
ARデザインのヒント #1 | Illustratorで空間に浮かぶUIのイメージを作る
UIデザイナーとしてARアプリのUIを作るときは、UIがどのように見えるか確かめながら作りたいので、実際にARを使う場所にUIを当てはめたイメージを作るようにしています。
また、作ったイメージを見ると、どんなARになるか想像がしやすくなり、クライアントやプログラマなど開発に関わる人の助けにもなります。

このようなイメージはIllustratorやPhotoshop、XDなどいろいろなデザインソフトで作ることができます。
今回はIllustratorの中でイメージを作るときに使っている機能を紹介します。
*IllustratorのバージョンはIllustrator(27.9)です。
1. 「自由変形」で遠近感をつける
遠近感をつけることで、UIが置かれている場所を伝えたり、ウィンドウの向いている方向を示せたり、よりARで見た時の想像がつく絵作りをすることができます。
「自由変形」ではUIに角度をつけることができ、平べったかったUIに遠近感をつけることができます。


実際にやってみる
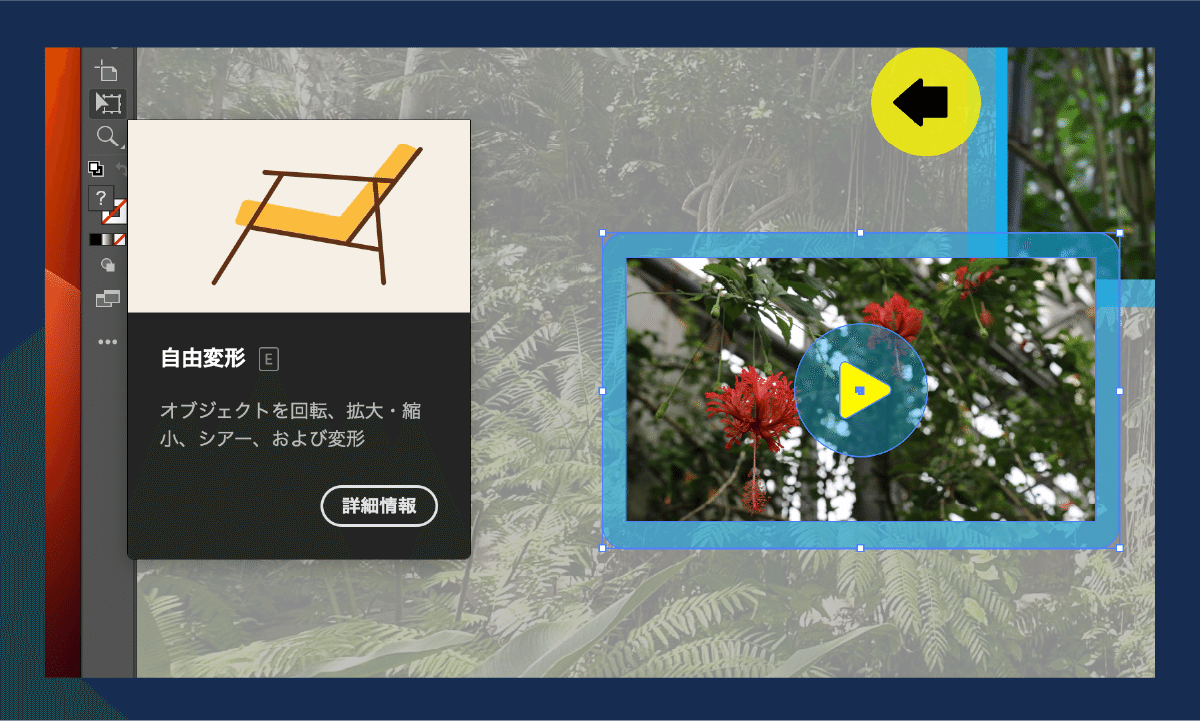
まずは、変形させたいオブジェクトを選択した状態で、「自由変形」のボタンを押してください。
「自由変形」のボタンはツールバーにあります。非表示になっていることもあり、その場合はツールバーの最下部にある「・・・」ボタンから見つけてください。または、キーボード「E」を押すと「自由変形」に切り替わります。

