
「UIの良さ」ってのはユーザビリティだけじゃないんだよ〜UNDERTALEのUI
この記事には、ゲーム「UNDERTALE」のネタバレが含まれます。
ネタバレによってゲーム体験を致命的に損なう可能性が高い作品です。今後プレイする予定のある方は、ぜひプレイ後にお読みください。
UNDERTALE(アンダーテール)とは、「知る人ぞ知る」と言うにしてはあまりにも有名になりすぎたインディーゲームです。2015年にPC向けに開発され、現在はSteam、XBOX、PSVITA、PS4、Nintendo Switch…と、多くのプラットフォームで遊ぶことができます。
ほぼToby Fox氏個人で開発した作品でありながら、各メディアのGOTY(ゲーム・オブ・ザ・イヤー)に多数ノミネートされており、「メタルギアやマリオが出てくる受賞ランキングに個人開発ゲームが入ってるってどういうことだよ!!!!!????!!!!!」と当時せっせとゲームスタジオで働いていた私は卒倒しそうになりました。

このゲームがいかに素晴らしいかというのは既に多くの人がレビューを書いているのでそっちを読んでください。というか、遊べばわかります。
この記事ではUNDERTALEのUIについて解説をしながら、ユーザビリティとは違った軸での『良いUI』について書いていきたいと思います。
「使いやすいUIを作らなきゃ」にうんざりしているデザイナーの息抜きにどうぞ。
■「言うほど良いUIじゃない」? うるせえ!!
UNDERTALEのUI…
ファン愛あふれる記事は多数あれど、このテーマで書かれた記事はまだそんなにないんじゃないでしょうか。というのも、正直、お世辞にもユーザービリティの面で洗練されているとは言いにくいのです。

どれが回復アイテムかもわからなければ、どのくらい回復するかもわからないのである!
死!!
「ユーザビリティ」という言葉には国際標準化機構(ISO)でしっかりとした定義がありますが、語弊を恐れず超ざっくりした表現で言うと
やりたいことがちゃんと達成できるか
効率よく使えるか
ストレスなくユーザーの期待を満たせるか
の3軸でそのレベルを測られます(ちゃんとした定義はググってください)
この基準で言うと、UNDERTALEのUIは、
初見だと操作方法がわからない
無駄に階層が深かったりカーソル移動が大変だったりする
よって、たまにイラッとする
と、なかなかに地雷を踏みまくっています。
また、レトロゲーム調のデザインは可愛いものの、UIデザインという点では少々難があります。
インディーゲーム界ではある種のトレンドの絵柄なので、ゲーマー的にはさほど違和感がありません。が、開発者目線で言えば、レトロゲームがハード制約のため強いられていた不便さをはらむビジュアルを「わざわざ現代で」採用した…ということになります。
ドット文字は可読性が悪く、小さい文字はうまく書けません。メッセージウィンドウは画面の3分の1を占めるほど大きくなりますし、アイテム選択のウィンドウだけで画面がまるごと埋まってしまいます。

の手順を踏まないと、アイテムの効果がわからない…
たくさんの絵でちょっとの情報しか伝わらない。要は、情報伝達の面ではコスパがよくないアートスタイルなんです。(だからこそ、質よりエモさを重視できるインディー界隈で流行ったとも言えますが)
︙
つらつら何が言いたかったかと言うと、要はプロのUIデザイナーが見て「このゲームのUIすご〜い!」となるような要素は、実はあんまりないんですよね。
…ある1点を除けば。
■それって一体何なの?
引き伸ばしてもなんなので、もう結論を言いますね。
ある1点とは、
「UI」と「それ以外」を区別していないことです。
︙
どういうことかを説明するために、まず「ゲームのUIデザイン」というものを取り巻く世界について話します。
サービス系アプリやwebサイトを作っている人の場合。「見た目の部分を作る人」 = UIデザインをする人、と言っても過言ではありません。
しかし、ゲーム制作における「見た目の部分を作る人」は、いくつかのチームに分かれています。
キャラクターを作るチーム。地形を作るチーム。設定画やコンセプトアートを描くチーム。エフェクトを作るチーム。演出設計をするチーム。そして、UIを作るチーム。
キャラクターや地形は、リアルな3Dもしくは精細な2Dイラストで、「ゲーム内の世界に実在するもの」として作られるのが普通です。一方、UIは操作しやすい記号的な素材で作られます。
それはまるで、広大に広がるゲームの中の世界の上に、画面という一枚の透明な板が敷いてあり、プレイヤーにしか見えない操作板が乗っかっているような構造です。

