
GAS - Google ドライブ のフォルダ内の画像を一覧表示 / 自動化の伏線として
Google ドライブ の特定のフォルダの中にある画像一覧を取得する方法になります。
これを作った背景としては、↓の小テスト作成のプログラムで、
画像を入れた問題を作れないか?
という、質問を受けていたのですが。
選択肢に画像を入れていくのは、現状、手動で行うしかなく…。
ただ、画像を挿入するだけならできるので、その伏線として作っています。
また、画像の整理とか色々使えそうかもしれないので、使えそうなら是非使ってください!
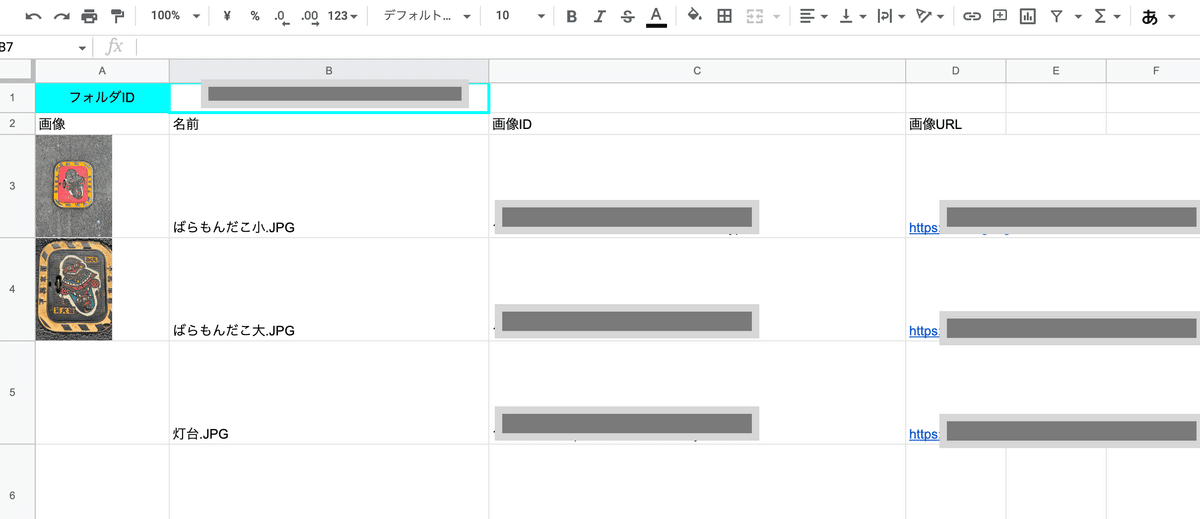
こんな感じで、指定したフォルダの中に入っている画像を一覧にします。

[1] Google スプレッドシート の準備
こちらからコピーを作成してください!
[2] 画像を取得したいフォルダのIDの準備
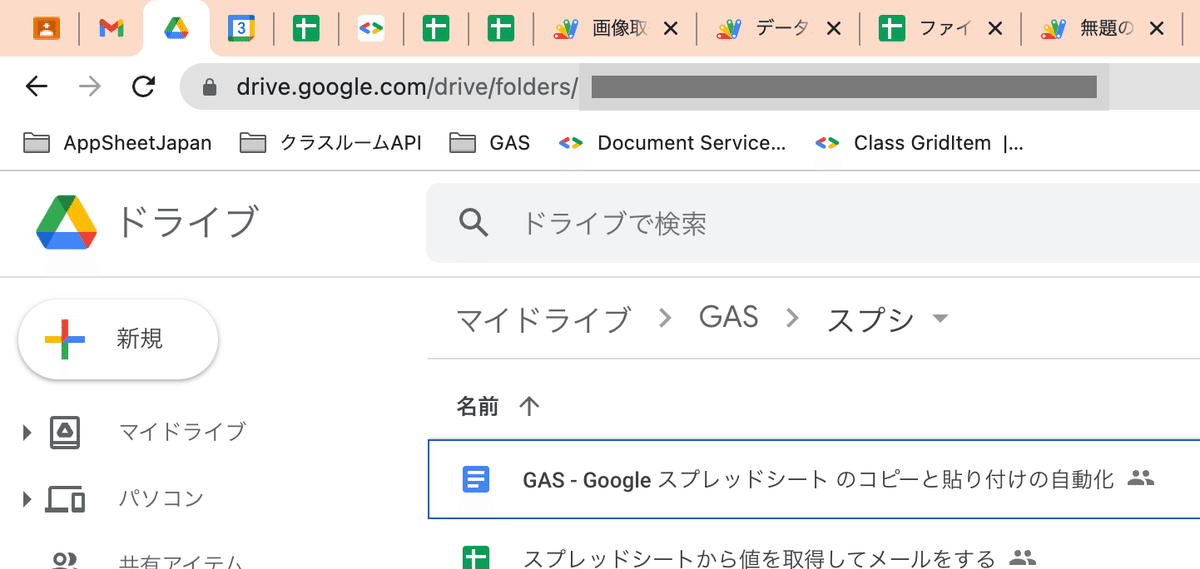
フォルダのIDは、画像を保存してある Google ドライブ のフォルダを開いた時のURLからコピーします。

↑の上部にあります。(隠してあるところです)
https://drive.google.com//drive/folders/フォルダのIDこのIDをコピーして、B1 のセルに貼り付けてください!

