
【絵本をつくってみよう・4日目】最初の1ページができました(仮):Stable Diffusionのワークフローを確立する
前回はこちら:
今日は実質の初作業日といってもいい一日だった。
完全な清書とは呼べないけど、そこそこ見るに堪えるものができたような気がする。
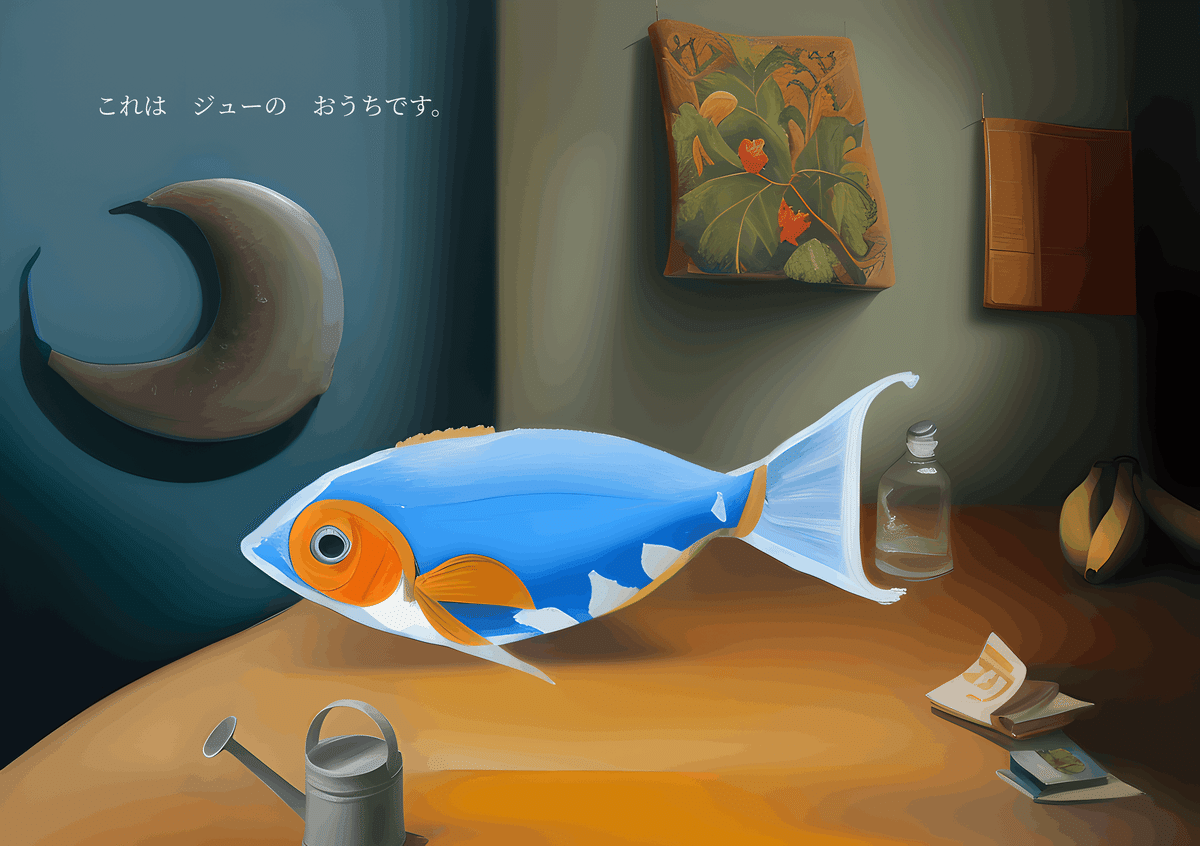
うきうきしているので、とりあえず結果から。

