
MacとネイティブインターフェイスとGUIの原理に関する考察
macOSネイティブアプリケーション(Mac app)がもっとも美しい姿を見せるのは、Dockにアプリケーションの姿が「アイコン」として現れ、デスクトップの上で「特定の何か」に縛られることなく個々のウインドウが様々な大きさで自由に浮遊している、まさにその時であると私は思います。そしてその瞬間、Macと対峙した私は無限の力を得たかのような錯覚をして、創造力を掻き立てられ、画面の向こう側に確実に在るオブジェクトたちと直接的に戯れることができます。そこでは、私が予想した通りに求めたモノが現れ、考えた通りに動き、思い描いた結果が得られる。このインタラクションの連鎖が途切れることなく続く環境こそが私が追い求めた理想郷なのです。
Macの操作にかかる基本原理、設計原則
MacのGUIの操作はとてもシンプルです。基本的にGUIに触れる方法は3つしか用意されていません。1. マウスカーソルを動かして、ポインティングする。2. クリック操作を行う。3. 文字やコマンドを入力する。GUIのほとんどのインタラクションがこの3つの方法のみでこなせてしまいます。逆に言えば、この3つの方法がMacのGUIにとって非常に重要で、その設計に不備があったり、違和感があったり、さらに多くの操作方法を要したり、あるいは一部が欠けてしまうだけで、途端にMacをうまく扱うことができなくなってしまうわけです。このことはGUIの世界へのアクセス手段を失うにも等しいのです。
GUIのほとんどのインタラクションは、限られた操作方法のみで行うことができます。ユーザーの入力方法はできるだけシンプルに、そしてフィードバックで最大の効果を得られるようにすることが、UIデザインの目指すべき目標です。
インタラクションの基本原理はGUIへのアクセス手段のすべてに関わってくるので、これら基本となる操作方法を緻密に設計しなければなりません。そこに少しでも違和感が生じたり、うまく機能しないようなことがあるならば、途端にGUIのインタラクションに支障をきたしてしまうでしょう。
このようなGUI操作の基本原理がOSの基礎部分で緻密に設計されているおかげで、ネイティブインターフェイスではその恩恵を直接的に受けることができます。ネイティブアプリケーションの開発者はほとんど何も考えなくても、これらの基本原理や様々なMac的イディオムが織りなすイリュージョンを特別なコードを書かずとも享受することができます。それはユーザーにとっても同じことと言えます。
WWDCを眺めていると「…このような仕組みが、たったこれだけの方法で誰もが手に入れることができます(拍手喝采👏)」という場面をよく目にしますが、きっとそういうことなのだろうと私は思います。
MacにおけるGUI操作の基本原理、
・ポインティング操作
・クリック操作
・文字やコマンドの入力操作
これらを前提に、さらに複合的な応用操作が設計されます。
・ドラッグ&ドロップ(…クリックとポインティングの組み合わせ)
・ダブルクリック(…クリックの組み合わせ)
・キーバインディング(…キー入力の組み合わせ)
・コマンドやシフトキーによる選択拡張操作(…キーとマウスの複合操作)
…

このようにして、操作や表現それぞれの軸からそのインターフェイスに最適な「イディオム」と呼ばれる慣習が成り立ってゆき、これらがシステム全体に浸透するとそれは調和のとれた一つの大系を成し、インターフェイスの「らしさ」が芽生えるようになります。らしさに関わるインタラクション技術は、インターフェイスの根源的な性質そのものを反映します。
アプリケーションアイコン/デスクトップ/調和

私が「Macのネイティブインターフェイスらしい」と思う表現や挙動の例をいくつかご紹介します。
アイコンは様々な箇所で使われていますが、アプリケーションアイコンに目を向けると、「らしい」ものはきちんとデスクトップに置かれた時の見え方や他のアプリケーションと並べたときの調和が取れているように思います。
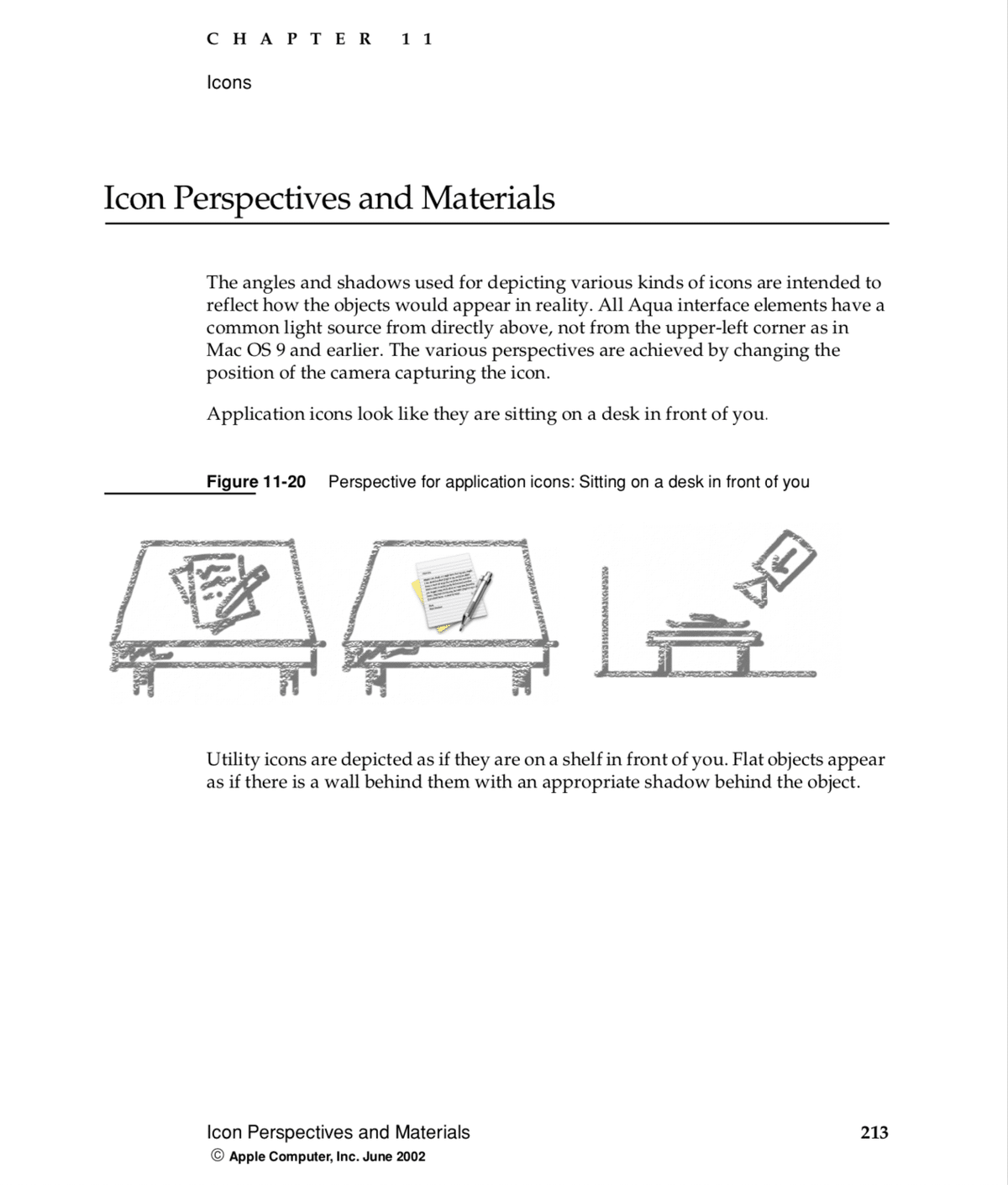
macOSでは、「Dockやデスクトップに並んだ姿」「他要素との調和」「オブジェクトそのものの性質」を特に重視してアイコンを描画すると良いように思います。HIGではアイコンに対する光源の位置や角度、影の落ち方、ドキュメントならその傾き具合、物体の厚みなど様々な観点からアイコンを描画せよと指南されています。一時期界隈ではUIの表現を「平面的」にする流行がありましたが、Macに関して言えば、昨今の表現は以前よりも平坦になったとはいえ、確実にそこに物体が存在していることは昔も今も変わっておらず、グラフィックスでもそれを表現する発想は無くなっていないだろうと、そのように感じられます。