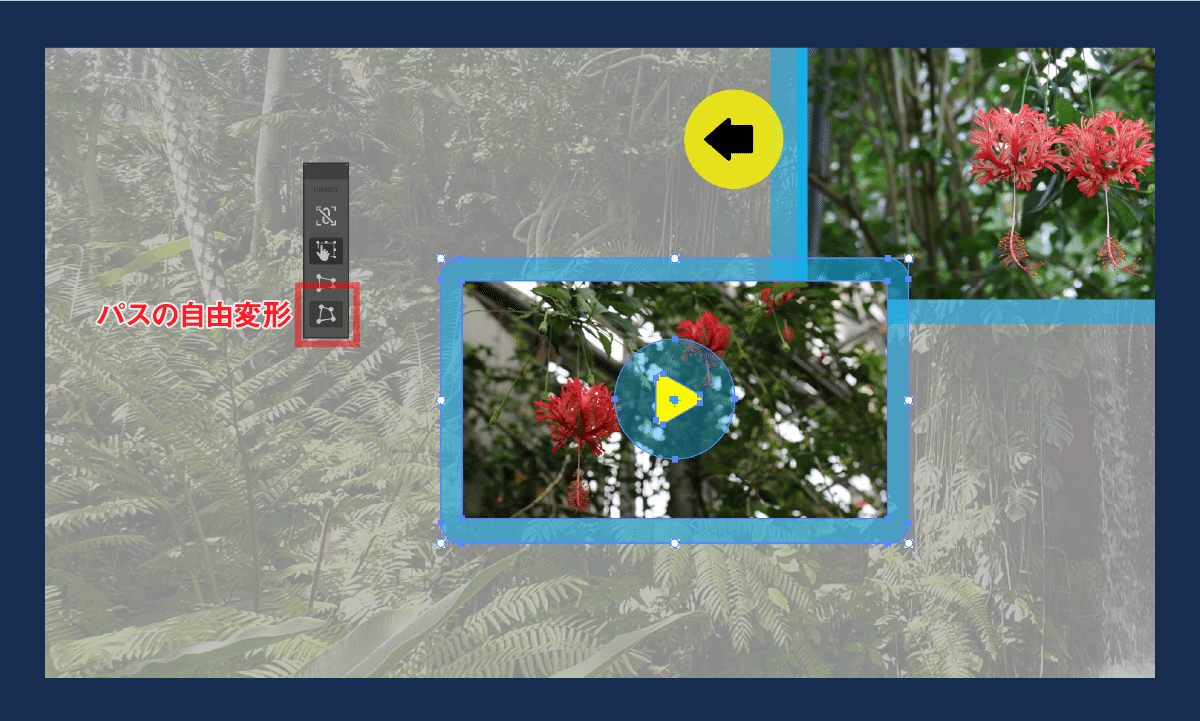
開いたメニューの一番下に「パスの自由変形」があります。

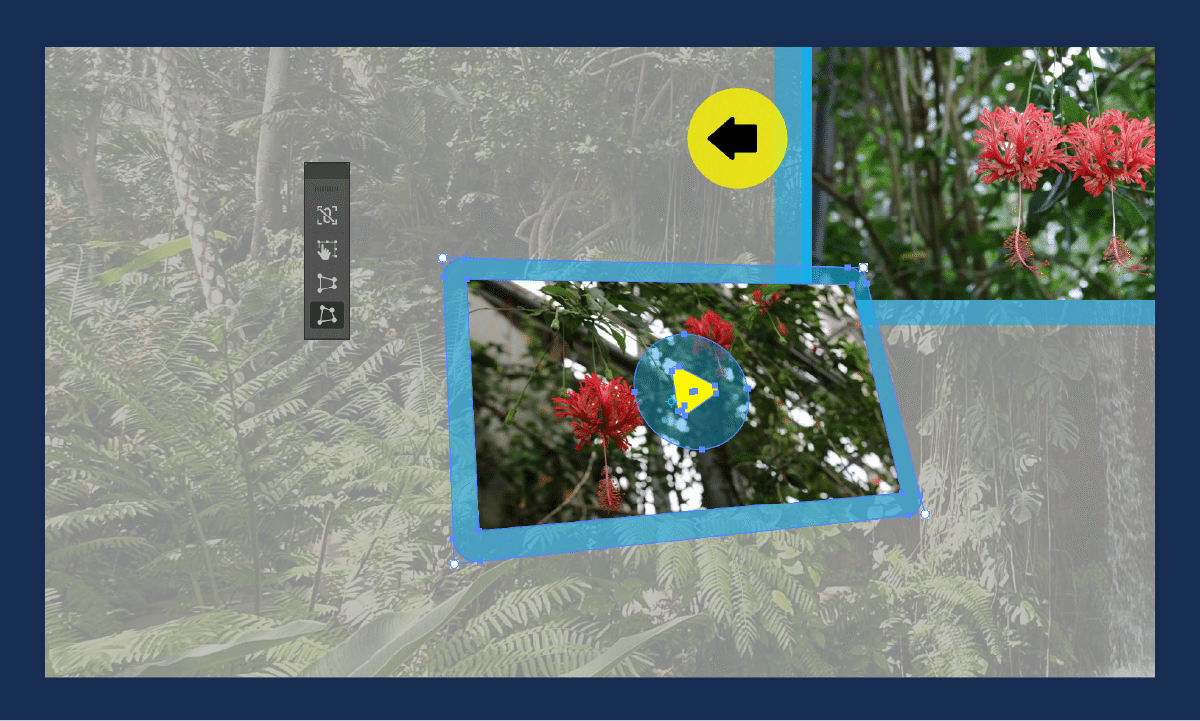
