
Protopieで始めるインタラクティブプロトタイプ制作
はいどうも〜UI/UXデザイナーのうっくんです。
今回はProtopieというモックアップ作成ツールを紹介していきたいと思います。
近頃では、SketchやFigmaといったUIデザインツールに標準で簡単なモックアップ作成機能がついているので、「プロトタイプ制作ツールとかいらなくね?」と思ってしまいますが、ちょっと待った!!
プロトタイプとは
まずツールを紹介する前に、プロトタイプの役割と、なんでプロトタイプを作るのかということについて簡単にご説明します。
アプリ、ウェブアプリ制作に置いてプロトタイプとは「タップやスクロール、画面遷移といった簡単な操作が可能な紙芝居」みたいな感じと思っていただければOKかと思います。
プロトタイプ制作の目的は、UIデザインやコンセプトを実際に動かしてみて検証することにあります。「このアイデア結構いいんじゃね?」と思っても実際作ってみたら案外ダメだったっということはよくあります。実際にコードを書いてしまった後にそういった「やっぱダメだったわ」となると時間とエンジニアリングリソースの無駄遣いになってしまうので、願わくばデザイナー側で事前にコンセプトの有用性をテストできれば良いですね。
そのためにプロトタイピングツールを使用して、コードを書かずにアプリのコンセプトを予め作ってしまう、という話です。
SketchやFigma付属のプロトタイピングツール
SketchやFigmaも今やネイティブでプロトタイピング機能を装備しており、簡単な画面遷移やスクロール動作のチェックであれば、十分にできてしまいます。

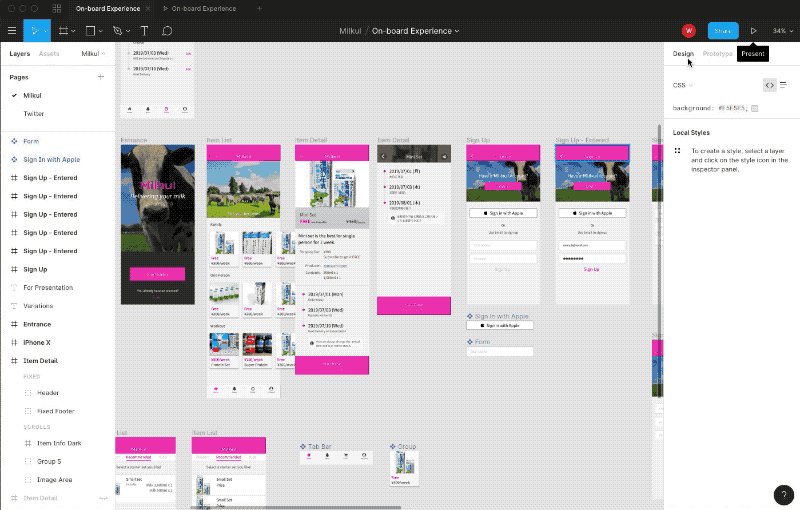
Figmaに標準装備されているプロトタイピング機能。2軸(縦と横)を使ったスクロール(カルーセル表示など)や画面遷移がいとも簡単に作れてしまう。一昔前であれば、わざわざこのためにHTMLやKeynoteを組んだりしていたが、その必要はもうない。浦島太郎感がある。
Protopieでできること
一見、FigmaやSketchでも十分やん、となってしまいそうなところですが、今回紹介するProtopieならそれらではできないようなリッチでよりネイティブアプリっぽいプロトタイプを制作することができます。今回は超簡単にTwitterアプリのヘッダーっぽいUIを秒速で実装してしまいましょう!
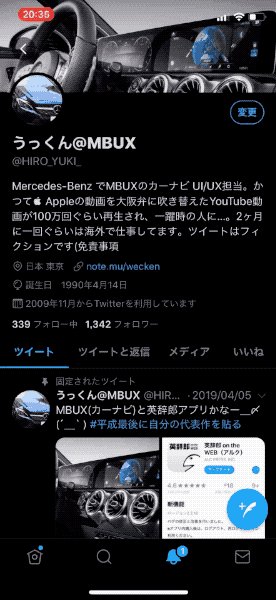
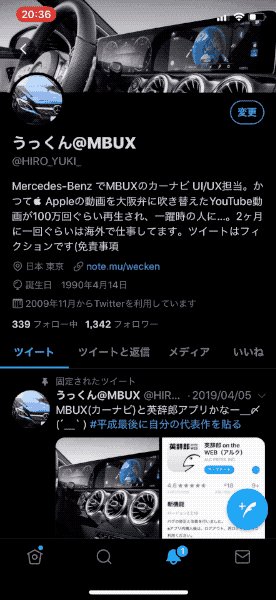
Twitterのヘッダー