これで準備完了です!
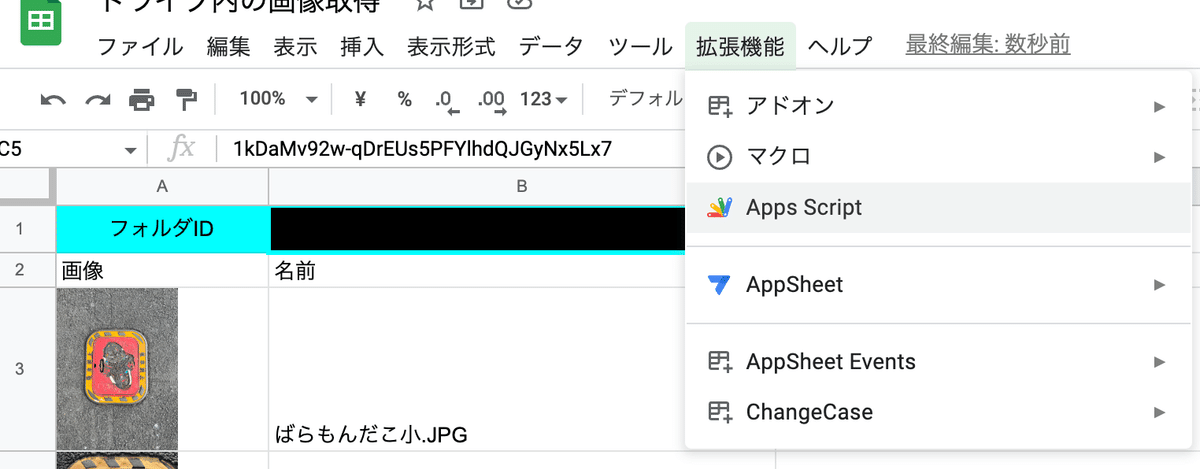
[3] スクリプトを開きましょう!
拡張機能 ⇨ Apps Script をクリックしてスクリプトを確認しましょう!


[3-1] スクリプトについて
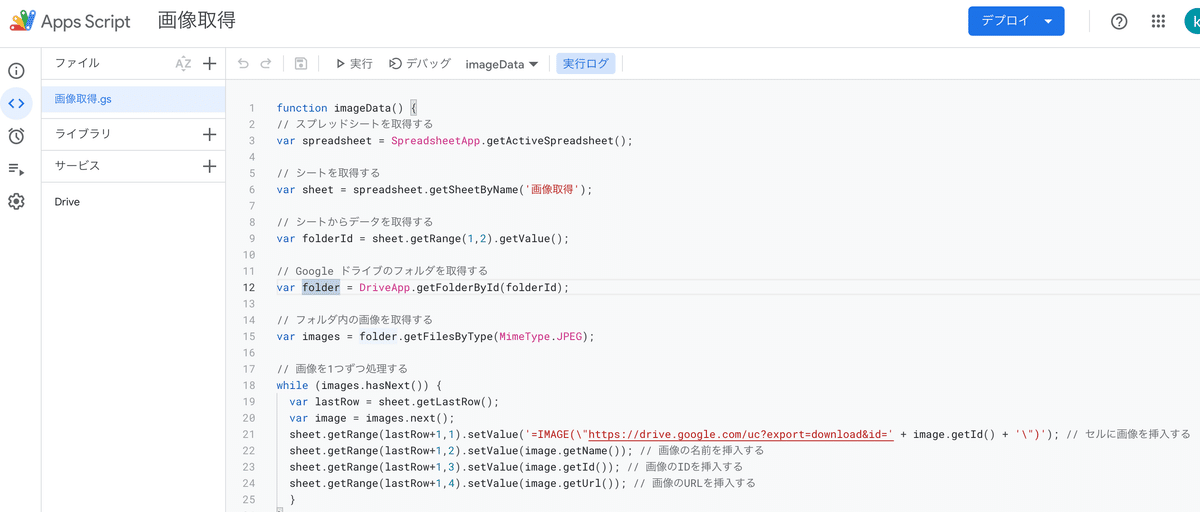
中身はこんな感じになっています。
function onOpen() {
SpreadsheetApp.getActiveSpreadsheet().addMenu('画像取得', [
{name: '画像取得', functionName: 'imageData'},
]);
}
function imageData() {
// スプレッドシートを取得する
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// シートを取得する
var sheet = spreadsheet.getSheetByName('画像取得');
// シートからデータを取得する
var folderId = sheet.getRange(1,2).getValue();
// Google ドライブのフォルダを取得する
var folder = DriveApp.getFolderById(folderId);
// フォルダ内の画像を取得する
var images = folder.getFilesByType(MimeType.JPEG);
// 画像を1つずつ処理する
while (images.hasNext()) {
var lastRow = sheet.getLastRow();
var image = images.next();
sheet.getRange(lastRow+1,1).setValue('=IMAGE(\"https://drive.google.com/uc?export=download&id=' + image.getId() + '\")'); // セルに画像を挿入する
sheet.getRange(lastRow+1,2).setValue(image.getName()); // 画像の名前を挿入する
sheet.getRange(lastRow+1,3).setValue(image.getId()); // 画像のIDを挿入する
sheet.getRange(lastRow+1,4).setValue(image.getUrl()); // 画像のURLを挿入する
}
}一応、コメントを入れてあるので、大丈夫かなとは思いますが。
この onOpne( ) 関数は、
function onOpen() {
SpreadsheetApp.getActiveSpreadsheet().addMenu('画像取得', [
{name: '画像取得', functionName: 'imageData'},
]);
}こちらで解説していますので、必要であればご覧ください!
メインはここから。
// スプレッドシートを取得する
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// シートを取得する
var sheet = spreadsheet.getSheetByName('画像取得');ここで、これからフォルダのIDを貼り付けたセルを取得したり、データを出力していくシートを指定しています。
今回は、画像取得というシートを作ってあり、そこに出力するようになっています。

