
スプラトゥーンの配色
HLSで観察する
色を評価するための前提として、表現方法を検討する。
A. 表色系 : 心理的概念に従い定量化する体系
A-1. 顕色系 : 色を特徴により並べて数値化 (例 : マンセル表色系, PCCS)
A-2. 混色系 : 色を心理物理量と捉えて表現 (例 : XYZ表色系)
B. 混色による表現 (ディスプレイ表示や印刷などの出力用数値) (例 : RGB = 加法混合, CMY = 減法混合)
C. ディスプレイでの色見本表現方法 (RGBやCMYを直感的な数値に変換したもの) (例 : HSV, HLS)
カラーコーディネートは顕色系で考えられることが多いが、ディスプレイの色見本として近いHLSを用いて観察することにした。
なお、これらの表現方法で出てくる数値は、感じ方を考慮して恣意的に設定されている。物理学的には根拠がない (そもそも色相環において赤と紫は連続していない)。なので、数値自体はあくまでも参考程度になるだろう。
マンセル表色系
・色相 Hue, 明度 Value (1.0-9.5), 彩度 Chroma (0-14) で表現
・彩度の最高値や最高値が出せる明度は色相により異なる (おおむね明度5-8で彩度8-14が出る)
・色の表現方法として国際的に通じる表現方法
参考 : マンセル表色系. Wikipedia. https://ja.wikipedia.org/wiki/マンセル表色系. 2005年8月3日公開 [2021年8月10日更新]. 2021年9月20日閲覧.
HLS
・色相 Hue (0-360°), 輝度 Lightness (0-100%), 彩度 Saturation (0-100%) で表現
・輝度 L : 0%で黒, 50%で純色, 100%で白
参考 : HLS色空間. Wikipedia. https://ja.wikipedia.org/wiki/HLS色空間. 2006年3月8日公開 [2021年7月7日更新]. 2021年9月20日閲覧.
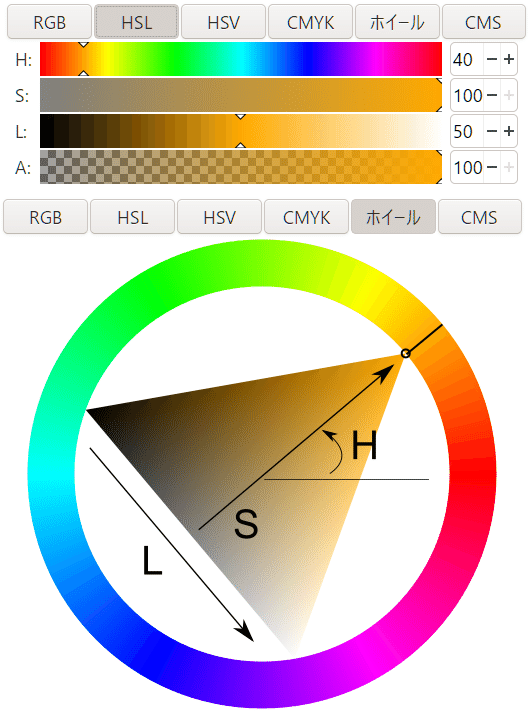
例としてInkscapeの設定画面を解説する。
・色相 H : 色相環 (外側の色合いの円) で選択 (水平からの角度)
・輝度 L : 三角形の横軸で選択 (0-100)
・彩度 S : 三角形の縦軸・色相環への近さ (0-100), L 50の時にS 100が選択できる

彩度 100% & スプリットコンプリメンタリー配色
スプラトゥーン2のインクカラーを調べた先駆者が居るので、数値をお借りして分析してみる。HSLに注目すると、次のことが分かる。
・すべて 彩度(S) 100% & 明度(H) 50%
・配色は色相(H)差 150°前後 → 補色から少しずらすスプリットコンプリメンタリー配色に近い
つまり最も明るくダイナミックに見えるビビッドトーン (最高彩度) でインクを表現しつつ、十分な色相差で2色のコントラストをつけている。
参考 :
a-masuda. インクカラーを調べてみた(スプラトゥーン2 ナワバリ編). note. https://note.com/ikamasu/n/nb8e56c6ce3bf. 2019年2月10日公開. 2021年9月17日閲覧.
a-masuda. インクカラーを調べてみた(スプラトゥーン2 ガチマッチ編). note. https://note.com/ikamasu/n/n3cd84c77fe52. 2019年6月16日公開. 2021年9月17日閲覧.
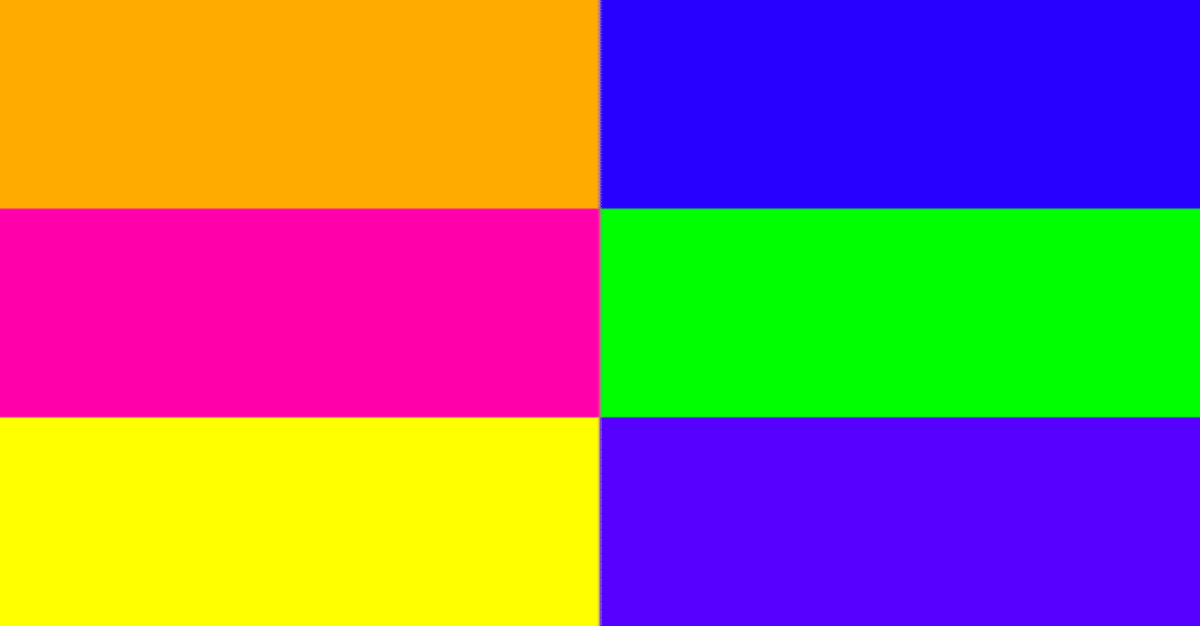
パッケージに使われているインクカラーを例示してみる。(結構キリの良い数値が使われていることが分かる)
スプラトゥーン
・オレンジ : RGB (255, 170, 0), HSL (40, 100, 50)
・ブルー : RGB (40, 0, 255), HSL (250, 100, 50)
スプラトゥーン2
・ピンク : RGB (255, 0, 128), HSL (330, 100, 50)
・グリーン : RGB (0, 255, 0), HSL (120, 100, 50)
スプラトゥーン3 (予想)
・イエロー : RGB (255, 255, 0), HSL (60, 100, 50)
・パープル : RGB (128, 0, 255), HSL (270, 100, 50)