ゲームを作る人も、遊ぶ人も、大多数は「それでいい」と思っているはずです。疑問も持たず、考えたことすらないかもしれません。
しかし、UNDERTALEを作ったToby Fox氏は違いました。
■実例を出して解説してみよう
UNDERTALEの戦闘画面です。

このスクリーンショットだけを見たら、UIデザイナーは思うかもしれません。ああ、❤️がこのゲームにおけるカーソルのデザインなんだな。これを上下左右に動かして選択肢を選ぶんだな、と。
間違ってはいないんですけど、そんな言い方をしたらUNDERTALEをプレイしてないのが一発でバレちゃうでしょうね。

❤️はこの世界に置いて、主人公であるニンゲンの「タマシイ」です。
戦闘画面に切り替わるとき、ニンゲンの胸の部分から❤️が現れる演出が入っています。

「ハート型のカーソル」でなく、「タマシイ」そのものなんです。
この「タマシイ」を巡って、作中では様々な謎やドラマが繰り広げられるわけですが。

これはつまり、UI(の役目をするもの)が、キャラクターや地形と同じレイヤーに存在しているということです。
いや、正確に言えば、レイヤーを行き来できているのです。
もっとメリットがわかりやすいよう、別の例も見てみましょう。

戦闘では、4つのコマンドを選べます。
中でも「MERCY(日本語版:みのがす)」はUNDERTALEの独自要素として有名なコマンドです。この選択をすることにより、主人公はモンスターと戦わない道を選ぶことができるのですが…