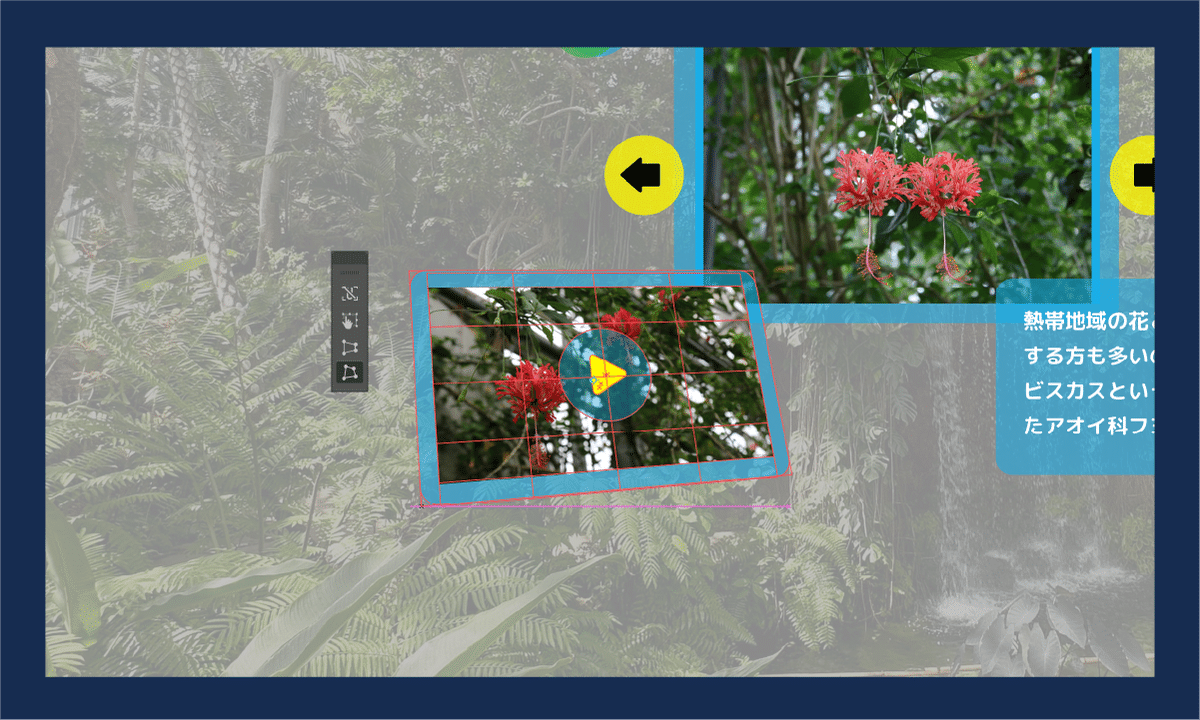
「パスの自由変形」の状態で、オブジェクトの四角をカーソルでつかみ、移動させると変形します。
変形させたい角度にあわせて、四角をバランスよく動かしてみてください。

