
Unity 2D Roguelike 公式チュートリアル アニメーション編を使った学習(2/14)
本稿、または本シリーズは私自身が理解できるように、Unity初心者の方が読んでも理解できるような説明を心がけています。とはいえ、あくまでも個人の記録なので、ノークレームでお願いします。ご理解の上、読んで頂きますようお願いします。
学習のコツ: 公式チュートリアルの動画を観れば大体は手順は分かります。慣れている人は本稿をすっ飛ばしても良いでしょう。ただし、本稿では公式チュートリアルではカバーしていない「なぜ、そうするのか」という意図も解説していたりします。初学者の方の参考になれば幸いです。
Unity 2D Roguelike 公式チュートリアルを学習シリーズ PART2(全14回) アニメーション編
本稿ではUnity公式チュートリアル 2D Roguelikeの第2回を日本語で学ぶ回になっています。
まずは前回作成したRoguelikeプロジェクトを開きます。
Playerキャラの作成とアニメーション
まずはPlayerの作成とアニメーションの設定をしていきます。このチュートリアルにおけるアニメーション設定とは複数のスプライト(画像)を組み合わせてパラパラ漫画のような方法でキャラクターの動きをつけていきます。
Assetsフォルダ直下に「Animations」フォルダがない場合、先に作っておきましょう(多分、デフォルトでは作ってないはず)。さらに、その配下にもう一つ「Animations」フォルダ、そして「AnimatorController」フォルダを用意します。
こんな感じ(_Complete-Gameフォルダは関係なし)

さて、まずはヒエラルキー上に空のGameObjectを追加しましょう。そして、そのGameObjectを「Player」という名前にします。
Playerを作成したら、プロジェクト内になるAsset/Spritesを確認しましょう。以下のような画像ファイルがあります。