Twitterアプリのヘッダー。スクロールとともに、カバー写真がぼやけていくのが特徴。今回はこの部分をProtopieを使って一瞬で作っていく。
ProtopieでTwitterのヘッダーUIを再現する。
ではやっていきましょう。
ステップ1: 素材の用意。
まずはFigmaやSketch、Adobe XDといったツールを使って素材を準備していきます。
ヘッダーの作成。
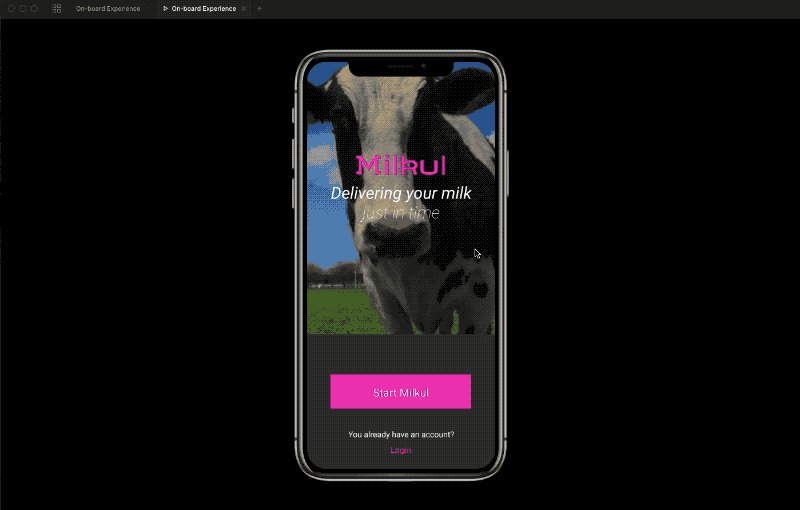
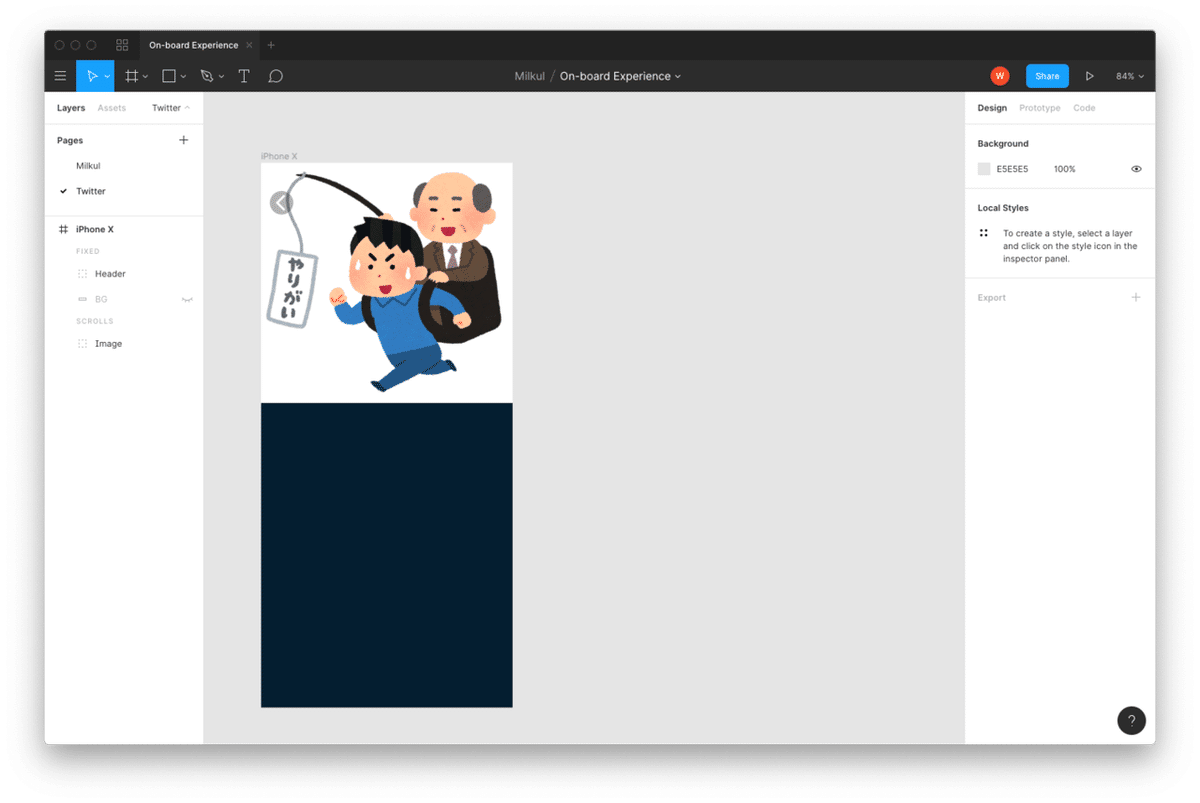
手始めに適当なバナー画像とヘッダーを用意。最初の状態では、ヘッダー領域はなく、バナー画像が画面の一番上まで目一杯表示されています。

