
デザイナーがAdobe Aeroを使ってプログラマーと話す理由
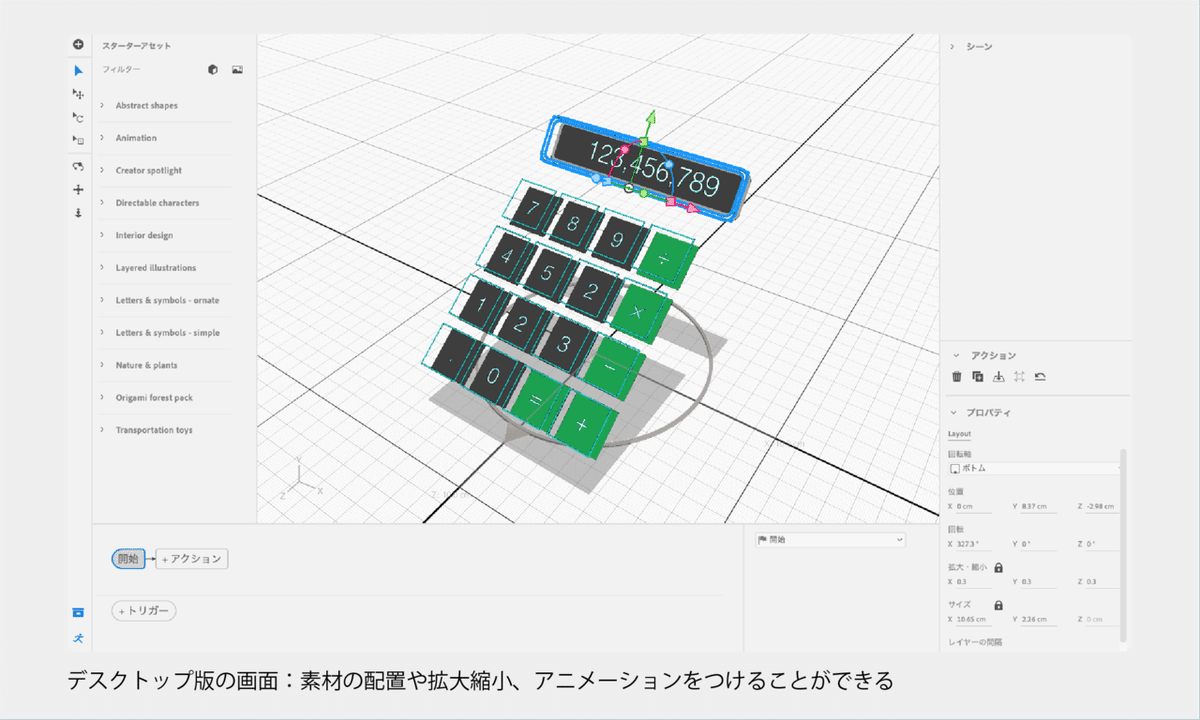
Adobe Aero(アドビ エアロ)は、AdobeからリリースされているARコンテンツを簡単に制作できるアプリです。モバイル版(iOS)が昨年の11月にリリースされ、今年の10月にはパブリックベータとしてデスクトップ版もリリースされて、どんどん開発が進んでいる注目のアプリです。
このアプリが出るまで、デザイナーがARのUX/UIデザインを確認する手段として使っていた方法は、3DのイメージをIllustratorやPhotoshopを使って描いたり、After Effectsを使って動画を作ったりなど、とても時間がかかり労力が必要な作業でした。
Aeroでは、2Dの画像を素早く3D空間に表示させられるので、UX/UIのトライ&エラーに時間を使うことができ、クオリティアップにつなげることができます。3Dソフトに不慣れなデザイナーにとっては、大きな力となるでしょう。

また、AeroはARコンテンツを動かしている様子を録画したり、ARコンテンツそのものをクラウド上で共有できるので、自分以外の人にデザインの内容を伝えることがしやすくなっています。
特に実装するプログラマーとは、UX/UIの細かいところのすり合わせが必要なので、積極的に使っていきたいですね。
さて今回は、そんなAeroを現場で使って、気づけたこと・よかったことを取り上げたいと思います。
1: 「表示の角度」を調整できる
ARのUX/UIをデザインするとき、テキストやボタンといったコンポーネントを、シーンや役割に合わせ、適した角度で表示させることが必要です。

