
OOUI初心者が、OOUIを活用してウェブアプリケーションをデザインしました。
デザイナーを目指しはじめた時、よく行きたい企業の募集要項を見ていました。そこでよく目にしていたのが "OOUIの理解" です。横文字にビビりながらも、早く知りたい一心を抑え(当初は基礎固めと決めていたため)、心待ちにしていました🥲
そして、ここにきてようやく、OOUIを学ぶ機会を設けることができました。今回OOUIという概念を踏まえた上で、「出張申請サービス」の申請画面を制作しました。制作物が完成に至るまでの思考プロセスの全てをここに記します!
これからOOUIを学習する人にとって、少しでも助けになれば嬉しいです。。
最終的に完成したUIがこちら!
デザインした範囲は、ホームから申請画面へ遷移し、フォームで入力した後に提出を完了するまで、です。それ流れが下記の動画となります!
プロトタイプ ←こちら
「出張申請サービス」申請画面の制作は、BONOというコミュニティで、情報設計を学ぶ上で設定されている課題です。今回これに取り組むと決めた理由は2つ。
1. OOUIの理解と実践まで、実際に手を動かしながら学びたかった
2. 要件からデザインに落とし込こむことができる人材になるための基礎スキルを身に着けるため
それでは、早速、制作フローを辿って解説をしていきます。
長くなると思いますが、ざっっと読んでいただけると嬉しいです😭
前提の要件定義
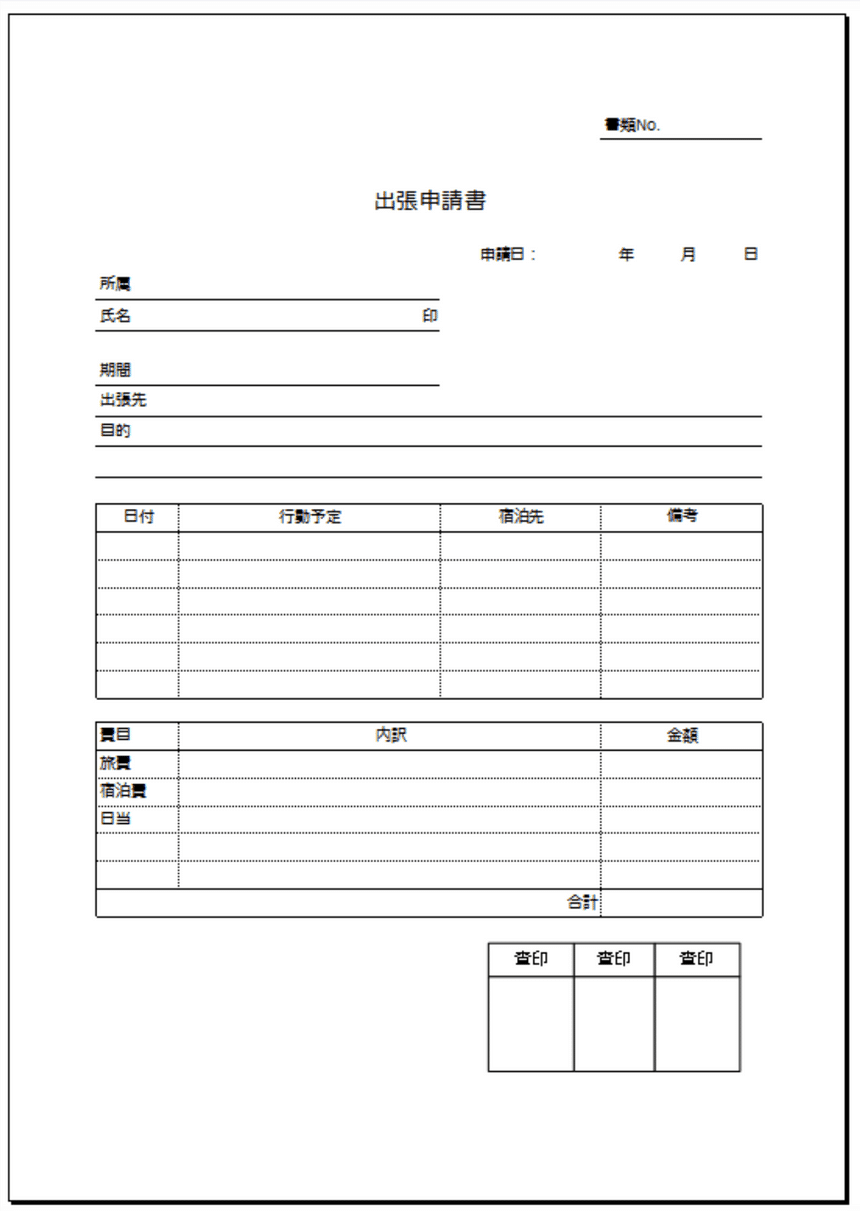
今回は実案件ではなく、自主制作として今回取り組んでいるので、最低限の基礎的情報を網羅するために、マネーフォワードが提供している申請書の情報を仕様のベースとして考えています。また、落ち着いたといえ、コロナの影響も考慮する必要があると考えました。申請書に添付して、一緒にオンライン申請できる設定も要件に組み込んでいきます。

https://biz.moneyforward.com/expense/templates/7674/
このタイミングで考えたことは、申請書が紙媒体からデジタル媒体に変換されるにあたり、グルーピングや優先度、設定されている項目まで、前提を疑う必要があるということです。
要件定義を整理する
そこで、今回のユースケースを改めて整理しました。
要件仕様書があるのに、わざわざユーザーやユースケースを改めて定義することは無駄かな、とも思いました。が、やってみると、時間が許すのであれば、できるだけやったほうが良いと思いました。
理由としては、目的を自分ごととして考えることで、主体性が生まれ、ユーザー視点が持ちやすくなるのが1つ。そして、機能的な課題解決はもちろん、情緒的なアプローチの手助けになると強く感じたためです。
👇機能的価値/情緒的価値って?