けっこう、気に入っている。
今日は以下のようなかんじで、作業をしていったよ。
1. とりあえず、頭の中を整理する
さて、詳しくは前回までの記事を読んでほしいのだけど、やることは頭の中で決まっている。
今日はそれを実際にやってみて、ワークフローを確立しよう、というのが課題だ。とりあえずやってみよう!
てはじめに、わたしはコーヒーをつくった。
2. 主人公のおさかなをつくろう
この絵本には2匹のおさかなが主人公として登場する予定だ。
とうぜんのことながら、それぞれの主人公の見た目は、全編通してあまり変わらないし、何度も出てくる。だから、まずは基礎となる"キャラクター"を生み出してしまうのが手っ取り早いだろう。
というわけで、わたしはAIに簡単な注文を投げかけて、主人公の候補をたくさん、挙げてもらった。
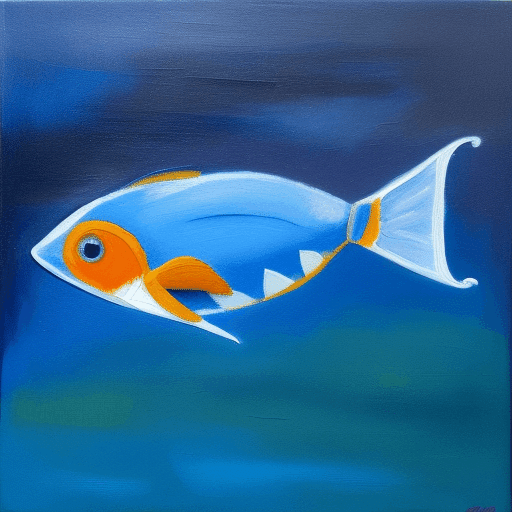
その中から気に入ったおさかなのひとりが、こちら。

Stable Diffusionのtext2imgという機能を使って、少しずつプロンプト(注文)をいじりながら、とにかくたくさんのおさかなを作ってもらった。といっても、プロンプトにこだわるより、慣れないほかの様々な作業に時間を割きたい。今後もここは最小限に抑えたいと思う。
AIに手伝ってもらう特性上、のちの作業やシーンによって、細かい見た目がブレることがある。したがって、油絵風のタッチをえらぶことにした。
3. おさかなを部屋に住まわせよう
主人公の見た目がひとまず決まった。
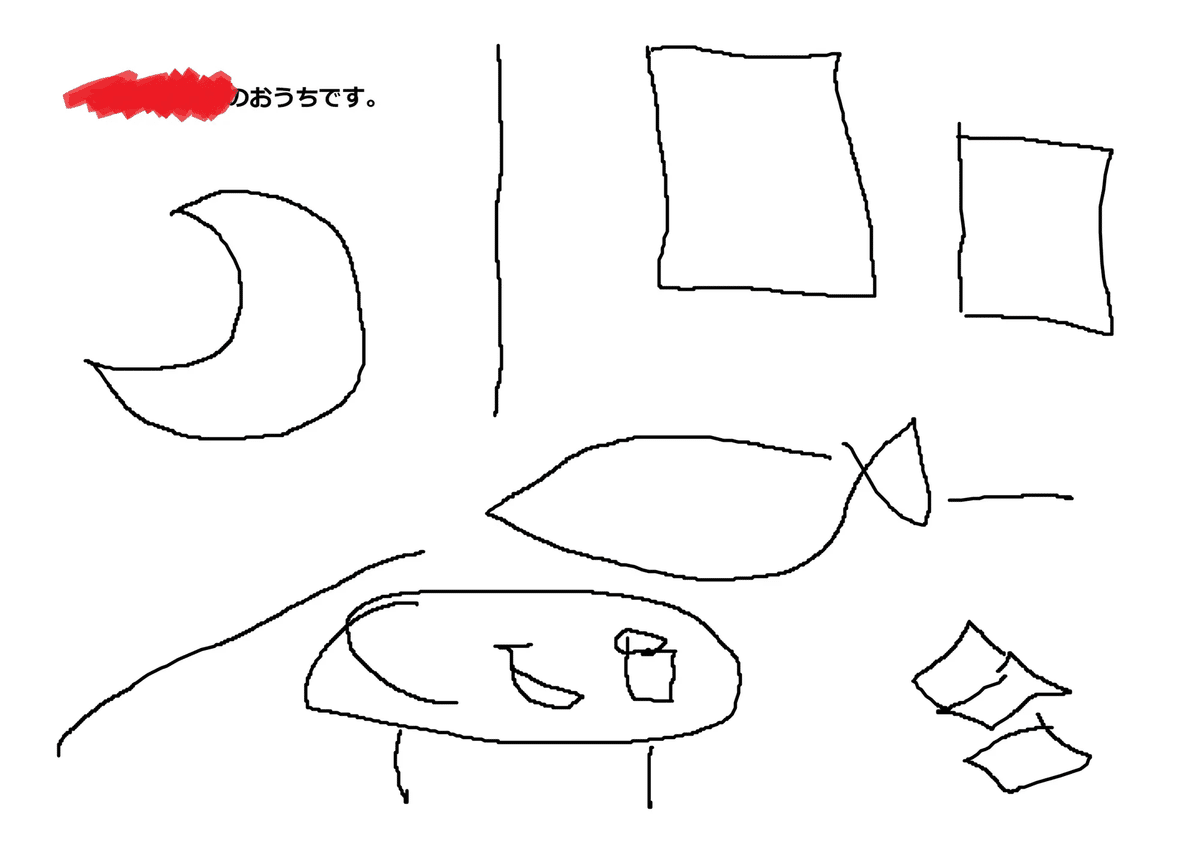
次は、「ラフ画」を見ながら、以前ためしに作成した、1ページ目の"部屋"の画像と、主人公を合体させる。
まずは、"部屋"の画像を整えよう。