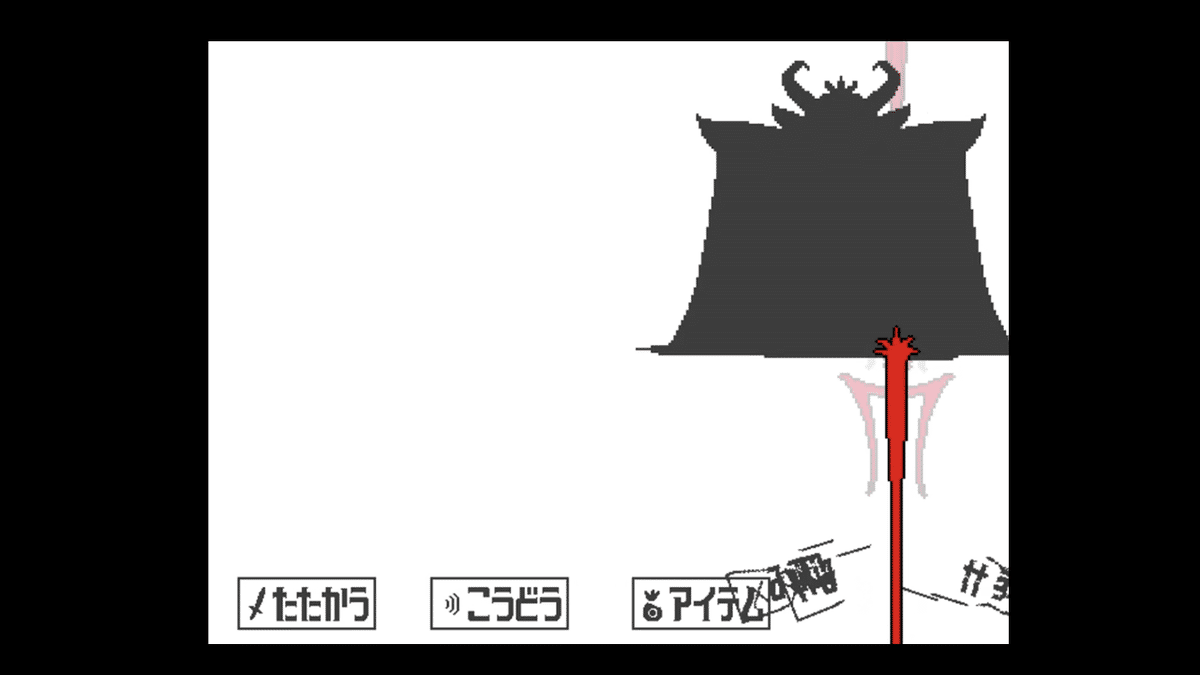
モンスターの王様・アズゴアは、武器で「みのがす」コマンドを破壊してしまいます。
「我々には戦う道しかない」という意思表示をするための演出ですね。このとき、アズゴアはUIと同じレイヤーにやってきています。
これはただのメタ演出ではありません。UNDERTALEという作品は明らかにゲームそのもの、そして「Determination(日本語版:ケツイ)」をテーマとしています。
ゲームを進めようという決意。それに伴う、選択と決断をする力。
それは武器としてゲーム内の住人を傷つけることもできれば、救うこともできます。ゲーム内の住人たちにとって、プレイヤーの「ゲームを操作する」という力はあまりにも強大です。

そしてプレイヤーにとっては、その「操作する力」に干渉される恐ろしさを印象付ける演出として、レイヤーをものともしない表現が多数採用されているわけです。
そして、ここでまさかの、先ほど散々ディスられた
「情報量が少なくて不便なレトロゲーム風のアートスタイル」 が火を吹くこととなります。
■ドット絵にはちゃんと意義があった!
例えばUNDERTALEのキャラクターや背景がバチバチのリアルテイストだったとします。


