
AR/VRのUXはSGE時代のコンテンツの夢を見るか?(後編)
前編の続き
カスタマージャニーの変化
何度この本を紹介しているかわからないのですが、ウェブサイトをとりあえず作っとけ〜って人には関係のない話です。
ただあわよくばそこから仕事を…と考えるのはもう辞めましょう。
AIによる情報判断を侮ってはいけません。
(検索しても出てこないんだけどとか言わないでくださね😊)
さて、ウェブサイトをユーザーとのコミュニケーション・タッチポイントとして考えている場合、この先必要になってくるのがユーザーの行動を荒くても良いから具体的に把握することです。
その上で必要なコンテンツを用意する流れになりますが、そのカスタマージャニーをマッピングするうえで必要なノウハウが掲載されている本です。
本題のカスタマージャニーの変化ですが、実は2016年頃から現れています。当時は検索利用の減少などと言われたこともありますが、データを分析してみると間違っていたことがわかります。
上記記事に書かれているように、検索の使い方が変わったのが正確な表現で、EdgeがBeing検索でチャット対話型を選択した背景にもつながる行動変化です。
ちなみに…(じっさいにやってみた)
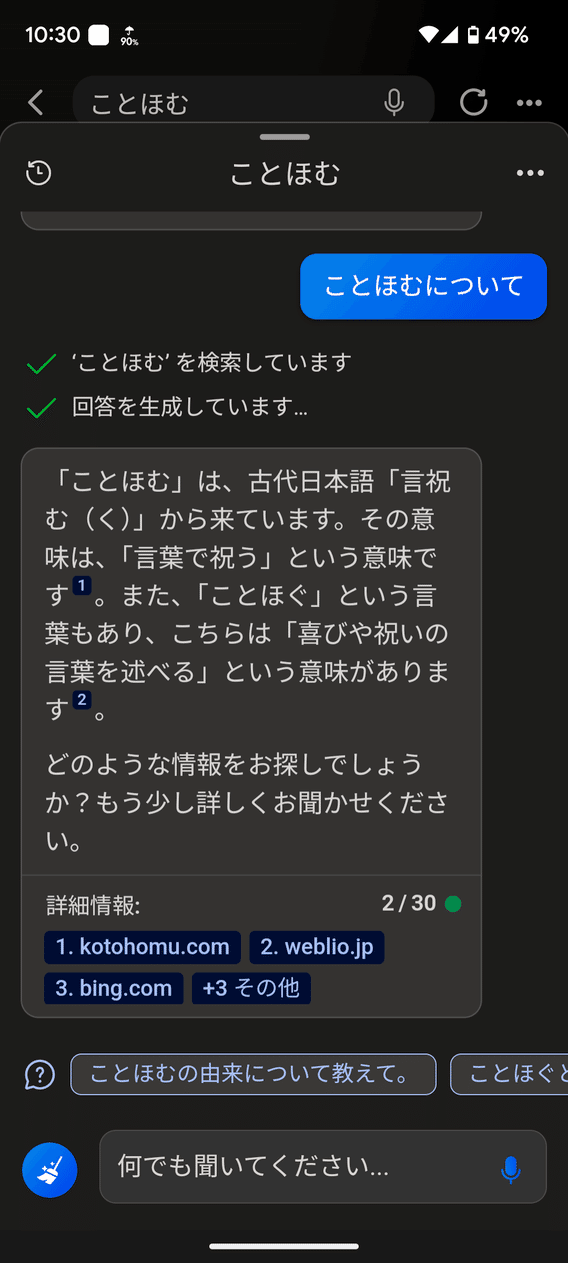