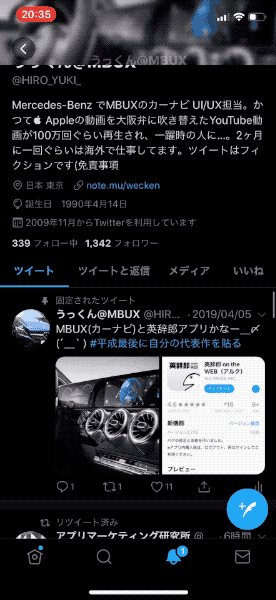
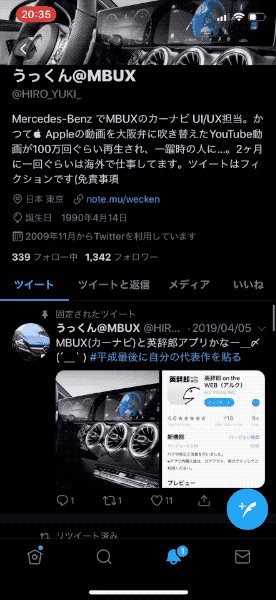
スクロールアップ時のヘッダーを用意
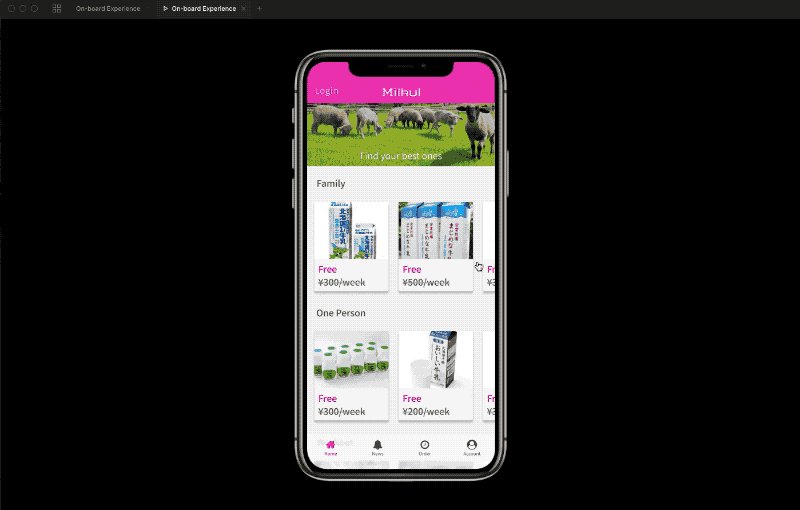
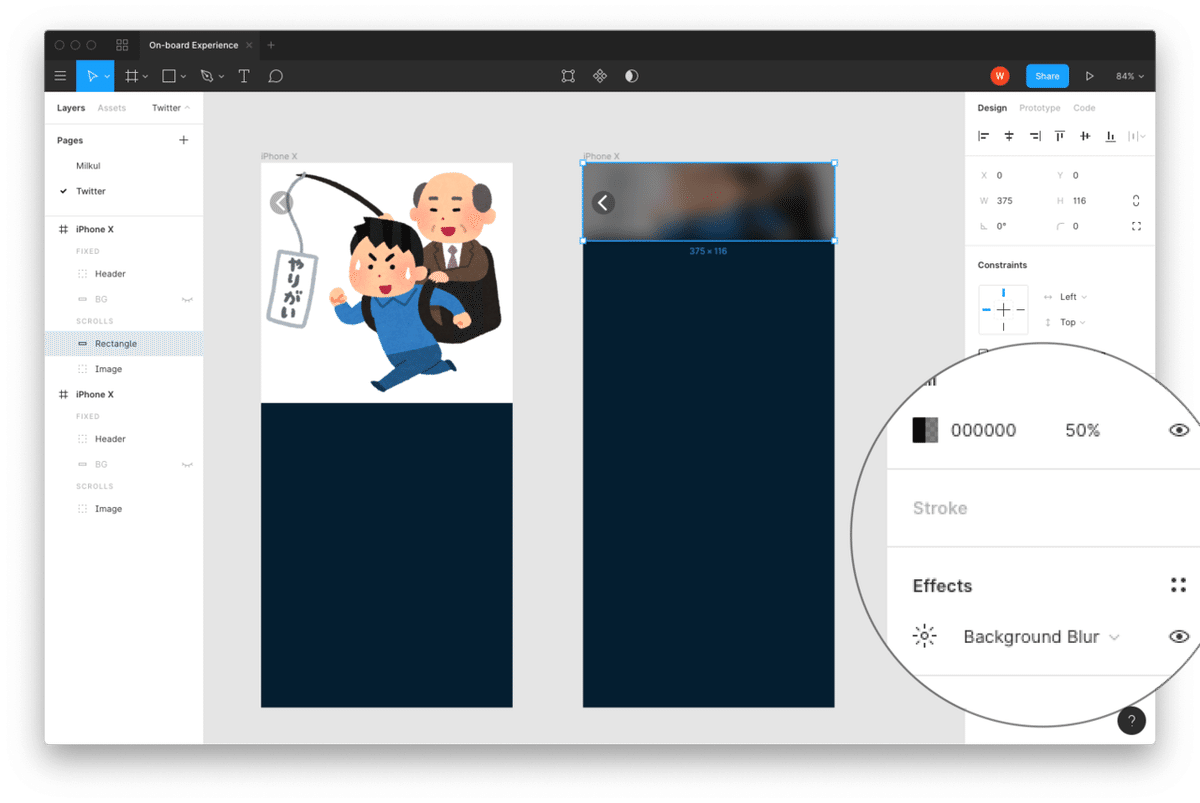
続いて、スクロールアップをしたときのヘッダーを用意します。この時はヘッダー領域が用意されて、画像にBlur(ぼかし)がかかった状態となります。

