
サザエさん症候群を耐え抜くためのWebサイトを作りたい ③HTMLとCSS編
どうも、大越です。
日曜の午後にやってくる憂鬱があまりにも嫌すぎて、「ならばそれに耐え抜くためのWebサイトを作ってやろう!」と躍起になったこの企画。
前回はWordpressに挑戦し、いきなり道を塞ぐHTMLとCSSに絡まれ貴重品を全て奪われたところで終わりました。
↓ ↓ ↓ 前回の記事はこちら ↓ ↓ ↓
「お の れ Wordpress !」

僕のやりたいことを満足にやっていくには、HTMLとCSSの勉強が欠かせない気がします。

今回はこちらの本を読んで、そいつらについてざっくりと勉強していきます。本のタイトルは「1冊ですべて身につく HTML&CSSとWebデザイン 入門講座」です。どうやら関連書籍の中で一番売れてるっぽいですよ。金ピカの帯が付いてました。
タイトルに「Webデザイン」とある通り、プログラミングの講座の合間にデザインの視点からみたアドバイスが加えられています。
「文字の大きさはこんな感じで設定できるけど、実際見やすいのはこのサイズだよ」
「フォントの種類は自由自在に変えられるけど、一つのデザインに使うのは3種類までにしたほうが統一感が出るよ」
みたいな感じで、実用的なアドバイスが多くて参考になります。ありがたいですね。
HTMLとCSSについて、二者の違いを何も分かっていなかった僕ですが、どうやらHTMLは「サイトにコンテンツを表示させるためのやつ」、CSSは「HTMLで表示させたコンテンツを整理、装飾して見やすい形にするためのやつ」みたいです。
HTMLでサイト上に文章を表示させて、CSSでフォントや余白、表示範囲を決めていく……、みたいな感じです。
Webサイトを具志堅用高に例えるならば、裸の具志堅がHTML、服がCSSです。
まずは本を読みながら、HTMLの勉強を進めていきます。

こんな感じで文章を表示させることができました。
CSSで装飾がされる前ですから、無骨なWebサイトが作られます。
現在表示されている文章は、本で紹介されていたものをまんまコピーしたものです。

