
『今日の注目記事』から学ぶ③Canvaの使い方【枠付きタイトル・3要素の見出し】
『今日の注目記事』に選ばれた『【左利きの子育て】3つの「気づかない」問題とその解決策』を参考にCanvaを使った画像作成方法を紹介していきます。
この記事には有料エリアを含みます。
無料コンテンツだけでも『グループ化を利用した枠の作り方』を学べます。
ぜひチェックして見てください。
『今日の注目記事』掲載記事のタイトル画像を作成【枠から作成】
まずはCanvaでタイトル画像を作成していきます
手順は以下のとおり。
①Canvaを開く
②1280×670で作成を始める【noteの推奨サイズ】
③枠を作る
④イラストを入れる
⑤文字を調整する
それでは見ていきましょう。
①Canvaを開く

まずはCanvaを開いてください。
登録などが済んでない場合は済ませておいてください(無料でOK)
②1280×670で作成を始める【noteの推奨サイズ】

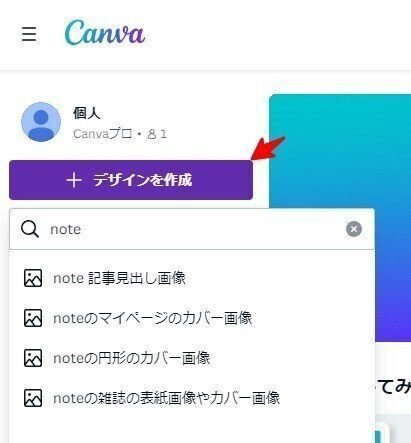
デザインを作成
検索窓にnoteと入力
サイズが1280×670になっているものを選ぶ
1280×670にサイズを指定して作成してもOK
③枠を作る

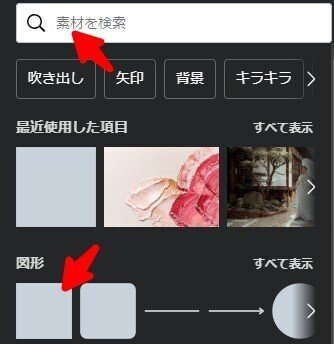
素材を選ぶ
検索窓に「四角」や「正方形」などと入力する
「図形」の中の四角形のものを選ぶ
四角形の図形を枠の形に変える×4

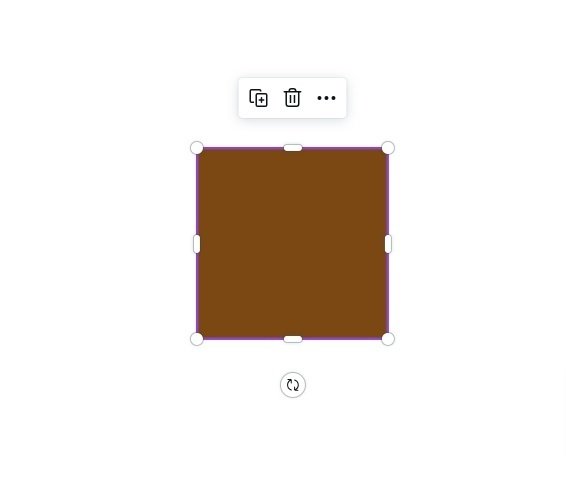
四角の図形を枠の形に整えていきます。
今回は枠の太さを「25px」で作成していきます。

