
サイトの弱点が浮き彫りになる「ユーザーテスト」とは何ぞや?
こんにちは!デザインチームの眼鏡担当です。
緊急事態宣言中にすっかり夏も終わりを迎えそうで秋服ポチポチに余念がありません。
さて!
本記事にアクセスしたということは…少なくともユーザーテストに興味があったり、会社に導入しようか考えている方も多いのではないでしょうか?
「導入したくなった!」「社内だけで出来るなら試してみようかな?」っと何かのきっかけになれば幸いです。
※以前公開したユーザーテストの記事もPR
今回は表題にあるとおり
「ユーザーテストとは何ぞや?」
「なんでユーザーテストを導入したのか?」
「最初はどんなテストを行ったか?」
を記事にしたいと思います。
ユーザーテストとは何ぞや?

できるだけ砕いて説明させていただきますと
😃仮説検証のため、複数のユーザーに製品やサービスを使っていただき、操作の過程を観察することで利用実態を把握する。
↓ からの ↓
📝集めたデータから、ユーザーの「行動」「心理」を理解し、サービスの「課題」を見つけ出し、改善の意思決定に活用する。
なんでユーザーテストを導入したか?

実はOKRがきっかけでした。
- OKRって何?っという方はこちらも合わせてご確認ください。
デザインチームのKRのひとつに「デザインチームプロジェクト」っというものがありました。
これは、デザイナー主導で自由にプロジェクトを立ち上げ、サービス改善につながる活動を能動的に行っていくっというミッションです。
過去にどんなプロジェクトがあったかというと…
📢【デザインファイル管理プロジェクト】
📢【サイト高速化プロジェクト】
📢【ユーザーテストプロジェクト】
等、多数立ち上がりました。
現在noteを運用している「社外ブログプロジェクト」の発端となっております。
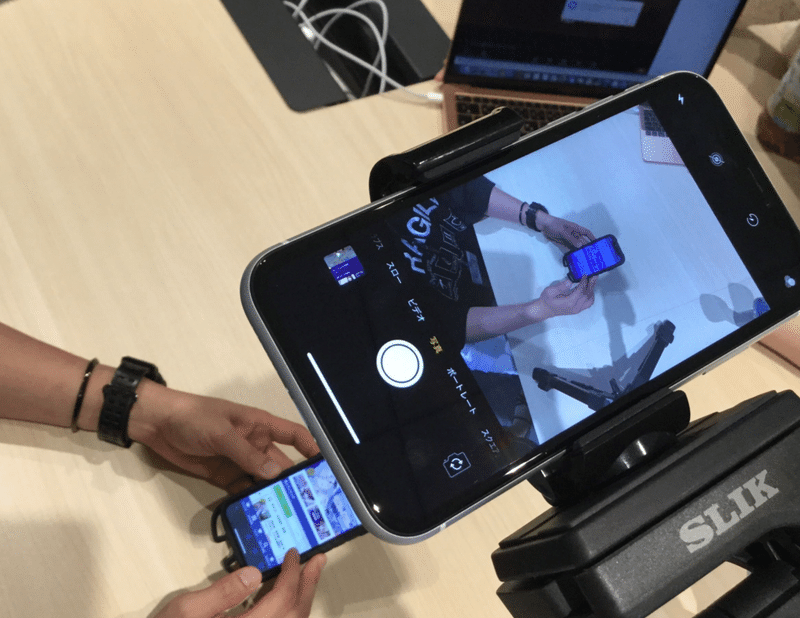
社内ユーザーテストはこんな感じ!

※指の動きが把握できため。
①テスターの選出
新入社員 & 弊社サービスを利用したことが無い方を「5名」テスターとして選出。
↓
②テスト実施
主力サービスである「DLsite」を触ってもらい下記内容をテスト。
A「欲しいと思い浮かんだ作品を探し出し、スムーズに購入できるか?」
B「こちらで指定した作品をスムーズに購入できるか?」
↓
③インタビュー
その後テスターさんに操作性についての感想をインタビュー
※テスターの方にはテスト中、常に「独り言(生の声)」を発しながら操作していただき、書記が速記。
※スマホの手元操作をカメラで録画。
※所要時間30分~60分 × 5名
このテストで「操作中に手が止まったポイント」「操作性の不満」の
感想を得て、デザインの改修に繋げるというものです。
(余談)テスターは⑤人でいいの?

5人のテストで85%の問題を発見できるので、大人数のテストを1回だけ行うよりも、1サイクル5人以下で回し、改善するためのテストを繰り返した方が
効率よく課題を解決することができます!
この研究では複数のシステムを対象に、ユーザービリティ評価を行った事例を元に分析されており、そのデータを統計的に処理した結果、
「評価を行う人員を増やしてもコスト的なメリットはなく、ユーザーテストの場合は3.2人、ヒューリスティック評価の場合は4.4人が費用対効果が最も高い」という結果になったそうです。
どんな意見を得れたの?

一部紹介
😅「アクセス時にクーポンを手に入れたけど、確認せず飛ばしますね…」
😅「カートページでどのページを押せば決済にいくか分からない…」
😅「安い作品に15%割引クーポンはもったいないので使わない。」
😅「サンプルと視聴って何が違う?」
😅「読み込み中は”処理中アイコン”が出ないと待つのが耐えられない><」
等、サービス慣れすると見落としていた意見を得ることができます…;
新規会員を伸ばしていこうとしている我々にとって、サービス造詣が浅いテスターの意見は参考になりました。
しかしテスターの発言の多い箇所を改修すればいい…わけではなく、言葉をそのまま鵜呑みにせず、テスターの行動から「発言の意図を探して解釈する」必要があります。
📝 テスト中の速記や録画データから「発言」や「行動」を参照。
📝 気になるところをプロジェクトメンバーでピックアップ。
📝「仮説立て」「何人に同じ問題点があったか?」で重要度を振り分け。
📝 重要度の高い内容からチケットを上げて改修。
このステップで対応しました。
そして外部のリサーチ会社と連携をはじめました。

この社内ユーザーテストでテスターに選ばれた一名が、マーケティングチーム所属で、前職ではリサーチの業務をしていたことが発覚しました!
そのテスターとなった社員の鶴の一声により、とんとん拍子で外部のリサーチ会社と連携をはじめることとなりました。
※これは今での漫画のような展開と思います♫
そして外部会社さん協力の元
📝【決済ページの最適解】※note記事化済み
📝【クーポン利用時の最終価格表記】
📝【サイトのシンプル化】
等サービスで、CVの高いページをメインにユーザーテストを行い、適宜改修を行いました。実際にどういう改修がなされたのかは、別の機会がありましたら共有いたしますね。
まとめ
✅ サービスのユーザビリティ上の問題点を洗い出すのに便利な施策!
✅ 5人テスター揃えば準備完了!まずは自社内でトライしてみては?
✅ プロの外部会社を利用するのも一つの手!
いずれ社内完結でユーザーテストを含む
UXリサーチを回していきます!
現在は外部会社と連携してリサーチをしていますが、viviONではUXリサーチャーを大募集しています。ご興味のある方はリサーチチームのwantedlyの記事もご一読ください。
viviONでは新サービスを立ち上げています!
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
「新サービスを立ち上げていきたい!」「新しいサービスのデザインに携わりたい!」などデザインチームの仕事やviviONの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。
この記事が気に入ったらサポートをしてみませんか?
