
アナリティクスから見えた、SmartHR Design Systemの今への"問い"
SmartHR VP of ProductDesignのおうじ(X / note)です。
最近、保護猫を引き取り『ダダ様』という名前をつけました。
ご想像の通りダダという名前はダダイズムから拝借しておりまして、我が家の既成概念を否定・破壊するような刺激的な猫になって欲しいという願いを込めて名付けました。

さて、プライベートで可愛い猫にアヴァンギャルドな名前をつけている間にもビジネスは加速していくもので、SmartHRもいまや二桁ものプロダクト群、1,000名を超える従業員を抱える会社になってきました。
大きなビジネスをしていく以上、これまでのような攻めた施策だけでなく、多くの顧客と従業員の幸福のために足元を見つめ直して固める施策も必要です。ダダイズムとかシュルレアリスムとかニヒリズムとかサタニズムとかヘヴィメタルとか言ってる場合ではありません。
私たちの足元を支えているシステムといえば、SmartHR Design System。
ほぼ全ての開発チームが日夜そのガイドラインを道標または近道にして開発を行っており、いまやSmartHRのインフラと言っても過言ではない存在感を放ってきています。おお、セントエルモの灯よ。
この記事は、インフラもといセントエルモの灯たるSmartHR Design Systemを改めて見つめ直すためにアナリティクスの数字を見て「本当にこれでええんか?」を溌剌と自問する記事です。
集計にあたっての前提
集計期間
SmartHR Design SytemサイトにGoogleアナリティクスが導入された、2021年4月から2024年6月現在までの約3年間の数値を集計しています。
訪問者属性
公開サイトかつ社内メンバーをセグメンテーションするような設定を入れていないため、
訪問者の行動が社内の開発/制作現場で活用されたものなのか、社外から参考のために閲覧されたものなのかは判別できません
ロボットやサイトの趣旨に合わない訪問者も含まれている可能性があります
SmartHRのデザインシステム活用と公開状況について
SmartHRではほぼ100%の開発チームがSmartHR Design SystemおよびSmartHR UIを活用しています。
また、SmartHR Design Systemは社外にもオープンになっており、社員が閲覧できる情報と社外の方が閲覧できる情報にほとんど差異はありません。
集計結果
主に閲覧数と閲覧割合、流入元とサイト内イベントに絞って振り返ってみます。
全体の閲覧数
総PV数
3,223,668ページビュー
総訪問者数
261,703ユーザー
訪問者あたりの平均ビュー数
12.32ビュー/1訪問者
平均滞在時
1分26秒
閲覧ページランキングトップ30
241,993ページビュー
140,196ページビュー
116,213ページビュー
106,590ページビュー
102,622ページビュー
97,192ページビュー
79,956ページビュー
66,940ページビュー
59,918ページビュー
59,374ページビュー
57,692ページビュー
50,488ページビュー
{タイトル不明}
46,441ページビュー
44,984ページビュー
44,012ページビュー
41,053ページビュー
36,728ページビュー
36,667ページビュー
コンセプト※名前が変わり、もう存在しないページ
35,178ページビュー
34,733ページビュー
33,370ページビュー
31,353ページビュー
30,495ページビュー
29,147ページビュー
28,028ページビュー
27,759ページビュー
27,445ページビュー
24,979ページビュー
24,384ページビュー
24,013ページビュー
カテゴリごと閲覧数割合
プロダクトカテゴリ内訳