▲Apple “Aqua Human Interface Guidelines” (2002) より、“Icon Perspectives and Materials”

▲macOS Human Interface Guidelines (2019) より、“App Icon” https://developer.apple.com/design/human-interface-guidelines/macos/icons-and-images/app-icon/
Dock/アプリケーション

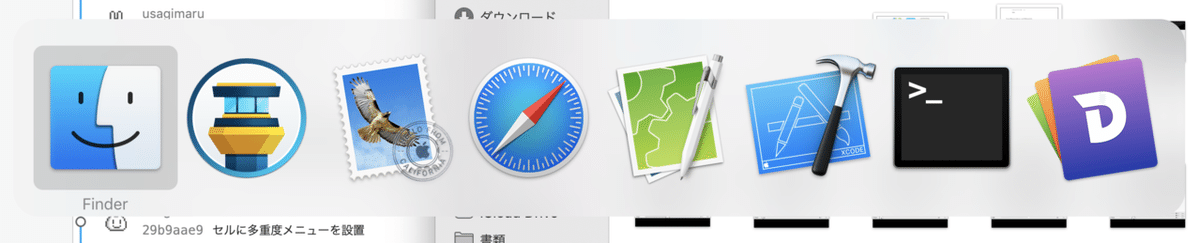
DockはMacのツールボックスとして捉えることができます。よく使うアプリケーション、いま使っているアプリケーション、よく使うフォルダ、ファイル、Webサイトへのショートカット、ゴミ箱がそこに置かれます。Macを使うということは、Dockを起点にしてツールをデスクに広げることなのです。

▲Dockの「ファン」は、スタックされたツールを扇状に広げる様子を表現している。
私くらいの原理主義的思想を持つようになると、自身のツールはすべてこのDockもしくはアプリケーションフォルダに置いておきたくなります。作業はすべてMacのコンテクストを前提としたいから、ツール類はMission Controlや⌘-tabでスイッチできるようにもしておきたい。たとえそれがWeb系の制作ツールであったとしてもまずアプリケーション版(残念ながら、ほとんどネイティブアプリケーションでは提供されない)を探しますし、見つけられなかったらFluidやFlotatoのような「Webサイトを.appバンドルで包むツール」を駆使して“ガワネイティブ”化してまでDockに置けるように環境を整えます。Webブラウザはあくまで汎用的なブラウジングツールであって、個別のアプリケーションとしてはそこに存在していませんから、使うツールは手元に置いて直接的に触れられるようにしたいのです。

▲“⌘-tab” のアプリケーションスイッチャーは、ネイティブアプリケーションの切り替えに対応する。仮にすべてのツールが“Web化”してしまったならば、この機能は何の意味もなさなくなるでしょう。
ウインドウ/ドキュメント/プロキシーアイコン
ウインドウは WIMP–Windows / Icons / Menus / Pointer の一角で、デスクトップインターフェイスの基本要素の一つです。macOSではデスクトップに現れる要素の多くはウインドウの親戚です。一般的なドキュメントウインドウのほか、メニューバー、メニュー、ステータスメニューアイコン、Dock、Dockに並ぶアイコン、デスクトップピクチャ(背景)、Finderのデスクトップアイコン、Popover、Tooltip、シート型のダイアログ、マウスカーソル、スクリーンセーバーなど。
注意:
macOSの日本語環境では、Windowを「ウインドウ」と表します。「ウィンドウ」「ウィンドー」とは書きません。もしそのような誤訳をしているアプリケーションを見かけたら、フィードバックを送ってあげてください。
マウスカーソルでさえもウインドウであると解釈できたならば、MacのGUIの様子がとても面白く映るのではないでしょうか。この画面の向こう側にあるすべてのものはウインドウであり、それらは大きさ、座標、Z軸の重なり順、インタラクティブ性、それぞれ属性の中身が少し異なるだけで、同じ性質のオブジェクトがただ浮かんでいるのだと捉えられるのです。
すごくシンプルで美しくありません?
このような話はちょうど去年の今頃にも書いているのですが、詳しくはこの記事に記したので読んでみてください。
・・・
さて、すべてを「ウインドウ」として抽象的に捉えることもできますが、深掘りしすぎると話が一向に進まなくなるので、ここでドキュメントウインドウの類に着目してみましょう。
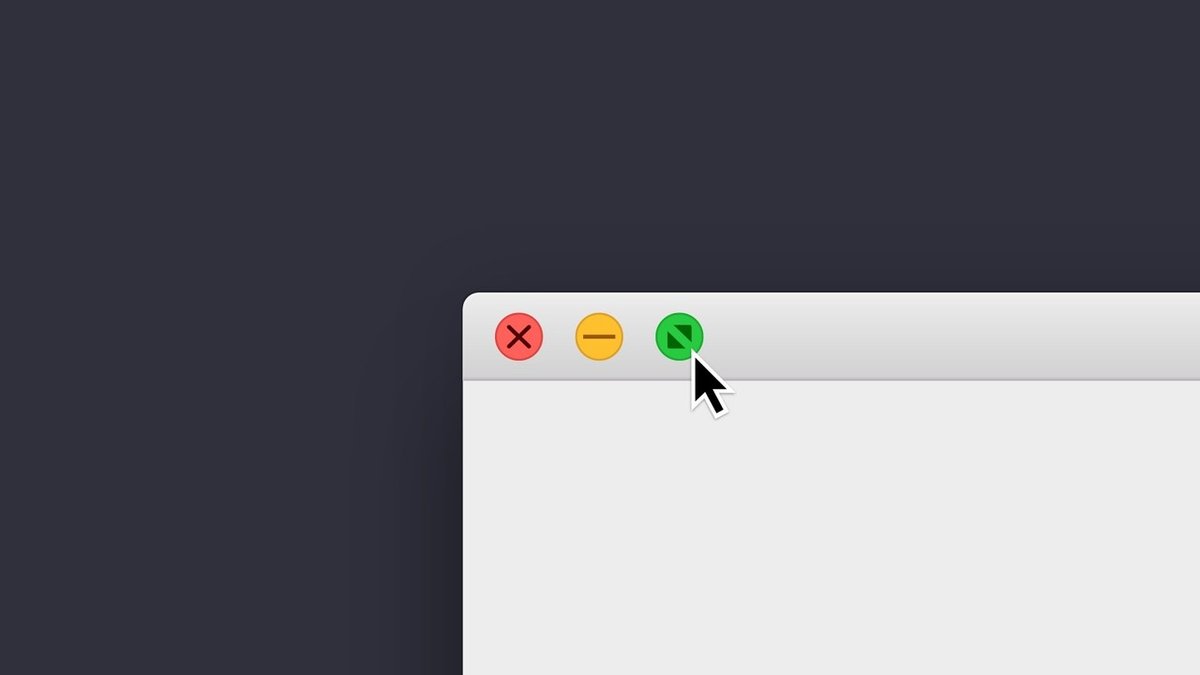
macOSの一般的なウインドウは、タイトルバーとコンテンツ領域を持っていて、タイトルバーの左側にはウインドウコントロールのボタン(通称:信号機)が3つ並んでいます。左から、閉じるボタン、しまうボタン、フルスクリーンボタン/最大化ボタンです。Macでは伝統的に閉じるボタンは左上隅に置くのが基本原則です。まあ、ウインドウレイアウトを標準コンポーネントを使わずに独自実装することはそうないと思いますけれども、Windowsなどのように右上隅に置くことはご法度です。