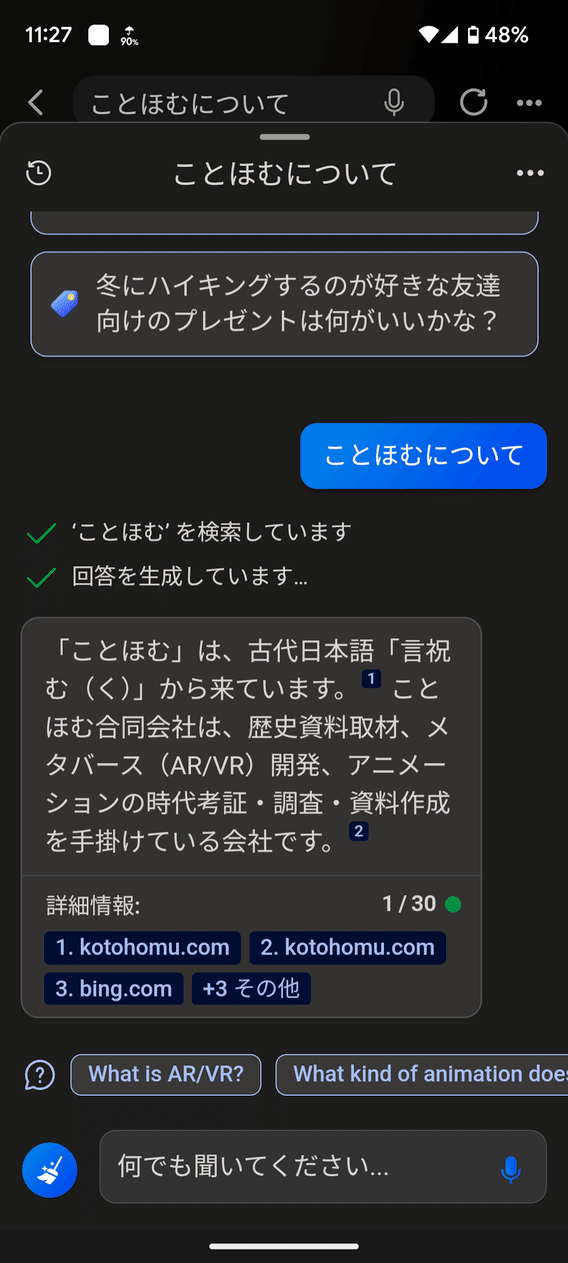
「ことほむについて」Beingに聞いてみました。

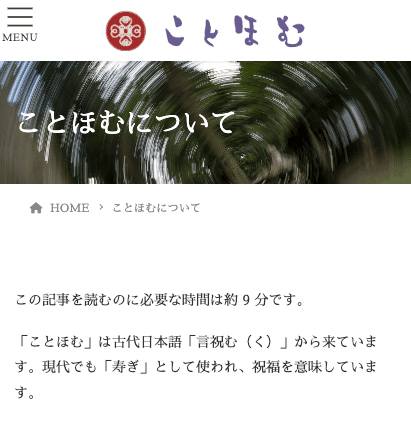
下図は弊社サイトに書かれている文言です。

お分かり頂けただろうか。
「ことほむ」という言葉、実際には「ことほぐ」から取っているので、コトバンクにも掲載されていません。
BeingAIの回答は複数のサイトから回答を持ってきて要約し、その参照先も表示しているわけですが、同時に「由来について教えて。」も提案してくれています。そっちを押されると、もう全く違う回答(ことほぎの語源を表示された)を出してくれます。
また運が良いと…

ちゃんと案内してくれます。完全にガチャですね。😁
弊社名は検索ワードとしてできるだけ一意のものにしたため、まだ表示されやすいと思うのですが、重複社名やよくある名称の場合だと、かなり要約されてしまう可能性が高くなっています。
…まぁ、そもそも社名検索を入れるときは別の目的があるでしょうから、こういう検索の仕方をしないと思いますが、定休日の確認とかになると…正しく情報を掲載するようにしておかないと…オッカナイですね。
検索エンジンからの流入を中心に考えなくても良いのでは?