このように、自由に書き換えることができます。
どんどん読み進めていきます。画像の挿入やリンク先の設定なども簡単にできます。

このように、神様のイラストを表示させることもできます。
この神様をクリックすると……

別のサイトに飛びます。画像にリンク先を設定してみました。
一気にインターネットぽくなって、テンション上がりますね。

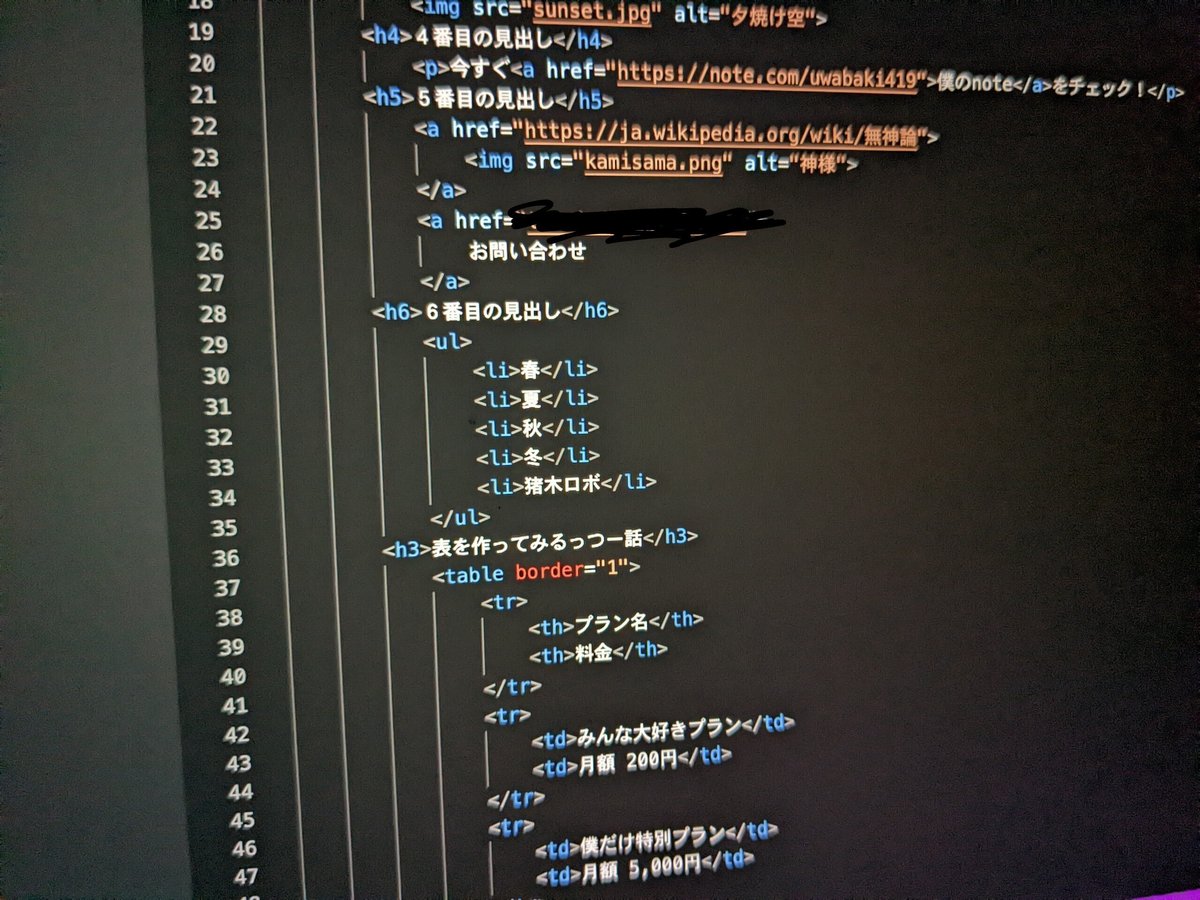
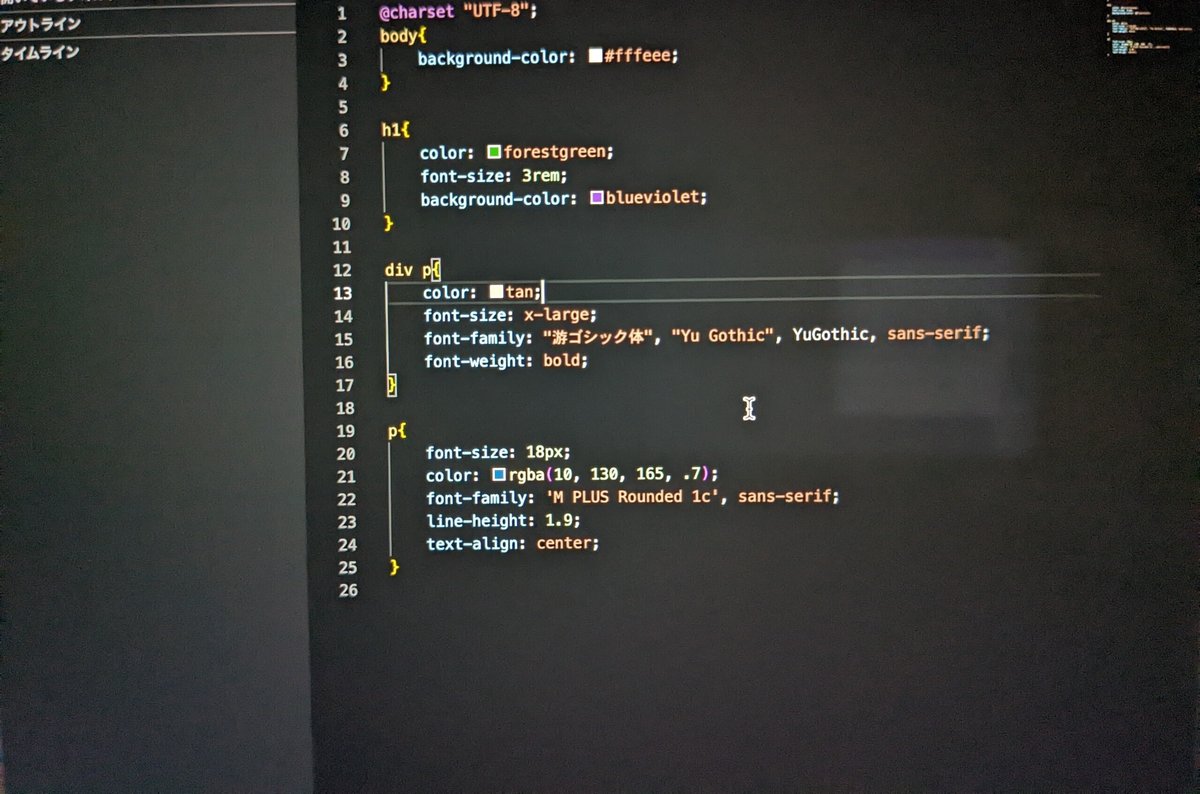
コードはこんな感じです。
「タグ」と呼ばれる<li>,</li>みたいなやつで文字列を挟むと、文字列に役割を与えることができます。
例えば<li>タグで文字列を挟めば、その文字列は「リスト」の役割を与えられ、箇条書きの項目としてサイト上で表示されます。