上述の通り、プロダクトカテゴリの閲覧割合が特に多いので内訳も集計してみました。
20.36%
ライティング系(ライティングガイドライン、ライティングスタイル、用字用語、など)
17.71%
17.0%
12.09%
その他
26.42%
サイト流入元ランキング
Google検索
訪問者数
124,376ユーザー
セッション数
291,061セッション
訪問者数あたりのセッション数
2.34セッション/ユーザー
直アクセス(ブックマーク/slack)
訪問者数
69,234ユーザー
セッション数
125,818セッション
訪問者数あたりのセッション数
1.82セッション/ユーザー
SNS
訪問者数
34,829ユーザー
セッション数
47,901セッション
訪問者数あたりのセッション数
1.38セッション/ユーザー
はてなブックマーク
訪問者数
12,736ユーザー
セッション数
15,453セッション
訪問者数あたりのセッション数
1.21セッション/ユーザー
Yahoo!検索
訪問者数
73,216ユーザー
セッション数
8,280セッション
訪問者数あたりのセッション数
1.13セッション/ユーザー
デザインシステムサイト内回遊
訪問者数
5,195ユーザー
セッション数
19,733セッション
訪問者数あたりのセッション数
3.80セッション/ユーザー
bing検索
訪問者数
3,371ユーザー
セッション数
5,128セッション
訪問者数あたりのセッション数
1.52セッション/ユーザー
GitHub
訪問者数
3,040ユーザー
セッション数
13,851セッション
訪問者数あたりのセッション数
4.56セッション/ユーザー
SmartHR社内報
訪問者数
2,491ユーザー
セッション数
4,981セッション
訪問者数あたりのセッション数
1.99セッション/ユーザー
SmartHRコーポレートサイト
訪問者数
1,982ユーザー
セッション数
3,399セッション
訪問者数あたりのセッション数
1.71セッション/ユーザー
サイト内イベント
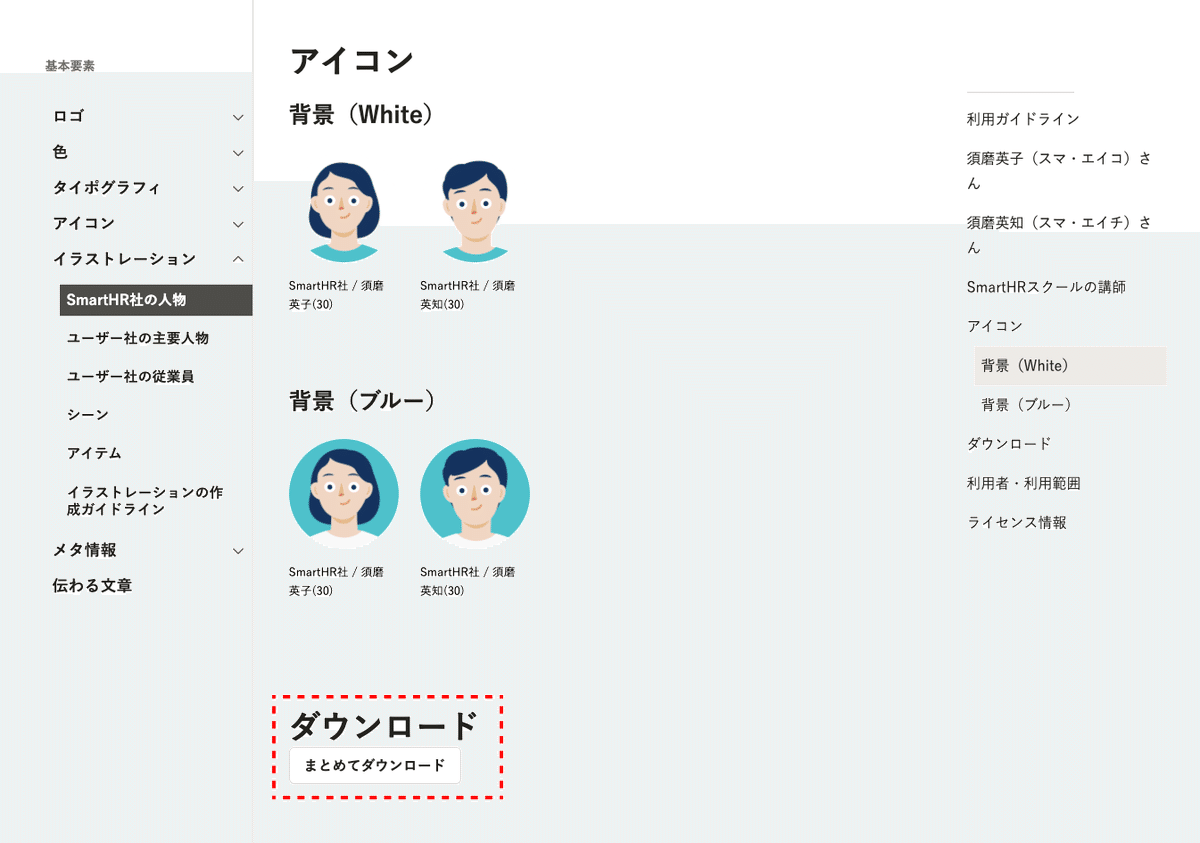
ダウンロード利用回数
「イラストレーション>SmartHR社の人物」などで提供しているダウンロードの実行回数
総ダウンロード回数
4,765回
ダウンロードした訪問者総数
2,942
全訪問者のうちのダウンロード実行割合
1.8%

サイト内検索回数※実装・構成上うまく数値が取れていなかったため割愛
集計サマリ
集計結果をおおざっぱにまとめると以下のようなことがわかってきました。
トップページや検索などを除くと、もっとも閲覧されているページは基本原則、プロダクト、基本要素、コンポーネント(プロダクト)
閲覧数割合の多いプロダクトカテゴリの中ではコンポーネント、ライティング系、デザイントークンが特によく閲覧されている
以上の3サブカテゴリの閲覧割合には特に大きな差はない
訪問者がサイト訪問する際にはGoogle検索をしてくることが多いが、訪問後もっとも回遊率の高い流入元はGitHubである
サイト内のイラストレーションなどの総ダウンロード回数は4,765回で、全訪問者のうち約1.8%が利用している
ダウンロード実行訪問者総数は2942ユーザーなので、業務利用する全社員は網羅してそう
また、イラスト素材は社内ドライブからもダウンロード可能のため必ずしもサイトでのイベントは重要ではない
集計をふまえたSmartHR Design Systemへの問い
ここまでの内容を踏まえ、最後にこれまでのSmartHR Design Systemのコンテンツ提供方法について内省をしていこうと思います。
ここでは具体的なソリューションについては言及しません。
ただ既存の在り方を豊かに疑い、ただ軽やかに破壊していきましょう。ダダイズムのように。

プロダクト開発シーンにおける需要に即した構造になっているか?