その画像はすでにUnity内でスライス(それぞれ適した大きさにカット)されていますので、確認してみましょう。Assets/Spritesの画像の横に矢印マークがありますね。それをクリックしましょう。
すると、いろいろなキャラクターやアイテムが一つずつ切り離されているのが確認できるでしょう。その中から、「Scavengers_Sprite Sheet_0」から「Scavengers_Sprite Sheet_5」までの6枚をまとめて選択してください。まとめて選択するには「Scavengers_Sprite Sheet_0」を選択した状態でShiftを押しながら「Scavengers_Sprite Sheet_5」を選択してください。
6枚選択できたら、それらをまとめて先ほど作ったヒエラルキー上のPlayerオブジェクトにドラッグアンドドロップします(以下、D&D)。注意点としては、キチンとヒエラルキー上のPlayerオブジェクトにD&Dすること(Scene上ではない)。そうすることで、ヒエラルキー上のPlayerオブジェクトへ自動的に「Animator」コンポーネントが追加されるので手間が省けます。
さて、保存するフォルダをどこにするか選びます。Assets/Animations/Animationsを選びましょう。ファイル名は分かればなんでも良いのですが、公式チュートリアルに則って「PlayerIdle」とします。すると、指定したフォルダに保存ができます。
実はここで保存したファイルは2個あるのです。一つはAnimation Clipファイルの「PlayerIdle」、もう一つはAnimatorContorollerファイルの「Player」です。前者が動く絵柄自体の情報、後者がそれをどのように動かすか制御するファイルといった具合に筆者は理解しています。
さて、ではAnimatorControllerファイルの「Player」をAssets/Animations/AnimatorControllerフォルダを移動させてください。
ここまで来れば、あとは同様の作業の繰り返しです。
Spritesフォルダから先ほどの画像を選択し、少し下の方にある「Scavengers_Sprite Sheet_40」と「Scavengers_Sprite Sheet_41」の二つを選択し、先ほどと同様にヒエラルキー上のPlayerの上にD&Dしてください。これはプレイヤーかキャラが壁を破壊したりするときのアニメーションです。保存ファイル名を「PlayerChop」とします。保存先はAssets/Animations/Animationsです。
次に「Scavengers_Sprite Sheet_46」と「Scavengers_Sprite Sheet_47」も同様に二つとも選択して、ヒエラルキーのPlayerへ。保存名は「PlayerHit」です。保存先は先ほどと同じです。ちなみにこのアニメーションはプレイヤーキャラがダメージを受けた際のものです。
さて、この状態でUnityエディタの再生ボタンを押してみましょう。恐らく、キャラがPlayerIdle状態で細かく動いているのが分かると思います。
でも、ちょっと動きが速いですね。なので、Animator Controllerで数値を変更してみましょう。
Animator Controllerを触ってみる
Assets/Animations/AnimatorControllerに入っている「Player」というAnimator Controllerファイルがありますので、それをダブルクリックで開きます。
