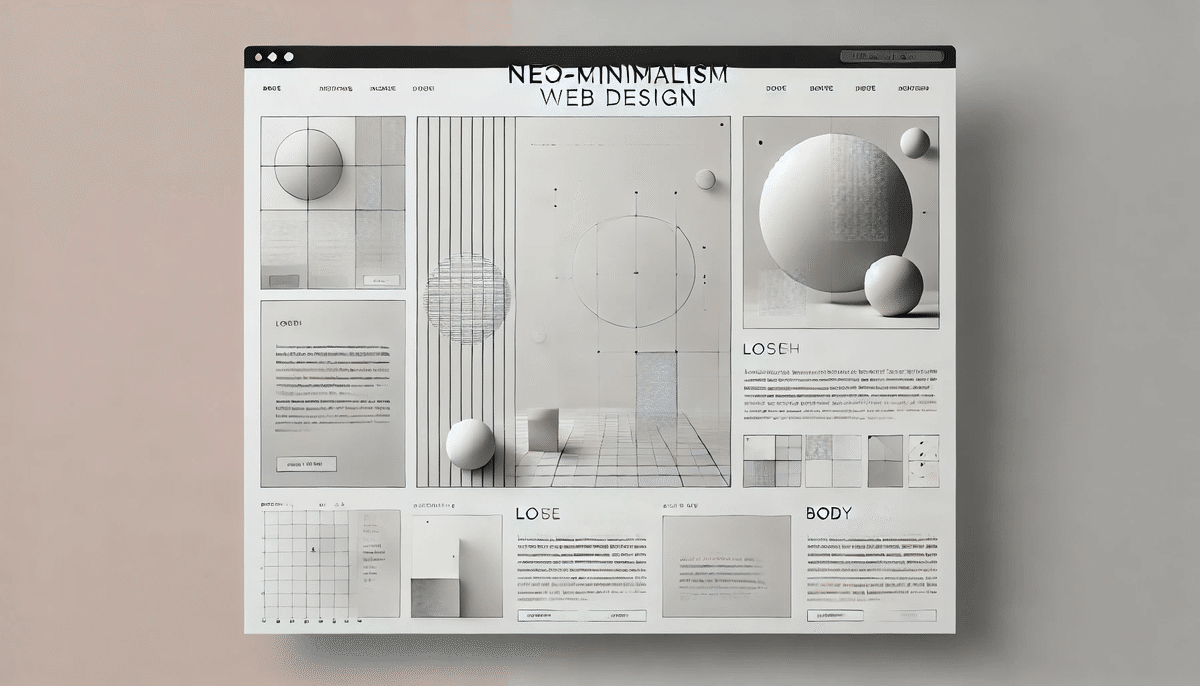
2. ネオ・ミニマリズム:シンプルながらも個性的なデザイン

ミニマリズムは、UI/UXデザインにおける不朽のトレンドですが、2024年は「ネオ・ミニマリズム」が注目されています。
これは、シンプルさを追求しつつ、個性的な要素を取り入れたスタイルです。
tips: ネオ・ミニマリズムは、シンプルさと個性のバランスが重要です。ミニマルなデザインをベースに、大胆なタイポグラフィやイラスト、マイクロインタラクションなどを効果的に取り入れることで、オリジナリティ溢れるデザインを実現できます。
ポイント:
余白を効果的に活用する
大胆なタイポグラフィやイラストでアクセントをつける
マイクロインタラクションでUIに動きを加える
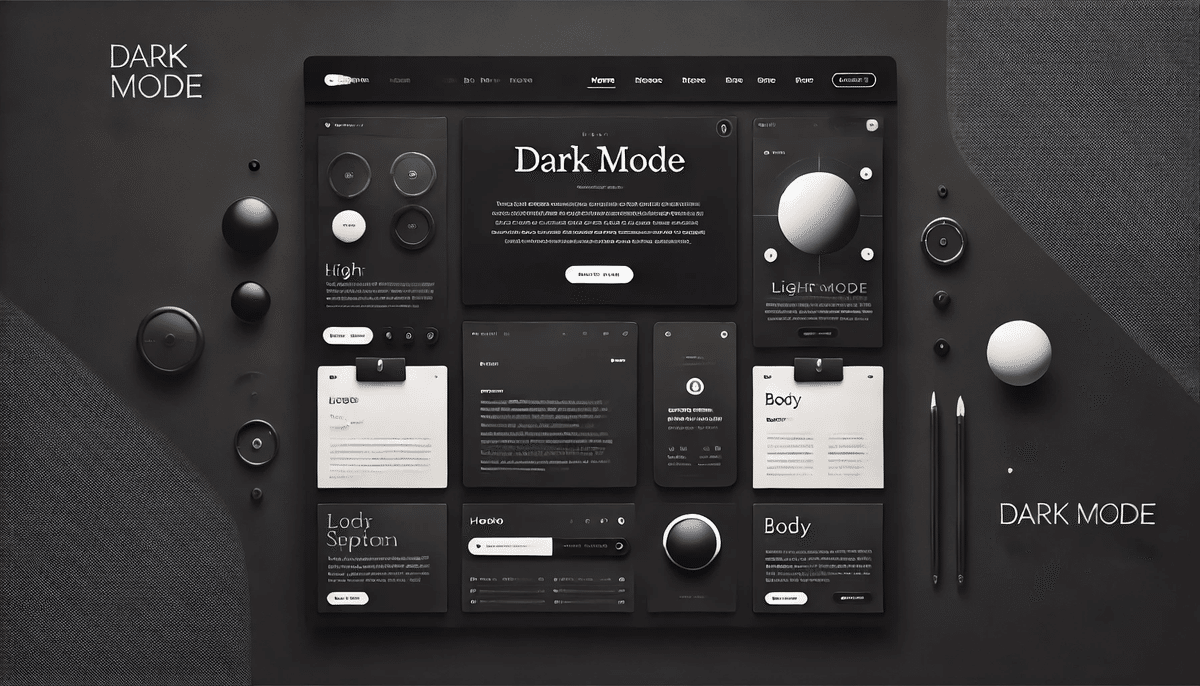
3. ダークモード:目に優しく、没入感を高めるUI

