
無課金で始める、自家製Webサービスのネット公開 〜GitHub, render.com, Git〜
プログラム自学案内の25回目です。今回は、これまで作ったプログラムを、Webサービスとしてネットに公開する方法を紹介します。 前回までの記事はこちらをどうぞ。
GitHubと render.com ―― 今回使う、2つのサービスの簡単な紹介
お金をかけずに、自分のプログラムをWebサービスとして公開するためには、2つのネットサービス、GitHub と render.com を利用します。
GitHub は 自分が作ったプログラムのコードを投稿できるサービスです。 Twitterにつぶやきを投稿でき、インスタに映える写真を投稿できるように、GitHubにはあなたの作ったプログラムを投稿することができます(そしてプログラムに「いいね」の意味の ☆ ( Star ) をもらったり、あげたりすることができます)。
render.com は GitHubに投稿した自分のWebプログラムを、インターネット上のWebサーバとして動かせるサービスです。類似のサービスで、もっと有名なものに Heroku がありますが、Herokuは無料プランが2022年11月で終わってしまいますので、この記事では代わりにrender.comを使います。
どちらも無課金で使えます(もちろん、無課金での利用には制限があります。必要に応じて課金プランを利用することもできます)。ただ、どちらも操作画面が英語なので、今回の記事はプログラミングの資質とは、すこし別の意味でハードルが高いです。
まずは会員登録
使うためには会員登録が必要になります。GitHubから会員登録するのがおススメです。
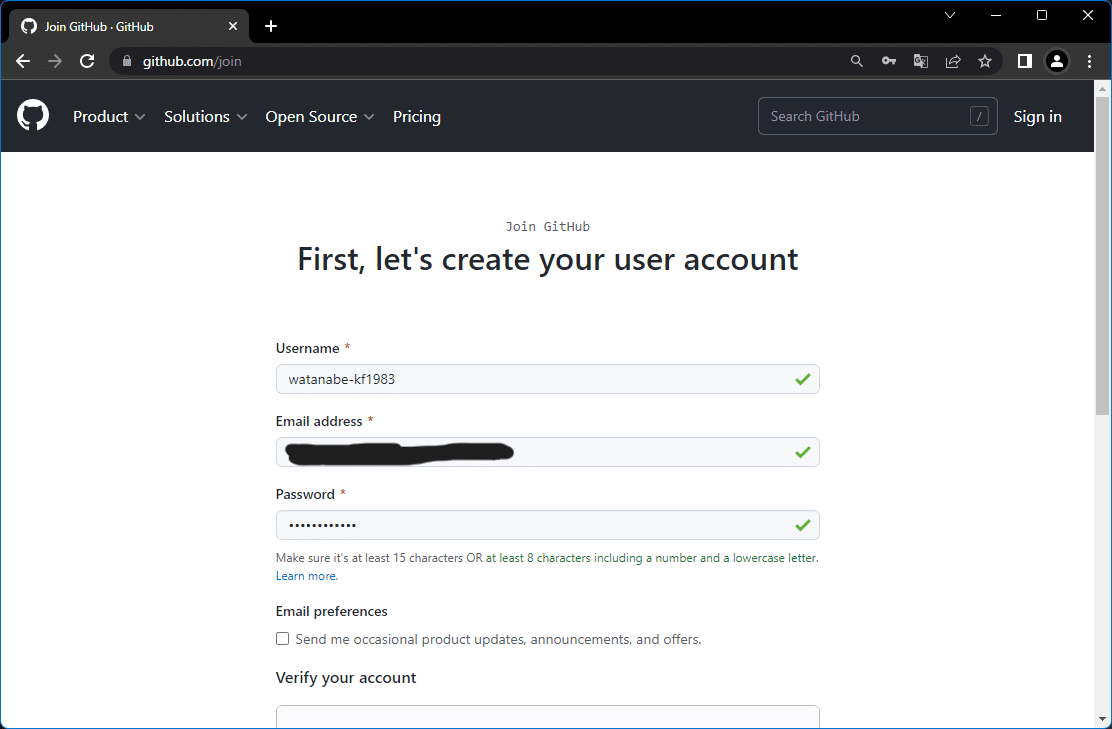
GitHubに会員登録する
必要なものは 自分のメールアドレスと、ちょっとの英語力です(どの程度をちょっとと呼ぶかは人によると思いますが)。クレジットカードや住所・生年月日などの情報は課金しない限り不要なので安心してください。
GitHubの日本語版はトップページなどほんの一部しか用意されていないので、会員登録は英語の画面で進めていくことになります。AmazonやTwitterなどの他のサービスと同じように、画面のメッセージにしたがってメールアドレスなどを入力し、会員登録をしてください。


英語のメッセージが理解できない人には、次の三つのやり方があります。おススメは一番上のやり方、つぎに二番目のやり方です。
辞書を引いて、英語を解読しながら登録する
機械翻訳を使って、英語を解読しながら登録する
「GitHub 登録方法」あたりでググって見つけた日本人向け記事を参考に登録する
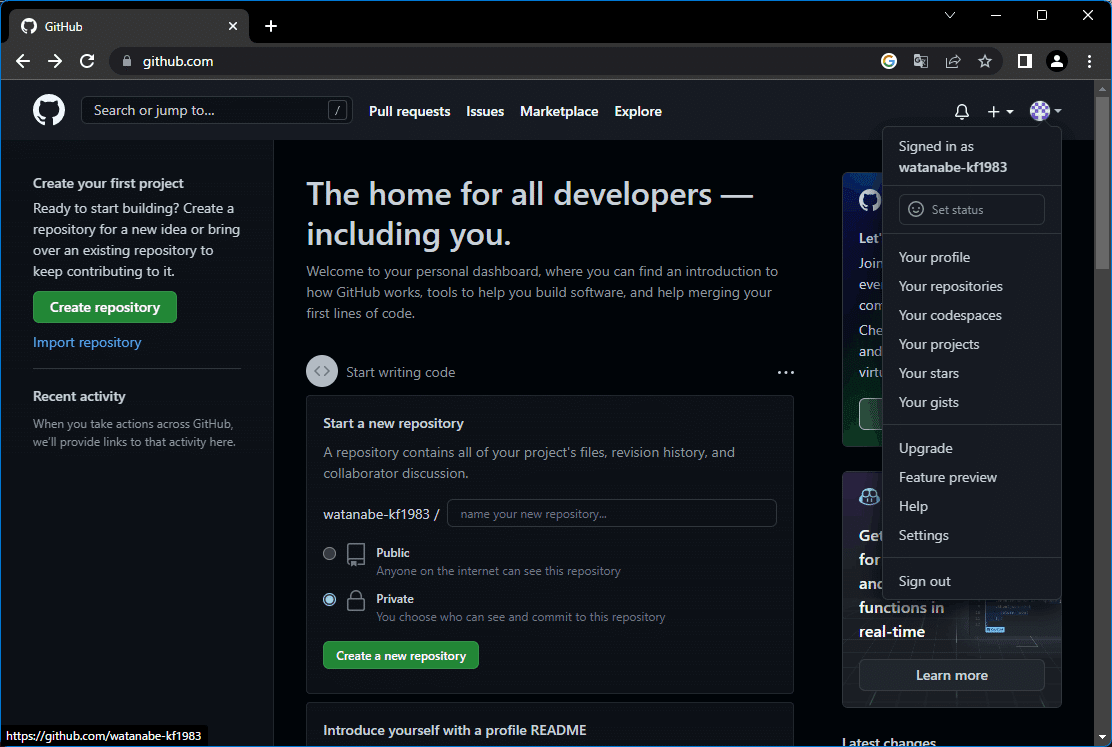
会員登録が終わり、GitHubにサインインしたあとの画面を紹介します。右上のマークをクリックすると、下の画像のように自分がログインしていることがわかります。