いや、
このリアル絵で「その❤️はね キミのタマシイさ」は絵柄が違いすぎて通用せんのよ!!!!!!!
そう、UIがレイヤーを行き来する演出を説得力のあるものにするためには、UIとそれ以外の絵柄が大きく剥離していない必要があるのです。キャラをリアルに描いてしまったらそのぶん「タマシイ(=カーソル)」もリアルに描かないと嘘くさくなってしまいます。もちろん不可能ではないですが、UIと背景の区別がグチャグチャになって操作しにくくなっては元も子もないので、高度なアートディレクションが必要になります。
その点、キャラも地形もUIも同程度のデフォルメがかかるドット絵は、この演出を個人制作規模で成立させるのにもってこいのアートスタイルだったというわけです。
ここまで意図してToby氏が作ったとは思いませんが、レトロ風ゲームは数あれど、ドット絵の情報量の少なさを逆手に取ってこれほど巧みに活用したゲームはなかなか珍しいんじゃないでしょうか。
■今日から使える! UNDERTALEのUIからの学び
ここまではUNDERTALEのUIのすごいところについて解説してきました。
とはいえこの作品はコンセプト勝ちなところもあるので、「よーし!今日から私のUIもレイヤーを行き来させまくっちゃうぞ!」という感じで活用するわけにもいきません。
ここからは主にゲームのUIデザイナー向けに、この作品のすごさを取り入れるための考え方について、2つのポイントを書いていきます。
①「透明な板」の存在を知覚してUIを作る
まずは「透明な板」があることを知りましょう。
多くの場合この存在は毒にも薬にもなりませんが、あまりにも無自覚だと問題が起きる可能性があります。以下のような点に注意しましょう。
1つの画面に多くのUIを出しすぎないよう注意。「透明な板」の上にたくさんのものが置いてあることで、板の存在をユーザーがなんとなく感じ取れるようになってしまいます。ユーザー本人とゲーム世界の仕切りが強くなり、没入感の阻害に繋がります。
ドロップシャドウのつけすぎに注意。UIのシャドウは「透明な板」に落ちている影です。あるはずのない光源、落ちるはずのない影によって、「透明な板」の存在がユーザーに知覚されやすくなります。これも没入感の阻害に繋がります。
「透明な板」を超える表現をするときは注意。
よくあるところで言えば、得点を表示した2D素材がキャラクターのモデルに吸い込まれていく表現なんかがそうですね。処理のわかりやすさと引き換えに、表現が記号的になり、世界観が一気におもちゃっぽくなります。
デフォルメのきいた作品だと問題になりにくいですが(UNDERTALEがまさにそう)、リアルな世界観のゲームでは要注意です。体験のリアルさをとるか、ゲーム的なわかりやすさをとるか、よく考えて表現を選択しましょう。2Dと3Dのデザイナーがきっぱり分業された体制で制作しているとチグハグになりやすいです。
②「操作する」ということの意味を決める
UNDERTALEの操作体験がひときわ強烈なインパクトを残したのは、「このゲームにおいて『操作する』とはどういうことか」ということを否が応でもユーザーに強く考えさせるストーリーがあり、それに合ったアートスタイルや演出が用意されていたためです。
しかしここまでのストーリー性がなくとも、それを意識して作ることで、ユーザー体験を特別で面白いものにすることは可能です。
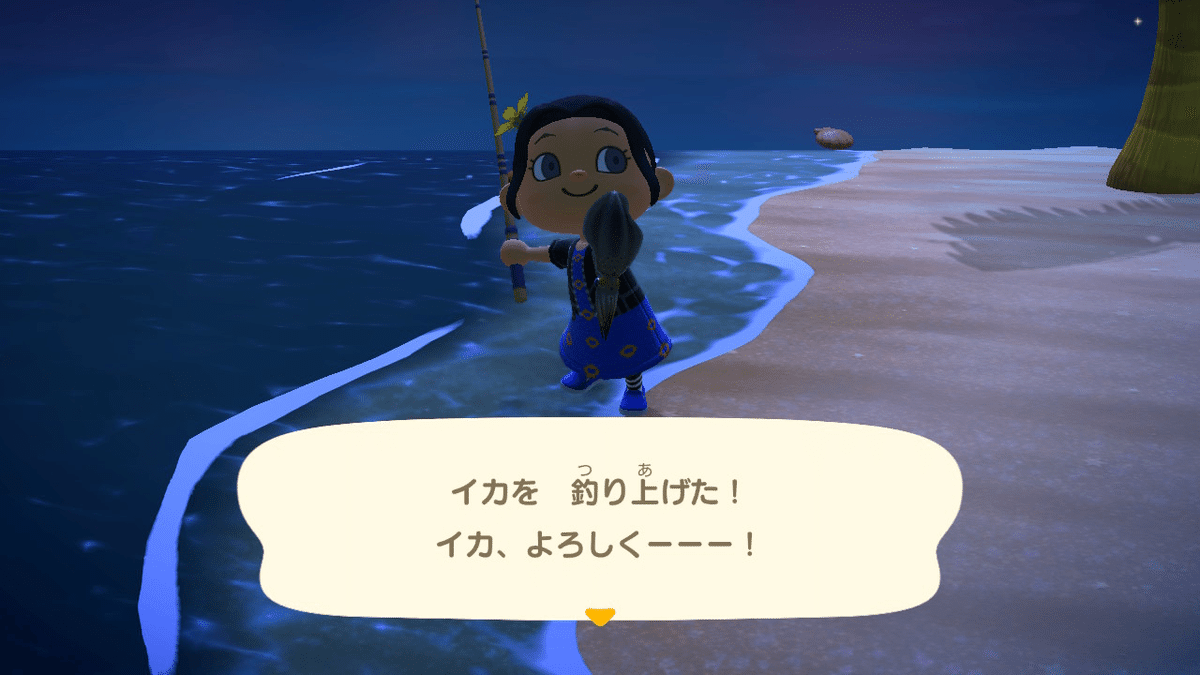
例えば、どうぶつの森シリーズのUI。
この作品にとって「操作する」というのは、「一人暮らしを始めた主人公が『どうしよっかな』と考える」ことです。
ひとりの静かな世界の中にある、ちょっとだけワクワクした気持ち。
あらゆるUIの操作においてそういった感情を感じられるよう、ボイス&トーンが工夫されています。(魚を釣ったときの主人公のセリフが「心の中でふざけただけ」に見える表現なのがかなり上手いです)


