
GAS - Web スクレイピング / Yahoo!ニュース を取得
簡単なので、スプレッドシートの配布はしません!
コピペをして作ってみましょう!
自分用のメニューを作って、実行することで、


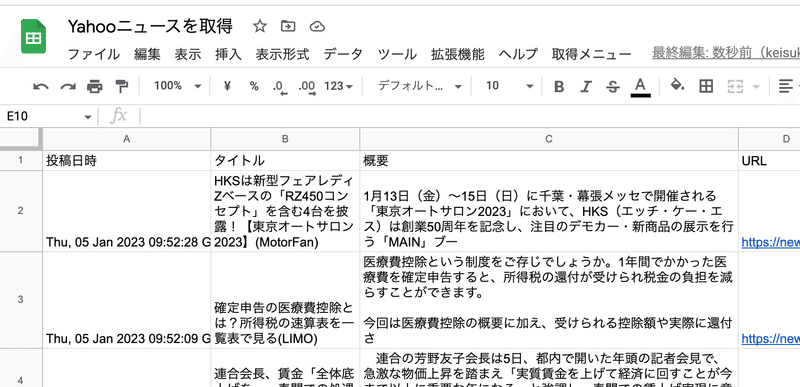
このように Yahoo ニュース からカテゴリ別にデータを取得することができるのです!
ニュースを見てこよう的な宿題がある方!
やってみましょう笑
[1] Google スプレッドシート の準備
↓をクリックすると、新しいスプレッドシートが作成されます。
[2] カラムの準備
カラム(列)と言いますが、1行目に、これからどのような要素を出力するかという名前を入れていきたいと思います。
今回は、
投稿日時 , タイトル , 概要 , URL

としてください。
[3] スクリプトの準備
「拡張機能」⇨「 Apps Script 」を選択してください。
ここに、下記のコードを全てコピペをしてみましょう!
function onOpen() {
SpreadsheetApp.getActiveSpreadsheet().addMenu('取得メニュー', [
{name: '世界', functionName: 'world'},
{name: '国内', functionName: 'domestic'},
{name: 'ビジネス', functionName: 'business'},
{name: 'テクノロジー', functionName: 'it'},
{name: 'エンターテインメント', functionName: 'entertainment'},
{name: 'スポーツ', functionName: 'sports'},
{name: 'サイエンス', functionName: 'science'},
{name: 'ライフ', functionName: 'life'},
{name: '地域', functionName: 'local'},
{name: 'クリア', functionName: 'delRows'},
]);
}
function world(){//世界のニュース
var category = 'world';
yahooNews(category);
}
function domestic(){//国内のニュース
var category = 'domestic';
yahooNews(category);
}
function business(){//ビジネスのニュース
var category = 'business';
yahooNews(category);
}
function it(){//テクノロジーのニュース
var category = 'it';
yahooNews(category);
}
function entertainment(){//エンターテインメントのニュース
var category = 'entertainment';
yahooNews(category);
}
function sports(){//スポーツのニュース
var category = 'sports';
yahooNews(category);
}
function science(){//サイエンスのニュース
var category = 'science';
yahooNews(category);
}
function life(){//ライフのニュース
var category = 'life';
yahooNews(category);
}
function local(){//地域のニュース
var category = 'local';
yahooNews(category);
}
function yahooNews(category){
// Google ニュースを取得する
var news = UrlFetchApp.fetch('https://news.yahoo.co.jp/rss/categories/'+category+'.xml');
// レスポンスをパースする
var xml = XmlService.parse(news.getContentText());
// スプレッドシートを取得する
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('Yahoo');
// スプレッドシートに出力する
var items = xml.getRootElement().getChild('channel').getChildren('item');
for (var i = 0; i < items.length; i++) {
var title = items[i].getChildText('title'); //記事のタイトル
var link = items[i].getChildText('link');//記事のリンク
var description = items[i].getChildText('description');//記事の概要
var pubDate = items[i].getChildText('pubDate');//記事の投稿日時
var guid = items[i].getChildText('newsRank');//記事のID
sheet.appendRow([pubDate,title,description,link]);
}
}
function delRows() {
//スクリプトに紐づいたスプレッドシートのアクティブなシートを読み込み
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('yahoo');
//deleteRowsメソッドで複数行を削除
var lastRow = sheet.getLastRow();
var ui = SpreadsheetApp.getUi();
var res = ui.alert('警告','このシートをクリアしていいですか?',ui.ButtonSet.YES_NO);
if(res == ui.Button.YES){
sheet.getRange(2,1,lastRow,4).clearContent();
}
}多いなー😇
とか思われるかもしれませんが、やっている内容はそんなでもないですよ。
この後、Google ニュース を取得するURLが出てきますが、このニュースはカテゴリ分けされており、↓のようになっています。
world: 世界のニュース
domestic: 国内のニュース
business: ビジネスのニュース
it: テクノロジーのニュース
entertainment: エンターテインメントのニュース
sports: スポーツのニュース
science: サイエンスのニュース
life: ライフのニュース
local: 地域のニュース
このカテゴリを、
function world(){//世界のニュース
var category = 'world';
yahooNews(category);
}上記のように、メニューから実行されたときに変更するようにしています。
そうすると、どのメニューを実行したかによって、
categoryの変数の中に入っている文字列が変わります。
これを使って、
// Google ニュースを取得する
var news = UrlFetchApp.fetch('https://news.yahoo.co.jp/rss/categories/'+category+'.xml');この
+category+の部分が変わるようになっています。これにより、カテゴリを選択することで、それに対応したURLに変更して、ニュースを取得することができるんです。
また、取得した Google ニュース には、下記のような要素があります。
title: 記事のタイトル
link: 記事の URL
description: 記事の概要
pubDate: 記事が投稿された日時
これを取得している部分が、
var title = items[i].getChildText('title'); //記事のタイトル
var link = items[i].getChildText('link');//記事のリンク
var description = items[i].getChildText('description');//記事の概要
var pubDate = items[i].getChildText('pubDate');//記事の投稿日時
var guid = items[i].getChildText('newsRank');//記事のIDここの部分になります。
これに合わせて、スプレッドシートのカラム名を入れてもらったんです。
他にも繰り返しや削除の処理も入っていますが、これまでの記事や動画を流しみて貰えば、どこかで解説していると思います!🤣笑
まずは動かしてみましょう!
[4] 実行
💾(保存)⇨▶️(実行)をクリックしてみましょう!