テキストはアウトライン化してから
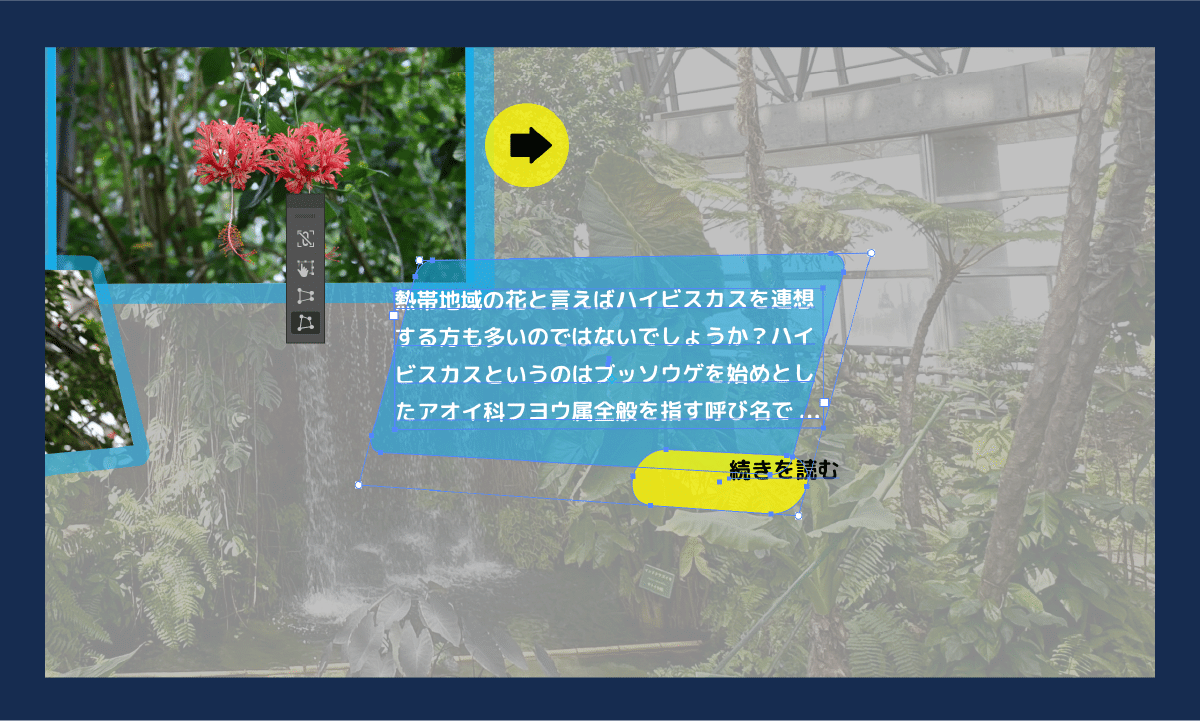
変形させたいオブジェクトの中にテキストが入っていると変形されません。
テキストは「アウトライン」にする必要があります。

テキストを選択し、上部のメニュー「書式」から「アウトラインを作成」を押してください。それでテキストはアウトライン化され、パスデータとして扱うことができます。
アウトライン化するとテキストの内容を編集することはできないので、編集する余地がある場合はアウトライン化する前の状態のコピーを取っておいてください。

