
Google Spreadsheetの表からreStructuredTextのtableを生成するGASスクリプト
プロジェクトで使用しているreStructuredText(rst)でテーブルを書かないといけないのですが、そのシンタックスが鬼畜過ぎる。
+----------+-----+--------------------+------------+
| Name | Qty | Part Number | Comment |
+==========+=====+====================+============+
| Udon | 8 | Akai Kitsune | Yummy |
+----------+-----+--------------------+------------+
| Ramen | 5 | Chuka Zanmai | Delicious! |
+----------+-----+--------------------+------------+
| Soba | 2 | Midori no Tanuki | So, so |
+----------+-----+--------------------+------------+枠の部分のテキストを一文字でも間違うと整形されません。MoinMoinWikiの表の方がまだ幾分マシかと!
でメンバーも「Google Spreadsheetで表をつくって、それをあとで書き写そうぜ…」とか言ってスプレッドシートを作ってしまったので、ささっとGASで変換スクリプトを作りました。
コード
コードはGithubで公開しています。
使い方
こちらを参考にさせていただきました。
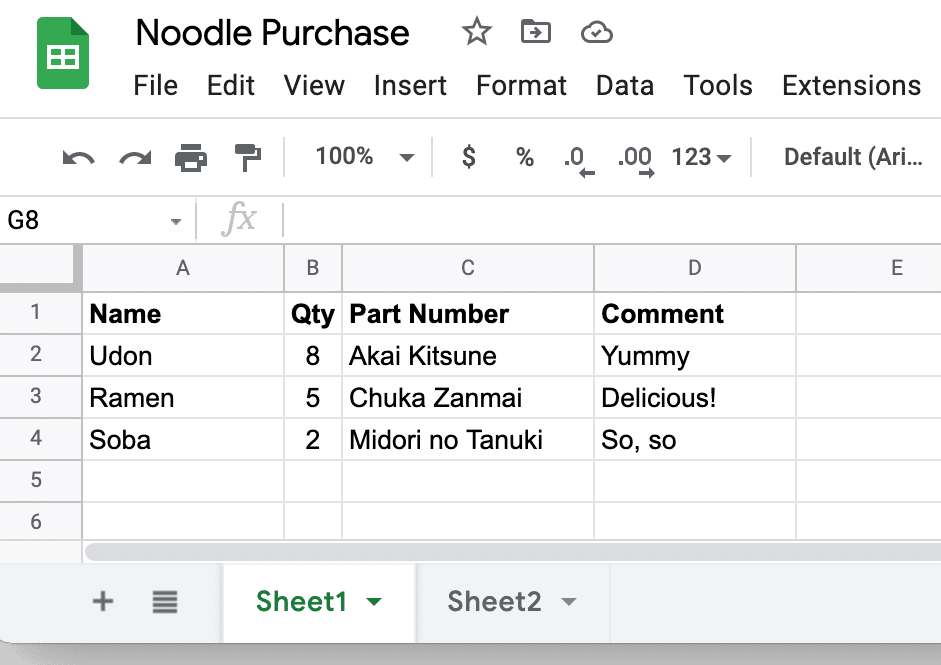
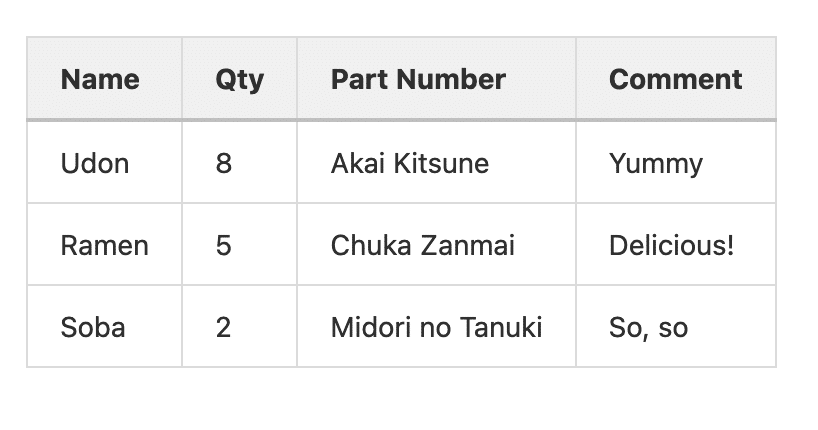
1: まず表を準備。さらに変換結果を入れる2枚目のシートも作成します。

2: 次にExtensions/AppsScriptを選んで、スクリプト編集画面へ。そこに上記のgithubに掲載されていたコードを流し込みます。
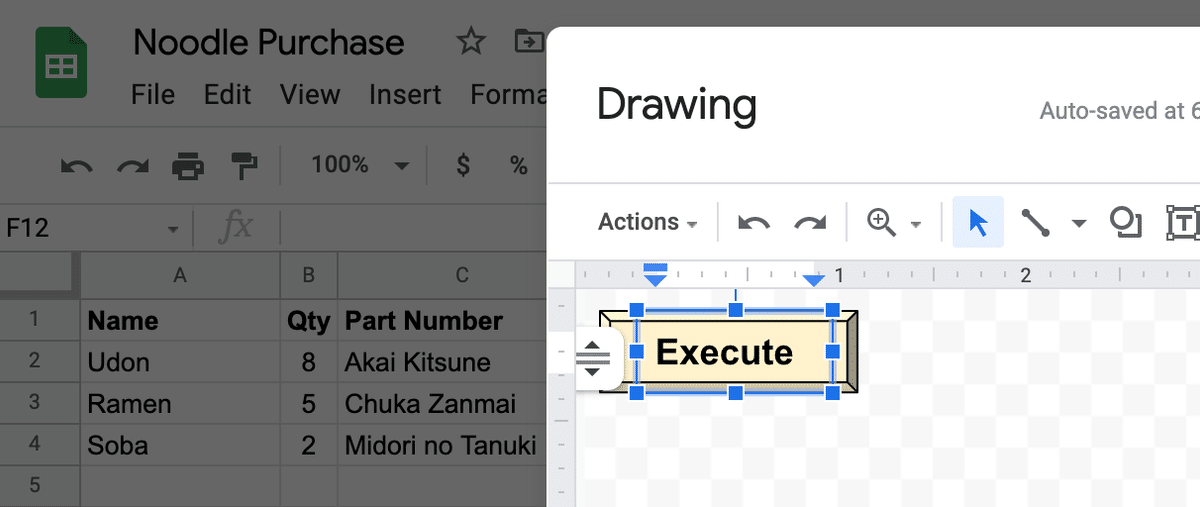
3: 表に戻ってInsert/Drawingで図形を挿入。ここではボタン型の図形にテキストを重ねてボタンを作ります。