render.comに会員登録する
同様に render.comに会員登録します。こちらは「render.com 登録方法」でググっても、残念ながら会員登録の方法を日本語で紹介する記事は見つからないかと思います。英語を解読するしかありません。
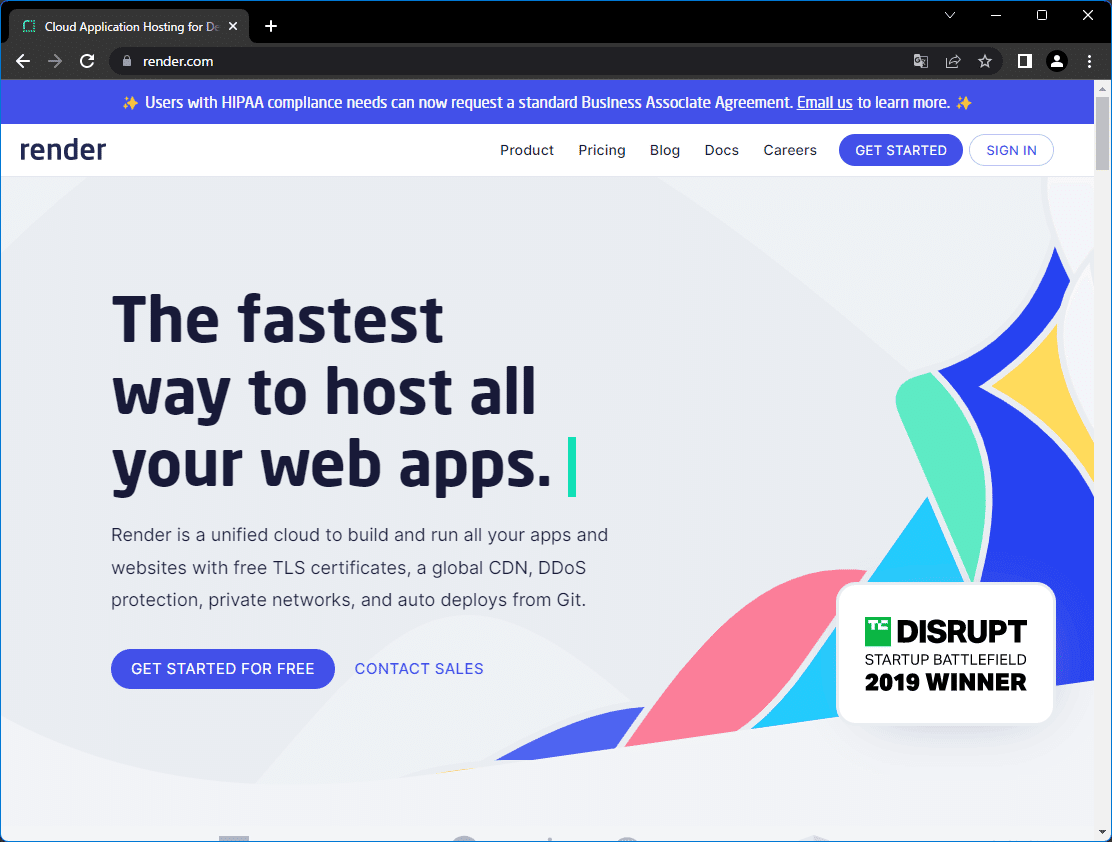
記事執筆時点(2022年10月)では、render.comのトップページはこんな感じです。

"GET STARTED FOR FREE" をクリックすると会員登録が促される画面になります。すでにGitHubに会員登録済みですから、「GitHub」をクリックしてGitHubアカウントを利用して会員登録するのが一番簡単なやり方です。