アウトライン化した後、「自由変形」をすると遠近感をつけることができました。

画像はメッシュにしてから
リンクされた画像データもそのままだと変形させることができません。
こちらは画像をメッシュ化してから変形させます。

まず画像を選択し、上部の「埋め込み」で画像を埋め込んでください。

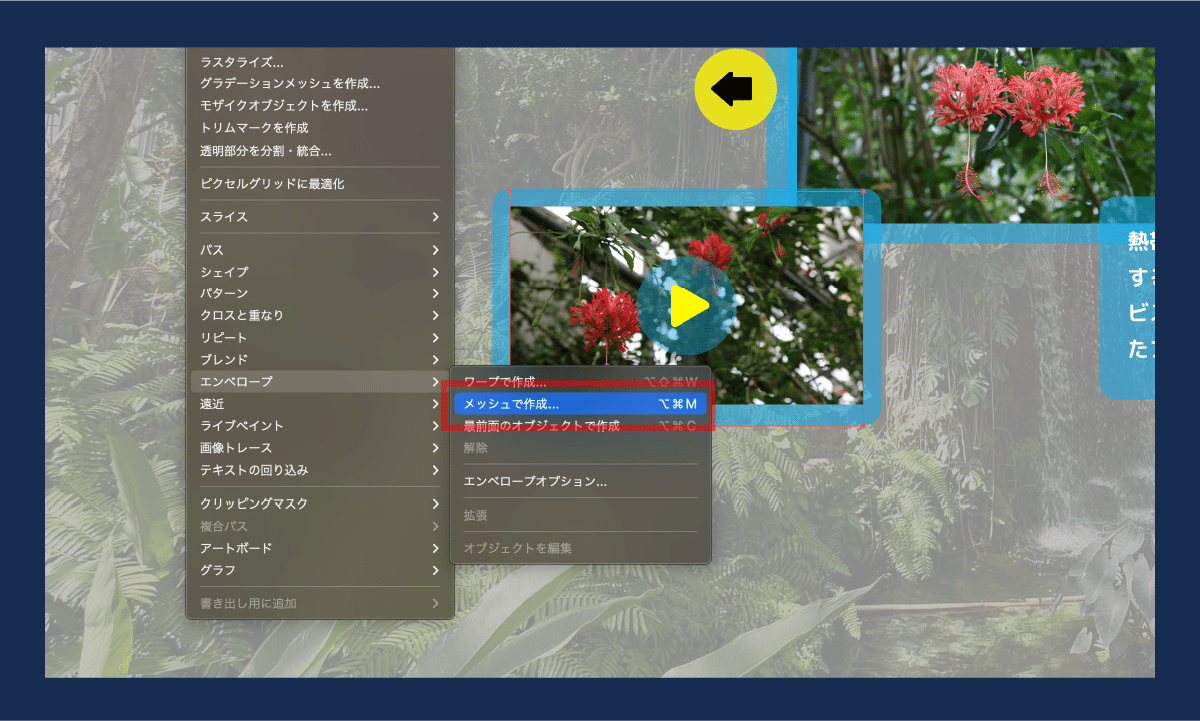
画像を選択したまま、上部メニューの「オブジェクト」から「エンベロープ」を選択し、さらに「メッシュで作成」を選んでください。

メッシュの行数と列数を聞かれますが、すでに入っている数値をそのまま使っても構いません。

メッシュにすると、変形されるようになりました。

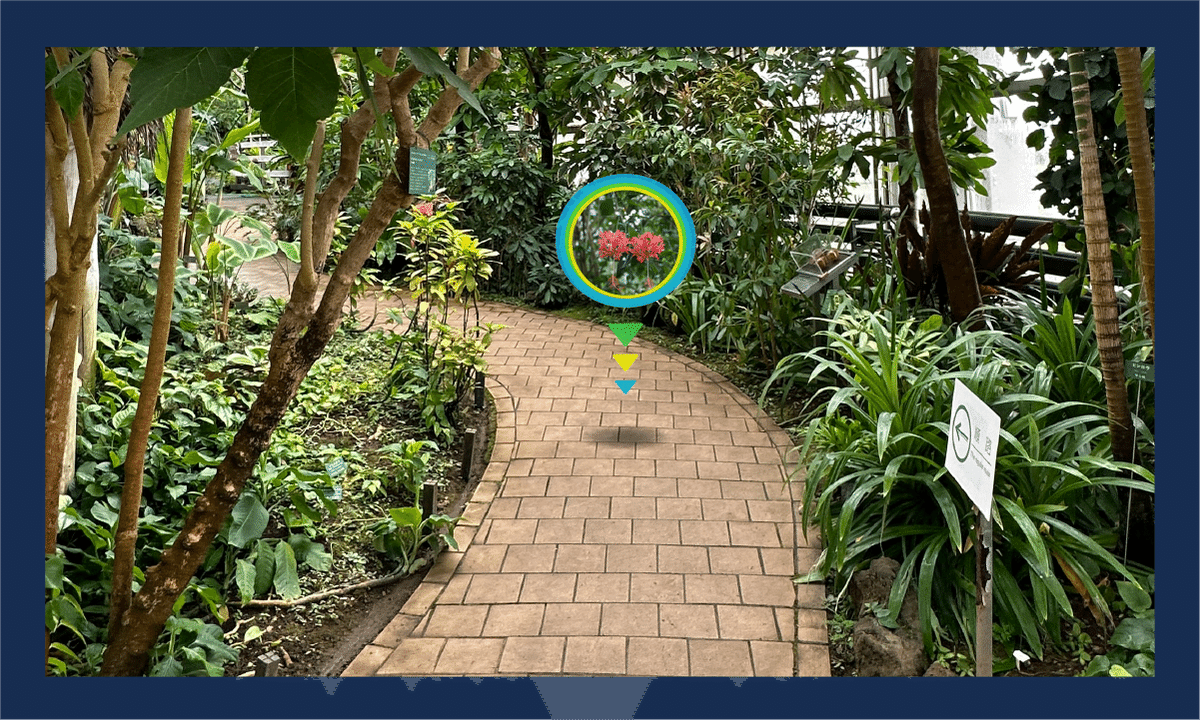
自由変形ビフォーアフター
UIに角度をつけて遠近感を持たせることができました。
ビフォーアフターを比べると、少しの調整でより立体的に、空間にあるような見た目になっていることがわかります。