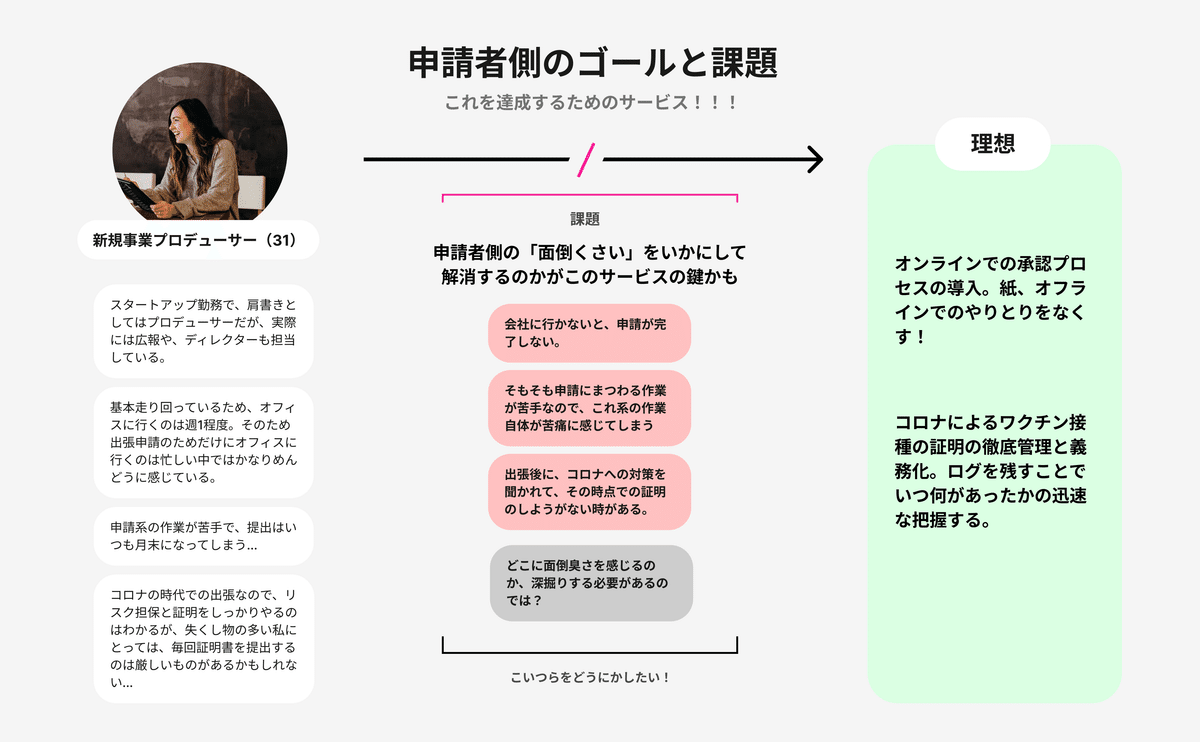
そして、ユーザー・課題・解決策・ユースケースを整理したものが下記の図です。

出張申請をオンライン化することの目的としては、出社しなくても済む、という「面倒くさい」の改善。つまり、オンラインにしたところで、手続き自体が面倒くさいものであれば、本質的な改善にはならないと考えました。
今回はこの根っこの課題を常に念頭においた上で改善に取り組みます。実際は目の前のことにのめり込むと、つい途中で忘れてしまう瞬間があるため、ユーザーの課題シートは、ウィンドの端っこへ常に表示していました🤦
情報設計(OOUI)
次に、OOUIの基幹となる部分、オブジェクトの洗い出しを行います。
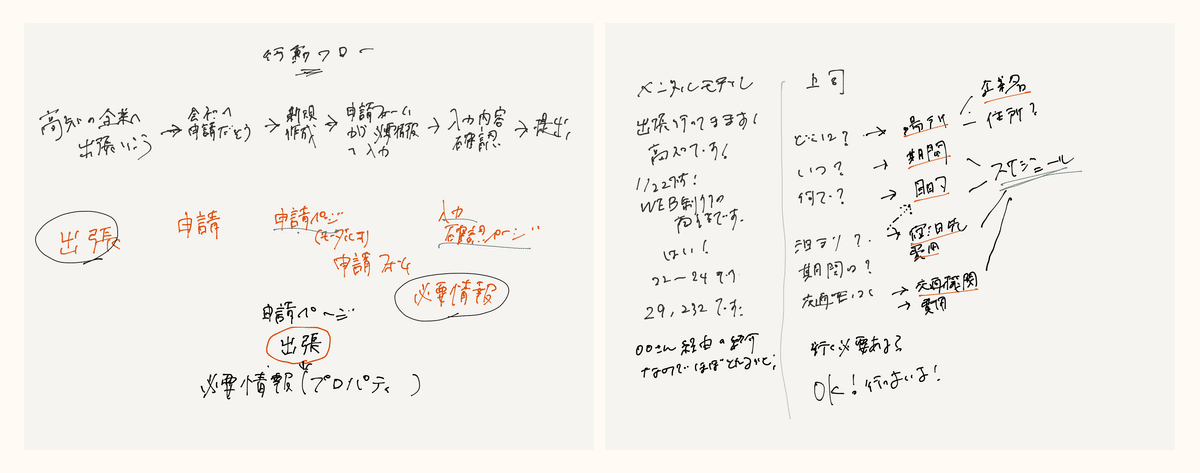
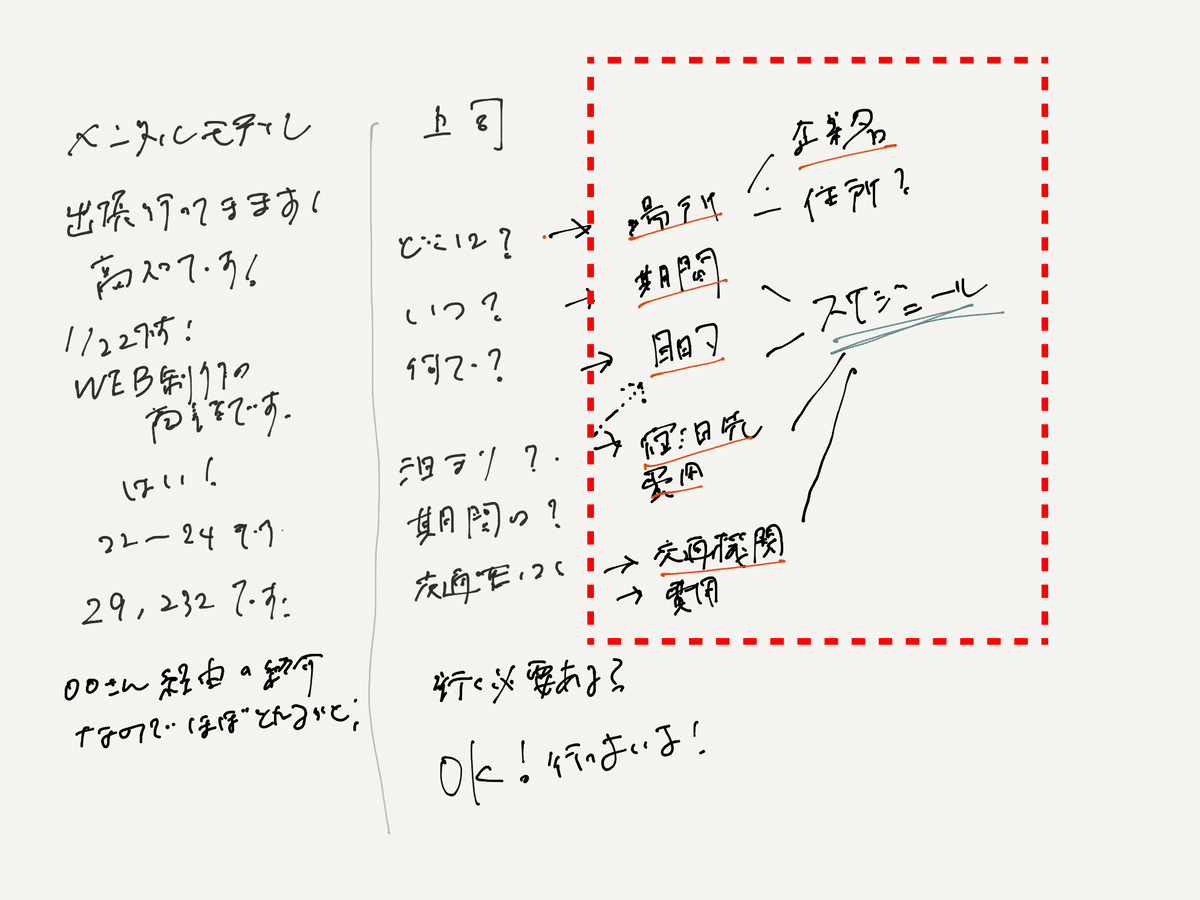
今回の仕様の基本である、マネーフォワードの申請書にあるオブジェクトを活用想定ですが、これらのオブジェクトで要件を満たせるのか、行動フローと実際のやりとりの様子を紙におこすことで、抜け漏れをチェックします。