ひとり暮らしを始めたばかりのころ、外で聞く他者の声が良くも悪くも賑やかに聞こえるようになった…そんな経験はありませんか?
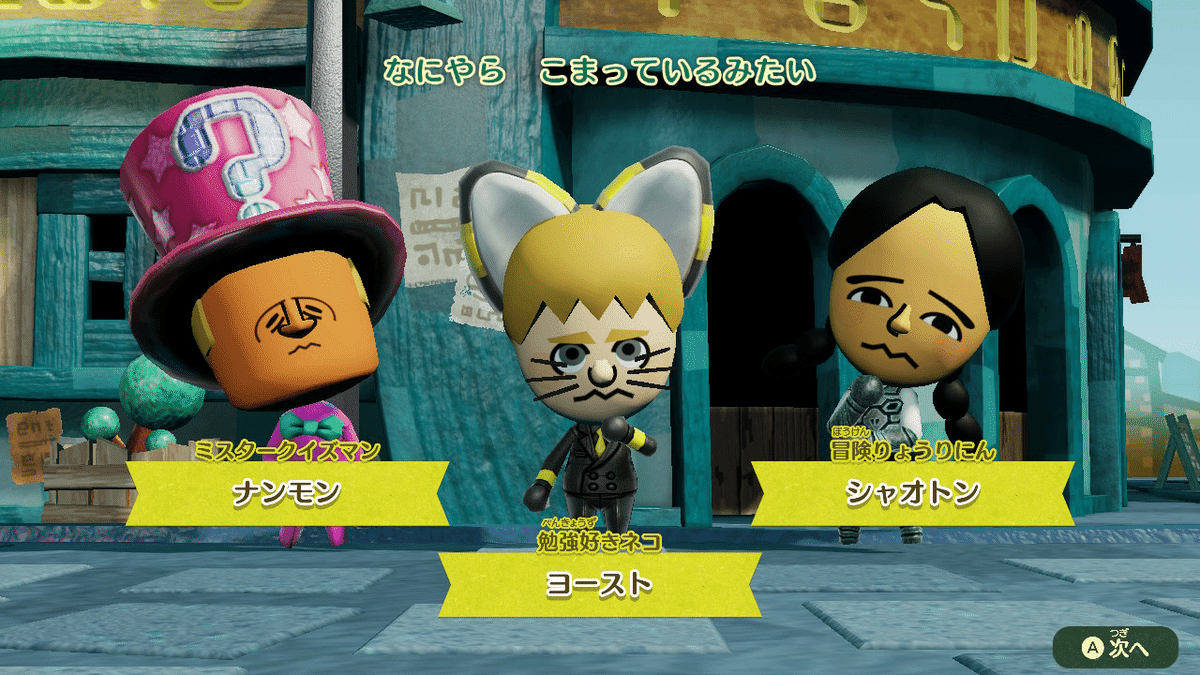
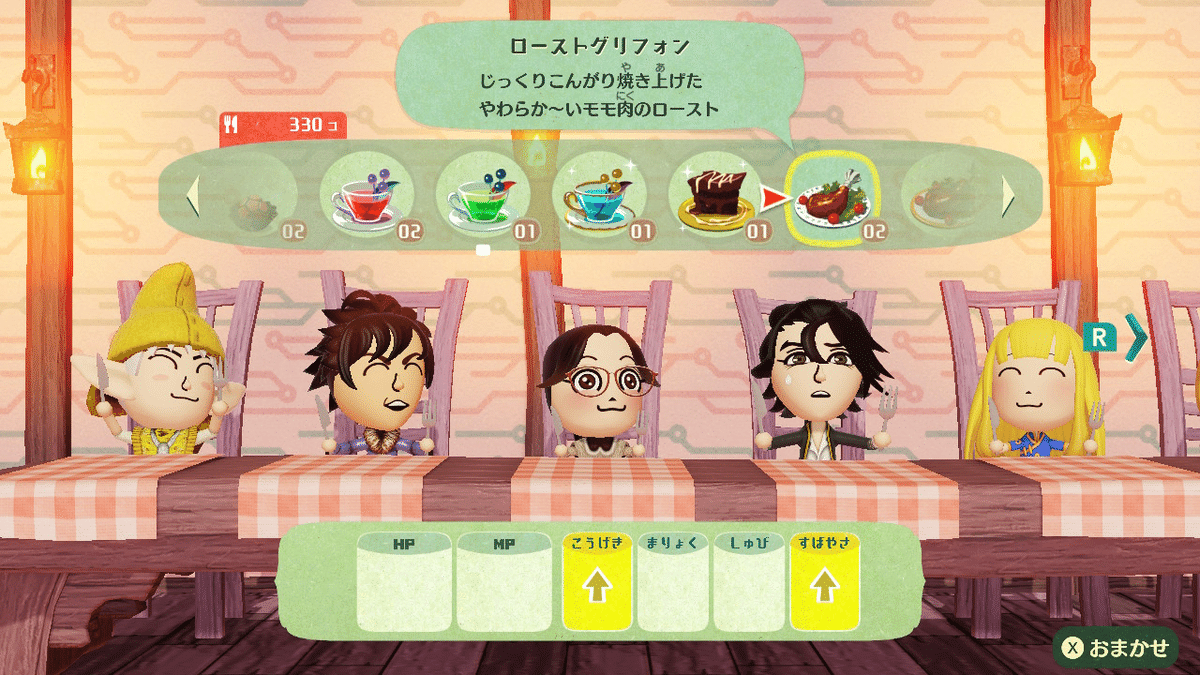
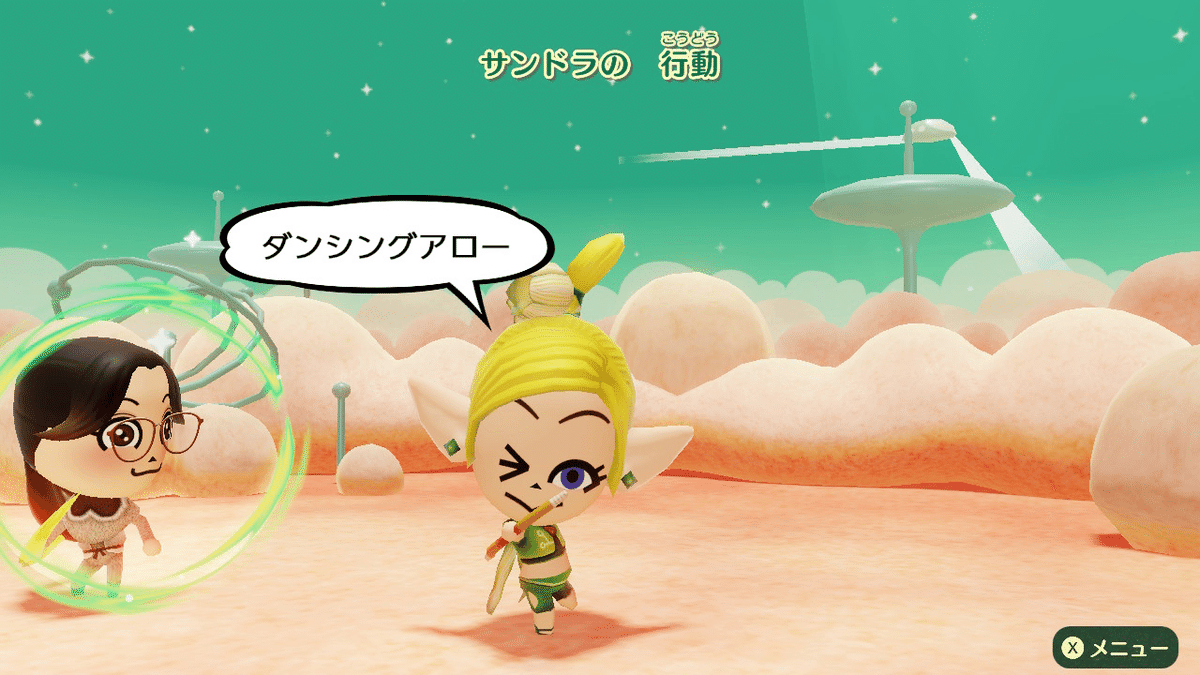
おもしろいのがMiitopiaのUI。トモダチコレクションシリーズのようにMiiを使ったRPG作品です。UIの仕様自体は一般的なRPGに近いのですが、このゲームにおいて「操作する」というのは「ちょっと抜けているMiiたちを見守りつつ、世話を焼いてあげる」ということ。
そのため、フレーバーテキストはまるで小動物(?)を観察するかのような文体になっています。