2. 「光彩」で浮かび上がらせる
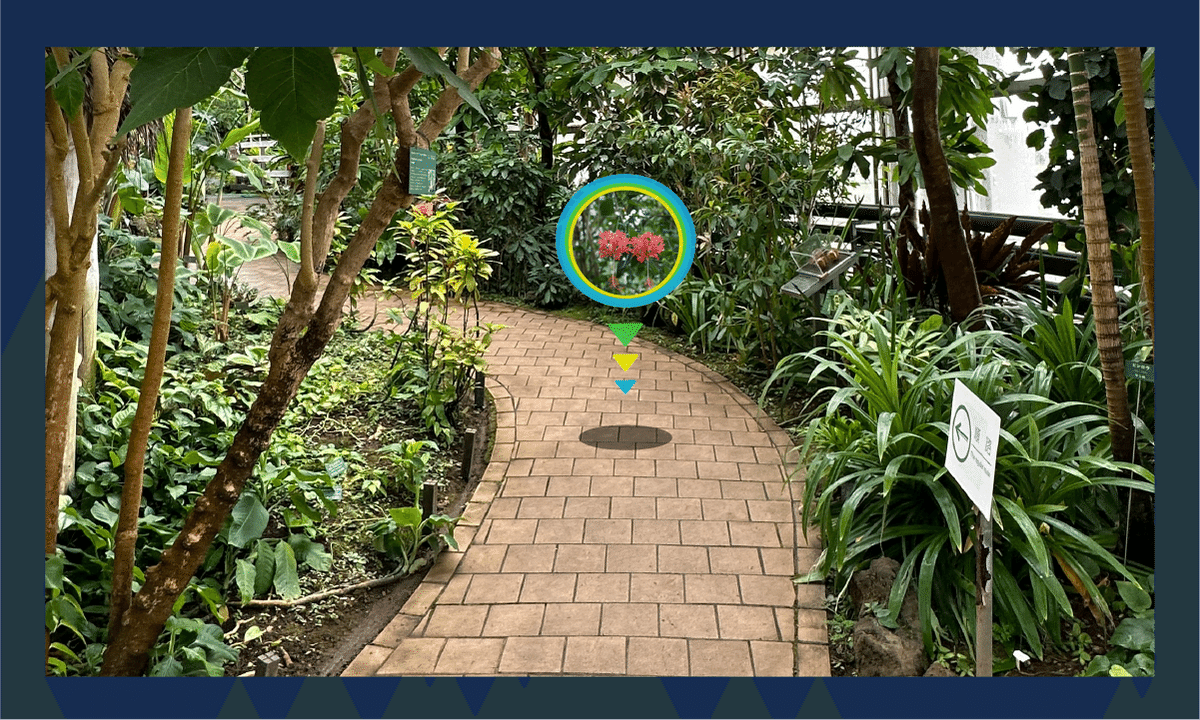
「光彩」を使うと光を纏っているような表現ができます。発光しているものを示したい場合や、オブジェクトが風景に溶け込まないように絵作りしたい場合に使えます。
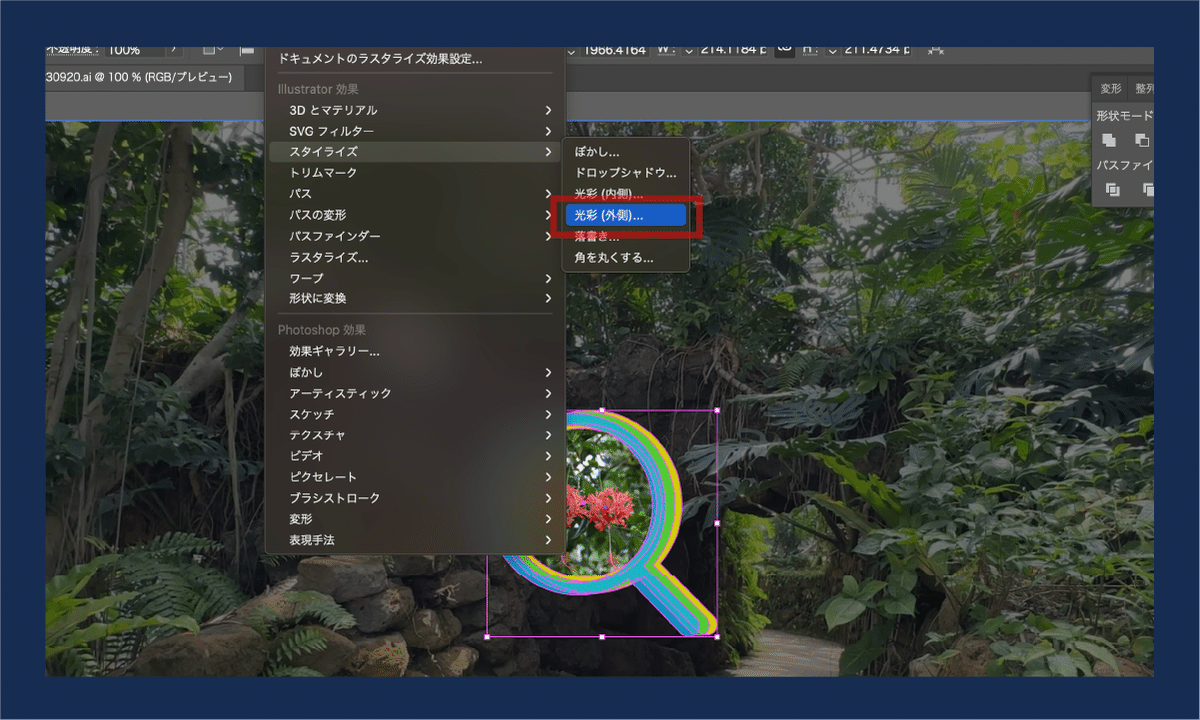
オブジェクトを選択した状態で、上部メニュー「効果」の「スタイライズ」から「光彩(外側)」を選びます。