そして、そのシートの中で、B1というセルを指定して、その中の値を取得します。
// シートからデータを取得する
var folderId = sheet.getRange(1,2).getValue();IDを取得したら、次はIDに対応した Google ドライブ を取得します。
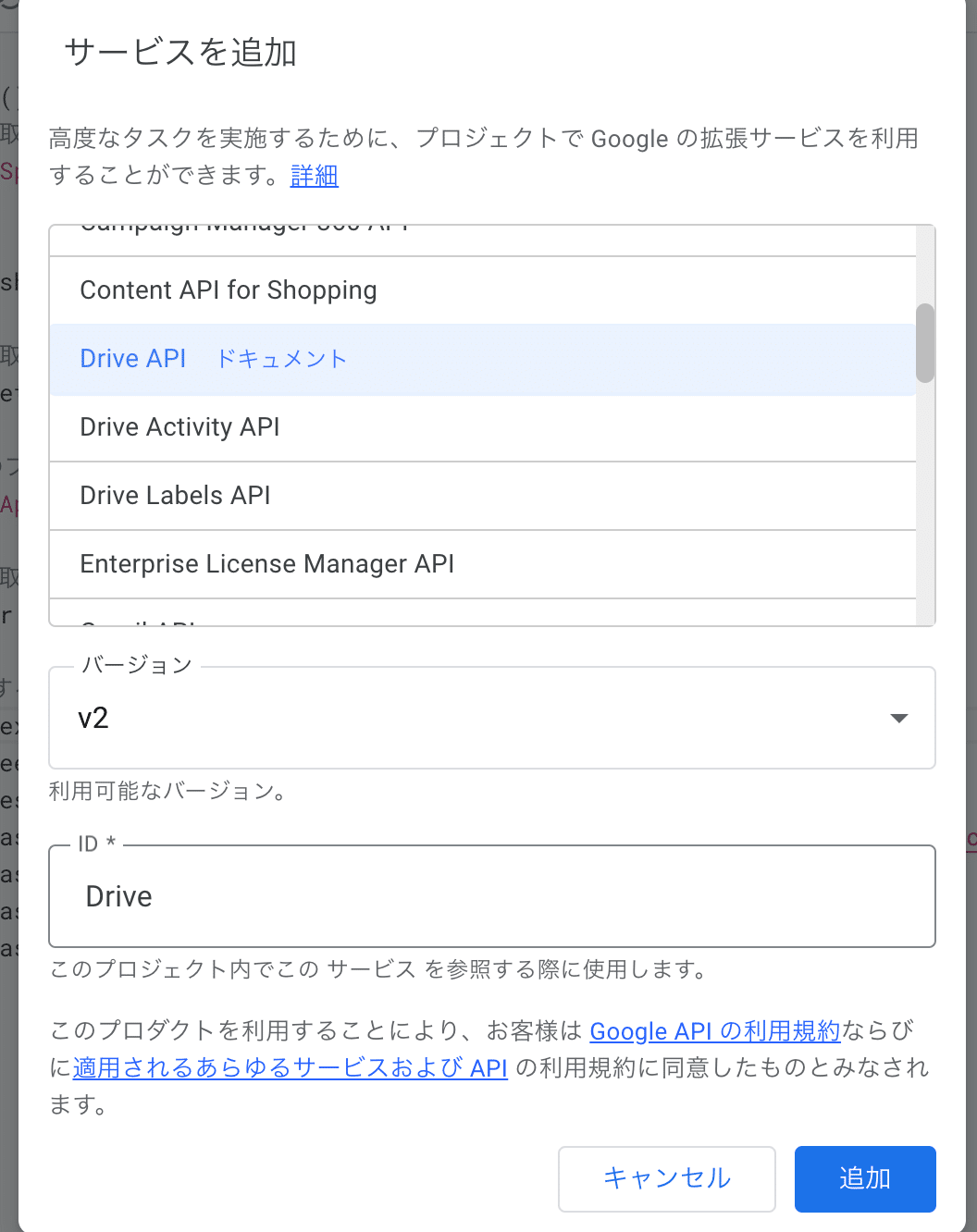
var folder = DriveApp.getFolderById(folderId);この時、左側にある、サービスの+から