普段は生き生きとしたMiiたちですが、UI中心の画面(=プレイヤーが積極的に介入してやる必要があるシーン)ではポカンとした表情になっていたり、またカメラが引くことでやけに小ぢんまりした見え方になっていたりして、無性に世話してあげたくなる画面構成になっています。



難しいのが、ゲーム制作の現場で、UIデザイナーだけがこれを意識したところで意味がないというところですね。メッセージライター、モーションデザイナー、サウンドクリエイター、色んな人と共創しなくてはこういった体験は生み出せません。ディレクターが意向を決め、それに合った表現を各分野のクリエイターが生み出していく必要があります。
個人的には、このディレクション作業こそが「ゲームのUXデザイン」なのではないかと考えています。コンセプトはディレクターが決めるべきでしょうが、具体的な表現のネタ出しは意外とUIデザイナーが一番牽引しやすいポジションだったりするのですよね。
■おわりに
ここまで、UNDERTALEのUIの良さ・そこから得られる学びについて書いてきました。
初めてUNDERTALEをプレイしていた時、会社でプレイしていたにも関わらず、涙を堪えきれなかったのを覚えています。
それは半分は、その感動的なシナリオのため。
もう半分は、「ゲームを操作するという体験そのもの」をここまで大事にした作品を作ろうとしたクリエイターが、この世にいたことへの感動です。
UIデザインというのは地味な仕事です。
使いやすくて当たり前、少しでも使いにくいとダメ。
不便じゃないように、不快じゃないように、少しでも効率が良くなるようにデザインする。
それもまた、とても尊く大切なことなのですが。でも。
人が、操作をするということ。
人が、決定をするということ。
人が、決意をするということ。
それは本当はもっと、心を震わせる体験なのかもしれない。
そう考えると、なんだかちょっと面白そうなものが作れそうな気がしてきませんか??
※ おことわり ※
この記事内で取り扱っているゲーム作品について、私は開発上の関わりは一切ありません。あくまでいち個人・いちファンとしての考察であることをご承知おきください。