一般的なプログラミング言語のような四則演算や代入、配列といった内容の話はなく(あるのかもしれませんが)、やっていてあまりプログラミング感はないです。
そして自分が入力した内容がすぐにサイト上に反映されて確認できるので、結構楽しいですよ。
さて、お次は装飾担当のCSSを勉強していきます。本の中でCSSの基本を解説する章が90ページほどあり、結構ボリューミーです。

こんな感じで、先ほどのサイトに文字色や背景色を追加しました。

中央揃えにして、フォントも変更できます。

いいですねぇ。Wordだと一瞬でできる操作ですが、CSSではポチポチとコードを入力させることでデザインを変更していきます。
ですが、「文字色を青に変更してくださーい!」みたいなお願いを規則に従って書くだけなので、結構単純です。

こんな感じでポチポチとコードを書いていきます。
楽しー!

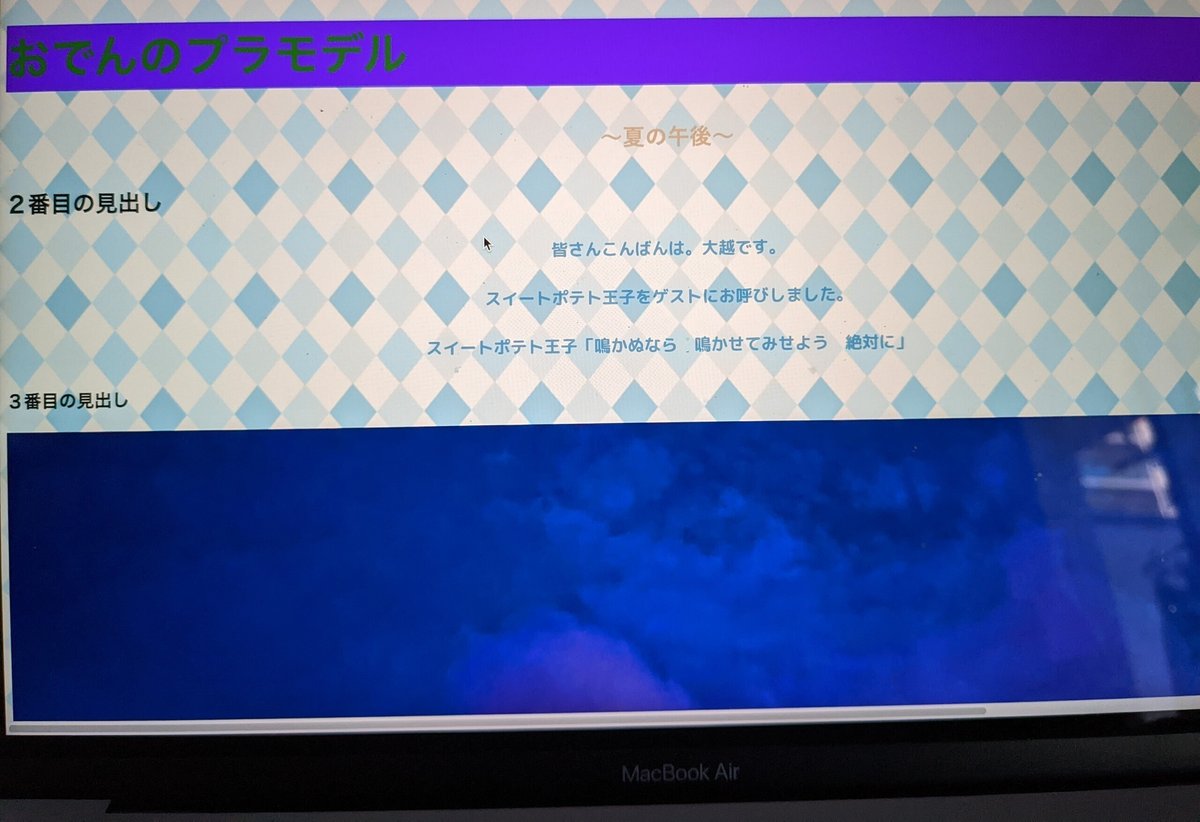
ですがよく考えてやらないと、こんな感じで秩序のないサイトが出来上がってしまいます。何とも見づらい。志望校のホームページがこんなんだったら行く気が失せてしまいますね。