タイトルバーの中央には、ウインドウタイトル、もしくはドキュメントオブジェクトを示すプロキシーアイコンとドキュメント名が見えることがあります。オートセーブやiCloudに対応しているドキュメントベースドアプリケーションならば、ここに保存状態のステータスとファイル操作に関するPopoverが展開するアローが設置されます。

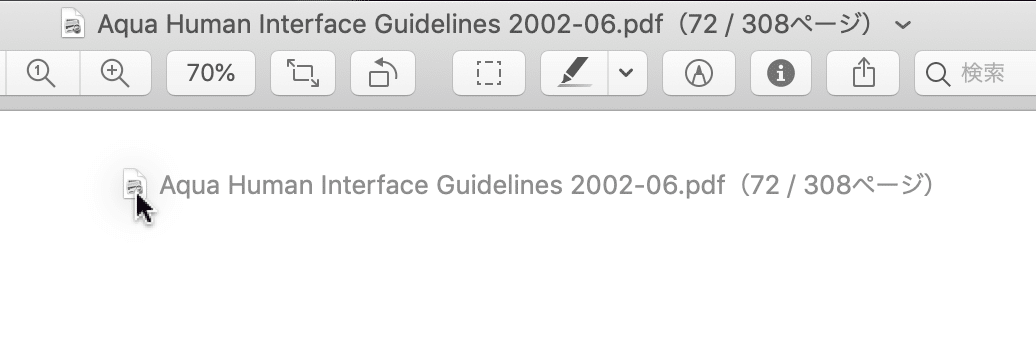
プロキシーアイコンはドキュメントファイルの代替で、ここから直接ドラッグ&ドロップ操作で他のインタラクションにつなげたり、⌘クリック/副クリックで展開できるコンテクストメニューからディレクトリ階層の位置を探ることもできます。これはドキュメント、ファイルシステム、Finder、iCloudが深いレイヤーで統合しているからこそ機能する仕組みで、もっともMacネイティブアプリケーションらしい振る舞いをする一面でもあります。私にとって、Macを扱う上で非常に重要な特徴の一つです。

▲プロキシーアイコンのコンテクストメニューを展開した様子。ドキュメントの所在を把握したり、直接Finderに表示できる。

▲プロキシーアイコンを掴んでいる様子。Finderでファイルを操作するのとまったく同じように、このアイコンを他のアプリケーションにドロップしたり、Dockに登録したり、Finder上で他のディレクトリにコピーまたは移動することもできる。
アプリケーションタイプ/ウインドウタイトルバー
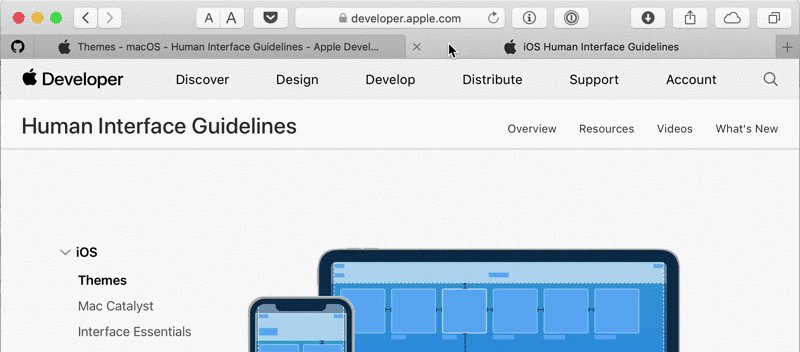
ウインドウのタイトルバーにはコンテンツ領域に食い込んでいるパターンも見られます。Safariのようにツールバーとタイトルバーが一体化した表示もあります。この場合、前述のドキュメントベースドアプリケーションのプロキシーアイコンに関する一連の特徴はすべて機能しなくなることに留意しなければなりません。
Safariの場合はWeb“ブラウザ”なので、ファイルやドキュメントを扱う側面はあるにせよ、WebサイトをFinder上のファイルやディレクトリとして扱うことはあまり意味をなさないことから、これが成り立っていると考えられます。かつての古いSafariではWebサイト内のディレクトリ構造を(ほぼURLそのままに)プロキシーメニューから遡れる機能がありましたが、モダンなWebサイトではほとんどうまく機能しないことから、この仕組みは取り払われてしまいました。
余談ですが、今残っている機能で当時の思想を感じられるものといえば、履歴メニュー内にある「SnapBack」でしょう。これはサイトの奥深くまでページ遷移したとしても検索結果に瞬時に戻ることができる便利機能で、割と重宝します。