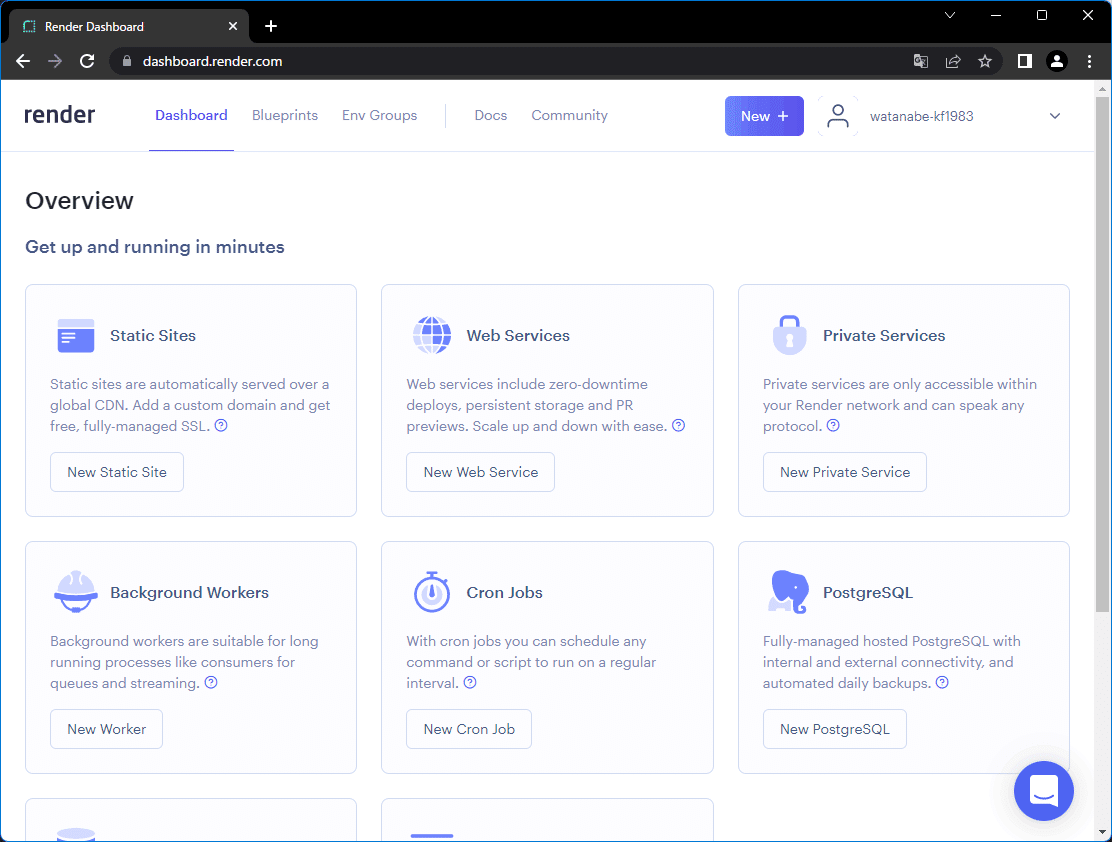
会員登録が終わってログインしたあとの画面はこのようになります。

GitHubにプログラムを投稿
では、GitHubに自分が作ったプログラムを投稿しましょう。
リポジトリを作成
GitHubでは まず リポジトリ(repository) という入れ物を作り、その中にプログラムを格納してゆきます。
プロジェクトごとに一つリポジトリを作るのが、よくあるやりかたです(「プロジェクト」については20回目の記事で説明しました。「一つのアプリを開発するときに作るファイル一式が入ったディレクトリ」のことですね)。ただし、一つのリポジトリに複数のプロジェクトを入れる場合もあります。
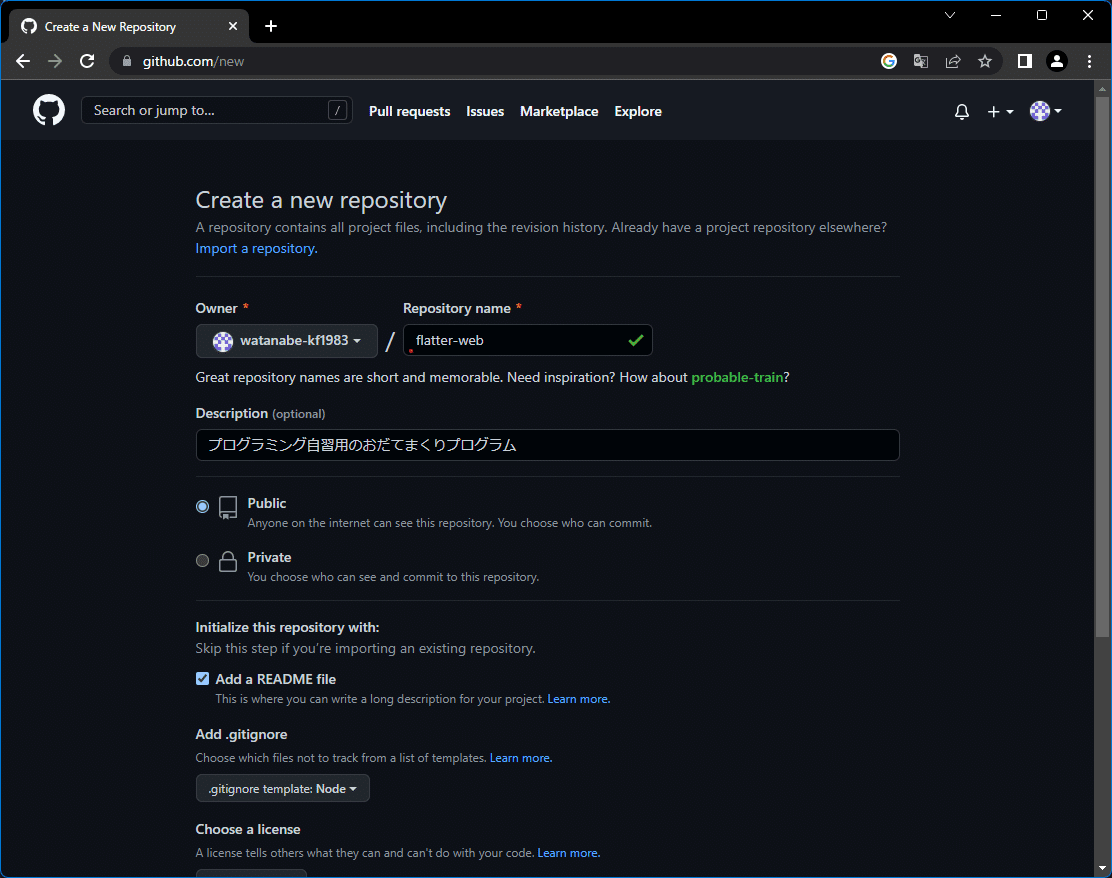
+のマークをクリックして、"New Repository" を選ぶとこんな画面が現れ、作るリポジトリの情報を入力するよう促されるはずです。