それぞれを画面の端にくっつけてサイズを変えて枠を作っていきます。
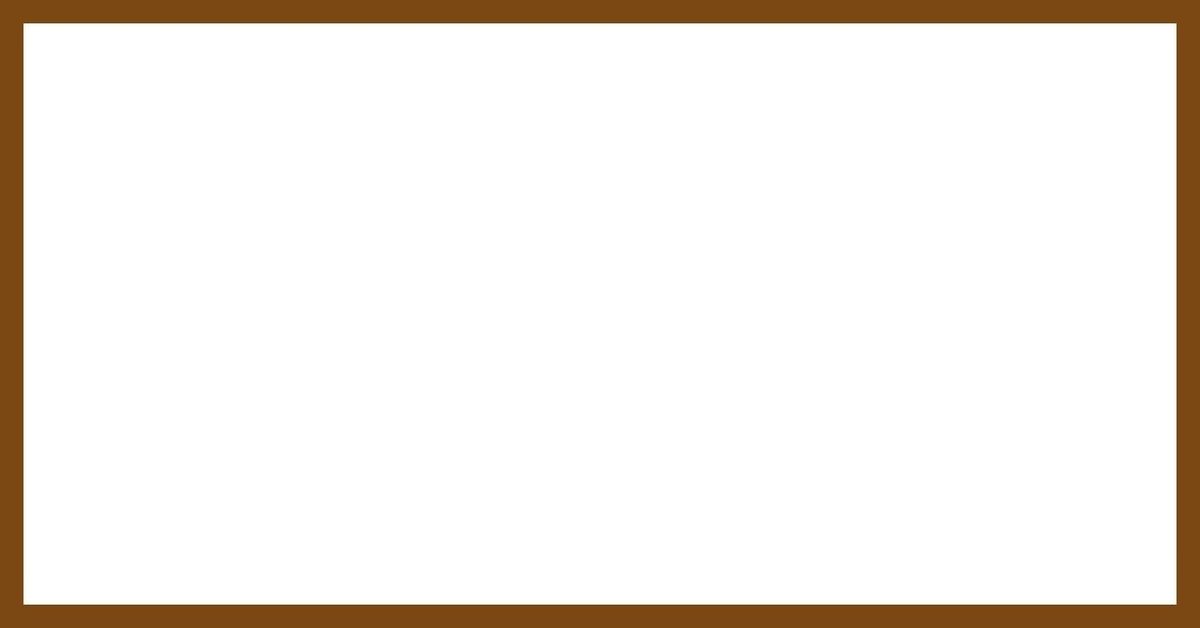
4つの図形で枠を作ると見た目は枠になっています。

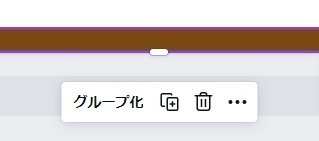
それぞれの図形を「Shift」を押しながら選択します。
すると「グループ化」というメニューが現れるのでそれを押します。

次は色を変えていきます。

画面左上の「カラー」で色を変更します。

これで枠は完成です。
④イラストを入れる

素材を選ぶ
検索窓に「女の子」と入力する
「女の子」のイラストを選ぶ
サイズと位置を調整する
僕が利用した画像は王冠のついた有料のものです。
無料のイラストやアップロードした画像でもOKです。
画像を反転する場合は

反転すれば右利きの画像も左利きに変えることが出来ます。
⑤文字を入力する
「テキスト」を選ぶ
「見出しを追加」を選ぶ(小見出しやテキストボックス等なんでもOK)
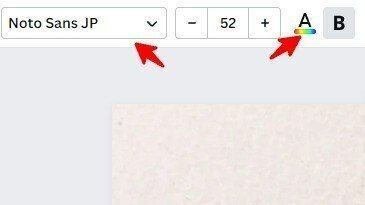
「フォント」と色を変える
「文字」を入力する
まずは「テキスト」を選ぶ

「見出しを追加」などを選びます。(なんでもOK)

文字の色とフォントを変更

入力したい位置にテキストボックスを置き、文字を入力します。
⑥「手」のイラストを入れる
素材を選ぶ
検索窓に「手」と入力する
「手」のイラストを選ぶ
サイズと位置を調整する
僕が利用した画像は王冠のついた有料のものです。
無料のイラストやアップロードした画像でもOKです。

以上で『【左利きの子育て】3つの「気づかない」問題とその解決策』のタイトル画像が完成しました。
有料エリアの解説
同じ流れで有料エリアでは、各種見出し画像の作り方を解説しています。

以上のような画像の作成方法を解説します。
興味がある方は、ぜひ見てください。
ここから先は
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
