
ユニバーサルデザインについて
こんにちは、ビジョン白木です。


言葉だけは知ってる!という方も多いと思いますが、今回はそんなユニバーサルデザインに触れていこうと思います!
ユニバーサルデザインって?
ユニバーサルデザインは、年齢、性別、文化、身体の状況など、人々が持つさまざまな個性や違いにかかわらず、最初から誰もが利用しやすく、暮らしやすい社会となるよう、まちや建物、もの、しくみ、サービスなどを提供していこうとする考え方のことです。
一言でいうと

ということです!
モノや建物だけでなく、今の時代は動画・WEB・グラフィックなどにも、ユニバーサルデザインの考え方は必要だと考えます。そんなユニバーサルデザインに必要な要素の例をご紹介します。
まず、ユニバーサルデザインには、その考え方を実現するための「7つの原則」が定められています。
ユニバーサルデザインの7つの原則
1.誰でも使えて手にいれることが出来る(公平性)
2.柔軟に使用できる(自由度)
3.使い方が簡単にわかる(単純性)
4.使う人に必要な情報が簡単に伝わる(わかりやすさ)
5.間違えても重大な結果にならない(安全性)
6.少ない力で効率的に、楽に使える(省体力)
7.使うときに適当な広さがある(スペースの確保)

1.カラーユニバーサルデザイン
色の見え方には個人差があるため、人によっては一部の色の組み合わせが区別しにくく、不便さを感じるケースがあります。
血液にA型・B型・O型・AB型があるように、色覚にもC型・P型・D型(T型・A型)があり、光の三原色である赤・緑・青の認識の違いによって分けられます。
詳しくは、こちらのサイトをご覧ください!