次の項目に注意して、情報を入力してください。
Repository Name
何でも構いませんが、分かりやすい名前にします。普通はプロジェクトと同じ名前にします。Public / Private
Publicにするとリポジトリの内容が公開され、Privateにすると非公開になります。どちらでも構いません。ただ、Publicにした場合は特に、以下の点に気を付けてください。 SNSの利用で気を付けるべきことと同じですので、あまりクドクド言う必要は無いかもしれませんが、念のため。悪意を持つ人に見られては困る情報(パスワードや個人情報など)は、決して リポジトリに入れないで下さい。生き馬の目を抜くようなえげつない盗賊たちが、インターネットの世界にはうごめいていますので。
著作権やプライバシーの侵害などに気を付けてください。リポジトリの内容はあなたが公開したことになりますので、これらの責任はあなたに負わされることになります。
Add a README file
すでにGitを利用していて、Gitリポジトリが手元にある人以外は、ここにはチェックを入れましょう。Gitについてはこの記事の後半で説明します。
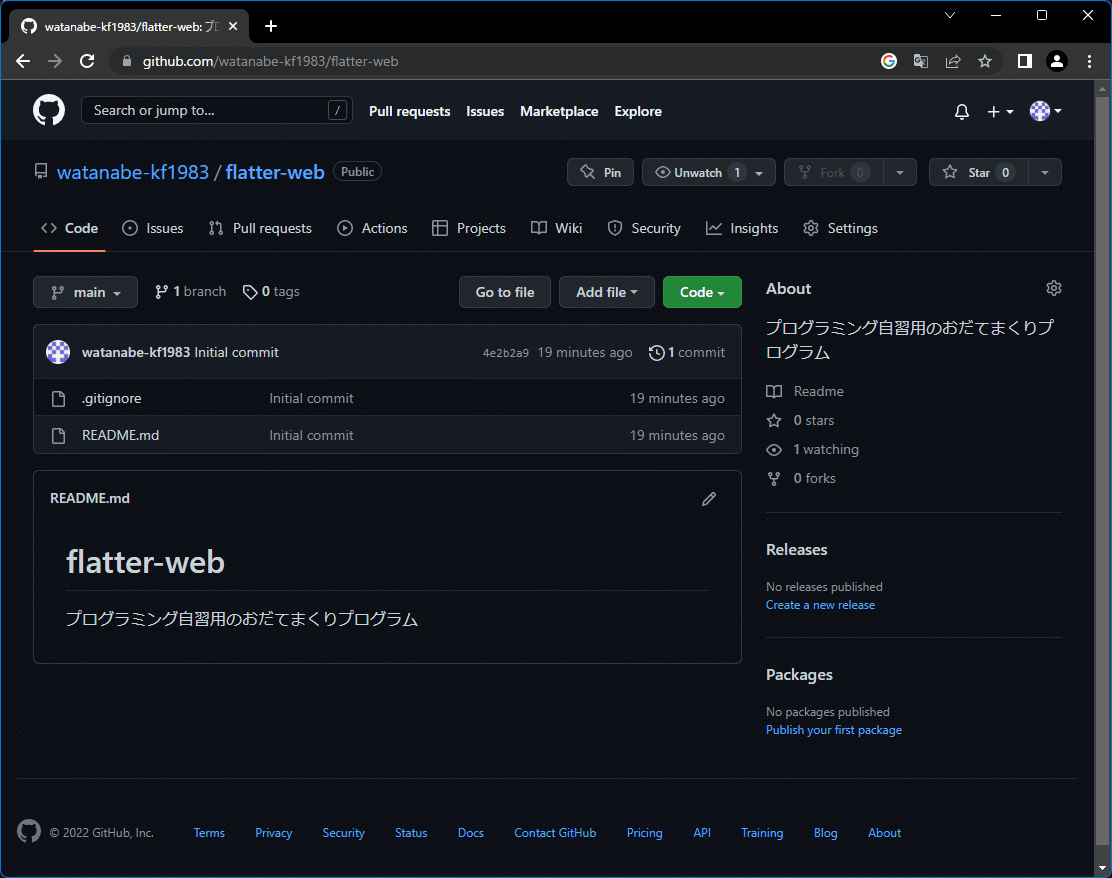
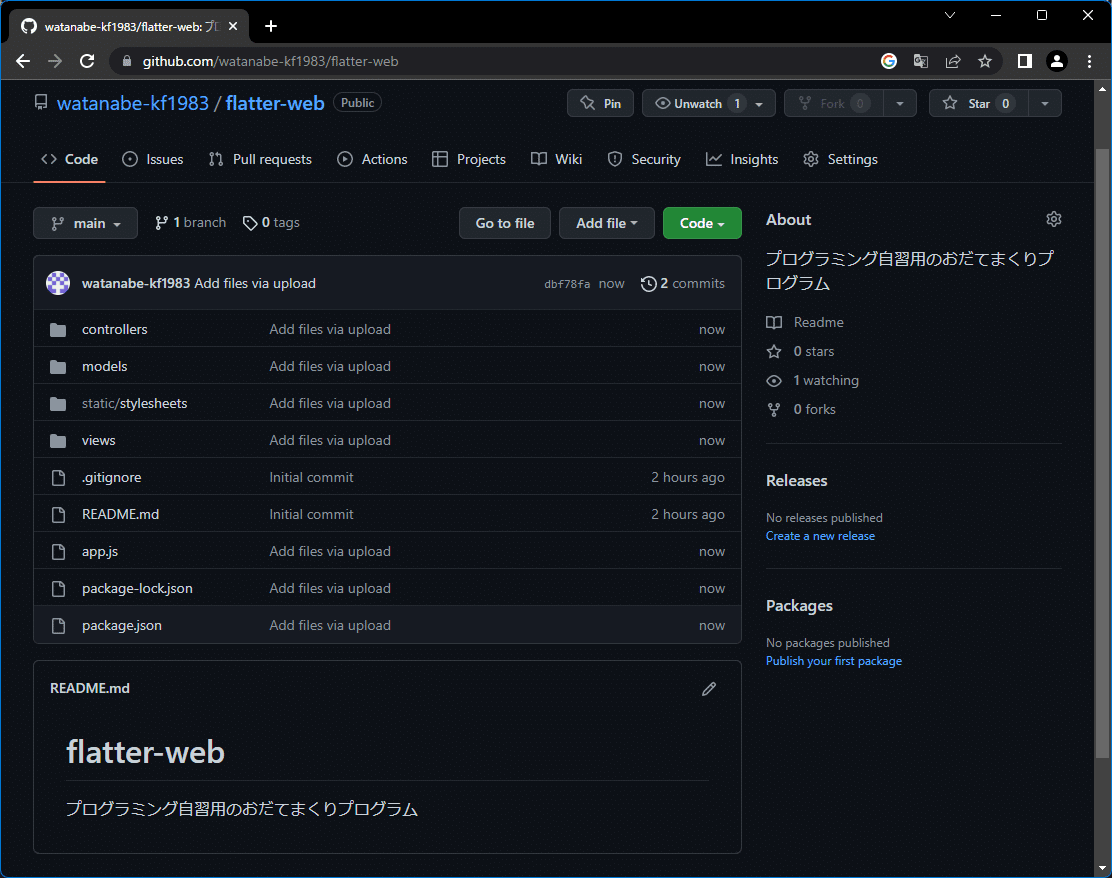
最後に "Create Repository" ボタンを押すとリポジトリが作られます。作られたリポジトリの画面はこんな感じです。