ダークモードは、近年多くのアプリやWebサイトで採用されているトレンドですが、2024年もその人気は継続しそうです。ダークモードは、目に優しく、バッテリー消費を抑えられるだけでなく、UIに高級感や没入感を与える効果もあります。
筆者のコメント: ダークモードをデザインする際は、色のコントラストに注意が必要です。背景と文字、アイコンのコントラスト比を適切に設定することで、視認性を確保しましょう。
ポイント:
色のコントラスト比を適切に設定する
ダークモードとライトモードを簡単に切り替えられるようにする
ダークモードに対応したアイコンやイラストを用意する
4. 3D要素:UIに奥行きと立体感を与える

3D要素は、UIデザインに奥行きと立体感を与え、ユーザーの視覚的な関心を引きつける効果があります。Figmaでは、3D要素を簡単に作成・編集できるため、2024年はさらに多くのデザイナーが3D要素を活用することが予想されます。
tips: 3D要素は、使いすぎるとUIが煩雑になる可能性があります。ポイントを絞って使用することで、効果的なUIデザインを実現できます。
ポイント:
3D要素の使いどころを明確にする
3D要素の動きやアニメーションを効果的に活用する
3D要素のレンダリング品質に注意する
5. ジェネレーティブAI:デザインの可能性を広げる

2023年に引き続き、2024年もジェネレーティブAIの活用がFigmaのデザイントレンドとして注目されています。デザインの自動生成やアイデアの提案、画像の生成など、様々な場面でAIの力を借りることで、デザインプロセスを効率化し、創造性を高めることができます。
tips: ジェネレーティブAIは、デザイナーの仕事を奪うものではありません。むしろ、AIをうまく活用することで、デザイナーはより創造的な活動に集中できるようになります。
ポイント:
ジェネレーティブAIツールを使いこなす
AIが生成したデザインを参考に、新しいアイデアを生み出す
AIと人間の協働で、より良いデザインを目指す
まとめ|Figmaのデザイントレンド2024で未来のUI/UXデザインを創造
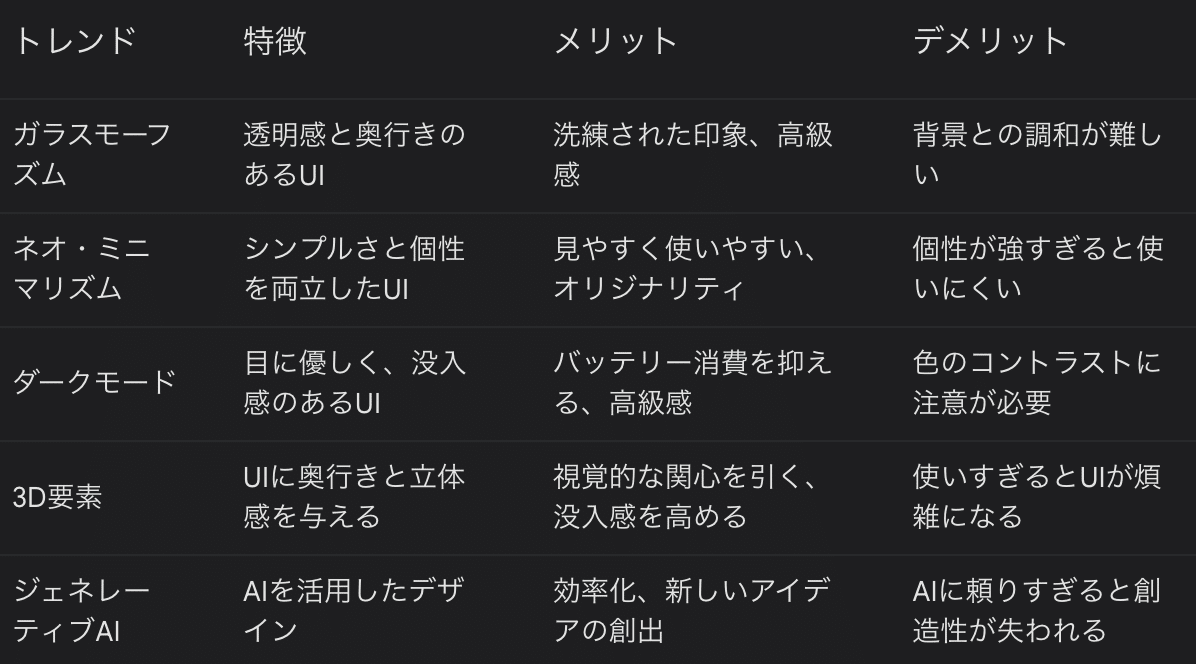
Figmaのデザイントレンド2024は、ガラスモーフズム、ネオ・ミニマリズム、ダークモード、3D要素、そしてジェネレーティブAIなど、多岐にわたります。これらのトレンドを把握し、Figmaの機能を最大限に活用することで、あなたは未来のUI/UXデザインを創造することができます。
最後に、Figmaのデザイントレンドに関する比較表を以下に示します。

この記事が気に入ったらサポートをしてみませんか?