「地面に対して垂直・水平」という感覚を持ちがちですが、角度を調整しないまま実装されたモックを見てみると、「見にくい」「触りにくい」といったことが起きてしまい、再調整することになってしまいます。
Aeroを使うと事前に角度の調整が必要なところがわかり、シミュレーションができます。
2: 「奥行き」を共有できる

コンポーネントごと、またはコンポーネント内の前後関係も考える必要があります。
「ウィンドウは後ろで、その手前にボタンを置く」のような話や、ボタンの中でも「背景とテキストの間に数センチ距離をあける」といった話をプログラマーと詰めていく必要があります。その際、2Dの絵だけで説明することは難しいので、Aeroで確認できると効率が上がります。
3: 視認性があることを伝えられる

ARコンテンツによっては、使う場所がさまざまな場合があり、UIは背景がどんなときでも視認性があることを求められます。
Aeroはスマートフォンを持ち運べばどこにでもARを表示させられるので、見え方の検証が簡単にできます。その検証の様子を録画や画像にすれば、他の人にも視認性が担保されていることを伝えられるので、プレゼンがしやすくなります。
4: 視野にどう入るか確かめられる
ARグラスやスマートフォンでは見える範囲が決まっています。その範囲は実際の人間の視野よりは、まだ狭いです。
その限られた範囲の中でどのように見えるか、2Dでデザインしているときも意識はします。ただ、それでも実際に3D空間に表示してみると、コンポーネントの間隔が広かったり狭かったり、一緒に見えていて欲しいものが見えていないことがあるので、プログラマーとの調整が多い部分です。

Aeroでは実際にスマートフォンに表示させることができ、また、ARグラスでの見え方もPCで作業しているだけのときよりは、イメージしやすくなります。
表示の大きさや配置を調整できるので、視野にどう収めたいか、収まらない時にどう誘導するかなどのトライ&エラーを繰り返すことも可能です。
2Dだけではシミュレーションしきれないこと
2DだけでもAeroでシミュレーションができるところを紹介しましたが、ARでは、四方から見られる可能性があるので、2Dのグラフィックでは補いきれないところがあることを抑えないといけません。

例えば上の画像のようなエフェクトを作りたいとします。
横から見ると成立しているように見えますが…

上や正面から見ると、見えなくなったり、奥行きがなくなったりして、エフェクトの効果を感じることができません。
見る角度によってはデザインが成立しないといった、2Dだけでは表現しきれないところがあることを理解し、その前提のもとでシミュレーションをする必要があります。
そこを抑えれば、「ここは2Dではなく、3Dオブジェクトでの表現が必要」と他の人に伝えるための素材として使うこともできます。
今後のバージョンアップに期待したいこと
Aeroはまだできないことや使いづらいところもあり、今後の開発に期待したいなと思っているところもあります。
例えば…
【 1 】オクルージョン(物体の遮蔽)ができないので、「ボタンを指で触れる」のようなことが再現できず、UXの検証が難しい
これができたらARグラス用のモックも作りやすくなります。
【 2 】ARを使う場所・シチュエーションを、デザインの修正の度に再現する必要がある
外にPCを持ち出せば修正しながら検証できますが、まとまった時間が必要になり、大変なところがあります。
【 3 】アセットのリンクが維持されていないので、別アプリでアセットを編集した場合、自分で再配置しないといけない
Illustratorの画像リンクのように、別アプリで編集したらAero上も更新されているともっと時間短縮できます。
【 4 】色や形が劣化することがある
グラデーションがきれいに表示されなかったり、形が見切れたりざらつきがあったり、2Dのアプリで作ったデータ通りの状態では表示されないです。
【 5 】スマートフォンで不意に編集してしまい、データが保存される
スマートフォンでの編集はよい部分もあるのですが、Adobe XDのように「PCで作業」「スマートフォンでプレビュー」の関係性で作業するのであれば、意図しない動きに気をつけたいところです。
まとめ
いかがでしたか?
Aeroを使って、デザインのシミュレーションをしたり、プログラマーとより細部まで仕様を詰めるコミュニケーションが取れそうですね。
今回は紹介できませんでしたが、アニメーションや音、タップ動作など、他の要素も加えることができますし、
もちろん3Dモデルも活用できれば、よりクオリティのあるシミュレーションができると思います。
まだまだ発展の可能性があり、作業の効率アップも期待できるアプリなので、まだ試されていない方はぜひ使ってみてください!
この記事が気に入ったらサポートをしてみませんか?