ファイルをアップロード
次に、作られたリポジトリにプログラムファイルをアップロードします。
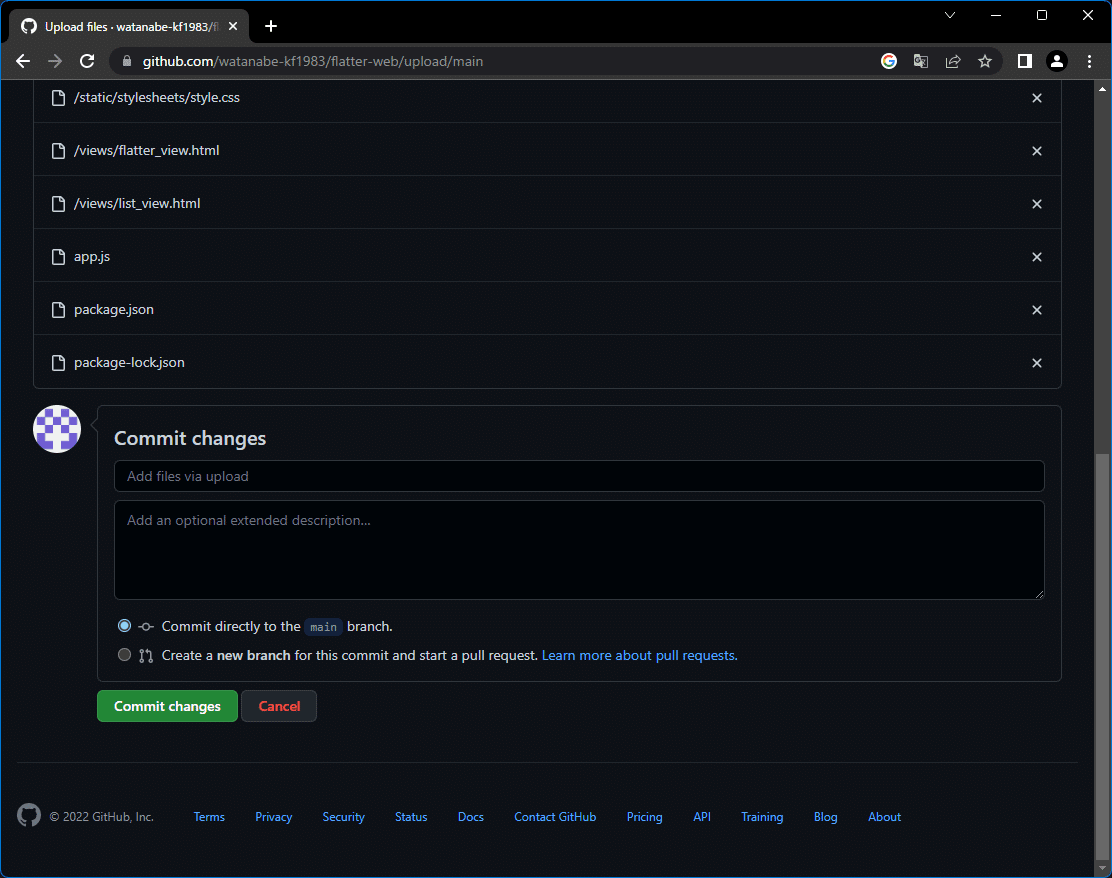
リポジトリの画面の Add file ボタンを押し、Upload files を選択するとファイルのアップロード画面が現れます。 エクスプローラーやFinderからディレクトリごとドラッグ&ドロップするのがカンタンでしょう。
ここで注意点が一つ。node_modules配下のファイルは不要です。 これをふくめると不要な大量のファイルがアップロードされてしまいますので気を付けてください。


Commit directly to the main branch を選び、Commit changes ボタンをクリックしてください。ファイルがアップロードされます。

これで、ファイルがGitHubのリポジトリに格納され、プログラムの投稿が終わりました。
render.comでプログラムを起動
つぎに、render.comでGitHubに投稿したプログラムを動かします。
Webサービスを作成
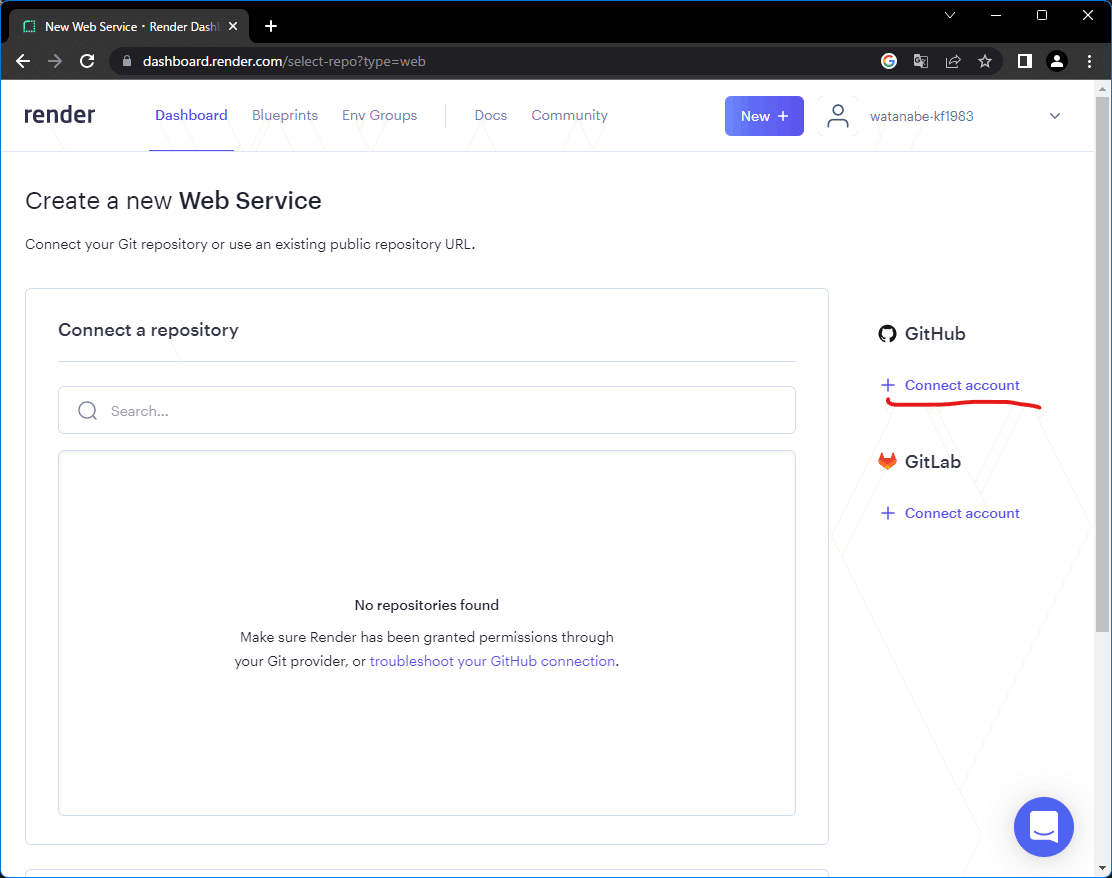
ログインして右上の "New+" ボタンから "Web Service" を選択すると、Webサービス作成画面が表示されます。