すると色々四角いものが出てきます。これはPlayerオブジェクトのアニメーションの種類や遷移方法について管理できる画面です。
「PlayerIdle」を選択してください。するとインスペクタにいろいろな情報が表示されます。その中にSpeedという欄がありますので、これを1から0.5に下げてみましょう。
設定ができましたら、もう一度再生してみましょう。先ほどより、ゆっくり動いているのが分かります。
Playerオブジェクトに必要な情報やコンポーネントを加える
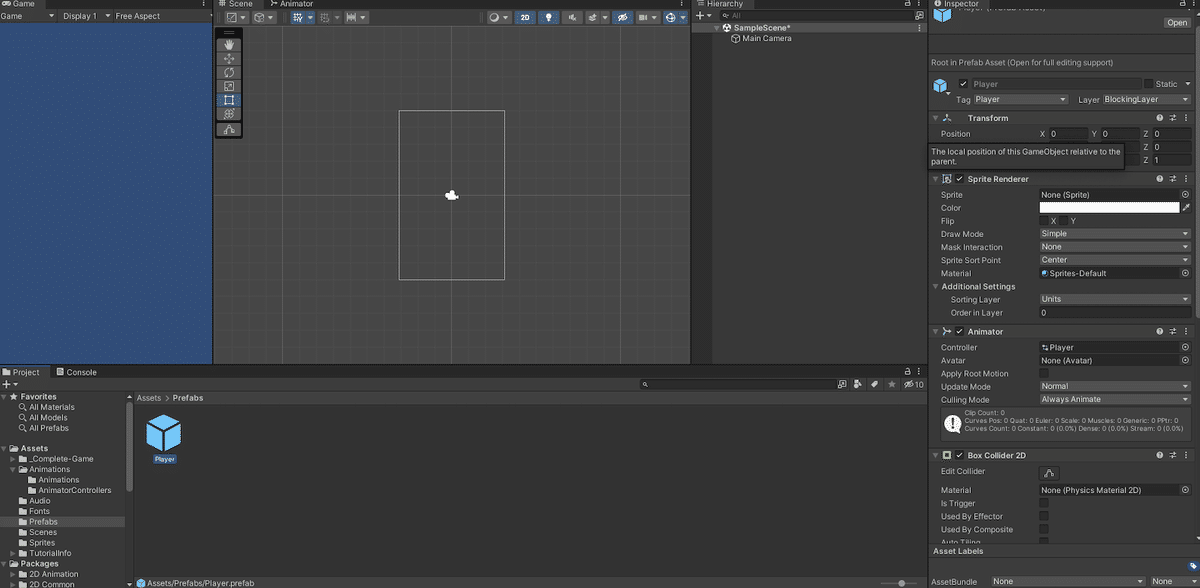
ヒエラルキー上のPlayerを選択してください。ここからTag やLayerといった情報をつけていきます。このTag やLayerといったものを設定する理由は後に記述するコードにおいて、他のオブジェクトに衝突した際に「そのオブジェクトにPlayerというタグがついていたら〜する」といった機能を搭載したいからつけます。
Tips: Unityにおいて、あるオブジェクトが特定のオブジェクトを探す、攻撃するといったコードを書く際にCompareTagやFindを使う場面が多々出てきます。特定のオブジェクトを動かしたり、判別するのに非常に便利なので、こういったタグの設定をしているということですね。このチュートリアルではその基本を学ぶことができます。
さて、Playerオブジェクトを選ぶとインスペクタの上の方にTag とLayerという項目があります。これらをそれぞれ「Player」と「BlockingLayer」に変更してください。
次にPlayerオブジェクトのインスペクタ、SpriteRendererを見てください。このSpriteRendererというのはスプライト(画像)の描写をしてくれるコンポーネントです。この中にある、Sorting Layerという項目を選びましょう。「Floor」「Items」「Units」の中からUnitsを選んでください。
Sorting Layerというのは表示順のことです。スプライト同士が重なった時にどちらが上に表示されるのか、という順番があらかじめ設定されているので、PlayerのSorting LayerはUnitsしておきます。
さて、疲れた方は一旦休憩しながら以下のTipsをテキトーに読んでください。
ここで用意されているTag やLayer、SortingLayerの中身はこのチュートリアルで事前に用意されているものがほとんどです。なので、今後ご自身でゲームを開発する際には本チュートリアルを思い出しながら、適切なタグやレイヤーを設定しましょう。
Playerにコンポーネントを追加する
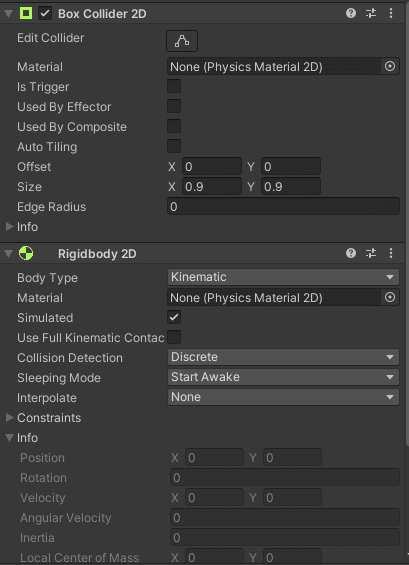
Playerオブジェクトに2つのコンポーネントを追加します。インスペクタから「Add Component」を選び、「Rigidbody2D」と「BoxCollider2D」を追加してください(検索窓からスペルを入力する or Physics2Dの中から探す)。
Rigidbody2Dは重力を設定したり、内部処理に便利な機能を持っているコンポーネントです。BoxCollider2DはUnity内にいくつかある、当たり判定を管理するコンポーネントです。
このチュートリアルでは重力は必要ないので、Rigidbody2DのBodyTypeを「Kinematic」に変更しておきます。2Dプラットフォーマーなどでは重力を使うことが多いのですが、今回はグリッドベースのローグライクなのでマス目を移動するのに重力は使いません。
また、BoxCollider2DのSizeをXとY両方とも0.9にしておきます。