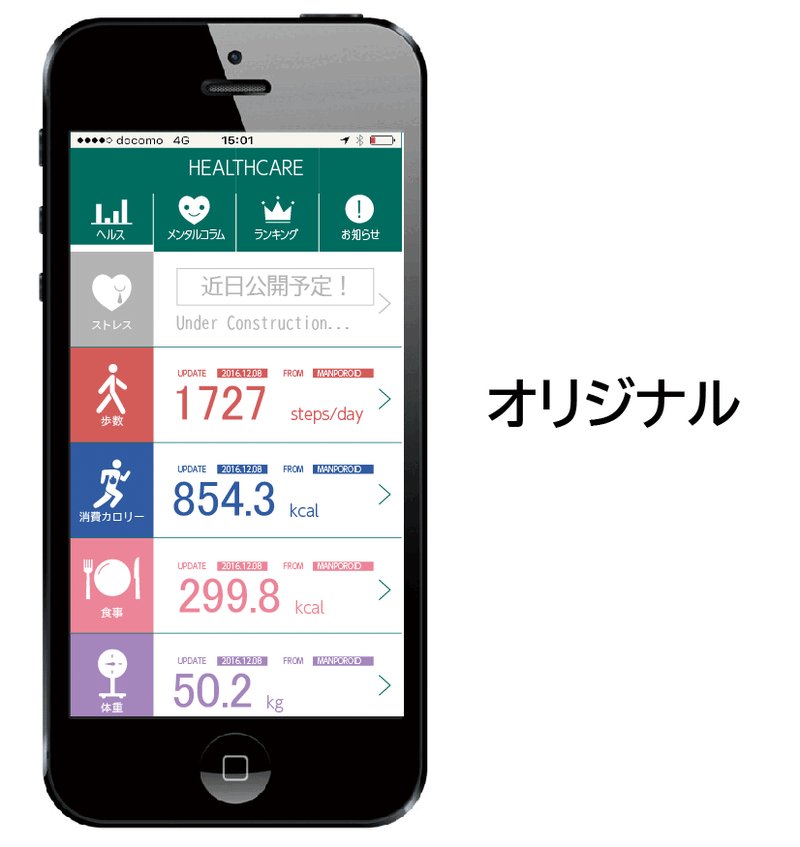
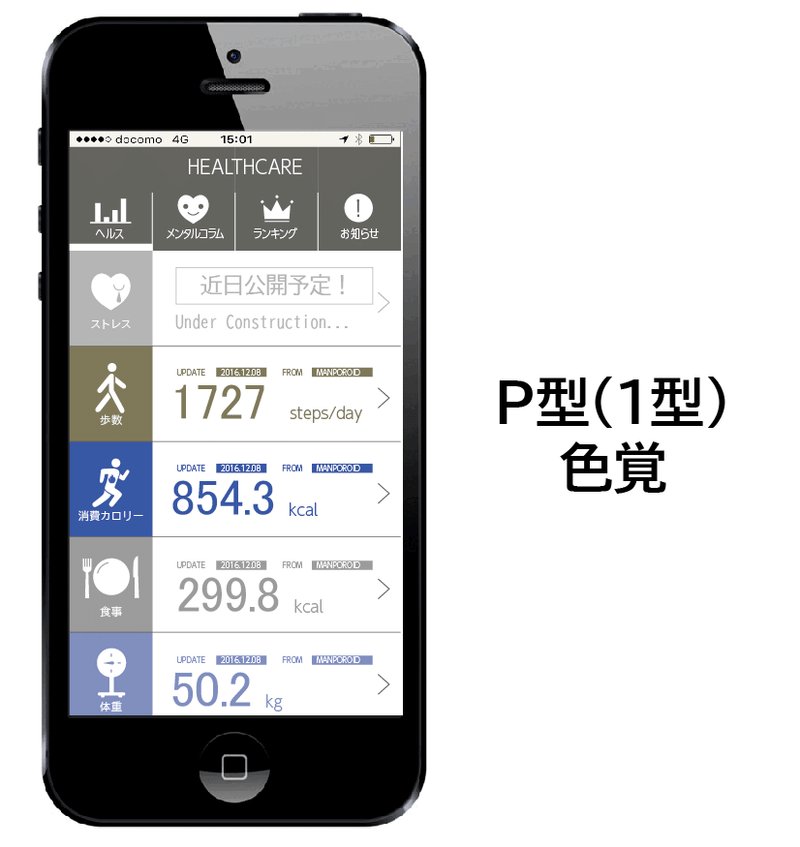
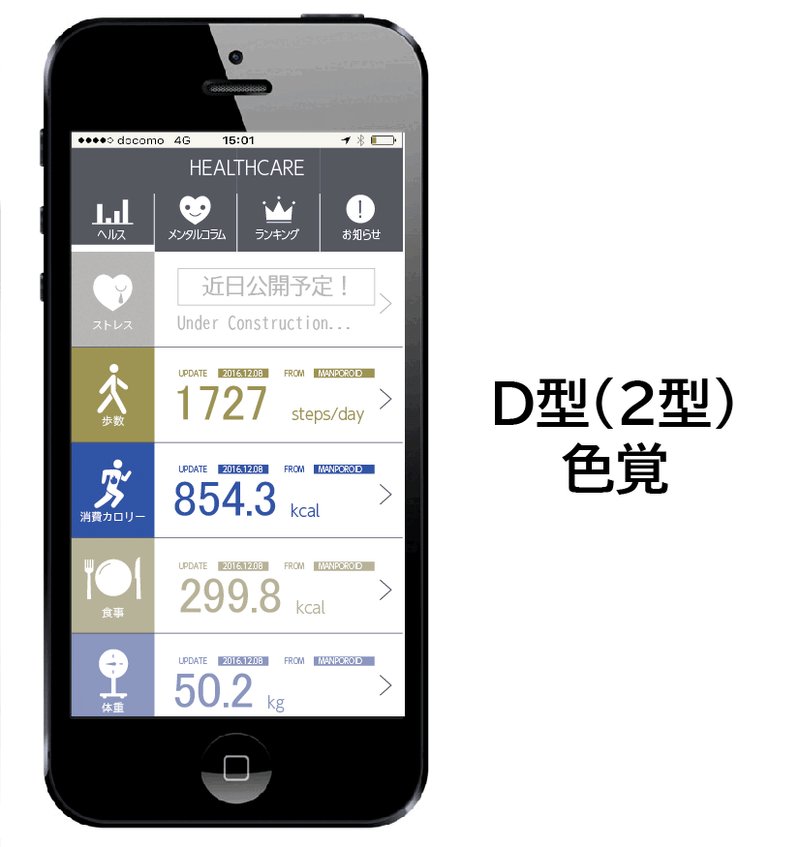
こちらは実際にビジョンがユニバーサルデザインを意識して制作したアプリケーションより、オリジナル(C型)・P型・D型の3種類の見え方を、色覚シミュレーションしたものです。
色の見え方に配慮して、より多くの人に利用しやすい製品、サービス、情報を提供するという考え方を「カラーユニバーサルデザイン」と呼びます。
▼参考サイト
2.ピクトグラム
ピクトグラムは、事前の学習無しでもすばやく、言語を超えて理解してもらうことが出来る単純化された視覚記号です。
🤸”動くスポーツピクトグラム”がお披露目されました🤸♂️
— Tokyo 2020 (@Tokyo2020jp) February 26, 2020
今回のスポーツピクトグラムはなんと、動きます!!!
スポーツピクトグラムを動かすのは大会史上初の挑戦です✨
立体的な動きが表現された、躍動感のあるピクトグラムが生まれましたhttps://t.co/Jo1ZfkJKbS pic.twitter.com/NNBxlBllB1
2020オリンピックでは、ピクトグラムにモーショングラフィックスを使用して動きをつけることで、さらに分かりやすいものになっていました。
ピクトグラムは誰もが直感的に理解することが可能だと思います。
▼参考サイト
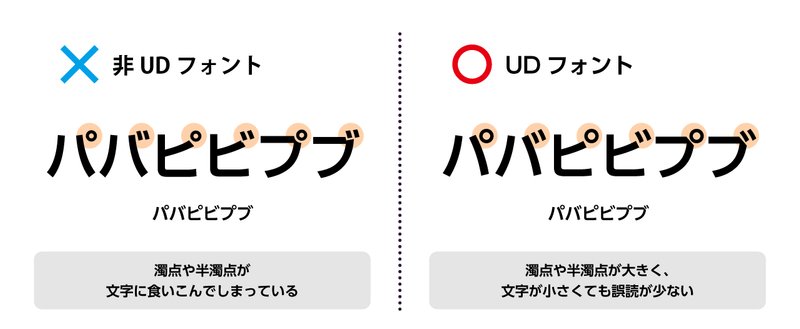
3.UDフォント
世の中には様々な種類のフォントがありますが、点と半濁点の判別ができない、細い文字がかすれて読めないなど、文字の不明瞭さは、時として致命的なコミュニケーションの欠如を引き起こします。
このような事態を未然に防ぐためには、文字そのものがわかりやすく、読みやすく、読み間違えにくいことが求められます。