"No repositories found"、すなわち「リポジトリが見つからない」と表示されています。これは、GitHubに接続できていないからです。
そこで、右側の GitHub Connect Accountというリンクをクリックします。
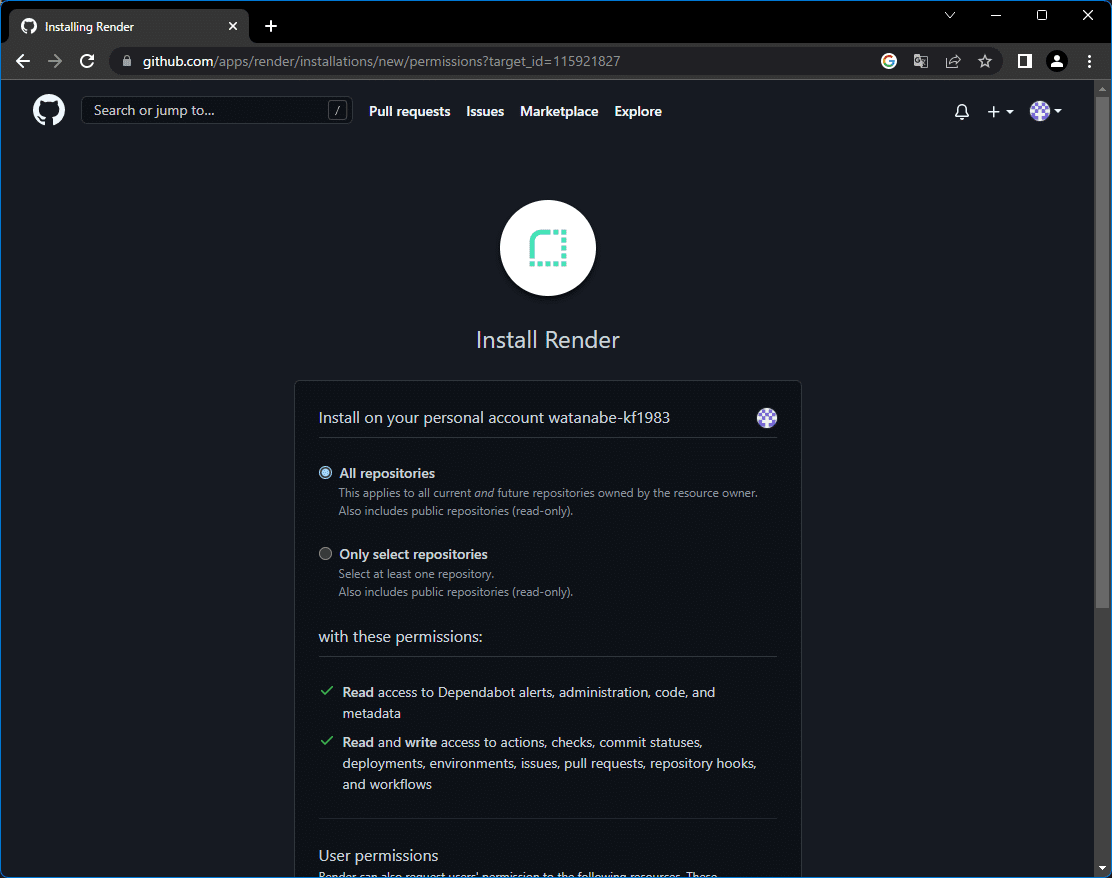
すると、GitHubへのログインが促されたあと(もしくはGitHubに自動的にログインしてしまうかもしれません)、GitHubアカウント に Renderをインストールする画面に進みます。促されるとおりにRenderをインストールします。

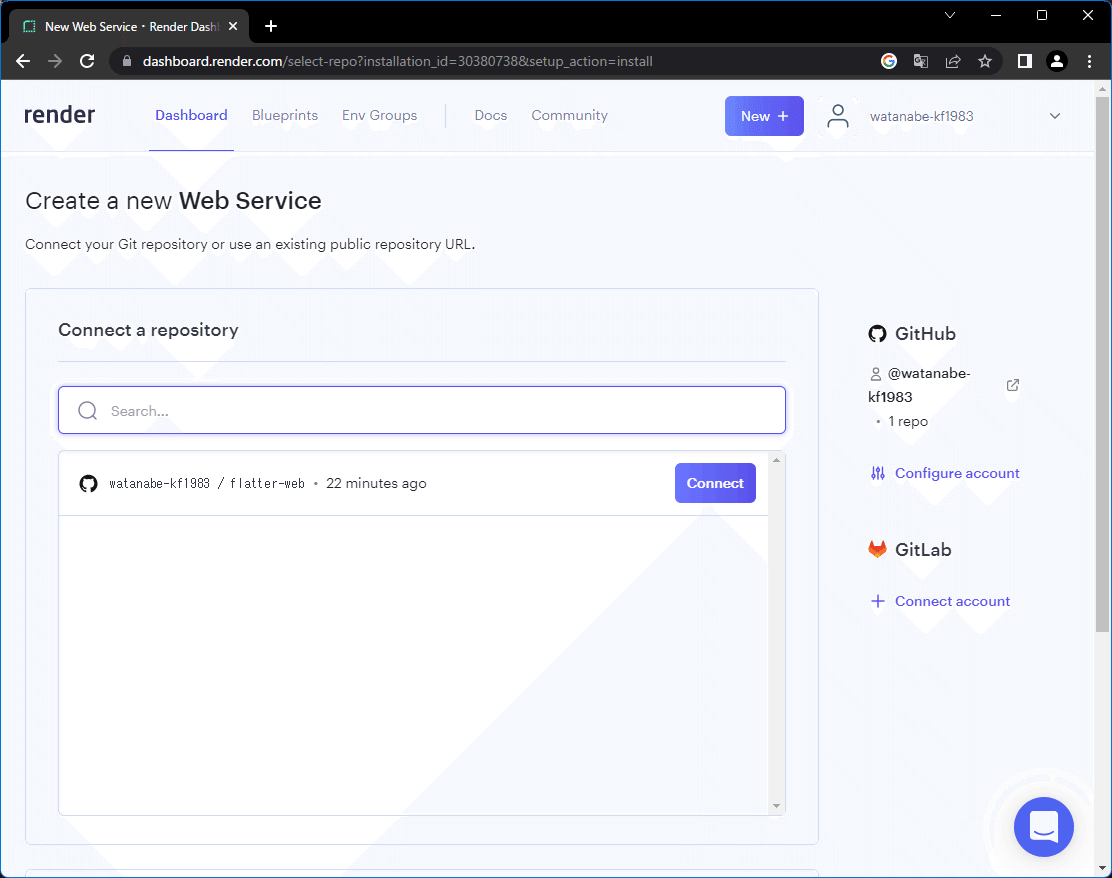
RenderとGitHubが繋がると、Webサービス作成画面に自分のGitHubリポジトリが表示されるようになりますので、Connectボタンを押します。