▲SafariはWebブラウザなので、ファイルシステム上のドキュメントを重視しない。

▲iTunesはFinderとは独立したメディアブラウザで、「ファイル」にまつわる概念を隠蔽し、ライブラリで抽象化している。

▲GitクライアントのTowerはファイルを多く取り扱うが、「リポジトリ」などの概念やリモート上のデータをGitのルールで表現するので、Finderのパラダイムとは異なる世界にあるように思える。
ウインドウからタイトルバーをなくしても良い条件は、次のいずれかが当てはまる場合でしょう。
・ドキュメントを扱っていないか、それが重要でない
・Finderのパラダイムとは異なる概念を扱う
・Finderで表示する必要がない
・ビューア系(ブラウザ系)アプリケーションである
・ウインドウを掴める領域が確保されている
・ウインドウを独自のベゼルで表現する必要性がある
・フルスクリーン表示で、グラフィックスやマルチメディアを表現する
・Web appのGUIフロントエンドとしてアプリケーションを実装する
マルチウインドウ/タブ/モードレス
マルチウインドウはもっともMacらしい特徴の一つです。最近システムレベルで導入されたタブでまとめる機能も「らしさ」を成す要素となっています。
まず前提として、Macのデスクトップ環境はマルチタスクです。複数のアプリケーション、複数のウインドウ、複数のドキュメント、複数の操作対象……。ここでは同時に複数のものを並べて眺めたり、切り替えながら触れたりするインタラクションが基本となります。Mac appのネイティブインターフェイスの設計では、ユーザーが複数のオブジェクトと対峙していることを念頭に置く必要があります。このことは、ページ単位で設計されるWebサイトや、「画面」単位で検討されるモバイルアプリケーションの設計とはUIの捉え方が異なる部分です。考えるべきインターフェイスの次元が多いとも言えます。モバイルでは「画面」として表現されていた単位も、デスクトップ環境では途端に「その画面とは一体どこのことですか?」と疑問符が浮かび上がってしまうのです。
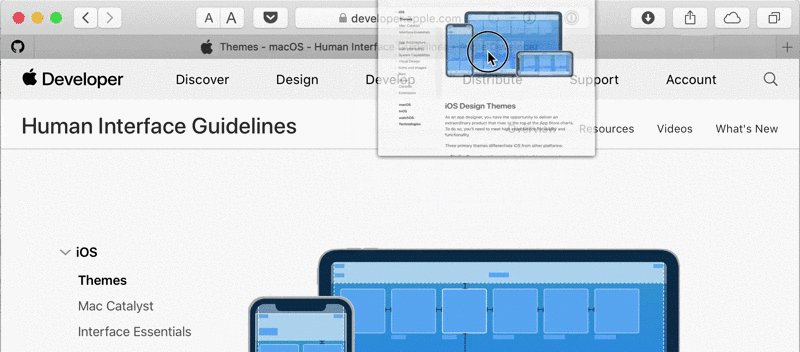
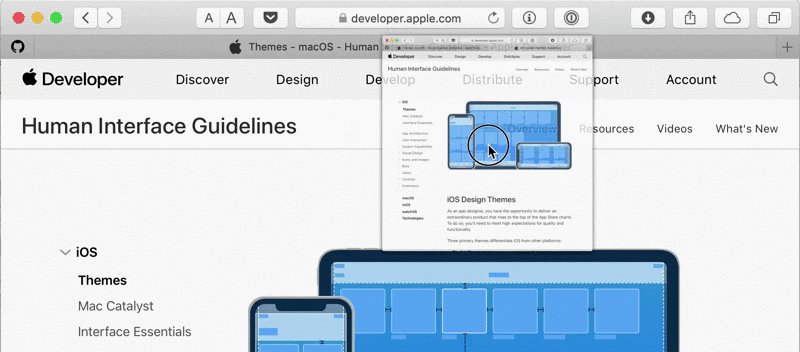
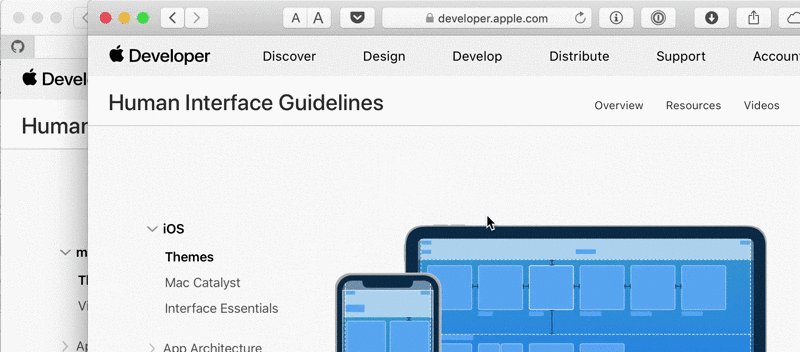
Finder, Safari, Xcodeなどのドキュメントベースドアプリケーション(ドキュメントごとに個別のウインドウを展開できるアプリケーション)が備えるタブの仕組みは、マルチウインドウと密接な関係にあります。タブというのは分解するとそれぞれ別のウインドウとして浮かんでいたものと捉えることができます。狭い画面の中で多くのウインドウが散らばってしまうと、いくらMission Controlが便利とはいえどこかで限界が見えてしまいますから、同質のウインドウは一体化してタブバーで切り替えられるようにしようというのがタブの発想です。

▲Safariのタブをドラッグして別ウインドウに切り離す様子。
ところで、ウインドウの原理とはそもそもどういうことだったでしょうか。必要な情報を枠内に収めて表示して、それらを画面に複数重ね表示する仕組みのことを「オーバーラッピングウィンドウ」とも呼びます。オーバーラッピングウィンドウを発明したとされるAlan Kayは、ウインドウとモードレスについて次ように語っています。
ウィンドウを利用するときの直観的な方法は、マウスをそのウィンドウに入れて、ウィンドウを“上”にしてウィンドウをアクティブにすることである。このインタラクションは特殊な意味でモードレスである。確かに、一つのウィンドウに絵を描く道具があって、もう一つはテキストを保持しているというように、アクティブなウィンドウはモードを構成している。しかし、何かをするときには停止せずに隣のウィンドウに移ることができる。これが私にとってモードレスたる由縁なのである。ユーザーはいかなる後退もせずに、いつでも望んだように次の行動に移ることができる。
Alan Kay 「ユーザーインターフェース 個人的見解」より
ウインドウはそれぞれモードを形成しているが、任意のウインドウをクリックしてアクティブにすることで、手前に持ってくることができる。ここで重要なのが、いずれのモードにいるにしても、停止することなく別のウインドウをアクティブにすることができる点であると。だからこれは特殊な意味でモードレスであると語っています。

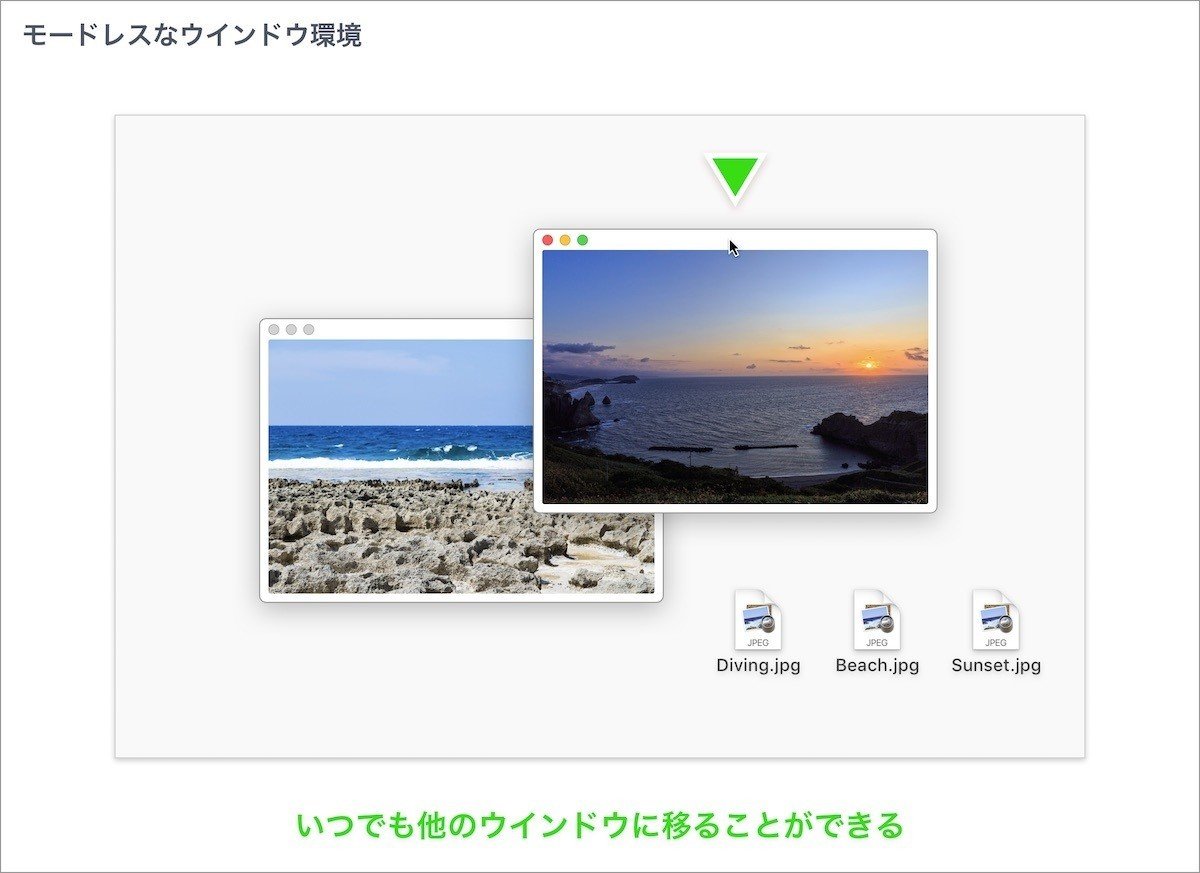
▲モードレスなウインドウ環境では、選択した任意のウインドウがアクティブになる(手前に来る)。

