
【デザイン目録】知らなきゃまずい。上方過大視
みなさんこんばんは、ゆにこーんです🦄✨
今日はひさしぶりに【デザイン目録】ですよ〜!
本日のデザイン目録では、”デザイナーではない方でも知らなきゃまずい”、そんな事例をお伝えします。
なぜ知らないと”まずい”のかというと、この”上方過大視”を理解していないと、資料やプレゼンの作成時に知らぬ間に相手に不快感を与えるようなデザインにしてしまっている可能性が高いからです。
そしてこの不快感を与えるデザインは、わりと高頻度で勃発しちゃうので、要チェックです!
1. 上方過大視とは?
まず、端的に上方過大視について説明します。
上方過大視とは、上の方が大きく見える傾向にあること。
そのため、上の部分を小さく描いたり線を上にずらしたりして調整しなければならない。
私たちには、上の部分が大きく見える傾向があります。
そんなわけないでしょうと思うかもしれませんが、あなたが友達とポッキーをシェアするときのことを考えてみてください。
(普通、ポッキーをシェアするといえば一箱をシェアすることを指しますが、ここでは”一本”をシェアすると考えてください。笑)
ポッキー一本を半分にしようと思います。
そこであなたはちょうど半分のところで折るとします。
するとどうでしょう?半分にしたつもりなのに、なぜか片方のほうが長いではありませんか!
このような体験をしたことがあると思います。
(もちろんポッキーで体験したことはないと思いますが、何か長いものを半分にして分け与えることはありますよね。)
そこで仕方なく短いほうを自分が受け取る、ってことはテンプレだと思います。それはそれでほっこりする話なのですが、どうせ半分に折れないのなら、少し下の部分を狙って折ってみましょう!
なぜなら、上方過大視によって上の部分が実際より長く感じるからです。
2. 円や線における上方過大視と調整
文字だけではイメージが湧きにくいので、実際に例をみていきましょう。


これ(↑)は「8」をデザインしたときの例です。
円を描いて「8」を作ることができますが、上と下の円、両方同じ大きさにしたのになぜか上の円のほうが大きく見えませんか?
グリッドでわかるように、上と下、実際は両方同じサイズです。


では、上の円を少しだけ小さくしてみましょう。
するとどうですか?実際は上の円のほうが小さいはずなのに、上と下の円が同じサイズに見えませんか?
これはまさしく上方過大視によるもので、
このようにして上の円を少し小さくして調整します。
次に線についてもみていきましょう。


これは「H」ですね。
グリッドがあるので少しわかりにくいですが、
真ん中の横棒が少し下にあるように見えませんか?
でも実際にはど真ん中にきていますよね。


これが調整したものです。
グリッドのおかげで上に上がっているのがわかるくらいですが、
目でみたときの違和感はこちらのほうが少ないと思います。
では実際にグリッドなしのバージョンを、
「8」と「H」両方みてみましょう。