ここで、inpaintという機能を使って、すこし部屋を整える。
これは、人力で「このあたりを変更してね~」とAIに指定してあげて、さらに「こういうふうに変更してね~」と注文をつける作業。

テーブル風だったところを、床にしてもらったり、三日月をなおしたり、バナナを置いたりした。
次にさきほどの主人公のおさかなを、この部屋に配置する。
ここは、画像編集ツールで適当に合成をする。
わたしは画像編集ツールの扱いかたも、ほとんどわからない。
でもAIさえあれば、あたなはもう、だいじょうぶなのだ。

わたしは本当になにもできないね。
このやっつけ合成の画像を、AIに手直ししてもらう。
これにはimg2imgという機能が便利だ。
元画像と出力画像の"似ている具合"を指定し、あとは細かいところの注文をすこし、つけるだけ。
つまり、今回は「ほとんど同じで、不自然なとこだけ直して~」というようなお願いをしたというわけ。
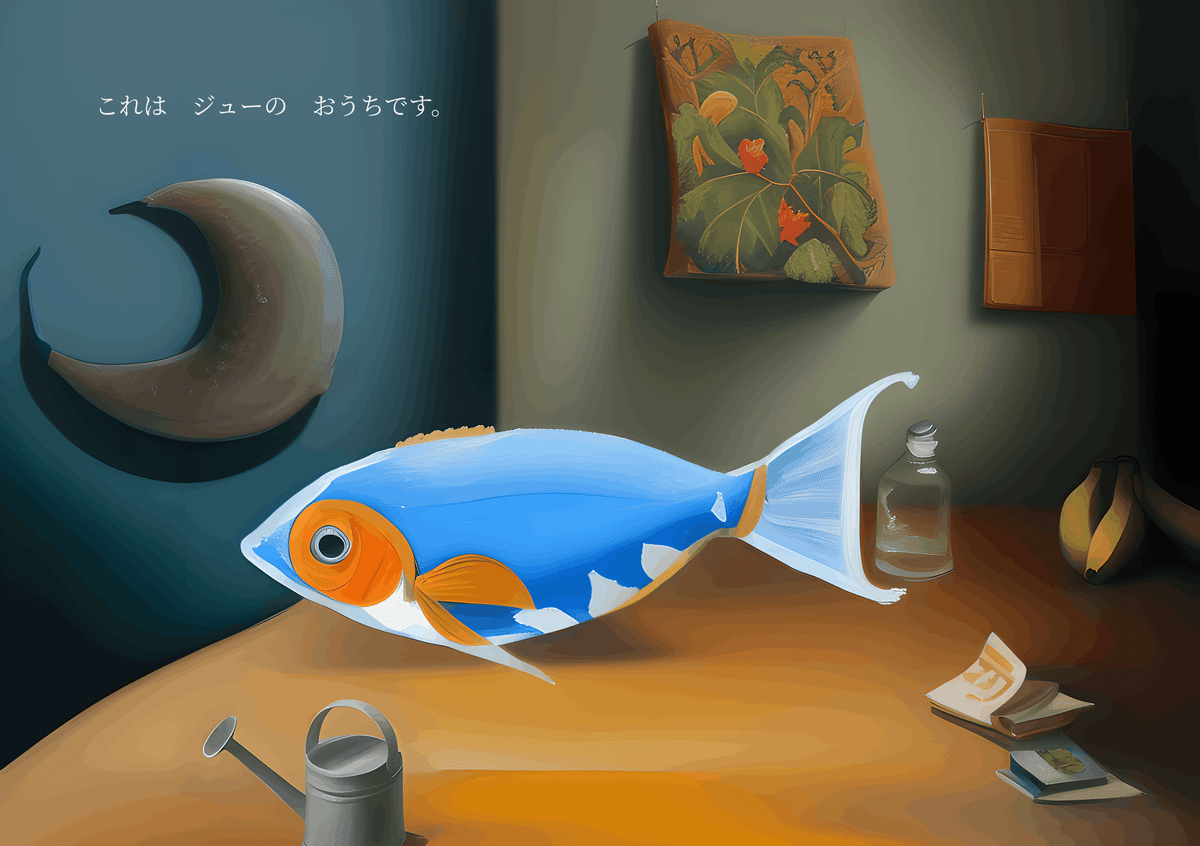
結果がこちら。