▲モードレスなウインドウ環境では、いつでも他のウインドウに移ることができる。

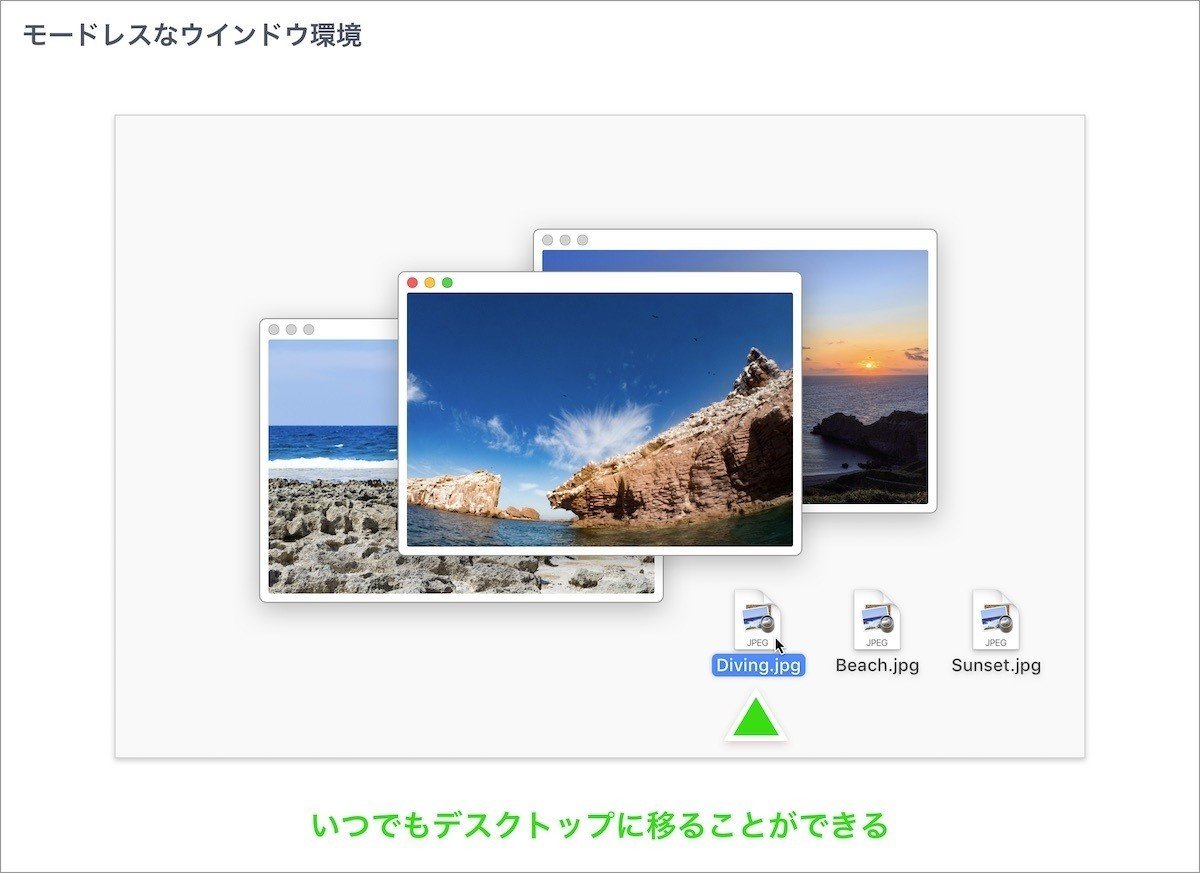
▲デスクトップなど、ウインドウ以外の領域にも移ることができる。

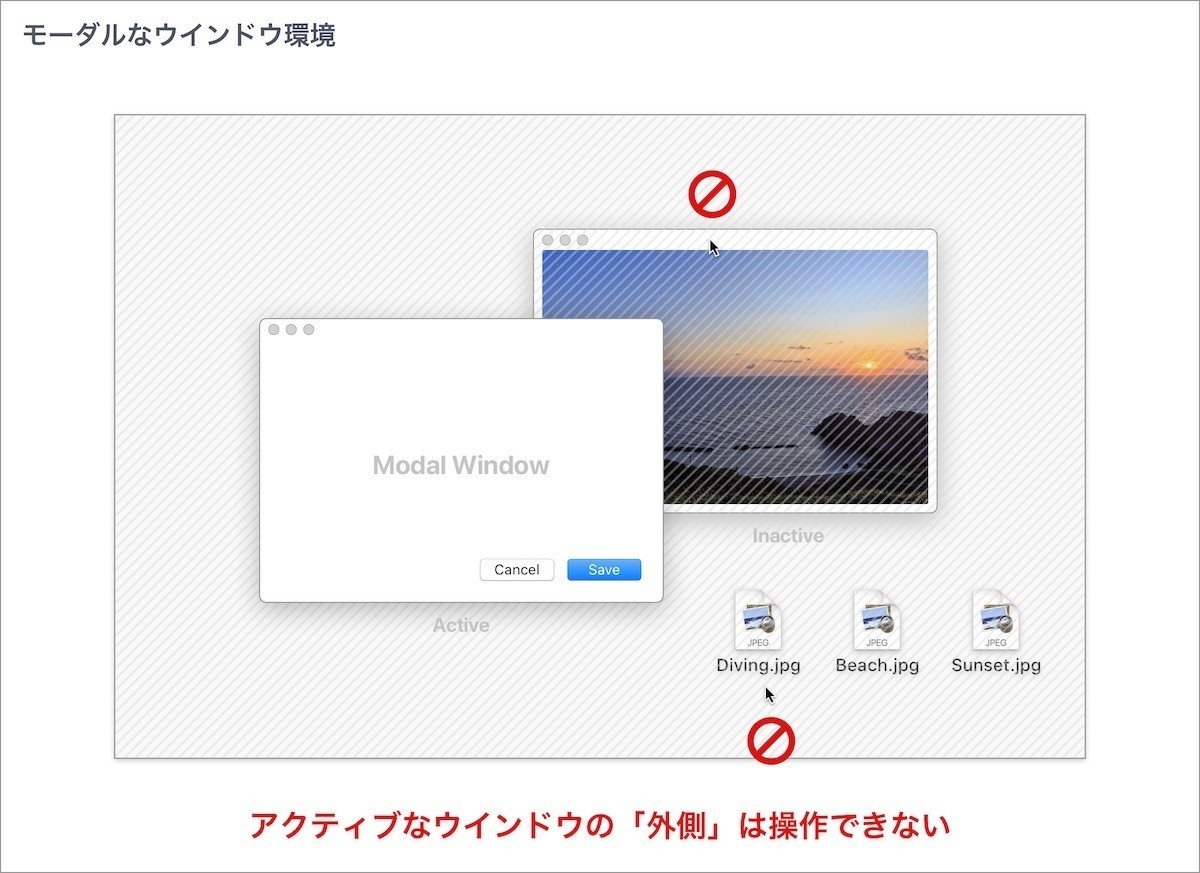
▲モーダルウインドウの「外側」は操作することができない。一旦モードから抜けるためにモーダルウインドウを閉じる必要があるが、左上の閉じるボタンはこの場合無効である。
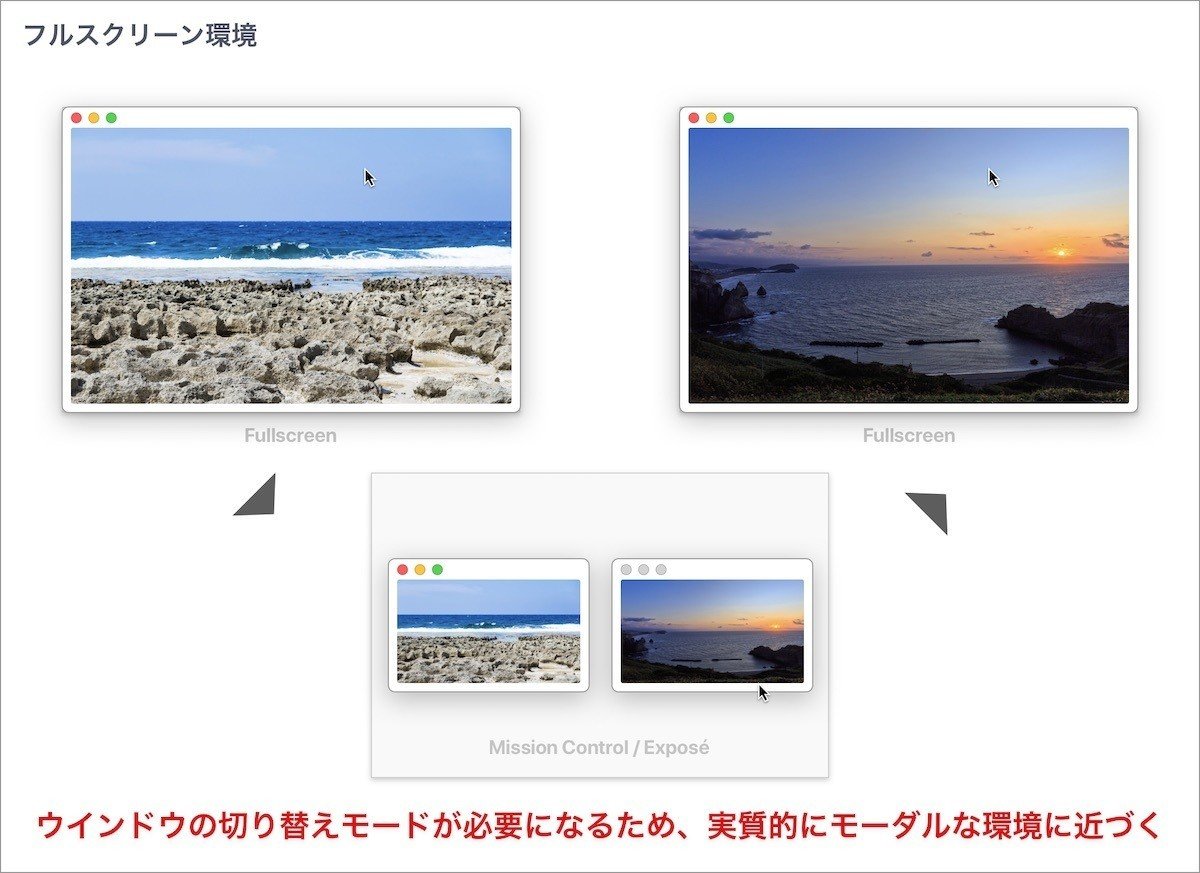
iOSやWebのようなフルスクリーン前提のインターフェイスを考えてみると、デスクトップインターフェイスで培われたオーバーラッピングウィンドウのようなモードレスネスの思想は一旦取り払われてしまったように思えます。iOSはマルチタスクであるし、マルチウインドウの仕組みも一応は備えますが、特にiPhoneではウインドウを同時に展開して並べて使う想定はなく、アクティブにしたいウインドウ≒アプリケーションをわざわざ「スイッチ」していく操作をします。すなわち、アプリケーション切り替えモードを経由する必要があります。ただし、前提としてiPhoneはモバイルに適合するインターフェイスのイディオムが成り立つように設計されていますから、デスクトップと同じ文脈でUIの挙動を実装しても、それはただ使いづらい、劣化版Macにしかならないでしょう。iPhoneのようなシングルウインドウ・インターフェイスを一方的に悪と断罪しているのではなく、それぞれに最適なインターフェイスの形があるということなのです。この特徴の違いをよく理解しておかないと、デスクトップやモバイルそれぞれに最適なUIを設計する視界を失ってしまうでしょう。

私がMacでフルスクリーン表示を忌避する理由はここにあります。iOSならまだしも、Macでわざわざ一つのアプリケーションをフルスクリーンにする場面といえば、Keynoteのプレゼン実行時や動画の視聴だとかごく限られたシーンしか思い浮かばなく、モードレスなウインドウを積極的にディスプレイ枠に固定させてモーダルにする必要性がほとんど感じられないのです。