ヘッダーに注目。かなり強めのblurがかかっている。ついでにスクロール前は存在しなかった"うっくん@MBUX ツイート59,475"の情報も表示される。デザイナーにとって観察はとても大事。

Figmaで再現する。クロップしたヘッダー画像の上に黒い透明レイヤーを敷いて、その背景をぼかすためのエフェクト(Background Blur)を30pxでかけてます。30pxのボカシというと、背景の絵はほとんど識別できないぐらいにボケます。ヘッダーの上にテキストが来ても読みやすくするための処理なので、画像には強めのボカシを入れてしまってOKです。だいぶTwitterっぽくなった。お好みでユーザ名とツイート数も入れよう。
Protopieを起動して、新しいプロジェクトを作る
いよいよProtopieの出番。

Protopieの起動スクリーン。初めて使用する際は、「チュートリアル」を見ることを強くお勧めする。Basic, Scroll, Conditional, Formula, Inputといったテンプレートプロジェクトを一通り触ってみるだけで、どういったことが可能なのかすぐにわかる。
Protopieの説明
まずは簡単にProtopieの使い方を説明。
Protopie内部でも四角形のシェイプやテキストを入力して、UIを直接作り込んでいくことも可能だが、はっきり言ってそこはSketchやFigmaの方が得意なところなので、あまり使わない。
今回すでにやったように、UIデザインツールで一通りの部品を作っておいて、それらを「画像」としてインポートしながら使う方が結果的に早く作れると思っている。中身はどうでもよくてとにかくインタラクションやアニメーションだけチェックしたい場合には手っ取り早くProtopieからスタートして、シェイプツールなどでデザインしていくのもアリだと思う。

Protopieには標準でライブプレビュースクリーンが付随する。プロトタイプを作りながら、touchやscrollなどのインタラクションを同時にチェックできる優れもの。
画像のインポート

画像は例によってドラッグ&ドロップで挿入可能。素材はFigmaやSketchで2x設定で書き出せばよい。
まずは並べてみよう
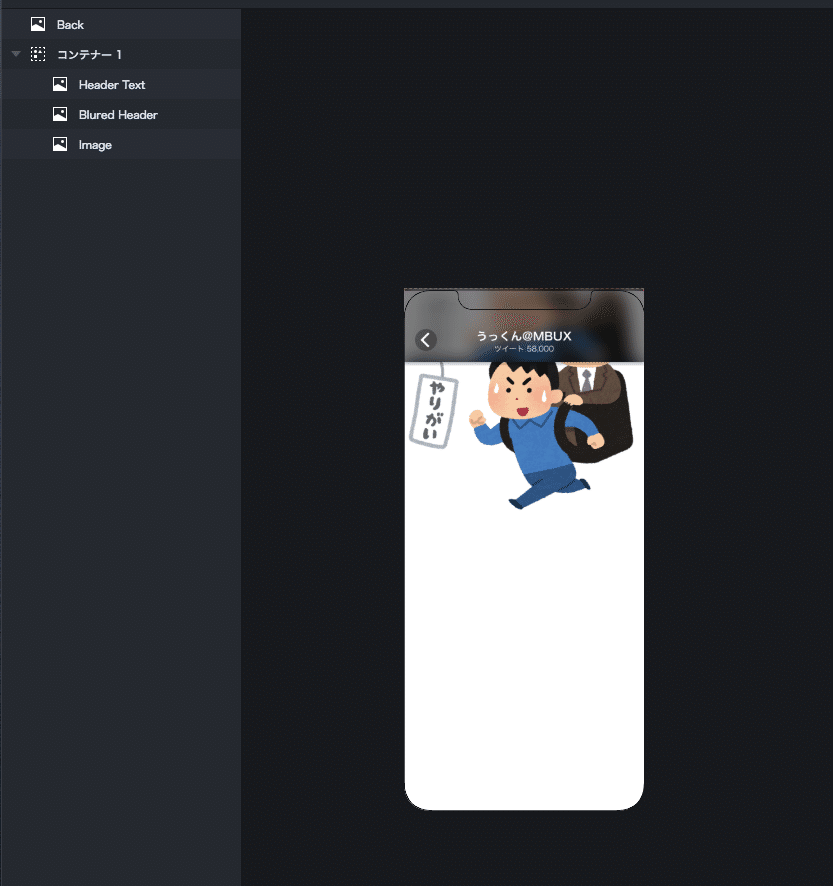
まずは画像を初期値に並べてみよう。