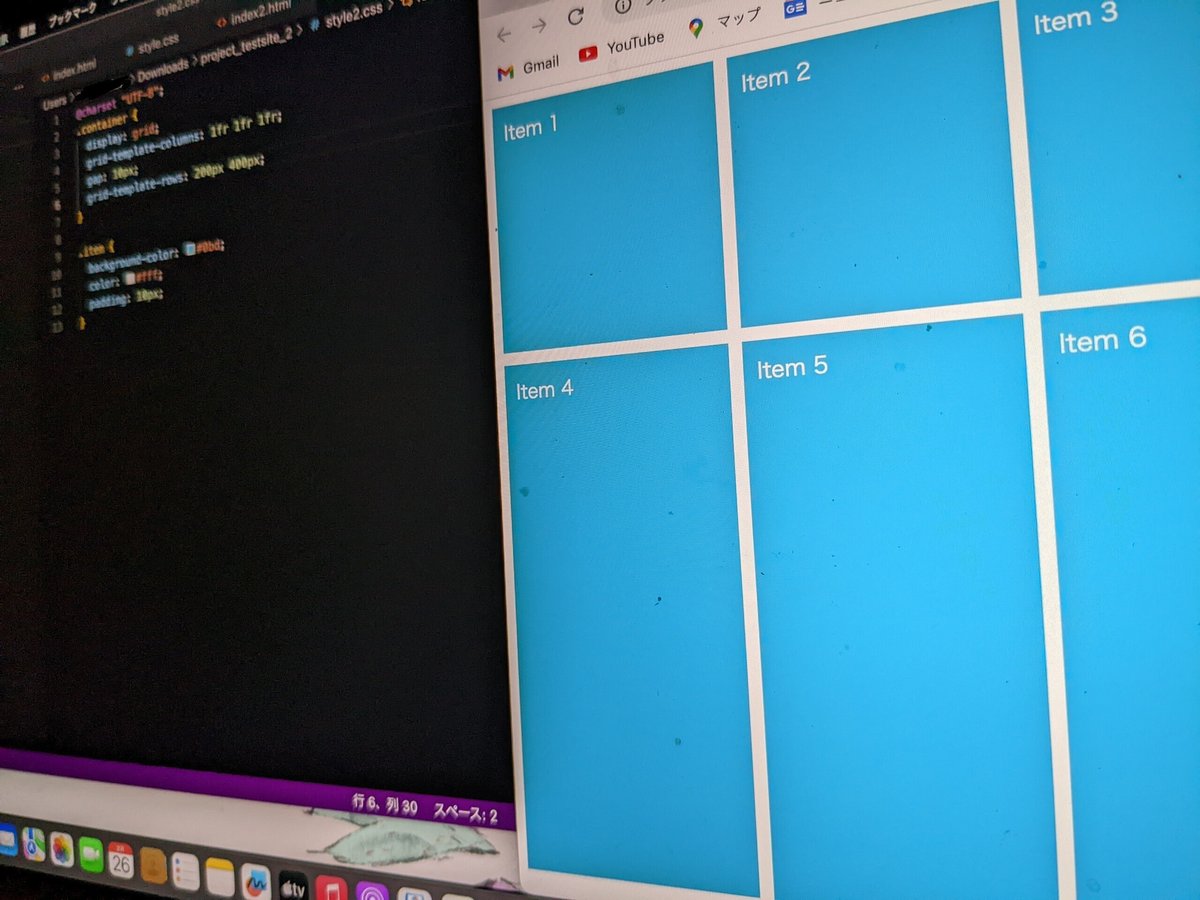
レイアウトのことも勉強していきます。
コンテンツをどのように表示させるかをCSSで指定していきますが、IllustratorやWordのような直感的な操作が出来るわけではないので、結構難しい感じです。試行錯誤していくしかないですね。
ぐだぐだとCSSの章を読み終えることができました。

さあ、これにて一旦はHTMLとCSSの学習に一区切りです。
お次は今読んでいる本をそのまま読み進め、サンプルのWebサイトを作っていきます。
そこまでいったら、またWordPressの本に戻りましょうかね。
ここまで読んでくださり、ありがとうございました。
次回、サンプルサイト作る編(多分)でお会いしましょう。
それでは。

