
沖縄へ開発合宿に行きました!(成果物編)
ウホーイ(@the_uhooi)です。
この記事は以下の続きですが、成果物編からでも楽しめる構成になっています。
「成果物編」ということで、私が合宿中に開発したiOSアプリを紹介します。
サ活記録アプリ「Loki(ロキ)」
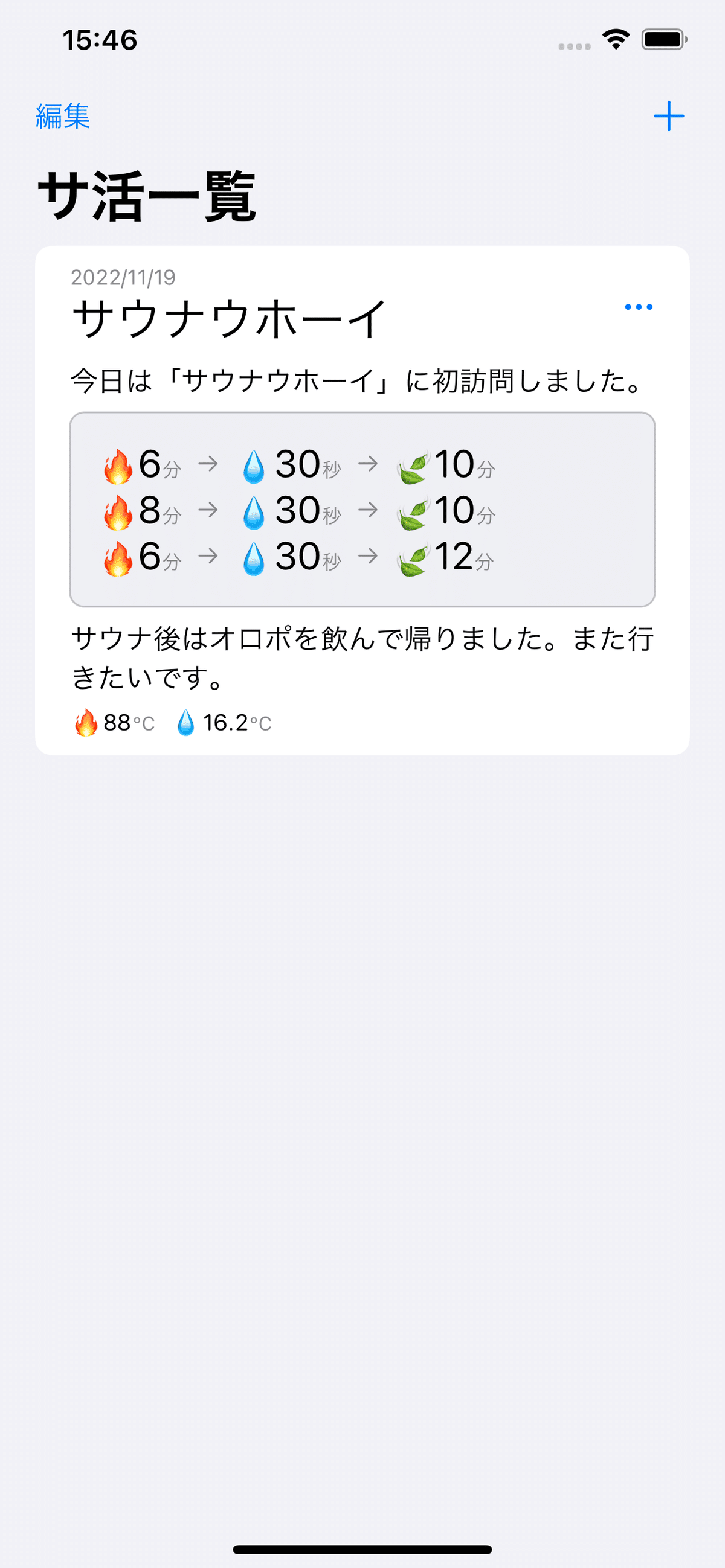
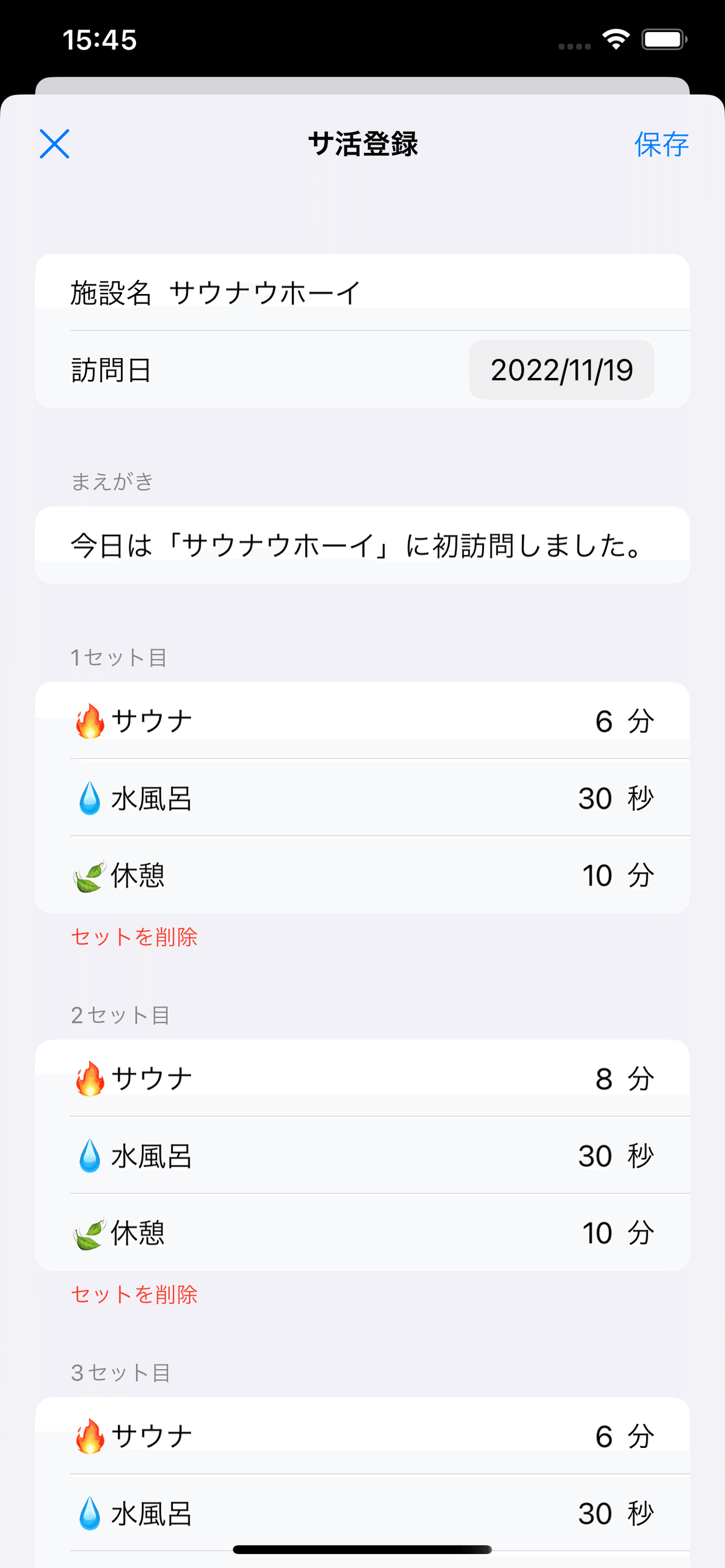
こちらが合宿中に開発したiOSアプリです。
合宿直前の10/31(企画自体は10/30)から開発を始め、11/19にリリースしました。約20日間という短期間で開発してリリースしたことで、モチベーションを維持しやすかったです。
合宿前から開発を始めた理由は、予めつまづくところを確認し、合宿時に質問できるようにするためです。快く答えてくださったみなさん、本当にありがとうございました。
テーマ
今回久し振りにiOSアプリを個人開発するにあたり、大きく2つテーマを決めました。
フルSwiftUIでアプリを作る
SwiftUIがリリースされてから3年が経ちましたが、私は今年になるまでほとんど触ってきませんでした。SwiftUIをキャッチアップしながら実装し、実務に耐えられる設計を考えながら開発することで、業務に直結して役立つ技術を得ようと考えました。