まず、必要なオブジェクトを洗い出すために、ユーザーの動きを行動フローで整理しました。これらキーワードの中から名詞の単語をピックアップ。これがオブジェクトとなります。また、実際のやりとりを想定し、これも名詞の中から、必要なオブジェクトはないかチェックをします。
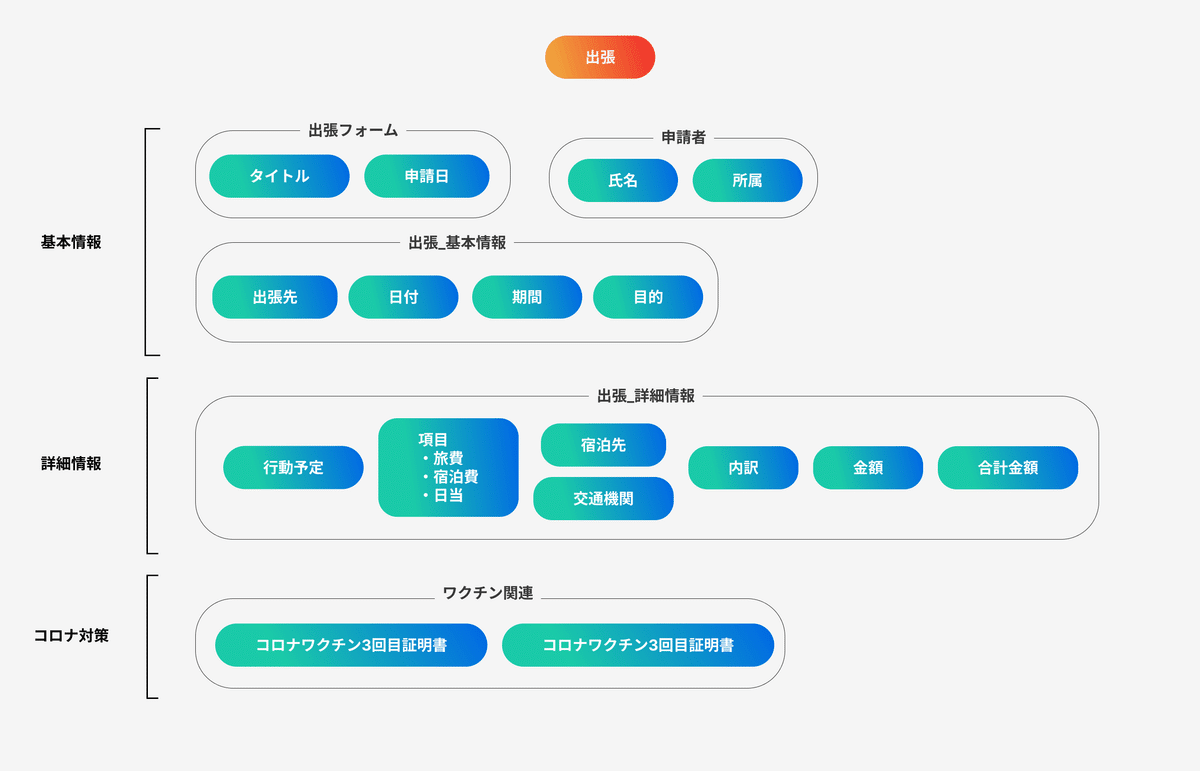
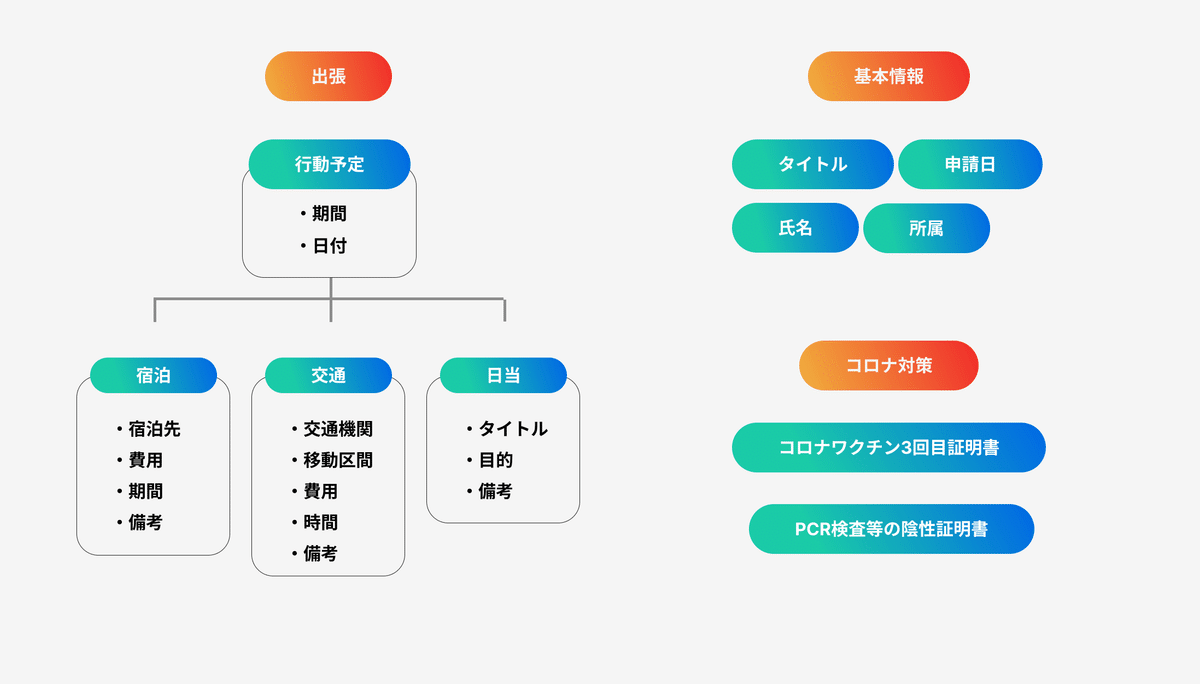
オブジェクトを書き出したら、次は各オブジェクトのグループ分けと優先順位を決めます。

グループとしては、下記3つのグルーピングとしました
申請者に関する基礎情報 / 主張に関する基礎情報
出張に関わる具体的な情報(行動予定や宿泊先など)
コロナ対策における申請書の提出
紙媒体との変更点をあげます。
マネーフォワード申請書では、発生する費用について、行動予定とは別のグループとして括られていました。しかし、今回は行動予定と同じグループにしています。