細かいタッチなどが、かなり自然になったのがわかると思う。
まだまだ不自然なところはあるけれど、おさかなは無事、お部屋に住めたのでした。
4. 部屋をきれいにしよう
さて、おさかなは無事にすみかを見つけることができた。引っ越しをしたら、掃除をして生活を足していきます。
不自然な部分や、足りないな~という部分はまだまだある。さきほど出てきたinpaint機能を使って、綺麗にしていった。img2img機能で、全体のトーンを整えたりもできる。今回はやってみたけど、結局元のほうが好きだったので、ボツになった。
ちょっと歪んでいたり、浮いていたほうが、わたしはすきだな。
このへんは細かい作業なので、割愛しよう。
こんなおうちができた。

5. 仕上げに
さて、画像生成AIというのは、あなたが宇宙の真理を解き明かすパワーをもったコンピュータを使っているわけでもない限り、扱える画像サイズに限界がある。つまり、われわれ凡人はちいさなサイズの画像で遊ぶほかないということ。
だけど仮にも清書として使うものは、現実的なサイズにしたいよね。まだ製本についての知識もゼロなわたしだけど、なんとなく、A5サイズくらいの本ができたらいいな、と考えている。だから画像のサイズを大きくしなくてはいけない。これも、AIがやってくれる。
子供のころの写真とか、まだ人類が誕生するまえ、かつてわれわれが写メと呼んでいたものとか、今見るとすっごく画像が荒いですね。ノスタルジーの正体は、はたしてノイズなのかもしれない。
ともあれ、あれは(すごく単純化していうと)ちいさなサイズだからなのです。そのまま現代基準の現実的なサイズに直そうとすると、拡大コピーみたいにジャギジャギになってしまう。AIに頼むと、いろいろ仕組みは割愛するけども、ジャギジャギにならないように、現実的なサイズに直してくれるのだ。これをupscaleと呼ぶらしい。すごーい。
これで、ひとまず完成だ。
あとは準備していた文字をいれて、おしまい。
はじめてなので結構な時間がかかった。今日の作業だけで4時間くらいかな?
一度やってしまえば、もう、基本の流れは確立できたので、もう少し時間を短縮できるだろう。

6. ワークフローをまとめておこう
今日やってみた流れを、基本にしてみようと思う。
これは、あしたのおまえが、さばくの蜃気楼をあほみたいにおっかけないですむよう、おまえじしんの書くメモなのだ。
scribbleを使い、ラフをそれなりの構図に起こす。(A)
画像編集ツールで、(A)に追加のオブジェクトを配置する。これをimg2imgで整える。Denoising Strengthを0.1~0.25くらいで。あるいは、canny/depthを使用。(B)
inpaintで(B)を修正する。さらにモノを追加したい場合は、inpaintで"Only masked"をつかったほうがよい(ことが多い)。
Step 2. および Step 3. は任意の数を繰り返す。
仕上げにimg2imgでトーンを整えるのもあり。この場合は、Denoising Strengthを0.1~0.2くらい?
最後にupscaleをする。2段階くらいにわけるとよい。
次にやりたいこと
ページによって別の方法をとらなくてはいけない場合がありそうなので、あんまりメモした意味がない気もする。そのときはそのときだね。
「完成だ!」とかいいながら、また直したくもなるだろう。
やっぱり行き当たりばったりやってみるのは本当におもしろい。
ときどきズルして調べるくらいがわたしにはちょうどいいようだ。
明日からはこの作業を全部のページでやっていく。いつ完成するやら。
またね!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