さて、ここまで出来たらAssetsフォルダ内に「Prefabs」フォルダを用意して、その中にPlayerオブジェクトをD&D してください。すると、ヒエラルキー上のPlayerに青い箱マークがつきます。これをPrefab化と呼びます。Prefabにすると、色々と管理が便利になります。例えばコードでPrefabを生成したり、消したりするのが便利ですし、Sceneを跨いでもPrefabであればいつでも生成できます。特別な理由がない限り、オブジェクトはPrefab化することをおすすめします。

Enemy(敵)オブジェクトとアニメーションを作る
ここから前章までのPlayerオブジェクトとアニメーションの作り方と同様の手順でEnemy(敵)を作っていきます。
・ヒエラルキー上にからのGameObjectを作り、Enemy1という名前にしましょう
・Asset s/SpritesフォルダからEnemyのIdleとAttackアニメーションを選択して、ヒエラルキー上のEnemy1にD&Dします(Playerの時と同じ手順)。選択する画像は以下を参考にしてください


・それぞれEnemy1Idle、Enemy1Attackという名前でAssets/Animations/Animationsフォルダに保存しましょう
この状態で再生ボタンを押すと、Enemy1Idleのアニメーションを繰り返す敵が表示されるはずです。
※Animations内にある「Enemy1」という名前のAnimatorControllerファイルはAssets/Animations/AnimatorControllerフォルダへ移動させます
Enemyにコンポーネントを追加
ここもPlayerと同様に「Rigidbody2D」と「BoxCollider2D」の2つのコンポーネントを追加しましょう。
※Rigidbody2DはKinematicに設定
※BoxCollider2DのSizeは「XとY両方を1」に設定
Enemyのタグやレイヤーを設定
このパートもPlayerの設定時と非常に似ています。
ヒエラルキー上のEnemy1を選択した状態で、インスペクタを見てください。
・Tagを「Enemy」に設定
・Layerを「BlockingLayer」に設定
・SpriteRendererコンポーネントのSortingLayerを「Units」に設定
EnemyをPrefab化
ここまで出来ましたら、ヒエラルキー上のEnemy1をAssets/PrefabsフォルダへD&DしてPrefab化してください。
はい、Enemyが一体完成しましたね。
ヒエラルキー上のEnemy1は再利用するので、Deleteせずに次のステップへ行きましょう。

もう一体、Enemyを作る
さあ、もう一体Enemyを作りましょう。ヒエラルキー上のEnemyを選択して、Enterキーを押しましょう。すると、名前を変更することができますので、「Enemy2」とします。
Enemy2用のアニメーションを追加します。やり方はEnemy1の時と変わりません。
・以下の6枚の画像を選択してヒエラルキー上のEnemy2にD&Dしてください(エディタの関係上、スクリーンショットが二枚になっていますが全てまとめて選択して、Enemy2に入れてください)。


・Assets/Animations/Animationsへ保存。保存名はEnemy2Idle
・以下の2枚の画像を選択してAssets/Animations/Animationsへ保存。保存名はEnemy2Attack

ここまででキャラはほぼ全て作り終えました。しかし、Enemy2はEnemy1を上から色々と変えただけなので、Enemy2のAnimatorControllerがありません。また、実は先ほど保存したアニメーションはEnemy1のAnimatorControllerに設定されているので、そのあたりを修正します。
Enemy2用のAnimator Controllerを作る
Enemy1のAnimatorControllerを開いてください(Assets/Animations/AnimatorController)。
そうすると、Enemy1のAnimator Controllerの中に「Enemy2Idle」「Enemy2Attack」が入っていますね。これを両方ともDeleteしてください。シフトドラッグで二つとも選択して右クリック⇨Deleteで削除できます。
さて、Unity初心者の方のためにクイズです。
なぜ、Enemy1のAnimatorControllerの中にEnemy2のアニメーションが入っていたのでしょうか?
はい、正解はヒエラルキーに残しておいたEnemy1を再利用したからですね。つまり、PlayerやEnemy1の時にアニメーションを作った時は空のGameObjectを作り、そこにスプライトを入れましたよね。その時にUnity側で自動的に「Animator」コンポーネントを追加してくれるのです。しかし、今回は再利用したのでその工程を飛ばしています。
※上記工程の中でAnimatorControllerと共に、SpriteRendererコンポーネントも自動で追加されています。
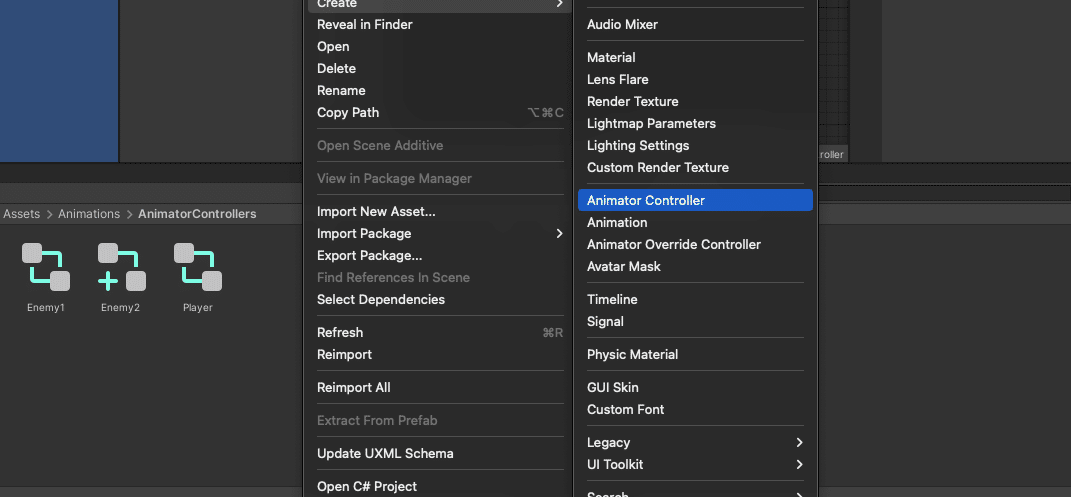
ということでEnemy2のためのAnimator Controllerを作りますが、Enemy1と全く同じ構造であるため、「Animator Override Controller」というものをAssets/Animations/AnimatorControllerフォルダに作ります。作り方はフォルダ内で右クリック⇨Create→Animator Override Controllerを選択しましょう。ファイル名はEnemy2にします。