すると、構築するWebサービスの情報の入力を促す画面になるはずです。
Name
すきな名前で。Root Directory
空欄で構いません。リポジトリに複数のプロジェクトが入っている場合などに、ここで動かしたいプロジェクトのディレクトリを指定することになります。Environment
プログラムを動かすのに必要な環境を指定します。必要なのはNode.jsですので、Nodeを選びます。Region
どこでも良いでしょう。2022年10月現在、日本の近くから選ぶとすればSingapore か Oregonです。( ですが、記事執筆時点では、Oregonでパフォーマンス低下が起きています (T_T) 。こちらも参考にして場所を選ぶとよいでしょう。)Branch
mainしか選べないはずです。Build Command
node_modulesのライブラリをインストールするコマンドを指定します。
npm install ですね。Start Command
サーバを起動するコマンドを指定します。
node app.js ですね。
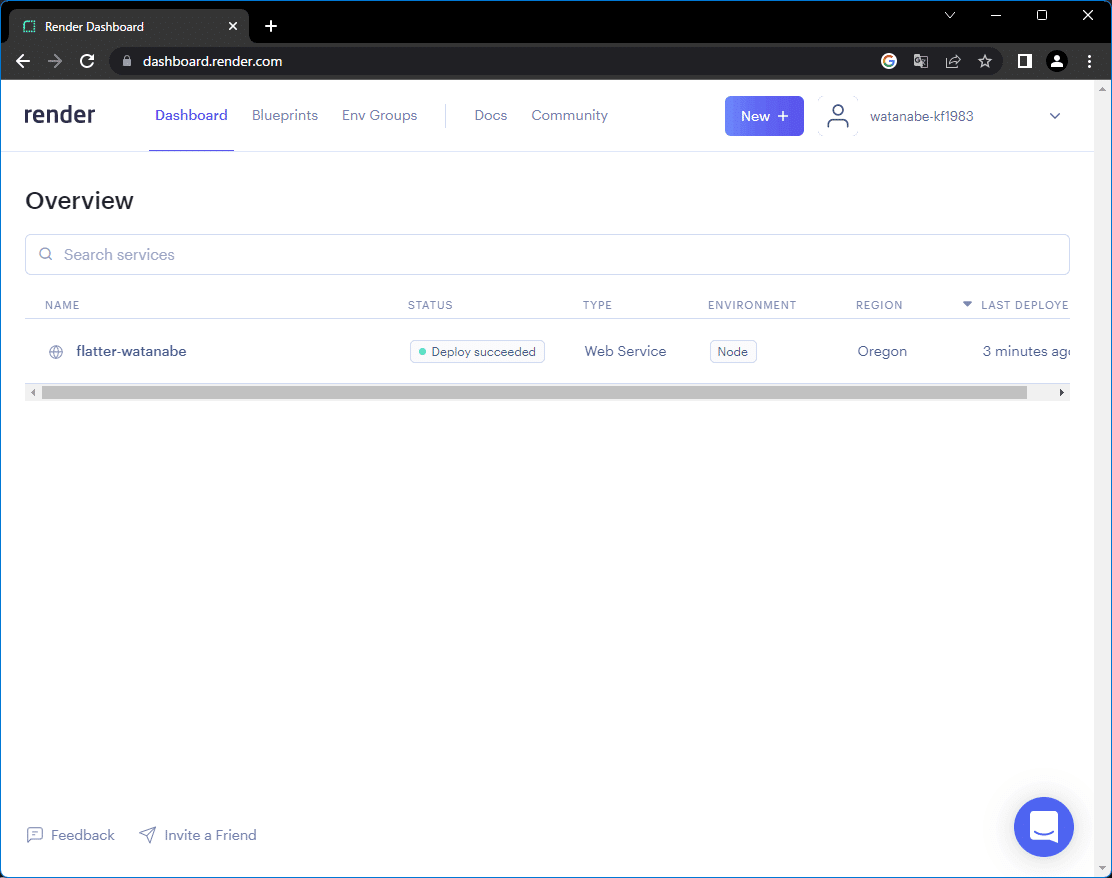
あとは、Create Web Service ボタンを押すと、ちょっと時間がかかりますが、Webサービスが立ち上がります。"In progress" のマークが "Live" に代わり、Dashboard画面に ”Deploy succeeded"(配備成功)と出ればこれで終わりです。

