
タイミーのオンボーディング考察してみた
今回はタイミーアプリのオンボーディングをジュニアデザイナーの視点から考察してみようと思います。

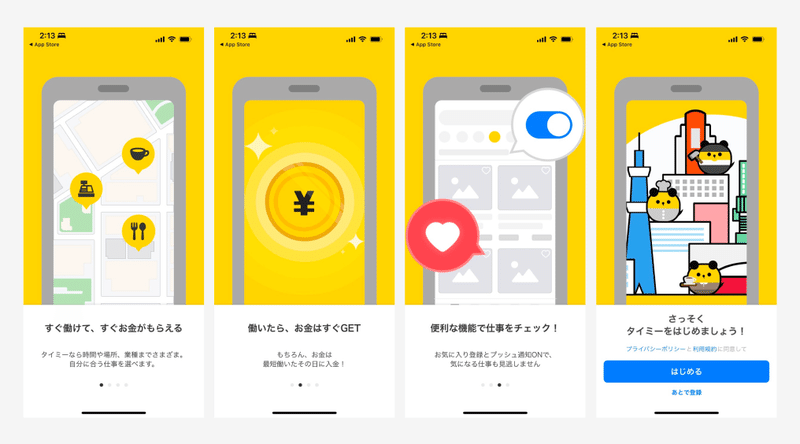
このような感じになっています。
今主流のウォークスルー式ですね。
大体4枚が最も多いかなと思います。
1枚目からみていきましょうか!!
1枚目
タイミーのコアバリューであろう、
「すぐ働けて、すぐお金がもらえる」
を記載することで、アプリ起動してすぐユーザーを引き込むことができます。
そしてタイミーの簡単な紹介も入れつつこのプロダクトを体験することで何が得られるかが簡潔に書かれていて、完璧だと思いました(笑)
2枚目
1枚目で訴求したコアバリュー
「すぐ働けて、すぐお金がもらえる」
ここに興味を引かれて次のページでスワイプする人が多いということを想定したコンテンツ内容になってるかと思います。
「すぐお金がもらえる…だと…1週間後とかかな?」
というユーザーの感情を更に刺激するかのように
「もちろん、お金は最短働いたその日に入金」
ユーザーの気持ちを鷲掴みしましたね、ここで(笑)
ここはコアバリューでないと思うからどちらでも良いとは思うけど
最短当日入金
をもっと強く押し出してもいいのかなーと思いました。
3枚目
ここはアプリの紹介ですね。
恐らく3枚目くらいになるとすぐスワイプされる可能性が高いかと思いますので、まあ飛ばされても大丈夫なような機能紹介だったりプッシュだったりの訴求ですね。
4枚目
ここで、はじめることもできますが
あとで登録もできるんですね!
これ意外と重要で、登録する価値があるかどうかってこの時点じゃまだわからなかったりするわけじゃないですか。
どんな求人があるかーとかちゃんと働いて入金するまでわかりやすいかなーとか。
あと登録ってめんどくさいし。
そんな人の為にも、登録自体はあとでできて、実際に求人のUIに自分の手で触れてもらってわかりやすいか、そして自分にあった求人が見つけられそうか、そこがわかって初めて登録の方がどちらかというと合理的ですよね。
という感じで、
今回はタイミーさんのオンボーディングを勝手に考察しました!
タイミーさんごめんなさい。
けど僕はタイミーさんのプロダクト素晴らしいと思いますし応援してます!!!!!!!!!!!!!!!!!1
この記事が気に入ったらサポートをしてみませんか?