ここでの意図は「旅費・3000円」と記入したところで、承認者側は、その3000円はどこから発生した費用なのか、書類上では判断できず、承認の主なチェックポイントになるであろう箇所が機能していないと考えたためです。よって、行動予定と費用は同じグループにして、ひと目で何にいくら使ったのか、を判断できるようなグルーピングとしています。
パターンだし
まだ具体のデザインには入りません😂
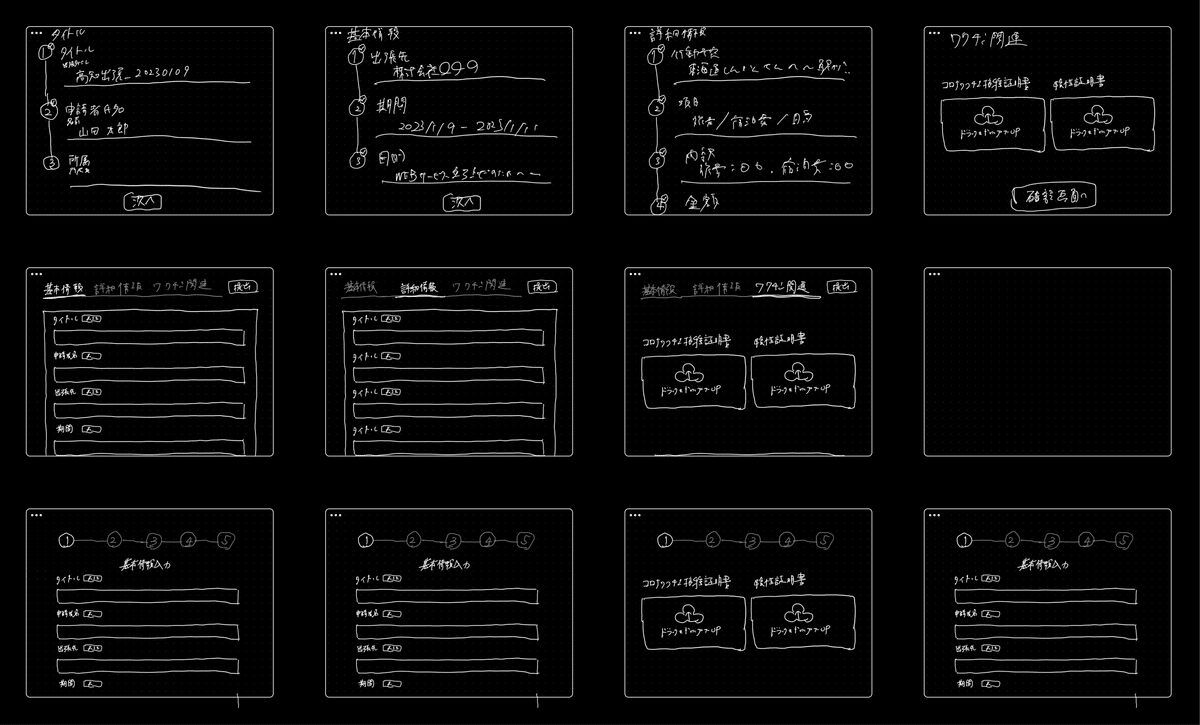
オブジェクトの洗い出し、グルーピングが完了したタイミングで、手書きでどんなパターンがあるか、考えられる全てのパターンを書き出しました。
この中で最適なUIは何か、目に見える形にすることで、より正確な判断ができる確率を上げる目的があります。

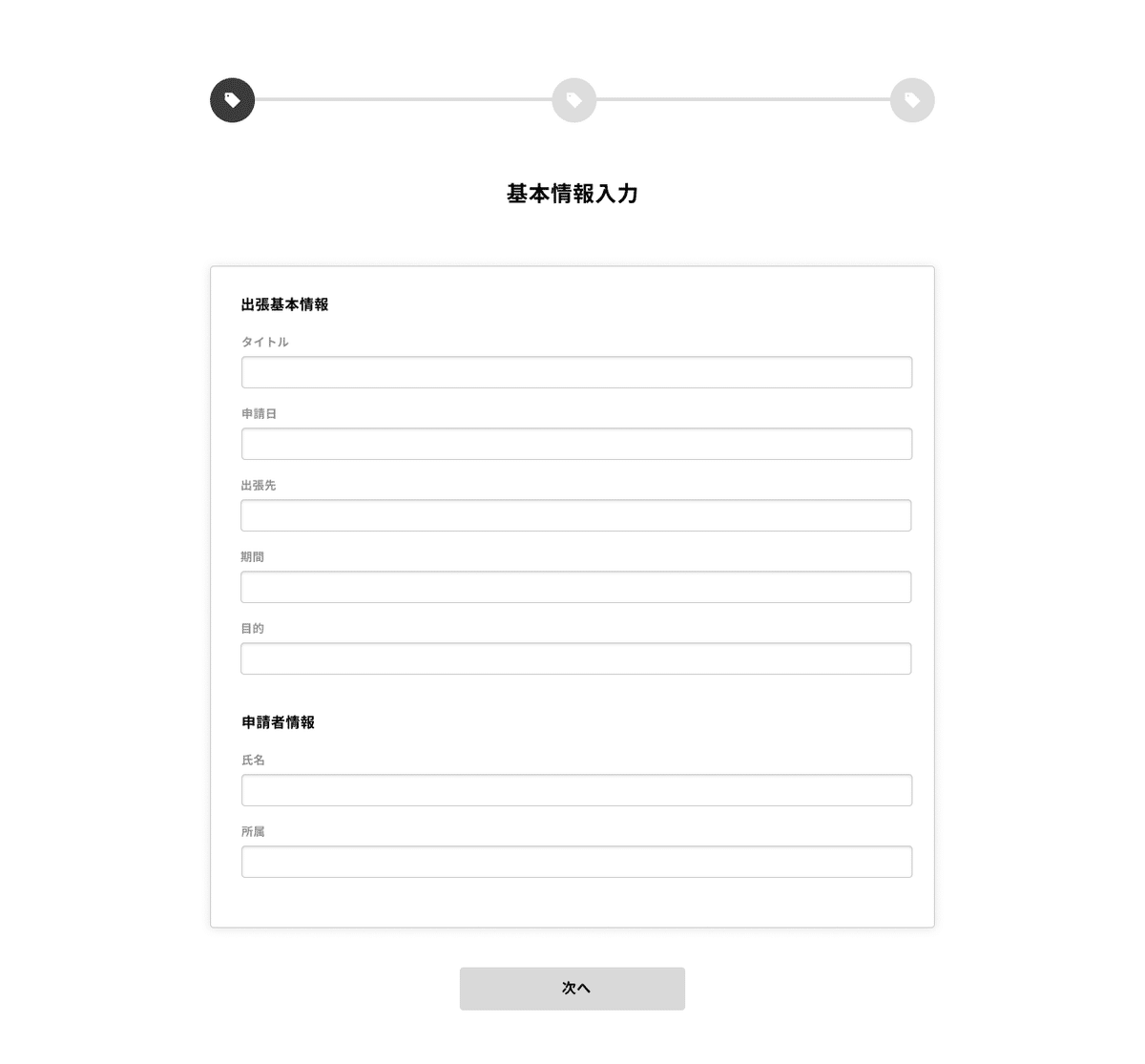
その中から最適な図を、WFに落としみました。

手書きパターンの中からWFに落とし込み
これでも別に悪くはないと思ったのですが "面倒くさいの本質的な解決" に繋がっている気がしませんでした。。おそらく機能的な面は担保されています。ただ、フォームのみのUIだと、どうしても業務的な連想をしています。実際楽しい作業ではないと思うので、しょうがないのですが…ここが最重要ポイントだと思っていたので、このままで進めることができませんでした。
主観での見直しと改善
ここで一旦原点に立ち返り、OOUIの本に、一覧における表示形式パターンがいくつかあったのを思い出しました。参考にできないかと思い、本を見返します。そこで、記載されていたパターンが下記です。
一項目一行の一次元リスト
一項目複数行の一次元リスト
サムネールのグリッド
マッピング(カレンダー/地図)
各パターンに目的があり、オブジェクトにフォーカスする視点の違いを反映します。文字に注目する場合はリスト、外観が重要になるものがサムネール表示、位置情報に注目した時に着目するのが地図表示、みたいな。
ここで、今回注目すべきオブジェクトは何か、改めて考え直しました。
今までの思考をたどり、ひとつ気になったポイントが、期間や宿泊先、交通機関は行動予定として1つのオブジェクトにできるのでは?