▲フルスクリーンボタンがデフォルトなのは解せない……。🤔
メニューバー/コンテクストメニュー/ツールバー
メニューはWIMPのうちの Menus にあたります。macOSではメニューバー、コンテクストメニュー、ポップアップメニュー、Dockメニューなどで使われています。
メニューバーはアクティブなアプリケーションが備えるコマンドの一覧を提供するMacらしさの象徴の一つです。ユーザーはアプリケーションの操作方法を教わらなくても、ウインドウに現れるオブジェクトの姿を視認しながら、メニューバーを眺めて「どのようなコマンドが備わっているのか」を自ら学ぶことができます。メニューバーはWindowsのようにウインドウごとには設置されません。
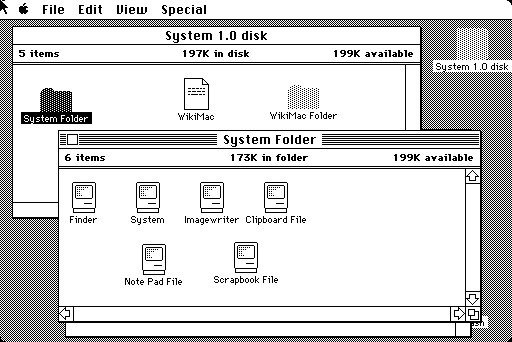
メニューバーは画面の上部に固定されていて、高さ22ptを保ちます。基本設計は初代Macintosh (System 1)からあまり変わっておらず、伝統的にこの形式が受け継がれています。

▲https://apple.fandom.com/wiki/System_1
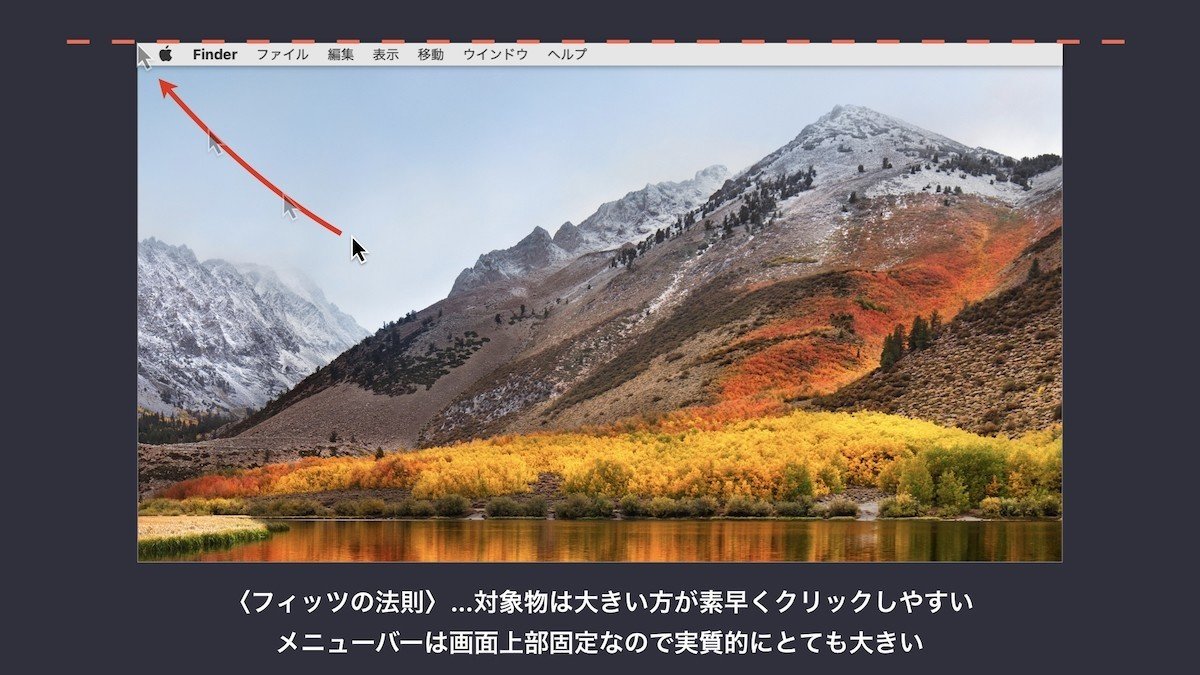
高さ22ptと聞くと小さいようにも感じられますが、かの有名なフィッツの法則によると、メニューバーが上部固定であることからカーソルがそれ以上進むことは通常あり得ないため、バーの高さは実質的に無限大となり、マウスカーソルをどれだけ速く動かしたとしても必ずメニューの上にカーソルが到達するようになります。画面の隅にあるAppleメニューが非常に押しやすいのはこのような設計によるものです。
一方で、マルチスクリーン環境でメニューバーの上にスクリーンをつなげると途端にメニューバーを操作しづらくなるのも、同様の理由です。

メニューバーやコンテクストメニューは、フォーカスが当たっているオブジェクトに対するコマンドを提供します。例えば選択したファイル、アクティブなウインドウ、アプリケーションです。何かしら「アクティブにあるもの」が明示的にも暗黙的にも示されているならば、それらに対しての適切なコマンドを実行できます。実行できないコマンドは隠されずにグレーアウトした状態になるので、コマンドの存在自体は常に把握することができます。
ここではオブジェクト指向なインタラクションが基本となります。OOUIでいう、まず〈名詞〉を選んでから、次に〈動詞〉を実行する、この構文を前提としたパラダイムがあります。HIGにも書かれているように、まず対象となるオブジェクトを選択し、次にメニュー等からコマンドを実行します。メニューバーは動詞にあたるコマンドの置き場所として機能します。(名詞的要素が置かれる場合もあります。)

コンテクストメニューは、メニューバーにあるコマンドのうち「対象に有効なコマンド」を抜粋したものと捉えれば良いでしょう。中身はほとんどそのままにメニューバーにも存在する項目です。(稀に例外があります。)
コンテクストメニューを設計する際には、まずメニューバーの方から設計しておいて、そこから対象になりそうなコマンドをコンテクストメニューに再構成すると良いでしょう。コピーやペーストなど、編集メニュー系のものは抽象度が高いので、多くのオブジェクトに対して有効なコマンドになり得ます。
コンテクストメニューの一つ異なるところは、メニューバーにはキーボードショートカットのシンボルが描かれますが、コンテクストメニューでは省かれることです。
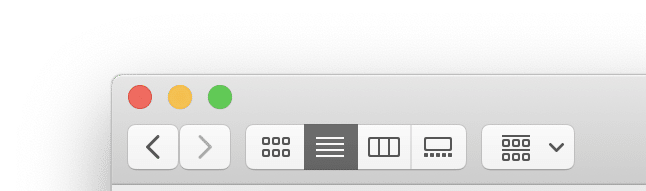
ウインドウの上部にくっついているツールバーもMacらしさの象徴の一つです。すべてのウインドウにツールバーがあるわけではありませんが、制作系ツールには大抵ツールバーが用意されています。ツールバーにもセオリーがありますが、基本的な捉え方としてはメニューバーにあるコマンドのうち、よく使いそうなものをツールバーボタンとして置いておくことでしょうか。検索バーなど一部当てはまらないものもあるにせよ、メニューバーを母体として、コンテクストメニュー、ツールバーを設計するとそれっぽくなるのではないでしょうか。

▲ツールバーには、テーブルで選択したファイルとウインドウ全体に対するコマンドを実行できるボタンがそれぞれ置かれる。
カーソル
さいごにカーソルについて少し言及しておきましょう。カーソルはWIMPの Pointer にあたる、もっとも象徴的なインターフェイスの一つです。カーソルの役割は非常に重要で、GUIエレメントのうちもっともユーザー側のドメインに近い存在であると私は考えています。