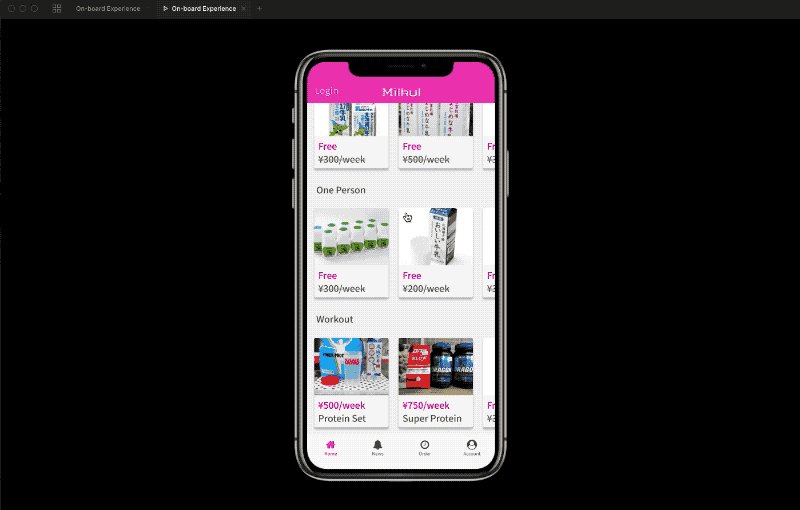
とりあえず並べてみた状態。ここでスクロールする分のコンテンツがないことに気づいたので、ダミーのコンテンツを足してみる。

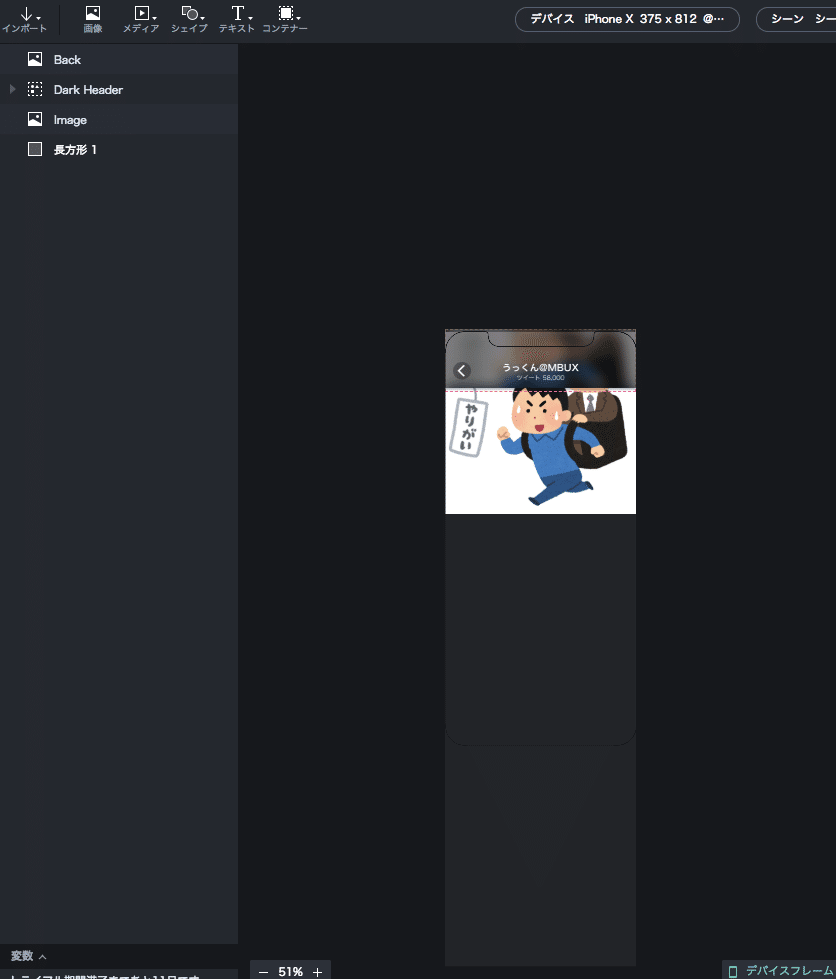
シェイプツールを使ってコンテンツを長くしてみた。(黒い長方形を画面の外まで伸ばした状態)
スクロールの設定を行う
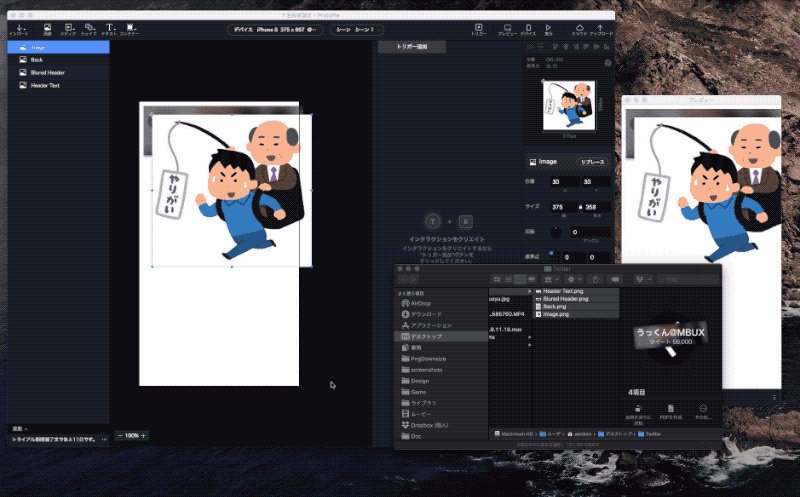
続いてスクロールの設定を行います。ここが若干トリッキーなので要注意。
まずはスクロールするコンテンツを選択します。