というものです(下記図中の枠線に囲まれている箇所)。

そこで整理した概念図がこちら👇

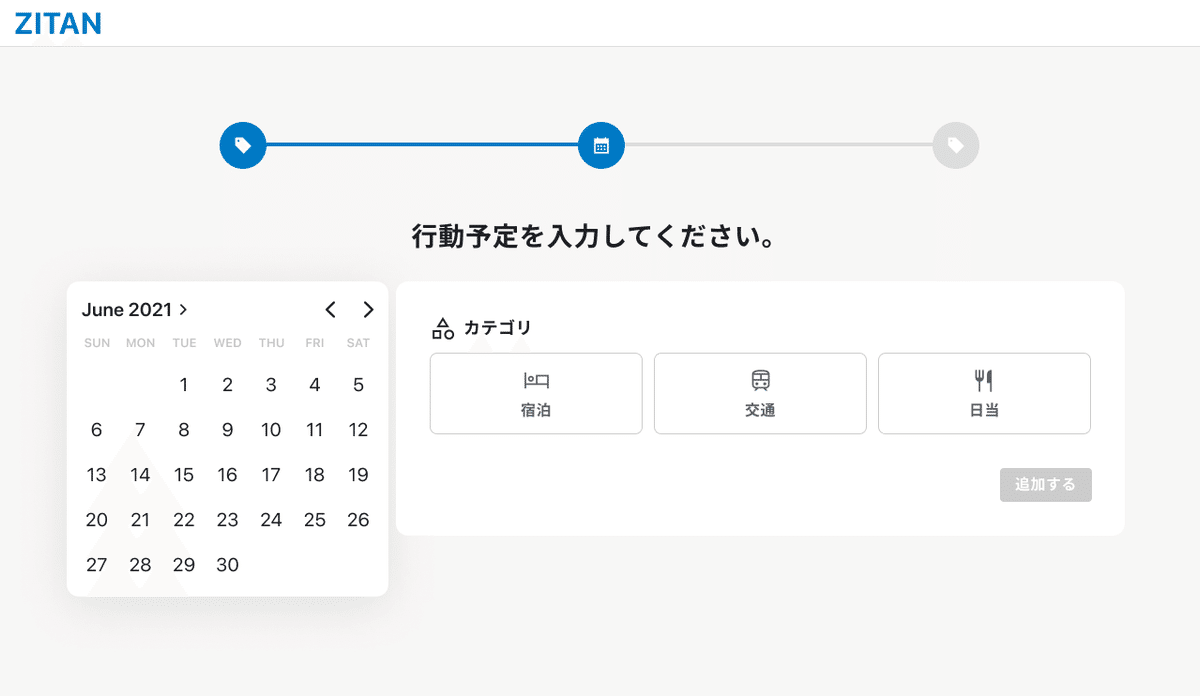
行動予定オブジェクトを親として、今回マッピングの中で最も適していると考えた、カレンダー形式を採用することに決めました。ここでいうカレンダー形式というのは、Googleカレンダーのように、対象の日時を直接選択して予定を入れていくスタイルを想定しています。
デザインの制作
ここで、ようやく具体のデザインに入ります。
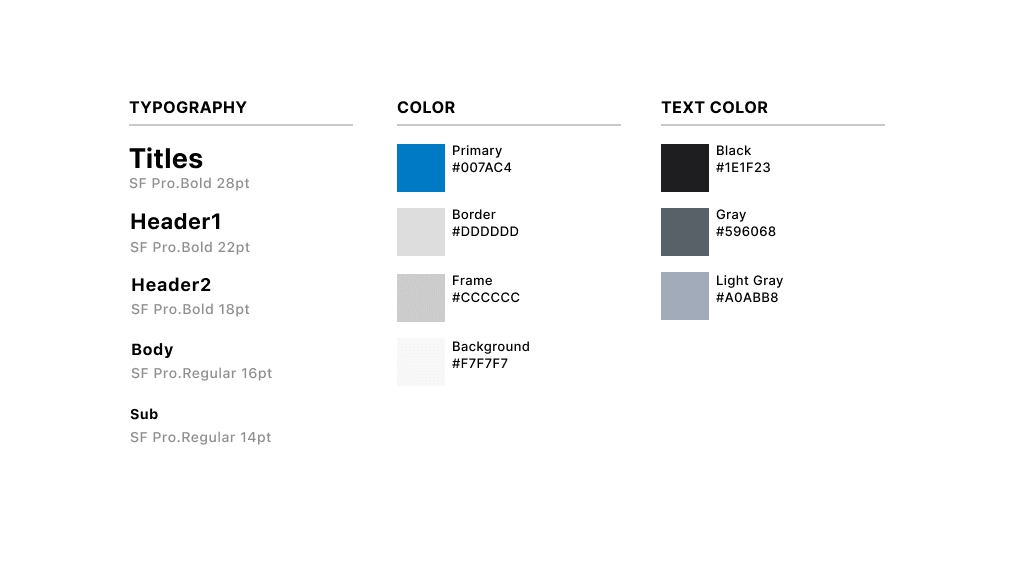
まずは、簡単なデザインシステムを作成し、これに沿って制作を進めます。

出張申請の際、紙を媒体としている企業を想定しているので、若干レガシーな企業であると仮定できます。そうなると、企業内には熟練者も多いと思いテキストサイズはやや大きめに設定しています。また、カラーに関しても、ビジネス現場に馴染むものを採用しました。
ここで完成したUIを紹介します。
客観からの見直しと改善(ヒアリング)
正直、これでいいのではないか、、とも思いました😂
ただ、これはあくまでも自分の意見に過ぎないので、同居人や友人に実際にプロトタイプを触ってもらい、感想をもらいまいました。色々な意見を要約したものが下記です。
👩⚕️ Mさん(26歳 作業療法士)
・行動予定を入力するところで、何をしたらよいか分からなくなった
・カレンダーがいきなり表示されたときに、次にやることが直感的に分からず困惑した。
・ごめん、これなら普通に紙で提出したいな。。
👨💼 Sさん(24歳 不動産営業)
・私は使いやすかった!