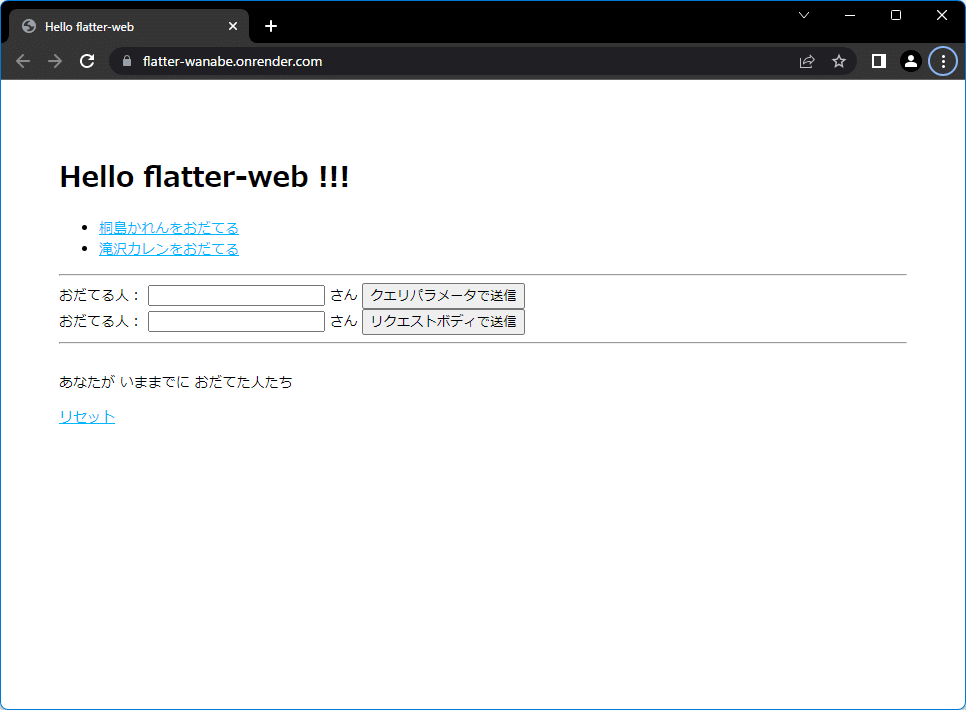
あとは、Webサービスのリンクをクリックすれば、動いている自分のサービスにアクセスできるはずです。

ただし、このリンクをすぐクリックすると、"ページが見つかりません" (HTTP ERROR 404) になる場合があります。この場合、すこし待ってください。しばらく(長くても10分とか20分でしょうか)待ってアクセスしなおすと、ちゃんと画面が出るようになります。

この画面のURLには、ケータイからでも、外国からでも、どこからでもアクセスできます。ぜひ、このURLを友人や家族に共有して、自慢してください。
プログラムを修正する
さて、プログラムを修正する場合の手順も確かめてみましょう。
Listen先ポート番号の変更
今回の記事では、app.js の、この箇所を変更します。
app.listen(3000, () => { console.log("Listening on port 3000...") });このままでも良いのですが、もうちょっと行儀を良くできます。
というのも、render.comは、Nodeプログラムが動くマシンにある PORT という名前の 環境変数 (Environment Variable) で指定された番号のポートに、まっさきにつなごうとします。
ですので、PORTという名前の環境変数がある場合には、その番号のポートでlistenするように直したほうが行儀がいいプログラムになります。具体的にはこうです。
const port = process.env.PORT || 3000;
app.listen(port, () => { console.log(`Listening on port ${port}...`) });
GitHubで修正、render.com に反映
では、GitHubの画面上で直接 app.js を修正し、Commit changesボタンを押してみてください。これで、作業は終わりです。
render.comに対しては何の指示を与えなくても、render.com は GitHubに変更が加わったことを検知し、再度サービスを立ち上げなおしてくれます。render.com の Webサービス画面の "Events" で確かめてください。
Gitへのいざない
ところで、GitHubの画面にファイルをアップロードしたり、GitHubでファイルを修正したりしたとき、なんか使い勝手がヘンテコでややこしいな~と感じたかもしれません。
それには理由があります。理由は、GitHubは Git というツールを利用している人のために、 Git で操作してもらうことを前提に提供されているサービスだからです。
では、Git とはなんでしょうか?
Gitはファイルの変更履歴を管理する
Gitは、ファイルの変更履歴を管理するためのツールです。 この手のツールは、 SCM (Source Control Management) とかバージョン管理システムなんていうふうにも言われます。
プログラムはえてして、一度書いて、一発で思い通りには動かないものです。修正したり元に戻したり、試行錯誤しながらプログラムを書きます。
「さっきまでうまく動いていたところが、プログラム変えたせいで動かなくなっちゃった~ 元に戻さなきゃ。でも元はどんなんだったっけ」
これ、あるあるですよね。なので、ファイルの変更履歴が管理できると便利なのです。
Gitを使うと何がうれしいか
パソコンにGitをインストールして、Gitの使いかたを覚えると次のことができるようになります。
好きなタイミングでプロジェクトの全ファイルをGitに保管(Git用語でcommitと言います)しておけば、後からカンタンにその時の状態に復元することができる
プログラムの修正・追加・削除を、VS Codeの操作だけでカンタンにGitHubに反映できる
上記は、Gitの良いところのほんの一部でしかありません。一度Gitの使い方を覚えてしまうと、Gitのない世界は考えられないほどです。SCMやバージョン管理ツールはGit以外にもあるのですが、Gitがあまりに便利なので、ほかのバージョン管理ツールは滅びつつあります。
もうこれは、Gitを使うっきゃないですね。Git操作ができることは、ITエンジニアにとっては必須の技能なのです。
Gitの困った点――難解!
Gitには、ひとつだけ大きな難点があります。それは難解さです。Git用語の意味が難解で、これを理解できるまでが結構大変なのです。「サルでもわかる」なんていう入門書が出ているのがその証拠。
この連載記事では、Gitの使い方の紹介は割愛し、他の書籍や記事に譲りたいと思います。プログラミングそのものの面白さを紹介することに重点を置きたいというのが、その大きな理由です。
ですが、ぜひ、プログラミング学習のなかで、Git操作もマスターすることをお勧めします。気分に応じて少しずつで良いですので。使い方を覚えると、プログラミングがラクになります。
Git学習の方法ですが、必要に応じてググり、ヒットした断片的な情報を頼りにしてゆく方法よりも、入門書などで腰を据えて学習した方が良いと、私は思っています。なぜなら、先ほど述べたとおりGitは用語や概念が難解なので。
まとめと次回予告
今回は自分で作ったWebアプリケーションを無料で公開する方法を紹介しました。ついでに、GitHubの理解には避けて通れないGitについても簡単に紹介しました。
次回予告です。次回はPostgreSQLを用いてRDBMSとSQLの基礎を紹介します。これらの技術は、これまで学んだHTML、CSS、JavaScript、Node.jsなどのWeb技術と比べてカンタンで、しかも面白い技術だと、個人的には思っております。