色や不透明度が調整できるので、いろいろな光らせ方ができます。

3. 「ぼかし」で影を描く
地面や床に落ちる影は、オブジェクトが実際に存在するように感じさせる大きな要素になります。影をつけるUIデザインをするのであれば、イメージにも描いた方がよいでしょう。「ぼかし」は影を描くために有効なツールです。

オブジェクトを選択した状態で、上部メニュー「効果」の「スタイライズ」から「ぼかし」を選びます。

「ぼかし」の半径の数値が小さいとよりはっきりと、大きくなるとどんどんぼやけていきます。影としてちょうどいいぼかし具合を探ってください。

4. 「レイヤー」で視界を切り替える
UIデザインを伝える時は、1枚の絵だけでなく、さまざまな場面の絵が用意されていると、より具体的でわかりやすい説明になります。
特にARは空間を使うコンテンツなので、「ボタンを押した時はどうなる?」「首を横に振ったらどうなる?」「違う場所に移動したらどうなる?」など、伝えたい場面や説明を受ける側が疑問に感じる場面は多種多様なので、できるだけイメージさせる絵を用意したいところです。
もうひとつARが特徴的なのは、見る媒体がARグラスやスマートフォン、タブレットなど多岐にわたることです。
同じAR空間でも、見る媒体によって変わる視界も考慮してUIをデザインする必要がありますし、視界が変わることを関係者に伝える必要があります。
その絵作りを1枚1枚していくのは大変なので、「レイヤー」で切り替えていけるようにデータを作っています。