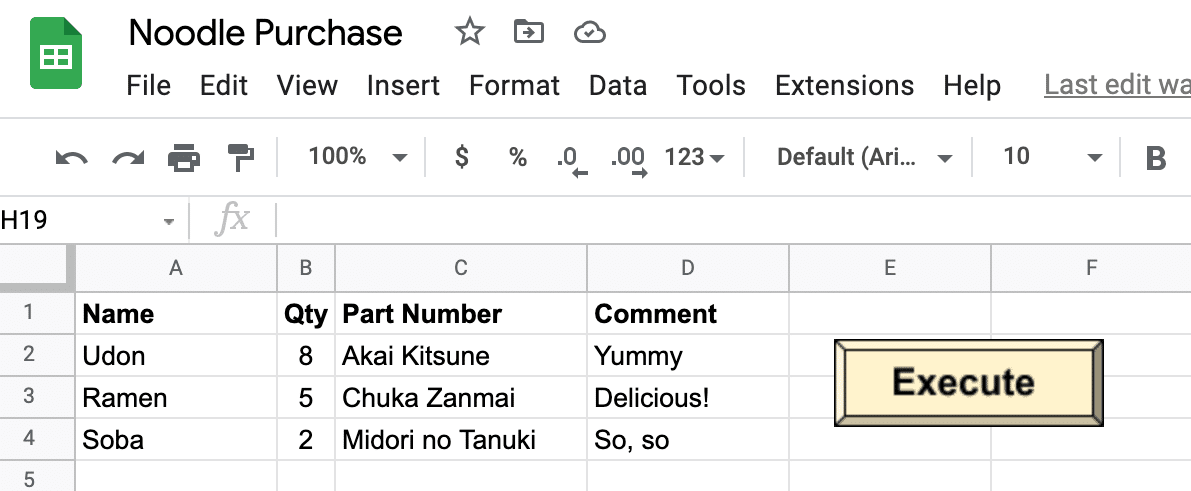
4: 表の画面に戻ったらボタンを選択したときに右上に出る三つの点からメニューを開き、スクリプトをAssign
5: ボタンが完成したら押して実行。Permissionを求めてきますが、これは受け入れてOK。セキュリティの問題あるよ!と言われるが、これは自分のスクリプトなんで、unsafeと言われようが押し通す。
6: 晴れて認証が通ったら、もう一度ボタンを実行してみる。

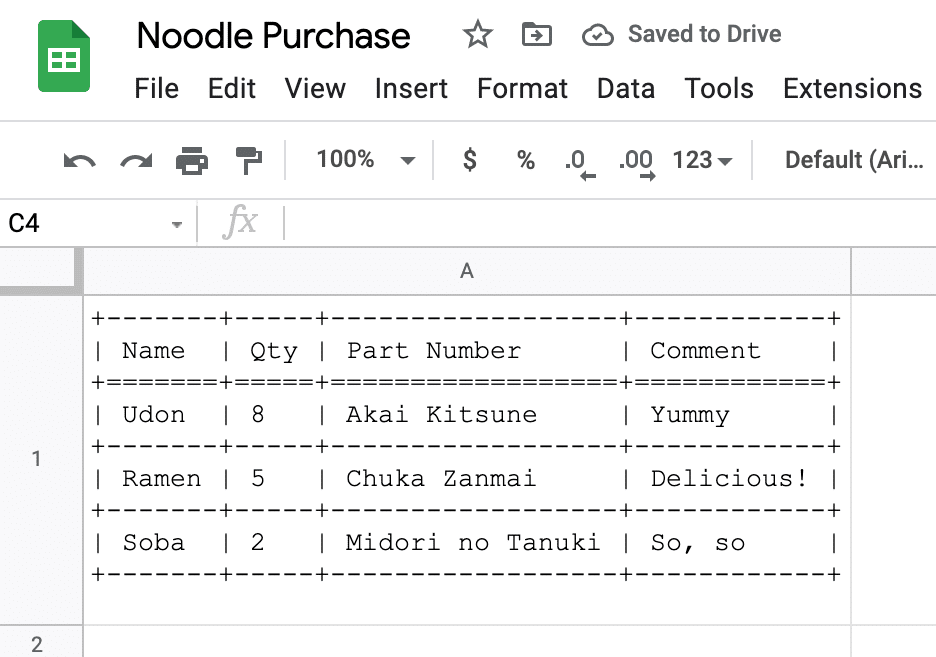
7: 2枚目のシートのA1セルにRSTのテキストが入りました。(フォントを等幅フォントにすると見やすい)

仕上がりはこんな感じですね。

#効率化 #仕事効率化 #作業効率化 #業務自動化 #自動化
#reStructuredText #RST
#GAS #GoogleAppsScript