Macのカーソルの形状はほとんどが右手を前提に設計されています。矢印の傾きは、向かって画面の右下の方にある右腕から伸びてきた先に生えた矢であることを表しています。ハイパーリンクを踏む際の人差し指のカーソルはもっと直接的でわかりやすいですね。

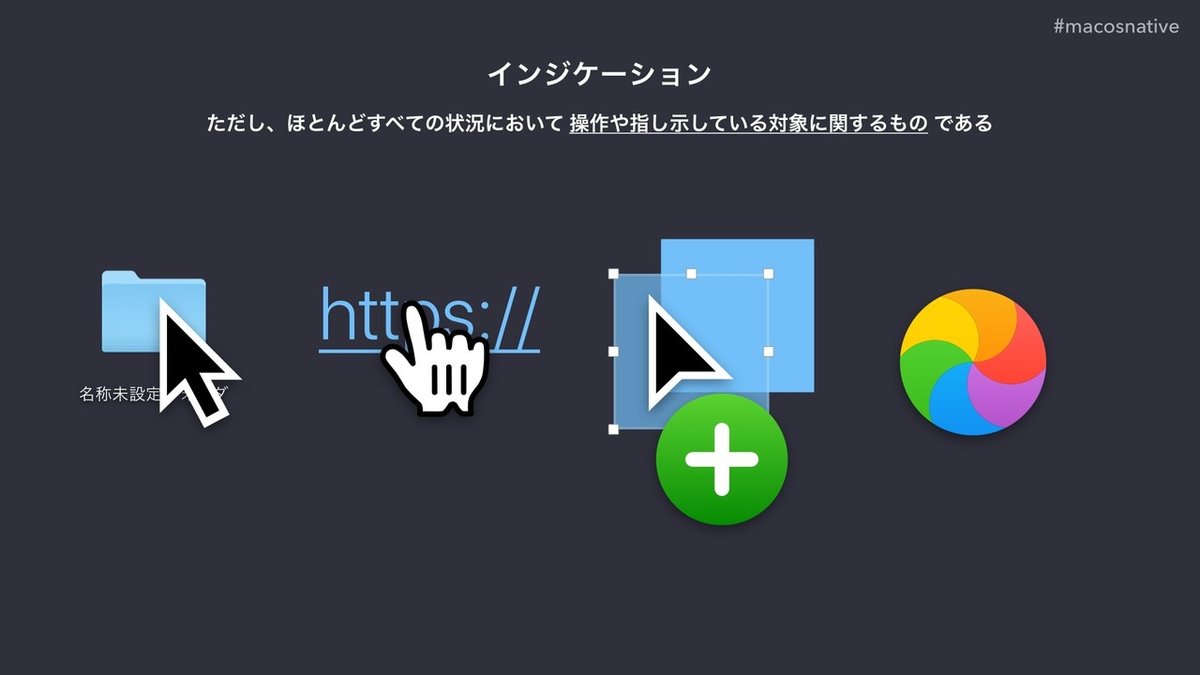
このようなカーソルはGUIの世界にありながらも私たちに直結したインターフェイスでもあるため、カーソルにまつわるインタラクションはより注意を払って設計する必要があるのだと考えます。カーソルの速度や加速度であったり、カーソル自体のインジケーションによって指し示した先の情報をフィードバックしたりと、とても重要な役割があります。iOSのアプリケーションでタッチの精度や「ヌルヌル感」が重視されるように、Macのアプリケーションではカーソルを介したインタラクションが、自己帰属感をもたらすデザインの特徴点なのだと思います。

▲macOSのカーソルには、指し示している対象や状態によってカーソル形状が変化し、現在のステータスをユーザーにフィードバックする役割がある。
らしさを求めて…
その他でMacらしさを感じられるインタラクションの例を挙げます。
・⌘クリックで離散的な選択拡張
・⌘クリックでウインドウをアクティブにすることなく操作
・⌘クリックでオプショナルメニューを展開
・シフト+クリックで連続的な選択拡張(リスト表示の場合)
・アニメーションの直前にシフトを押し続けてスロー表示
・⌥を押しながらドラッグ&ドロップでコピー
・⌥を押しながらメニュー展開で、代替コマンドを表示
・⌥を押しながら拡大縮小で、アンカーを対象の中心に合わせる
・⌘. / escで中止
・ドラッグできるものは、ドロップ受付可能な場所なら大抵受け入れられる
・ドラッグ最中にドロップ先の上でスプリングロードを実行可能
・画像はネイティブアプリケーション間でコピペ可能
・ベクターデータを扱うアプリケーション間でシェイプをコピペ可能
・⌥⇧⌘Vでテキストの書式を引き継がずにコピペが可能
・⌘+カーソルキーでカーソルをテキストの末端に移動
・テキストをemacs風に操作(一部のみ)
・編集したものは取り消し可能
・サービスメニューが利用可能
・コンテクストメニューとアクションメニュー(歯車ボタン)の内容は同様
・オートセーブに対応
・iCloud Driveが利用可能
…
などなど。「Macらしさ」にはこのような多くの、そしてよく知られた操作や挙動がイディオムとして定着していて、すべてのオブジェクトを同じように扱うことができます。もう一度あの逆三角形の図を引用してみましょう。

GUIのインタラクションを構成する要素は、そのほとんどが基本原理となる原始的要素の組み合わせで成り立ちます。Macで言うならば、操作方法(入力)はポインティング操作、クリック操作、文字やコマンドの入力操作の大きく3つです。表現方法(出力)はもう少し多くのパターンが見られますが、それらもHIGにだいたいまとまっているし、Cocoaを使ったネイティブアプリケーション設計ならば自然に採用することになるでしょう。
非ネイティブの開発環境—WebView、Electron、X WindowなどのCocoaとは異なるフレームワークでアプリケーションを設計すると、この逆三角形の最底辺から末端まですべてを作る必要があります。あるいは末端のイディオムが成り立たず、インターフェイスがうまく機能しなくなります。それはもはや「Macらしさ」とは程遠い、まったく別の何かになってしまっているのです。
Macらしいイディオムが非常に重要で、その設計に不備があったり、違和感があったり、さらに多くの操作方法を要したり、あるいは一部が欠けてしまうだけで、途端にMacをうまく扱うことができなくなってしまうわけです。このことはGUIの世界へのアクセス手段を失うにも等しいのです。
〜中略〜
イディオムがシステム全体に浸透するとそれは調和のとれた一つの大系を成し、インターフェイスの「らしさ」が芽生えるようになります。らしさに関わるインタラクション技術は、インターフェイスの根源的な性質そのものを反映します。
冒頭より再掲
私が理想とするのは調和のとれた一つの大系として感じられるインターフェイスです。Macならばコレ、iOSならば、Androidならば……。それぞれの世界にとって最適なネイティブインターフェイスというものを追い求めていくことは大切だし、誰かがそれを設計しなければなりません。そうでない異質な何かが現れたとしたら、どうやってそれを環境に融けこませるか、あるいは取り除くのか。UIの設計に少しでも携わる身であるならば、その問題をよく考えなければならないと、私はそう思います。
・・・

この記事が気に入ったらサポートをしてみませんか?