どうです?
さきほどひとつずつ示したものと同じものを並べたものです。
さかさまにしてみると、その違いは明らかですね。
オレンジ色(上方過大視の調整をしていない)の「8」と「H」はさかさまにしても特に変わりません。そのためさかさまにしても「8」は上のほうが大きく見え、「H」は横棒が少し下がって見えます。
緑色(上方過大視の調整をしている)の「8」と「H」はさかさまにしていないと自然に見えますが、さかさまにすると余計「8」は上が大きく見え、「H」は横棒が下がってみえます。
3. どんなときに気をつければいい?
さて、上方過大視について理解したところで、実際にどういう場面で注意すればいいのかを説明します。
ずばり、それは資料やプレゼン作りで図形などを配置するとき、アプリケーションの整列機能でそのまま真ん中に配置したり、同じ大きさのものを上下に並べないことです。
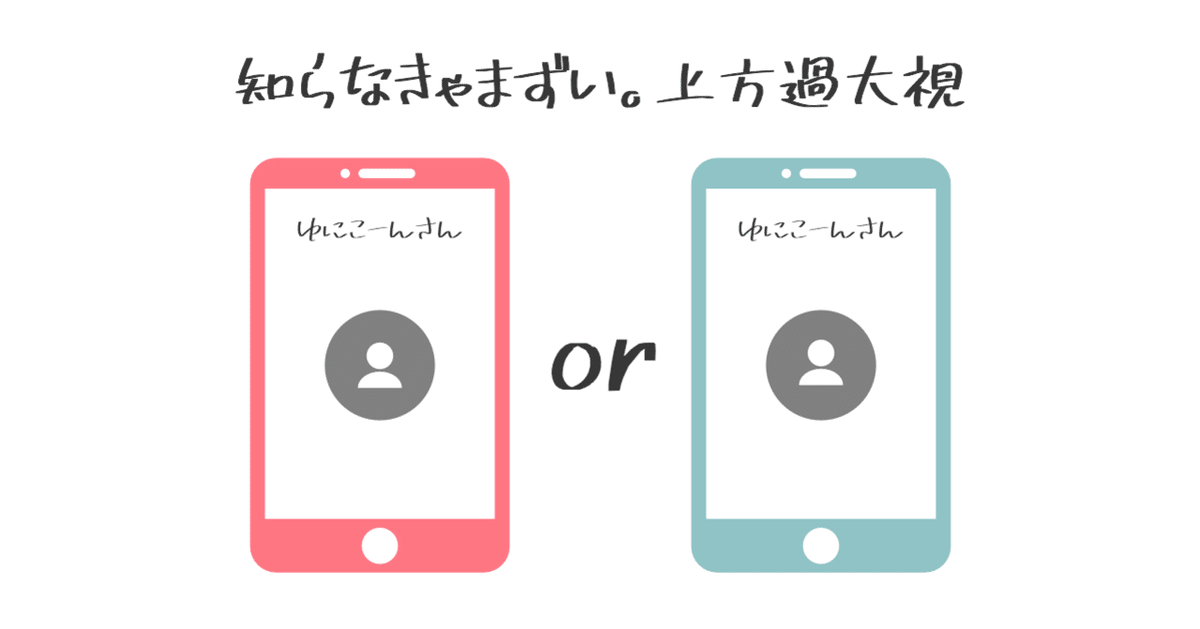
ここでようやくサムネの回収になりますが、次の画像をご覧ください。

微妙な違いでわかりにくいかもしれませんが、左側(赤)は調整していないもので、ただ単に真ん中に全てを整列させたもので、右側(水色)は調整してあるものです。
どこに違和感があるの?という方。
真ん中のアイコンに注目してください。
人のシルエットが真ん中のグレーの円の中心より若干下がっているように見えませんか??
あまりわからない違いですが、これがさきほどの「8」や「H」のようにより明らかに違和感を覚えるほどになると、資料やプレゼンを見ている人に不快感を与えます。
人によって個人差があるので、そんなの全く気にしないという方もいれば、ちょっとの違和感でもすぐに気付く人もいます。
デザインとはみんなに心地よくみてもらうためにある、つまり人を思いやることでもあるので、これから少し頭の片隅にでも入れておいてくださいね。
4. おわりに
今回は久しぶりの【デザイン目録】となりましたが、みなさんいかがだったでしょうか?
このような人間の視覚を意識してデザインすることはとても重要です。
幾何学的な理論でデザインをすることは、きれいなデザインができる点でもいいことですが、たまに理論が人間の視覚とマッチしていないときがあります。上方過大視の他にもたくさんの調整すべき点があり、それらは理論だけでなく、実際に目で見て少しずつ調整していかなければなりません。
今回の「8」や「H」のように、あとどれくらい上の円を小さくすればいいのかや、あとどれくらい横棒を下にすればいいのかは、明確な比率が設定されているわけではありません。私も実際に見ながら調整しました。
今回も最後までご覧いただきありがとうございます✨
少しでもみなさんの役に立つ情報であったのなら幸いです。
それではまた次回の記事でお会いしましょう❗️ば〜い🦄✨
この記事が気に入ったらサポートをしてみませんか?