かれこれ15年近く「続きはウェブへ」が広告手法として続いてきました。
テレビCM以外でも雑誌やポスターやショップカードから…とユーザーがウェブサイトへ来てくれる行動を期待して何らかのコンテンツを用意していたのではないでしょうか?
その際、URLを直接入力してもらうのではなく、あいだに検索エンジンを挟んでアクセスしてもらうパターンがほとんどでしょう。
最近やっとQRコードを使って直接コンテンツへアクセスしてもらう流れが出てきたようですが…。
イージアクセスが可能になったとしても、アクセス先コンテンツの魅力次第でアクセス数が左右されるのは変わりません。
とはいえ、検索エンジンから入ってきてもらうことを考えないのは、わりと新しい感覚だと思えますので、思考を切り替えていきましょう。
Webページ以外のコンテンツ
アクセスした先に映像ベースのコンテンツを用意しておくところも増えてきたように感じます。
ウェブページを作り込むよりも手間と時間がかかり、修正するにも手間がかかるため、気軽に使えない部分もありますが、静止画やテキストだけより情報量が多い分閲覧される可能性が高くなっているみたいです。
ただし映像は必要な情報へたどり着くまでの時間がかかるため、編集で肝心な部分をなかなか出さなかったり、そもそも内容が浅かったりした場合、ユーザの評価はかなり下がってしまいます。
現代人は(関係ないことに対しては)暇じゃないのです。
そこでジワジワ登場してきているのがAR/VRです。
3Dデータコンテンツと言い換えたほうがわかりやすいかもしれません。
専用端末の例
明日から展示するNYAVATAR青木アリスちゃん@NYAVATAR_JPV のデジタルフィギュアボックスでは、
— 武地 実 @Gatebox コンテンツ東京出展 (@takechi0209) June 27, 2023
YORIMIYAさん@jav6868 が開発してるフローティングデジタルフィギュアの技術で、フィギュアがふわふわ浮いてるような体験を楽しむことができます!
これずっと見てられる…!
うちの子もお願いしたい… pic.twitter.com/2805jrWkQb
幕張メッセでジャパンドローン 2023 #JAPANDRONE2023 開催中🎉
— おきゅたんbot🥽VR🏝️メタバースガイド (@OculusTan) June 26, 2023
わたしはAIインタラクティブディスプレイでご案内してるの✨
➡️https://t.co/ZDARmXqM5E
桃知みなみ&ドコカノうさぎ&おきゅたんbotが動画で登場して、製品の魅力と活用例をお伝えしていますっ
ぜひ現地でチェックしてみてね! #PR pic.twitter.com/H7iLDtdLpB
これらのパターンは専用のアプリを使うパターンとウェブサーバからデータを取得して表示するタイプとに別れます。下のツイートは後者ですね。さらにAIと連携しているので、インタラクティブな受け答えができています。
上のツイートはGateboxの新しい使い方で、デジタルフィギュアという新しい領域です。今後は箱を買うと表示されるデータがネット経由で更新される仕組みになるのでは? と読んでいます。
どちらも検索エンジンは全く関係のないコンテンツですが、ネット接続をうまくつかい、3Dデータを活用しているわかりやすい例だと判断しましたので掲載しておきました。
AR⇒VR
そう遠くない未来にタッチポイントはARで、さらにコンテンツはVRにシームレスに移動するのが普通になるような気がしています。
とくにAppleのVisionOSは来年くらいから出てくるであろうAR Glass関係に影響を与えそうです。
You can judge a book by its cover if it opens an #AugmentedReality portal to another dimension#QRCode ➡️https://t.co/Syh25pFiDd #AR #Education #Metaverse @chboursin @JoannMoretti @Hana_ElSayyed @BetaMoroney @enilev @labordeolivier @CurieuxExplorer @anand_narang @mvollmer1 pic.twitter.com/FcFsWdofpR