自分が使うものをMVPで作る
私が今まで個人開発したアプリは「図鑑」と「オセロ」の2つで、リリース後はあまり使いませんでした。自分の使いやすいようにUI/UXを考え、普段から自分で使うアプリを作ってみたかったです。そのほうが開発のモチベーションが上がるとも思いました。
また私は業務で新規開発を担当しており、「MVP(Minimum Viable Product, 必要最小限の機能を備えた製品)」とは何かを常に考えていました。個人開発でもMVPを意識し、必要最低限の機能を洗い出してサッと開発してリリースし、改善するサイクルを試してみたかったです。
技術選定
アーキテクチャやUI/UXをどう選定したか紹介します。
アーキテクチャ
私は日頃から「きれいなコード」を書くように心掛けています。私のいう「きれいなコード」は、「誰が見ても読みやすく、変更しやすいコード」です。そのため、アーキテクチャはよく知られていて宣言的UIと相性がいいMVVMと決めました。
コードの全体的な設計は、できる限りAndroidの公式ドキュメントに従うことと決めました。Androidは公式ドキュメントが優秀なので、寄せて作ってみたくなりました。
設計の詳細は別記事に書く予定ですが、先に1つ言うと、Androidに寄せ過ぎるのもよくないと思いました。
UI/UX
UI/UXは設計と反対で、できる限りApple製のiOSアプリのUI/UXを参考にすることと決めました。Appleが提供しているネイティブアプリが最も使い心地がいいはずだからです。SwiftUIのAPIは素直に使うだけで標準っぽくなるので、Viewをカスタマイズすることも極力避けました。
企画
どうMVPで仕様やUI/UXを決めたか紹介します。
仕様
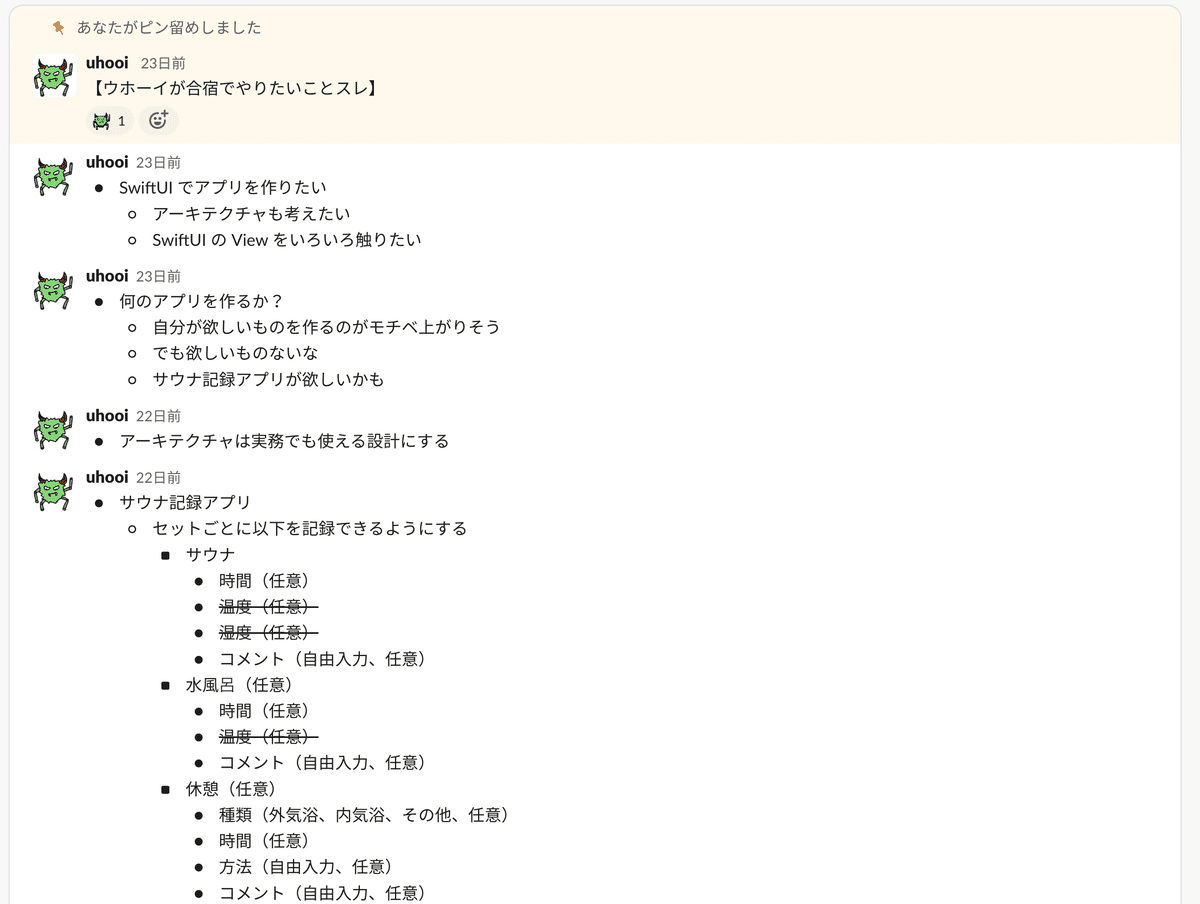
まず合宿のSlackチャンネルに「【ウホーイが合宿でやりたいことスレ】」を作り、その中に箇条書きで思ったことをガンガン書いていきました。



私は頭の中の情報を書き出して整理したいタイプなので、このような方法を取ることで、やりたいことが徐々に見えてきました。思ったことをありのままに書いているので、書いただけで実現していないこともあります。
ここまで書き出し、私の中で以下のように決まりました。
サ活(サウナ活動)を記録するアプリを作る
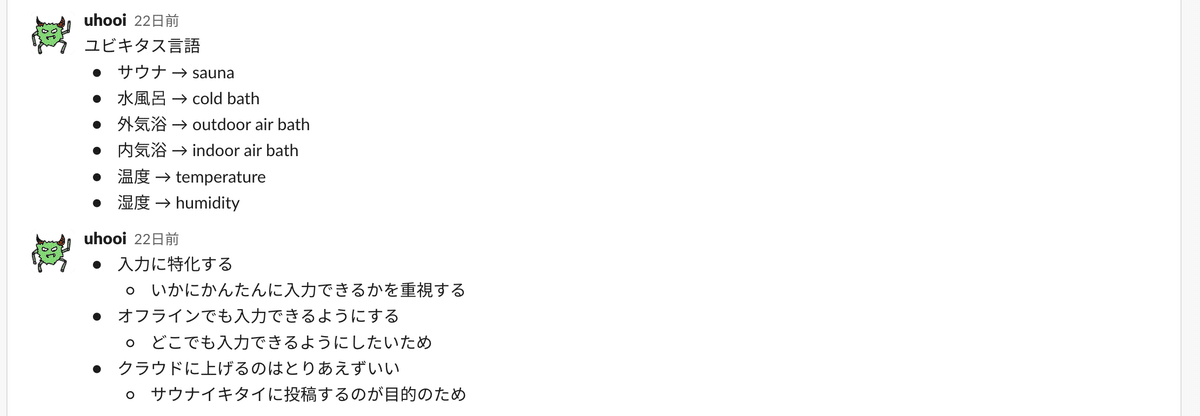
