
アイデアを残すことに特化したアイデアアプリ「Atoms」の簡易版制作
どうも、ウメです!
現在、組み込みエンジニアとして働きながら、アイデアを残すことに特化したアイデアアプリ「Atoms」にてクラウドファンディングの挑戦しようとしています!
どんなアプリか詳細は以下にあるので、お時間あれがご覧ください!
簡易版アプリ
今回は、皆さんにも「Atoms」のノンストレス機能を感じてほしい、ということで、簡易版のアプリを制作しました。
簡易版はWebアプリにて制作し、その中のPWAという機能で制作しました!
PWAとは、「Progressive Web Apps」の略称で、モバイル向けWebサイトをスマートフォン向けアプリのように使えるようにする仕組みです。
PWAはそれ自体が何か特殊な一つの技術、というわけではありません。レスポンシブデザイン、HTTPS化など、Googleが定める要素を備えたWebサイトであり、オフラインやプッシュ通知に対応するためのブラウザAPI(Service Workerなど)を利用しているWebサイトをPWAと呼びます。
PWAを実装することでプッシュ通知やホーム画面へのアイコン追加など、アプリの特徴的な機能をWebサイトに持たせる事ができます。これにより、UX向上やユーザーエンゲージメントの改善にもつながるとして注目されています。
一部、PWAの制約で使えない機能がありましたが、基本機能は自分用のプロトタイプと同様の機能を実現しています!
以下が簡易AtomsのURLですので、スマートフォンで開いていただき、ホーム画面に配置してもらうと、PWAアプリとして動作します!
(PCやタブレットだと画面の大きさが対応していないですので、ご容赦ください)
ぜひ、使っていただいて、ご意見などいただければと思いますので、noteのコメント欄やTwitterにご連絡いただければ嬉しいです!
(手元にあるiPhoneとAndroidで確認したので、不具合などあればぜひ教えて頂きたいです!)
使い方は、この先にあるので、ご一読ください!
ホーム画面に追加する方法は以下の記事をご覧ください!
AndroidはChromで、iPhoneはsafariを使用します。
起動画面と、アイデアの残し方

起動後画面をタップするとキーボードが出てくる
起動後に画面をタップすると入力ができる状態となる。

アイデアを入力後、タップすると画面がクリアされる。その時のアイデアは裏で保存される
アイデアは画面をタップすると、裏で保存されます。
また、一度画面を閉じるか、アイデア確認画面に移るまでに保存されたデータは、連結された状態で保存されます。


アイデアの確認方法
画面をダブルタップすると、アイデアの確認画面に移ります。
右のゴミ箱マークを押すと、アイデアの削除ができます。

アプリがバックグラウンドに移ると、それまでのアイデアが保存される
アプリがバックグラウンドに移った時にも、それまで入力していたアイデアは保存されます。
ただし、完全にアプリをバックグラウンドからも削除した時、タイミングによっては保存されない場合もあるので、ご理解ください。

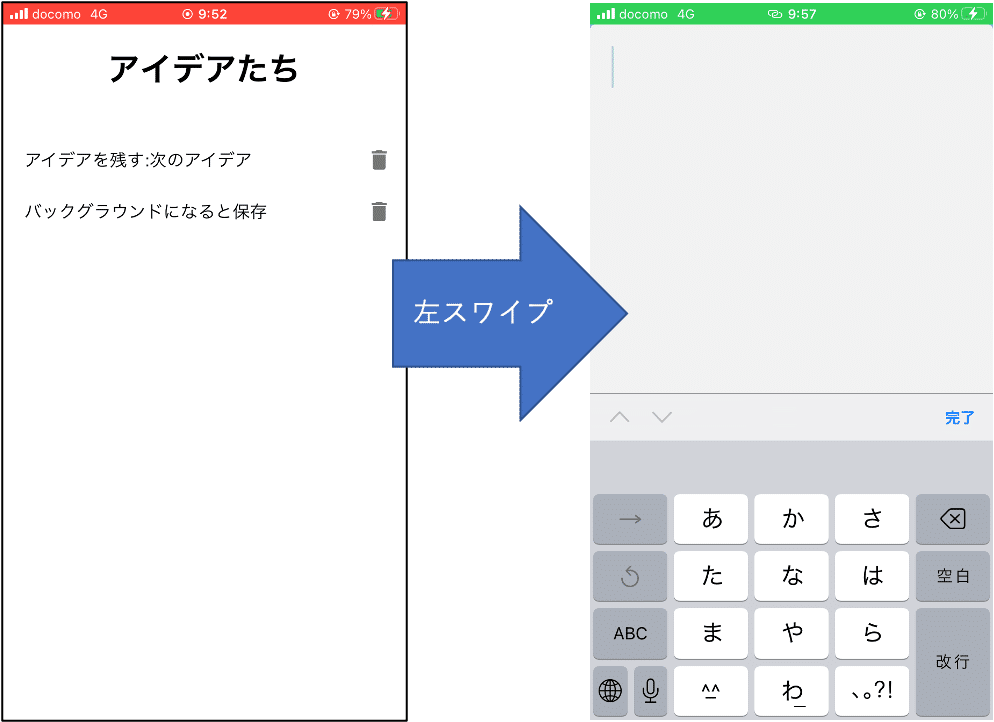
入力画面に戻る方法
アイデア確認画面で左スワイプをすると、入力画面に戻ります。

今後の予定
今回は、簡易版として提供できる形で制作したかったので、PWAにて制作しました。
制作してみた感想としては、ある程度の動作は理想の動作を作れたかな、と思います。
ただし、一部の機能に関しては、どうしてもネイティブで制作した方が良いと思うところもあるので、最終的にはネイティブで、またiOSに特化したものを制作しようかなと考えていて、応援してくれる方やご意見くださる方募集中です!
クラファンページも鋭意作成中ですので、ぜひ、お気にいり登録等していただければ嬉しいです!
制作過程はTwitterでも発信していこうと思うので、ぜひフォローお願いします!