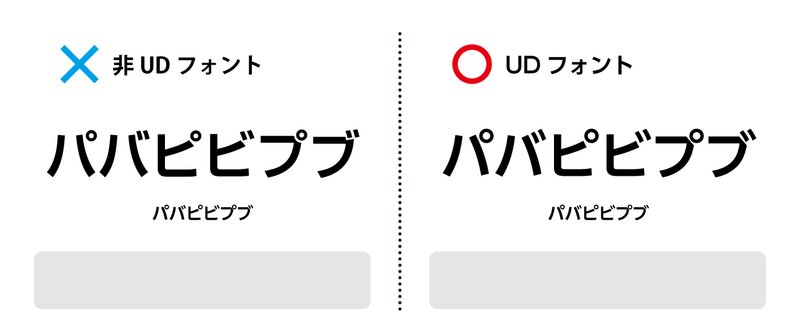
こちらは、左は「新ゴ」というフォント、右は「新ゴ」をベースに個々の文字のわかりやすさを重視した字形をとりいれたユニバーサルデザイン書体の「UD新ゴ」というフォントを比較したものです。
UDフォントはあらゆる人が快適に利用できるような正確な情報の伝達に役立っています。
※UD:Universal Design(ユニバーサルデザイン)の頭文字を取ったもの
▼参考サイト
いかがでしたでしょうか。

製品やサービスなどを提供していく上で、「自分はこうしたい!」という要望と一緒に、ユニバーサルデザインを意識して、全ての人に分かりやすく伝える・伝わることが今後、動画・WEB・グラフィックにも重要になってくると考えます。
ご紹介した内容も含め、様々な場面でユニバーサルデザインを意識してみてください!
《次回の配信について》
テーマ:パワーポイントのデザインについて
パワーポイントは、内容はもちろんですが、見やすい・分かりやすいといった、見た目のデザインも重要です。そんなデザインについてご紹介したいと思います。今回のユニバーサルデザインを意識したものも合わせてご紹介しようと思いますので、ぜひご覧ください!
▼お問い合わせ先はこちらまでお気軽にどうぞ!

ビジョンWEBサイト
\facebook始めました!ぜひフォローしてください♪/
この記事が気に入ったらサポートをしてみませんか?