続いて、それらをグループ化(⌘ + G。Protopieでは「コンテナー」と呼んでいます)

コンテナー化すると、右の設定パネルで「スクロール」の設定が可能になる。

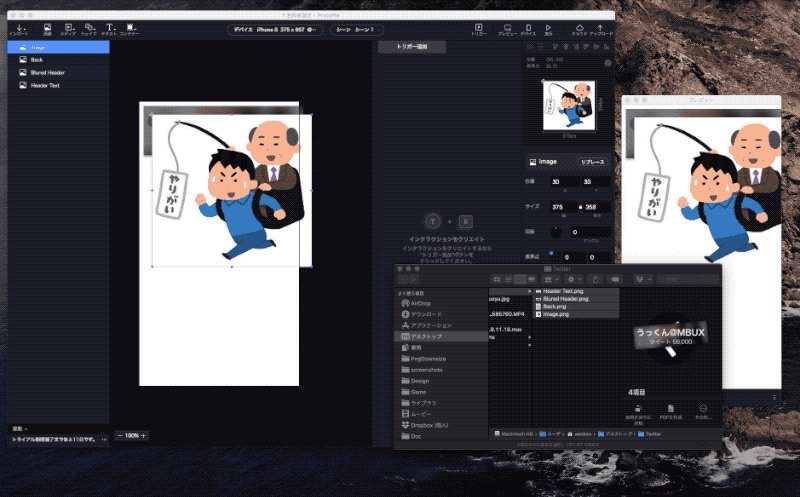
これで「コンテナ領域をスクロール可能」にする設定ができましたが、最後にもう一点だけ変更する必要があります。
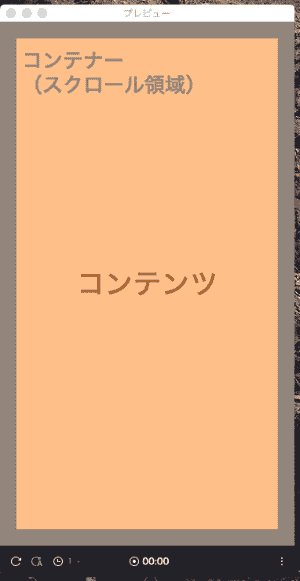
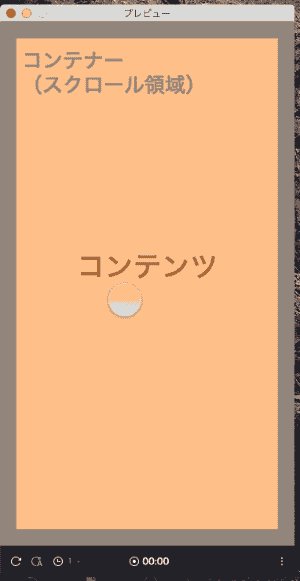
それは「コンテナ領域」です。今の状態では、コンテナ領域がコンテンツのサイズと同じ大きさになっているので、すべてのコンテンツが「見えている」状態と認識されてしまい、スクロールができません。
コンテナ領域を画面サイズまで小さくすることで、プレビューワーにスクロール領域を教えてあげる感じになります。