— Franco Ronconi 🇮🇹 (@FrRonconi) September 3, 2022
このTweetの例は、物理的な本の表紙をARによって拡張している例です。
この考え方はあらゆる方面に応用できると感じています。
特にお土産パッケージデザインとの相性は良いでしょう。
前回観光が体験に感して最も強いと書きましたが、お土産の他、サイネージや切符(チケット)、箸袋やショップカードなど、ARと連携できる要素が多くあり、さらにVR空間へと誘導できれば、旅行から戻った後にVR上でなんらかのサービスを提供できる新領域が考えられます。
なおAR Glassは幻滅期に入ったあとも開発は続けられており、Googleが2023年5月のGoogle I/Oで発表したARプラットフォームの提供により、ハイプ・サイクル上の普及期に入ってくることが予測されます。
GAPの店舗にかざすと特別な演出が楽しめるARpic.twitter.com/qLgjboYMN0
— IVAN@AR × Marketing (@van_eng622) June 29, 2023
こうした例も出てきましたし。😁
WebARの可能性
ARコンテンツの場合、どうしてもアプリ化しないと高度な機能が使えないのですが、いちいちアプリをインストールする行為はハードルが高く、閲覧機会を失いがちです。

もうちょっと手軽にARへアクセスできないか? と探っていくとWebARという技術にぶちあたります。これはスマートフォンのブラウザを使ってARへアクセスできるもので、先程の本の表紙だったりお土産のパッケージデザインだったりと組み合わせることで手軽に使えます。
表示されたコンテンツ上にボタンを配置できたり、そもそもメニューUIをデザインして配置できたりするので、応用幅が広くなります。
自分の管理するウェブサーバにARデータを配置するので、Analyticsなどとも連携しやすく、マーケティングを考える上でもかなりDXを見据えた展開が発想できます。
アートとの連携
信州安曇野の“ビンサンチ美術館”は、2021年からARのアート作品を展示しています。
ミクロアートとの相性もよく、より世界観を伝えやすくなっている技法に注目されて積極的に作家の北山さんが取り入れてきたものです。


北山さんは弊社のアートスーパーバイザーをつとめていただいていることもあり、ARとアート、VRとの関わりに強い関心を示していただいています。
その一環でVRChat内にミクロアートミュージアムを開発していますので、今後WebARにもこの流れを取り入れていこうと考えています。
アートとの連携で得られることは、表現が学術と隣り合わせでもあるため、好奇心を刺激する効果が高いことです。
こうしたアート表現は、わかりやすいエンターテイメントからもっと深く掘り込んだエンターテイメントであるため、学術情報と紐づけたり理念と紐づけたりすることが比較的容易なので、薬や食材、酒造メーカーさんはコラボしやすいかと考えています。
とはいえ、やはり検索流入は捨てがたい
AR/VRコンテンツを例に上げてきましたが、ユーザーに体験してもらうコンテンツから、ランディングページへの誘導またはAR/VRコンテンツ内にゴール設定ページを読み込ませるなど、ユーザーがなんらかのUXを体験することでコンテンツそのものをシェアしてもらったり、体験の様子をシェアしたりを設計することが、検索スコア上昇の大きな要因になりそうです。
こうしたインタラクティブなコンテンツが絶対に必要なわけではありませんが、記事内で対策し外部参照を多くしメタタグにあれこれ…のような対策は大きな意味を持たなくなってきます。
実はGoogle自身もそのことを書いています。
他人事は見えやすいのですが、自分事になると盲目になりがちです。
またGoogleの更新情報にもAIによる検索画面変更の告知がなされています。
これらを踏まえて…
記事コンテンツはリポジトリとして考える。
宣伝そのものを「体験」として考える。
ユーザーがハッピーになれるコンテンツしか勝たん。
諸々勝つためにはコンテンツにお金をかけるべし。
(ロハで何でもできた時代は基本的に終わり)
って感じでしょうか。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