・でも上司とかが使った時に、カレンダーの箇所で止まるかも
・従来のステップ毎の単純なフォーム形式がいい説はある…
なるほど。。行動予定を入力してくださいの文章と共に、唐突にカレンダーがでたところで、普段予定をスケジュール帳などで管理している人は困惑するよな…と。
今回カレンダーの箇所は、Googleカレンダーの仕様やUIを参考にしました。というのも普段から当たり前のように使っているので、誰でも使いこなせるだろうと、ほぼ無意識で取り入れていました。
ただ、今回ヒアリングをして分かりました。普段デジタルソフトウェアは使わず、スケジュール帳であったり、カレンダーに書き込んだりと、紙媒体を活用している人は多くいます。そもそも、今回はそのようなユーザーを想定した課題だったはずなのに、いつの間にか、ずれていました。反省です。。
ここで、ユーザーの課題を再設計します。
1. ユーザーが想起性を持って直感的に操作できることを大切にしながら設計を行う必要がある
2. 紙に慣れていたユーザーが、抵抗なく電子契約を利用し締結できるようにデザインする必要がある
2点目の要求を追加しました。
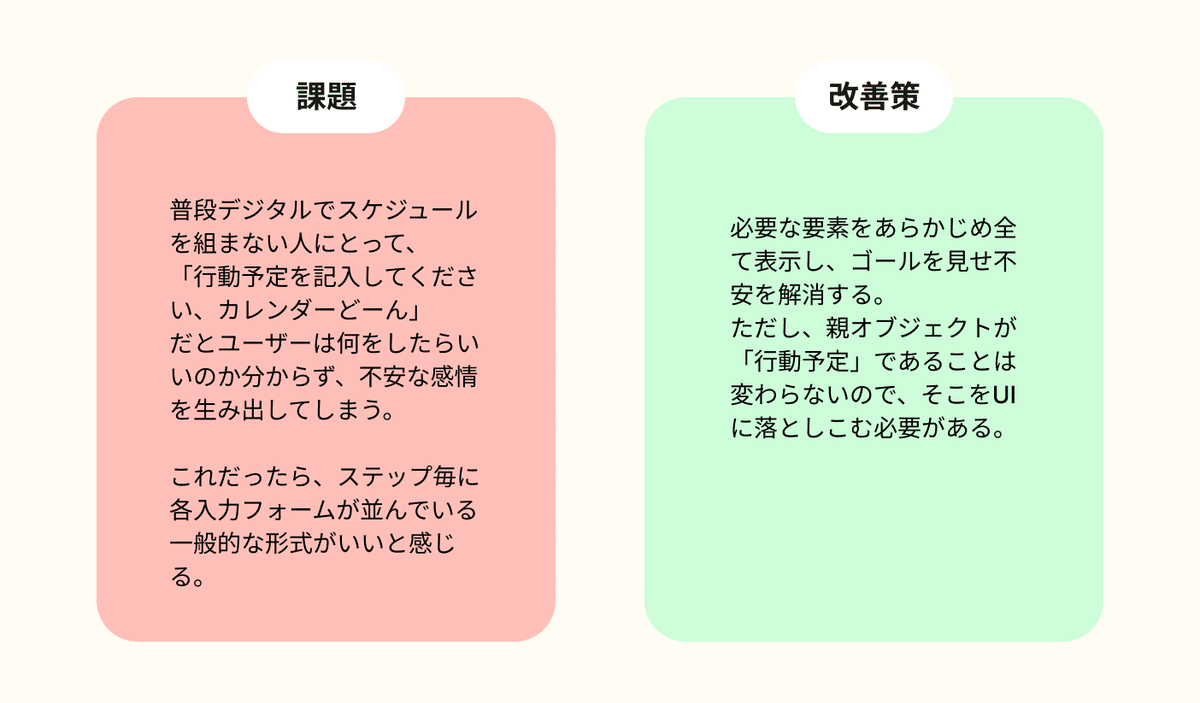
ここで、具体的な改善案を考えます。

主な改善点としては、あらかじめ入力が必要なオブジェクトを表示し、ゴールを最初から意識できるよう変更する、というものです。普段デジタル上で予定を登録しない方にとって、カレンダーを唐突に突きつけるのは不親切であり、不安な感情を発生させる原因と考えたためです。
改善点を設定することができたら、参考となりそうなサービスを探します。ここが、かなり苦労しました。。というのも、親オブジェクトを"行動予定"としたときに、カレンダーどーん以外で、ユーザーに示す方法がいまいち分からなかったのがあります。参考にできるサービスがないか、軽く100近くの参考を漁っても、どれもピンとくるものはありません。
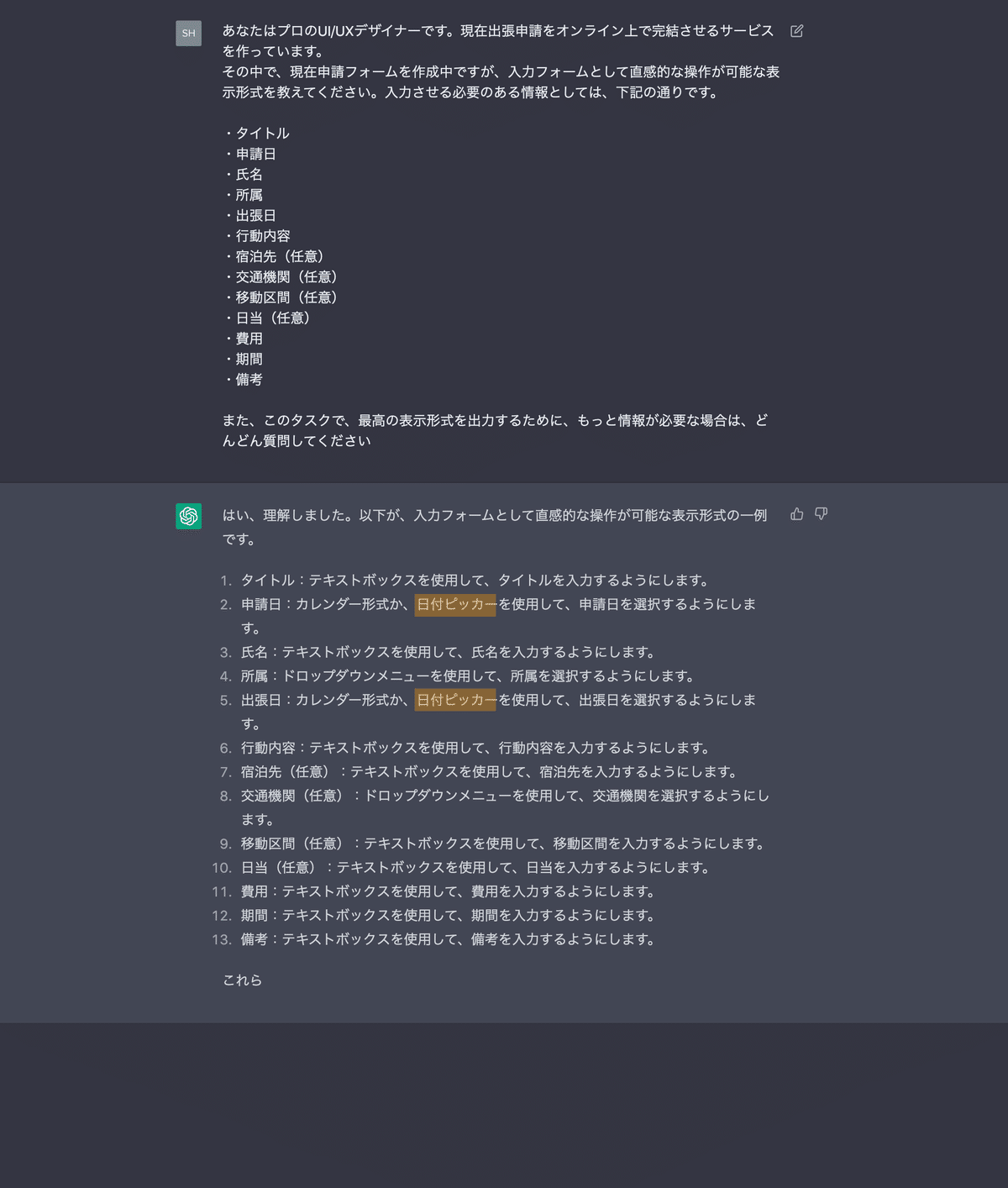
AI(ChatGPT)にも頼ってみた
自分の会社で使っているサービスを片っ端から使ってみたり、海外のサービスも漁ってみたりしましたが、最終的に助けになったのは今流行りのチャットAI「Chat GPT」です。深津さんのチャットAI使いこなし最前線を参考にしながら使ってみました。

ここで気になったのがキーワードが「日付ピッカー」です。普段は、日付を選択するという行動を行うまで、表示されないUIです。しかし、今回に関しては、行動予定が親要素となり、そのプロパティとして付随する情報が出されます。
僕は日付ピッカーを最初から表示すればいいのでは?と考えました。
今節、日付ピッカーに関しては、かなり多くのフォームで一般的に使われています。なので、普段あまりPCを使わない人(Gooleカレンダーなどを活用しない人)でも、スマートフォンでのフォーム入力にて慣れている方が多くいるのではないだろうかと。