権限の承認をしてください。
これで準備完了です!
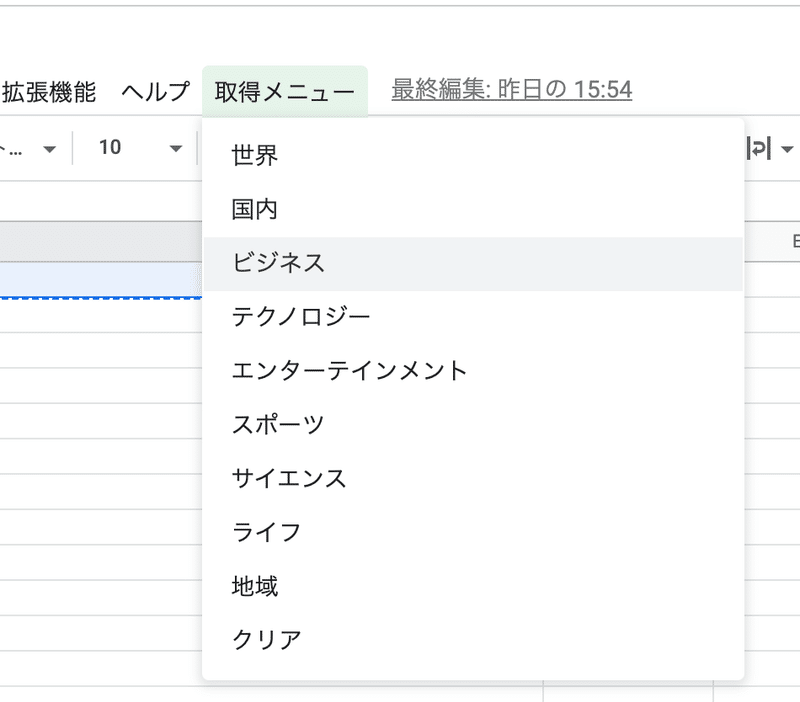
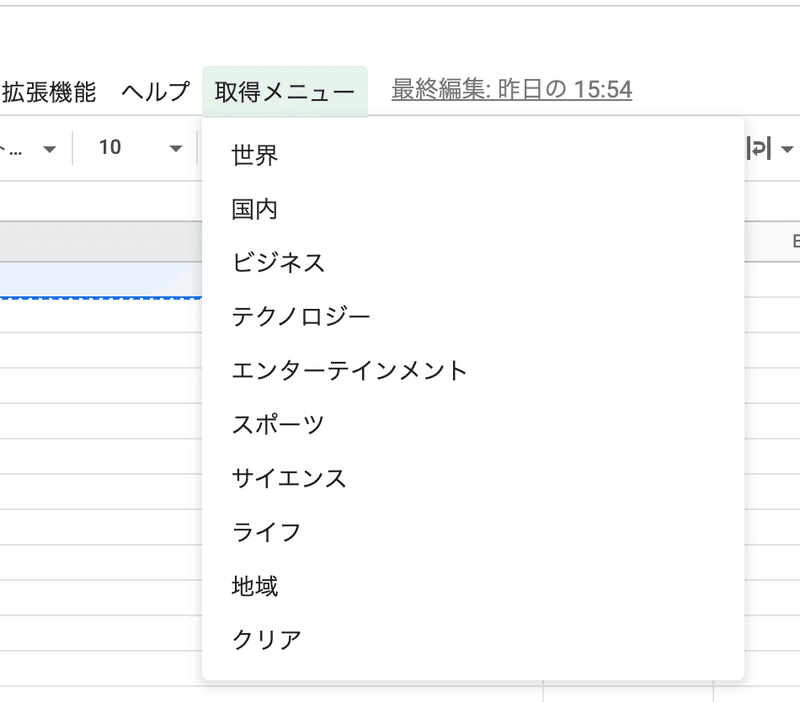
[5] スプレッドシート
取得メニューができていると思うので、取得したいニュースのカテゴリを選択するだけです。

もし、出て来なかったら、スプレッドシートを一度更新してみてください!
このデータをいろんな学習に使えそうですね!🤔
ポートフォリオ
YouTube チャンネル
いちばんやさしい Google Apps Script
何かと0から1を作るのは大変だと思います。学校はどこも似たような問題課題に対応していると思います。それなのに、先生って自分だけで頑張ろうとするんですよね。ボクの資料やnoteが1になって、学校ごとの現状に合わせてカスタムしていただければと思います‼️