すごくわかりづらいと思いますがこういう感じです。枠の部分がコンテナ領域で、コンテンツ自体はコンテナをはみ出しているので、スクロールができる、という感じです。これを応用して、横スクロール(カルーセル)などを実装することも可能です。
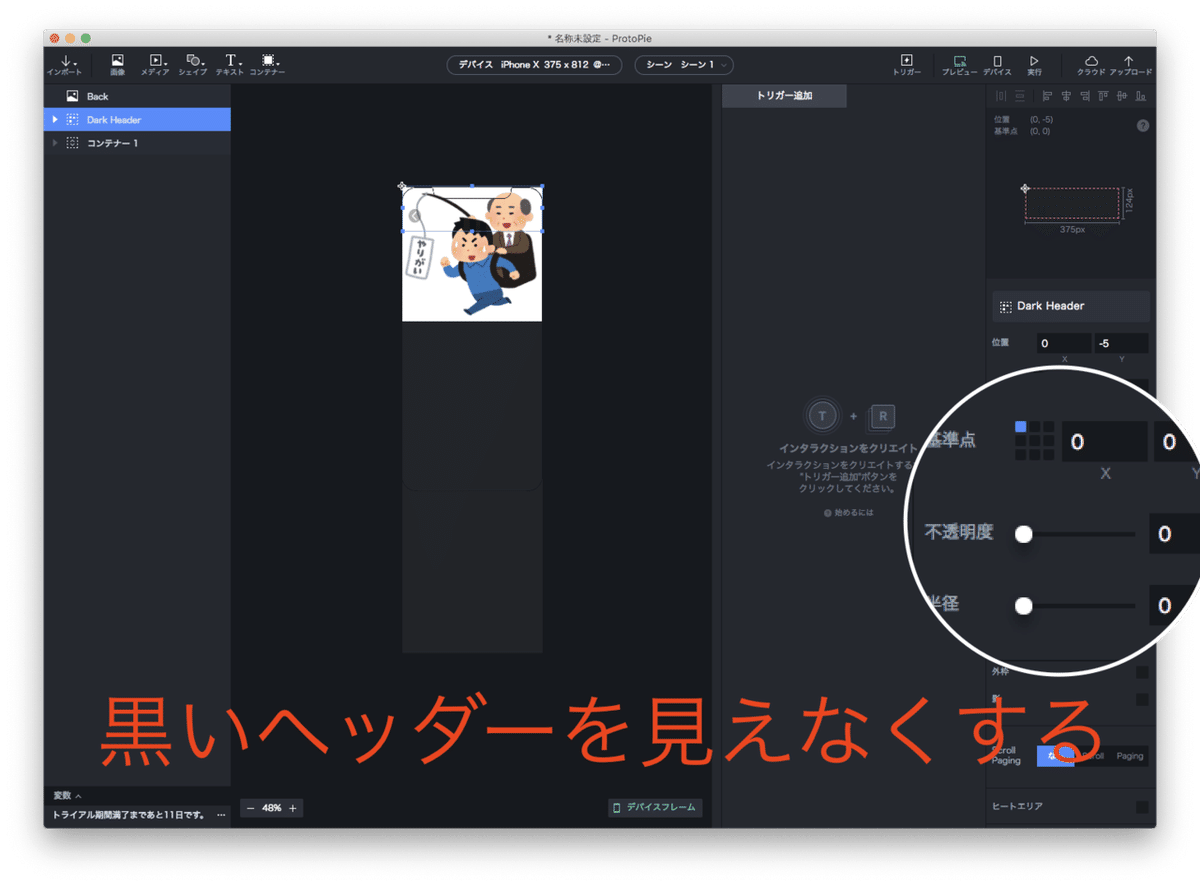
黒いヘッダーを非表示にする
さて、コンテンツのスクロールが設定できたので、次は黒いヘッダー(スクロールした後に出てくるやつ)を非表示にしましょう。
Opacity(不透明度)を0にすることで完全に透明=非表示にできます。
予めグループ化しておいたものをDark Headerと呼んでいます。

ヘッダーのOpacityをスクロールに合わせて100にしていく
最後に、今回のメインディッシュと言っても過言ではない部分です。スクロールの移動距離とともにヘッダーのOpacityを100にあげることで、徐々にヘッダーが現れたかのようにシミュレートしていきます。