SmartHR Design System閲覧数のうち最も多いのはプロダクトのコンテンツであり、閲覧割合は半数を超える
この結果からプロダクト開発シーンでの利用またはプロダクト開発従事者による閲覧が最も多いと類推できる
最も利用シーンの多いコンテンツカテゴリであるにもかかわらず、他カテゴリとフラットな取り扱いであることは正しい提供方法なのか?
ライティング・文言決定シーンにおける需要に即した構造になっているか?
最も需要のあるプロダクトカテゴリの内訳を見ると、ライティングガイドライン、ライティングスタイル、用字用語といったライティング系コンテンツの閲覧割合が大きいことに気づく
しかし、同コンテンツはプロダクトカテゴリの中でもさらにコンテンツという子カテゴリにラップされており、サイト内ナビゲーションのみで到達することが困難な状況にある
また、ライティング系コンテンツの代表的なもののページビューを合算するとアクセシビリティカテゴリやコミュニケーションカテゴリのトビラページと同等かそれ以上となるため、カテゴリとして外に出したほうが需要を叶えられる可能性があるのでは?
デザイントークンを頻繁に閲覧させることは本当に有益なのか?
デザイントークン(プロダクト)のページビュー数は全体で第7位と高順位に位置している
しかしプロダクト開発においてデザイントークンはすでにコンポーネントで選定・インポートされているものであって、ルールを意識したりあえてトークンを調べる必要はないはず
現在の開発プロセスにおいて、トークンを調べざるを得ない非合理な状況がでてきてしまっているのでは?
とはいえ社外閲覧もあるので、デザインシステムはじめの一歩として頻繁に参照されている可能性も大いにある
社外向けコンテンツが過剰品質になっていないか?
SmartHR Design Systemの本来の目的はSmartHRの開発・制作生産性の向上と再現性の担保
本来であればコンポーネントやライティングガイドラインといった具体のコンテンツがSmartHR開発者・制作者にとって最も有益かつ頻度高く閲覧されるコンテンツであるべきにも関わらず、いまだにはじめにのような導入コンテンツの閲覧割合が一定ある
また、集計とは直接関係ないが、改めてトップページを見返してみるとはじめてこのサイトを訪れたユーザーに対する配慮が多く見られる
これらのコンテンツへの投資割合はある程度下げてはいるものの、より社内開発・制作体制向けに有益な構成をとることもできるのでは?
おわりに
rちゅいおp@お@いうygひじょぽいうyいおpvっfghjkjんっばsdfじゃっっsんぁskdlんvbん。、xvっっっっっっzslkんdm.。dさっmd.んsm.
…失礼。
猫のダダ様がキーボードの上を歩いたため文章が乱れました。
私が入社した5~6年前から本格的に動き出したSmartHR Design Systemですが(はじめはコンポーネントライブラリのみでした)、実はこれまで奇跡的なバランスで成り立ってきていました。
なんと今日までオーナー不在かつ長期ミッションなどを持たずにひたすら現場のニーズを有志で反映し続けるボトムアップ徹底の運営を行っていたのです。
この運営方針については特に大きな課題はなくいけるところまでいったろうとは思っているのですが、せっかく太く大きく育ってきたので今年からより非連続的な成長も果たせるように組織としてのバックアップもしていこうと考えています。
それがこの記事のようなあらためて(あるいは”いまさら”)のアナリティクス集計であったり、大規模な基準充足の取り組みであったりするのです。
SmartHRではプロダクト開発を一緒にしてくれるメンバーはもちろん、デザインシステムを一緒に作り上げてくれるメンバーも募集していますのでもし興味があればまずはカジュアル面談からでも気軽にご応募ください。
また、実は今年より私の管掌下にて主にデザインシステム周りの支援をしていくプロダクトデザイン企画室という組織も組成されまして、より明確にデザインシステムをオーガナイズ・マネジメントしやすい体制づくりも進めています。
新組織のご紹介はまた改めてさせていただくとして、新組織のOpsやプロジェクトマネジメントやフロントエンドに興味のある方は会わせて気軽にご連絡ください。(SNSのDMでも、上記別職種の窓口からのご連絡でも大丈夫です!)

この記事が気に入ったらサポートをしてみませんか?