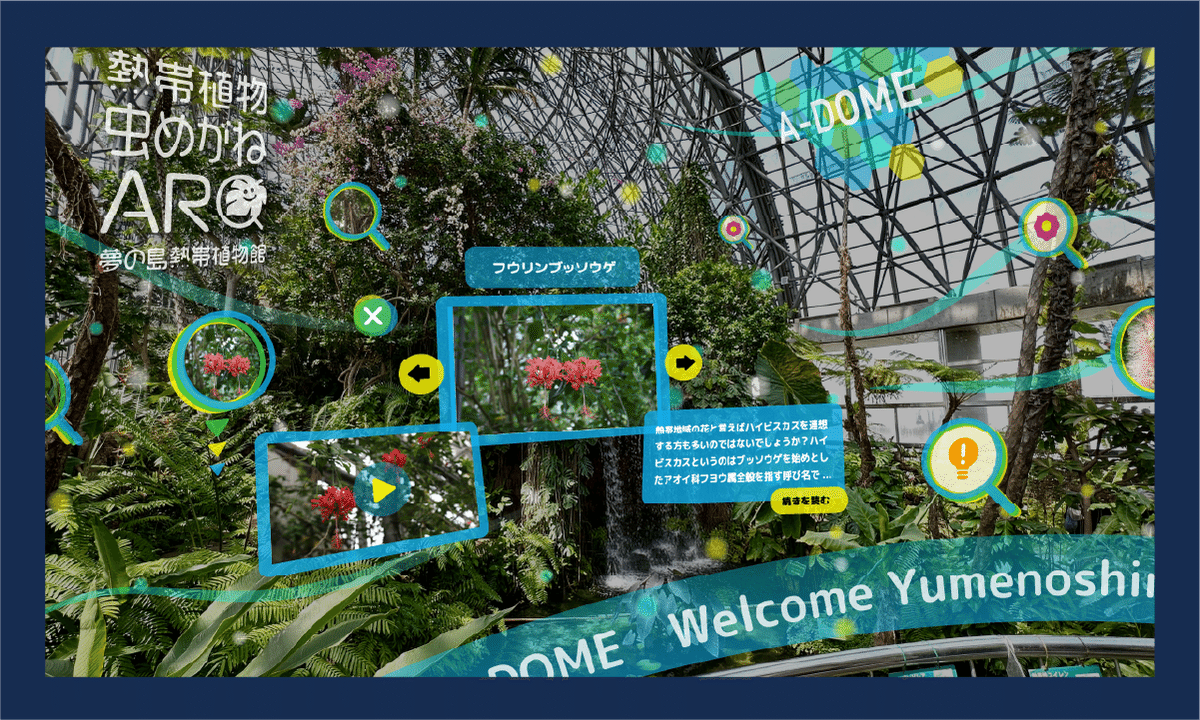
下の画像は「SmartPhone」のレイヤーを重ねた状態です。
スマートフォンを縦に持った時の視界を再現し、実際はどのようにARが見られるか想像できる絵になっています。

次はARグラスの視界を再現したものです。スマートフォンとは違い正方形に近い視界ではどのように見えるかを確認できます。

見る媒体によって見え方が異なることを意識して、その説明ができる絵がすぐに作れるようにデータが整理されているとよいでしょう。
「熱帯植物虫めがねAR」をリリースしました!
この記事で取り上げている画像は、東京都夢の島熱帯植物館でリリースされているARアプリ「熱帯植物虫めがねAR」の開発時の様子をもとに制作しています。
このARアプリでは、植物館の案内や生育している熱帯植物の情報がARを通して知ることができます。
見ごろの植物の話やスタッフによる裏話など、ARだからこそ見られる情報と実際の植物を照らし合わせて、熱帯植物の世界をお楽しみください!

【アプリ概要】
アプリは『熱帯植物虫めがねAR』(iOS版/Android版)として2023年9月26日より公開されており、無料でダウンロードいただけます。
ご自身のスマートフォンにインストールしてご利用いただけます。鑑賞開始前にアプリをダウンロードしてご利用ください。
■Apple App Store
https://apps.apple.com/jp/app/yumenetsuARguide/id6463384004
iOS: iPhone12以降でiOS15以上
■Google Play Store
https://play.google.com/store/apps/details?id=jp.yumenetsuARguide
Android: OS12以上
まとめ
「空間に浮いているUI」という言葉だけだと共通の認識が生まれにくいものも、絵にするとより効率的に、トラブルなく開発が進むと思います。
デザイナーにとって身近なIllustratorでも3次元のイメージが作れるので、AR開発をする前にはイメージ作りをしてみてください。
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、XR関連の記事を書いていきます。
では、また次回!
この記事が気に入ったらサポートをしてみませんか?