また、Googleカレンダーなどと異なり、対象となる日付を"選択する"だけなので、マッピング表示と比較したときに、操作性に対する不安のハードルがある程度下げることができるためです。
ここは、あくまでも主観的な仮説と、数人のインタビューから結論づけたものなので、一般向けに出すとなったら怪しい気もしますが(もっと実務でユーザー調査などしてみたい。。😭)今回はこの方針で進めます。
上記の考えを元に、UIに落とし込んだ画像が下記です。日付ピッカーを最上位のレイヤーに設定することで、この画面内の親要素であることなることを表現します。また、カテゴリーの選択においても、ボタンを大きくデザインし、従来のフォーム感を和らげました。

ここで作り込まず、この画面だけ、以前ヒアリングしたMさんに見てもらいました。一瞬見ただけで「わかりやすい!」と言ってもらったので、これで進めようと決めました💡
ここで注意が必要なのが、全てのオブジェクトを出すにしても、全コンポーネントが同じ状態だと、ユーザーがどこから入力していけばよいのか分からなくなってしまう、ということです。
そこでまず、最初は日付ピッカー以外のオブジェクトは、カラーの明度を落とし非アクティブ状態にします。
日付を選択したタイミングで、他の要素を選択できる状態にし、全要素が画面に表示されているけど、行う動作自体は目の前のことをやるだけ、という自然な流れをUIで後押ししました。
これで、ようやく、制作完了です。
最終的に完成したデザインを再掲します。
おわりに
今、美容院帰りにこの記事を書いています。今回"波巻きパーマ"がとてもイケてる感じだったので、美容師さんに依頼をしました。結果、自分の思っている髪型とは、絶妙にかけ離れています(美容師さんはめちゃくちゃ頑張ってくれていた)。
多分、波巻きパーマに固執していましたが、自分の理想の髪型と波巻きパーマの相性が悪かったんだと思います。
何が言いたいかというと、手段と目的をすり替えてはいけないよ、というよくある話です!今回、制作物をポートフォリオに掲載したいという気持ちもあり「おっ」と目を引くUIにするため、カレンダー形式のようなユニークなUIにこだわりましたが、それがユーザーのためであるか、ヒアリングなどを通して再度向き合う必要があると思いました。
ユーザーの日常をより良くするためのデザインであり、その手段は目的のための最善策を選択する決断がデザイナーに求められることなんだと痛感した話でした。
ただ!OOUIはこれからのデザインにとって大いに役立てる内容でした。勉強して本当によかったです!また本を見返しながら手を動かしていきたい…
ここまで読んでいただきありがとうございました🥲
この記事が気に入ったらサポートをしてみませんか?
