
デイトラ初級編を終えての振り返り
最近本業が1番忙しい時期に突入して、恐怖に震えていたぼいすです🦥
忙しすぎてデザインの勉強は全く出来ませんでしたが、責任のある仕事が任されて、社会人としては少しだけレベルアップ出来たのではないかなと思います😶
早速本題に入らせて頂きますが、
デイトラ初級編を終えた振り返りを書いていきたいと思います🎉
基本的には自分の記録のために残していますが
デイトラ始めようと考えている人の参考にもなれば嬉しいです🥰
全体的なざっくりとした感想
先に良かった点について述べると
独学では気づかない情報に気づける
全てを教えてくれるわけではないから検索力つく
動画のお兄さんの声が優しくていい!
最後はとても個人的な話ですが、聞きやすい声の方が圧倒的にやる気が出るので(笑)💪
1つ目は
デイトラを始める前に、HTMLとCSSは勉強していたので
ある程度は出来るだろうと高を括っていたのですが、全然知らない情報が多すぎて驚きました(私の独学の仕方が悪いのかもしれないですが、、)
特にBootstrapとサーバー契約については全くやったことなかったのでありがたかったです。。、
後ほど詳しく書きます😶
2つ目は
人によっては悪い点になりそうなのですが、かなり端折られて書かれているため、何も勉強したことがない人は検索しないと分からないことだらけだと思いました
私はprogate→ドットインストールで勉強していたので特に問題はなかったです🙆🏻♀️
書かれていることの細さでいうと
progate>デイトラ>ドットインストール
のイメージです(私個人の印象です)
ドットインストールは、調べなくても細かく全部書いてあるけど、
デイトラは分からないことが多いので検索力がつくと思いました🙆🏻♀️
では、章ごとに振り返りしていきます🙋🏻♀️
HTMLとCSS基礎編 DAY1~4
この章には、
環境構築やHTMLとCSSのさわりについて書かれていました。私は今までやったことの復習なので軽く流しました🙆🏻♀️
初学者全員が躓くと思われる
paddingとmarginの説明が今までのどの説明よりも分かりやすかったです
最初の頃分からなくて混乱したので早めに出会いたかったです😭
あと勉強面以外で1番心に響いたのは
学習記録残しましょう
でしたね。
今までやっていなかったので、
転職する際に自分のことを少しでも伝えられたり
振り返りする時に楽になるならやるべきだなととても感じました🥲
コーディング練習編 DAY5~9
この章では
実際にHTMLとCSSを使って、デイトラの簡易的なホームページを作りました🙆🏻♀️
本来なら全部やらないといけないんですが、復習部分を飛ばしました笑
これからやる方は是非全部やりましょう(笑)
私の場合はHTMLの書き方を学ぶより、
より綺麗な書き方を知ることが出来て良かったなと思いました
特に、
・先に共通の部分を作り当てていく
・ホバーも先に決める(よくあるのは色が薄くなるもの)
・保守性を高いするため、なるべくクラスをつける(もし直したくなった時に全部の名前を変えないといけないから)
・ボタンクラスは2つに分けておくことで修正しやすくなる
(基本の形=btn、色はbtn-~みたいな感じ)
・大事な文字はなるべくテキストにする。サーバーが読み込んでくれるから
・input[type="email"]css属性まで指定しておくと他のtypeが出てきた場合もやりやすい
・Shift + Alt + Fインデント揃え
など、初学者では知ってそうで知らないことが目白押しで個人的にはとても助かりました😶
(全部知ってるよ!!っていう初学者さんも沢山いると思いますが私は知りませんでした🙃)
Bootstrap学習編 DAY10~14
この章では
cssの記述を減らすことが出来るBootstrapについて学びました🙆🏻♀️
私はデイトラで初めてBootstrapを学んで
バーを作るだけで自動でレスポンシブデザインが適用、
ハンバーガーメニューが作成されるなんて!!!
jQuary使わなくていいなんて!!!!!!
便利すぎる🥺Bootstrapしか勝たん🥺🥺🥺
(とても馬鹿ぽいwww)
ただBootstrapの仕様で
container,padding,marginなどの幅が
自動的に決まっているので、
自由なwebサイトは作りにくいと感じました🙆🏻♀️
ボタンを作る時に、aタグの下線を消す方法が分からなくてとても苦労しました、、。
あと、部分的にBootstrapが使えるはずなんですけど、全ての場所に仕様がついてしまってそこが困りました。
知っている方いたら教えて頂きたい😭😭😭
ポートフォリオ作成編 DAY15~20
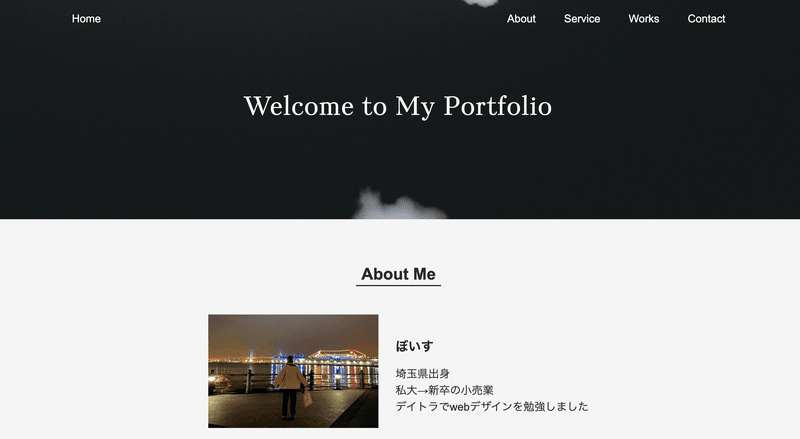
この章では、今までの知識を総動員して簡単なポートフォリオを作成しました👩🏻🎨

Theデザイナーのシックな感じを目指しました🙆🏻♀️
webサイトは作ったことあったので完成はしたのですが、
サーバー契約をやった事なかったので苦戦しました🥲
デイトラでは、
簡単に出来る方法と少し難しい方法の2通りが載せてあり
私は簡単な方でやったのですが、説明がとても分かりやすかったです😳
なんにも分かっていない初心者でもすぐに出来ました🙆🏻♀️
Googleで検索して自分のHP出てくるの感動しました😭😭
現在は非表示公開にしてるのですが、たくさんサイトを作りポートフォリオを充実してからまた公開させたいです☺️
まとめ
個人的には独学ではカバーしきれない所まで教えてくれるのでデイトラ始めて良かったなと思っています☺️
中級編絶賛つまづき中なので、終わり次第またnote書きたいです💪
この記事が気に入ったらサポートをしてみませんか?