入力に特化する
かんたん、かつオフラインで入力できるようにする
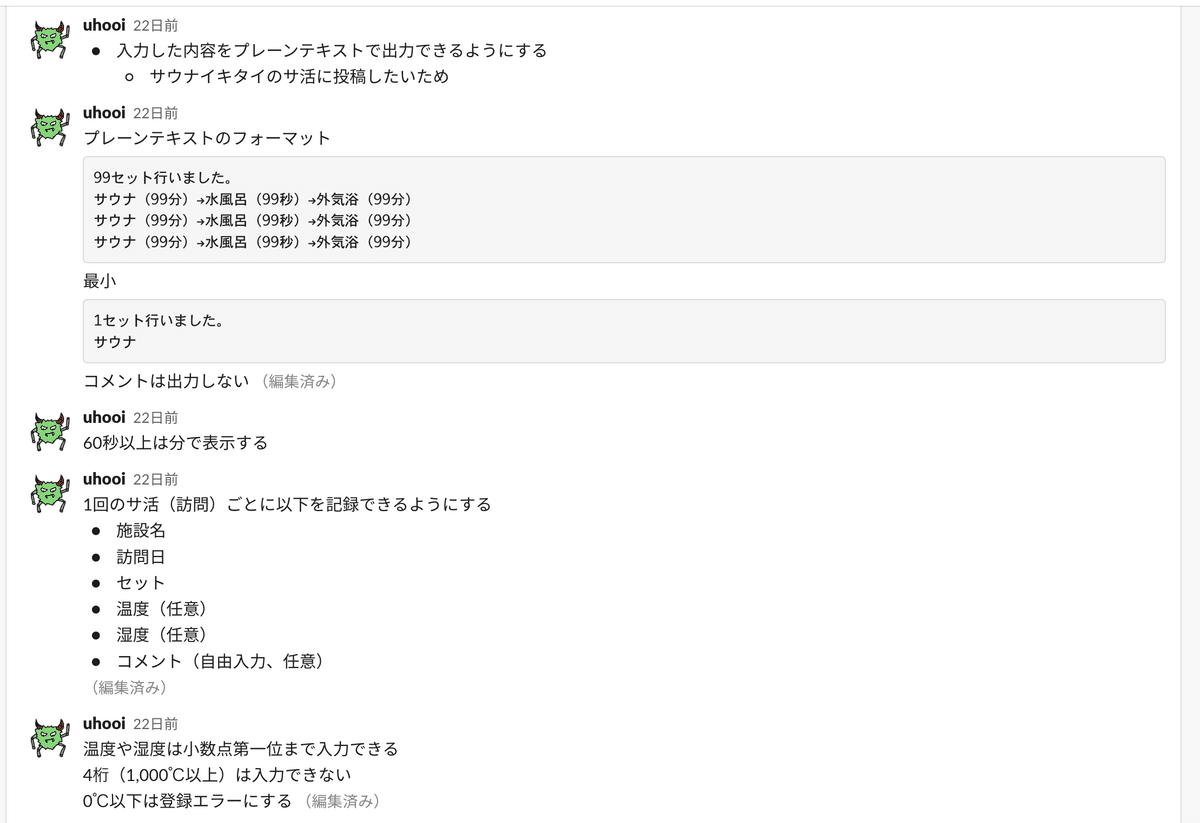
入力した内容をプレーンテキストで出力できるようにする
貼り付けるだけでサウナイキタイ(サウナポータルサイト)へ投稿できるようにするため
UI/UX
次にUI/UXです。ウホーイ図鑑のときは紙にシャーペンで雑に描いたのですが、今回はできる限りSwiftUIのViewをそのまま使い、標準っぽくしたかったので、あえて下書きせず実装に着手しました。
主に以下のApple製のiOSアプリを参考にしました。
設定
一番参考にした
時計
開発
ここまで決まればあとはガンガン開発するのみです。SwiftUIにどんなViewがあるか調べながらUI/UXを作り、試行錯誤しながらMVVMアーキテクチャで組んでいきました。
ソースコードを公開しているので、試行錯誤の様子はPRやコミットログを見るのが早いです。
他にもいろいろな疑問が浮かび、解決する過程で3つほど技術記事が生まれました。
リリース
11/19にMVPの開発が完了し、その日のうちにリリースしたかったので、サクッと1時間ほどでアイコンを描きました。

サウナ室によくあるヴィヒタ(白樺)に、記録を意味する鉛筆をくっつけてみました。私はこういう雑な絵しか描けず、できればベクター画像にしたかったです。
ちなみにアプリ名の「Loki(ロキ)」は、「Log(記録する)」をフィンランド語に翻訳したものです。フィンランドがサウナ発祥国だからという、アイコン同様に雑な理由です。しかも雑に翻訳したので、もしかしたらもっと適切な翻訳があるかもしれません。
アイコンを描き終えたら審査に出し、数時間でステータスが「配信準備完了」になったので、Twitterでリリースを報告しました。
サ活(サウナ活動)記録アプリをリリースしました🧖
— ウホーイ (@the_uhooi) November 19, 2022
アプリ紹介や技術選定などは後日ブログを書くつもりです✨ https://t.co/6NegP8zIRp
2画面しかないシンプルなアプリで、一発で審査に通ると思っていなかったので、びっくりしながらも嬉しかったです。


おわりに
完全に自分が使うため、かつ自分が学習するために作ったアプリですが、リリースまでできると達成感があります。
ただアーキテクチャもUI/UXも気になるところがあり、ここから改善するサイクルも含めてやりたかったことなので、引き続き保守していきたいです。