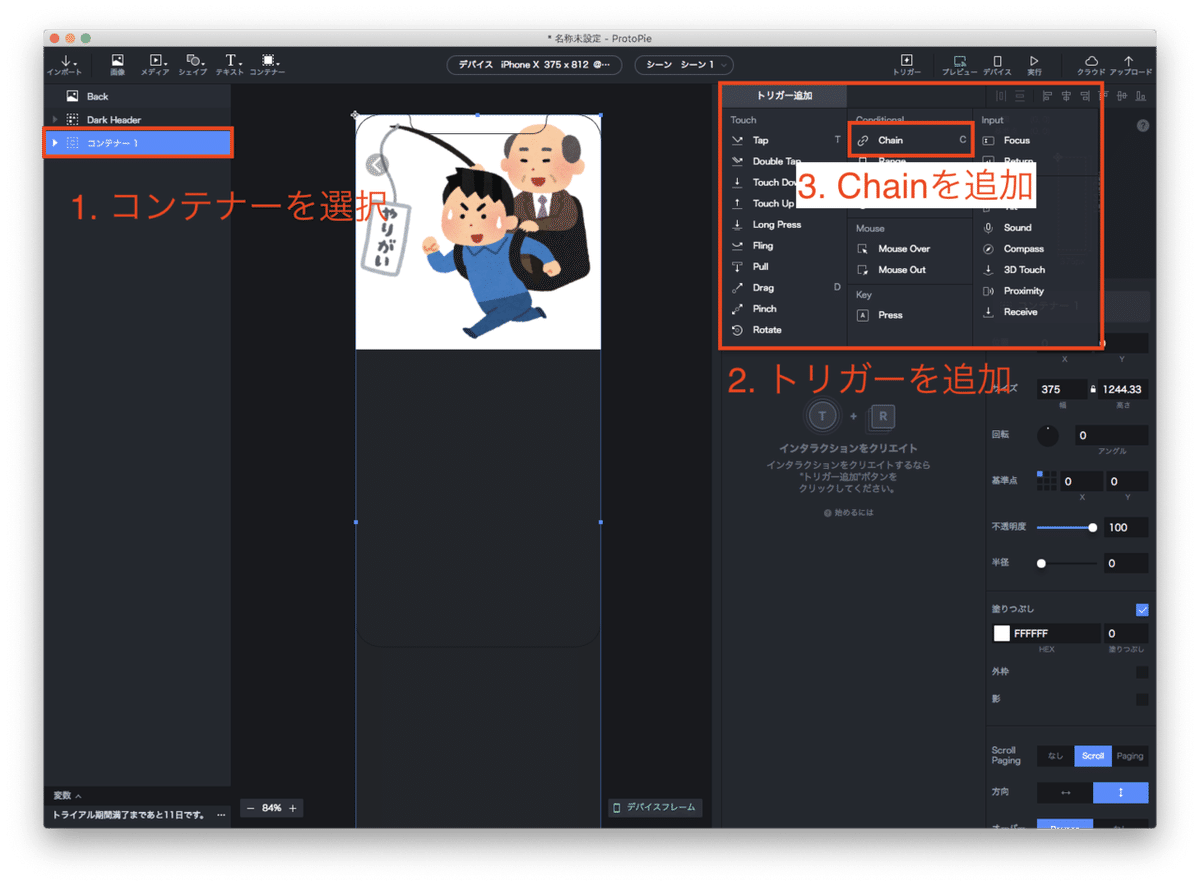
上記1, 2, 3 の手順でスクロール領域にトリガー: Chainを追加する。

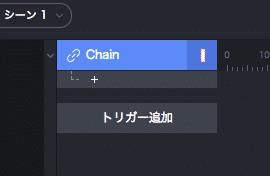
スクロール領域に対してChainというトリガーが追加された。Chainはその名の通り、元になる値に連動して別の値を変化させるという機能。今回はスクロールの移動距離に連動させて、ヘッダーのOpacityを変更していく。

Chainの下の+をおして、連動させる値を選択。今回はOpacityを設定。

続いて、このように設定すると・・・Dark HeaderのOpacityがコンテナー1のScroll量に連動して、0~100まで変化するようになった。

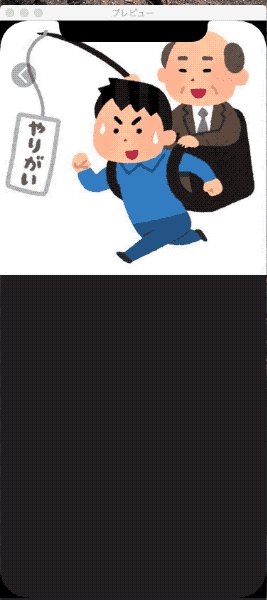
最終結果。こういうものが出来上がった。
と、まあ「一瞬で作る」とか偉そうなことを言っておきながら、結構長々と説明してしまったことを反省しております。
しかも、Twitterのアプリをよーーく観察すると、最初から一定量でヘッダーが変化しているのではなく、初めの方は画像が上に移動するだけで、途中から一気にヘッダーが現れ始めるのがわかる。もっと言うと、ユーザー名とツイート数はただ単にフェードインするだけではなく、下から上にスライドする形で入ってきているのも分かる。
よって、今回の実装は全然パーフェクトではないが、今回使った知識を応用すればもっと本物に似せて作ることも可能です。そこは皆さんの宿題ということで!
それでは良きUIデザインライフを!!!
SEO対策: #初心者 #Pixate #代替ソフト #Pixateみたいな #アニメーション #モーショングラフィック #チュートリアル #使い方
いいなと思ったら応援しよう!