先天色覚異常の観点から
先天色覚異常 (生まれつき色の区別がしにくい/できない) のほとんどが赤緑色覚異常で、日本では男性 5%・女性 0.2%と比較的高頻度。(男女差があるのはX連鎖性遺伝疾患のため)
といっても完全に特定の色が抜け落ちるのではなく、暗い・一瞬しか見えないなどの悪条件で判別しにくい程度の場合も多いようだ。
色覚のセンサーは網膜にある錐体細胞が担当しており、3種類ある : L (赤が得意), M (緑が得意), S (青が得意)。このうちL,M錐体の異常が1,2型色覚と呼ばれる異常になる。それぞれ赤 (1型色覚), 緑 (2型色覚) の彩度・明度が分かりにくい。(1色の信号が落ちると "コントラストがある" という信号も落ちるため、1,2型色覚はどちらも赤/緑を区別しにくい)
参考 :
色覚異常. Wikipedia. https://ja.wikipedia.org/wiki/色覚異常. 2004年1月30日公開 [2021年8月31日更新]. 2021年9月23日閲覧.
9.よくある質問 Q&A | 色覚異常といわれたら. 公益社団法人 日本眼科医会. https://www.gankaikai.or.jp/health/50/09.html. 2021年9月23日閲覧.
間違えやすい配色
① (赤-緑付近の色相で) 明度・彩度の区別 例 : 赤/黒, 緑/灰
② (黄・青付近の色相で) 近い色相の区別 例 : 赤/緑, 水/紫
(ここで黄が出てくる理由は赤と緑の中間色のため)

間違えにくい配色
① 色相に加えて明度・彩度もコントラストがある = HSL表記のS, Lの差が大きい
② 2色の色相の中間が黄・青から離れている = RGB表記のBの差が大きい
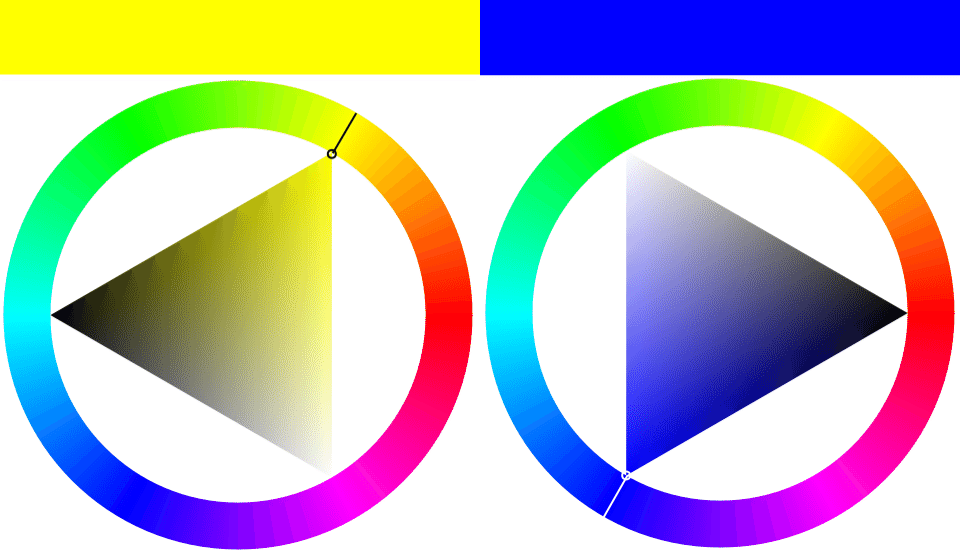
スプラトゥーンはすべてのインクをS 100, L 50で表示しているので、工夫する余地は②しかない。その中でベストな配色は黄/青であり、色覚サポートで選ばれる配色に近い。
・イエロー : RGB (255, 255, 0), HSL (40, 100, 50)
・ブルー : RGB (0, 0, 255), HSL (240, 100, 50)

この記事が気に入ったらサポートをしてみませんか?