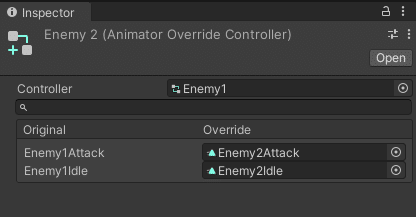
このAnimatorOverrideControllerというのは、OriginalのAnimatorControllerを設定すると、そのオリジナルのアニメーションに代わるものは何かというものを設定できます。
こんな感じ。

・ControllerにはAssets/Animations/AnimatorControllerのEnemy1をD&Dしてください
・OriginalのEnemy1AttackにはEnemy2Attack、Enemy1IdleにはEnemy2IdleをそれぞれD&Dしましょう
これでEnemy2のAnimatorControllerが完成しました。
Enemy2の設定とPrefab化
ヒエラルキー上のEnemy2を選択、インスペクタを見てみましょう。AnimatorコンポーネントにはまだEnemy1のコントローラーが付いたままです。なので、Enemy2のAnimatorControllerをここに入れてください。
この状態で再生するとちゃんとEnemy2が動いてくれますね。
確認ができましたら、ヒエラルキー上のEnemy2をPrefabフォルダに移動させてPrefab化しましょう。恐らく比較的新しいバージョンのUnityだと、どうやって保存するかと聞かれるので、「Original Prefab」をクリックしてください。
Prefab化ができましたら、ヒエラルキー上のEnemy2はDeleteしてしまって大丈夫です。
新規Sceneの保存
最後に新規シーンの保存をします。FileからSave as…を選んでSceneを保存します。Assets/Scenesフォルダを選択して、保存名をMainとします。
まとめ
本稿ではPlayerやEnemyオブジェクトとアニメーションの作成をしました。また、タグやレイヤーの設定もしましたが、それらは今後コードを使ってオブジェクトを判別する際に大活躍します。その知識は今後の開発にも大いに活かせるはずです。
また、本稿では初学者の方のためにも動画の内容を細かく説明したため、文字数が膨れ上がりましたが、今後の記事ではなるべく初歩的な操作は省略して記述してみます。ドラッグアンドドロップ(D&D)します、といった表現はわざわざ使わなくても伝わると思われますので、「〜の中に入れます」という具合に。