Drive API を選択肢して追加をクリックしてください。

これをしないと正常に動きません。
(配布しているスプレッドシートには追加してあります)
今回は、JPEG を指定して取得するようにしています。
// フォルダ内の画像を取得する
var images = folder.getFilesByType(MimeType.JPEG);この MimiType というもので、データ型を指定するんですね。
フォルダ内にある JPEG のデータを取得できたので、それを一つずつ抽出していく作業です。
// 画像を1つずつ処理する
while (images.hasNext()) {
var lastRow = sheet.getLastRow();
var image = images.next();
sheet.getRange(lastRow+1,1).setValue('=IMAGE(\"https://drive.google.com/uc?export=download&id=' + image.getId() + '\")'); // セルに画像を挿入する
sheet.getRange(lastRow+1,2).setValue(image.getName()); // 画像の名前を挿入する
sheet.getRange(lastRow+1,3).setValue(image.getId()); // 画像のIDを挿入する
sheet.getRange(lastRow+1,4).setValue(image.getUrl()); // 画像のURLを挿入する
}
}この hasNext( ) は初めての方には少し難しく見えるかもしれませんね。
繰り返し処理をする時に用いられる方法なんですけど。
// イテレータを取得する
var iterator = someArray.iterator();
// イテレータが次の要素を持つ間は処理を繰り返す
while (iterator.hasNext()) {
// 次の要素を取得する
var element = iterator.next();
// 処理を行う
...
}上記のように、while 文の中で、hasNext( )で、次の要素を持つ間は処理を繰り返すことができます。
また、hasNext( ) は、次の要素を持つ場合は true、持たない場合は false を返します。
要は、その中の画像が全部出力され尽くされるまで繰り返してね!!
って意味です!笑
難しい説明は無視してください!🤣笑
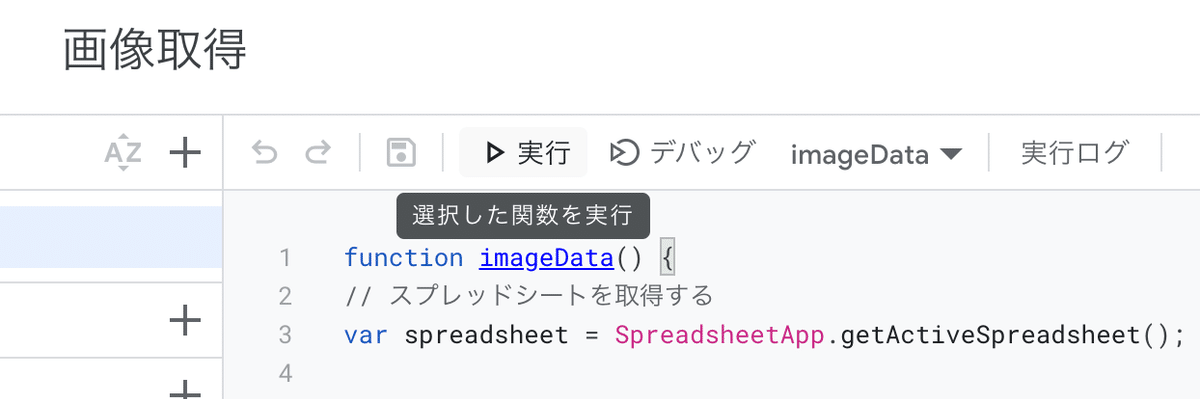
[4] 実行
それでは、実行してみましょう!
▶️(実行)をクリックします。

初めての場合は、権限の承認がありますので、わからない方はこちらを参考にしてください。
これで、画像を取得できたはずです!
[5] 画像が表示されない?
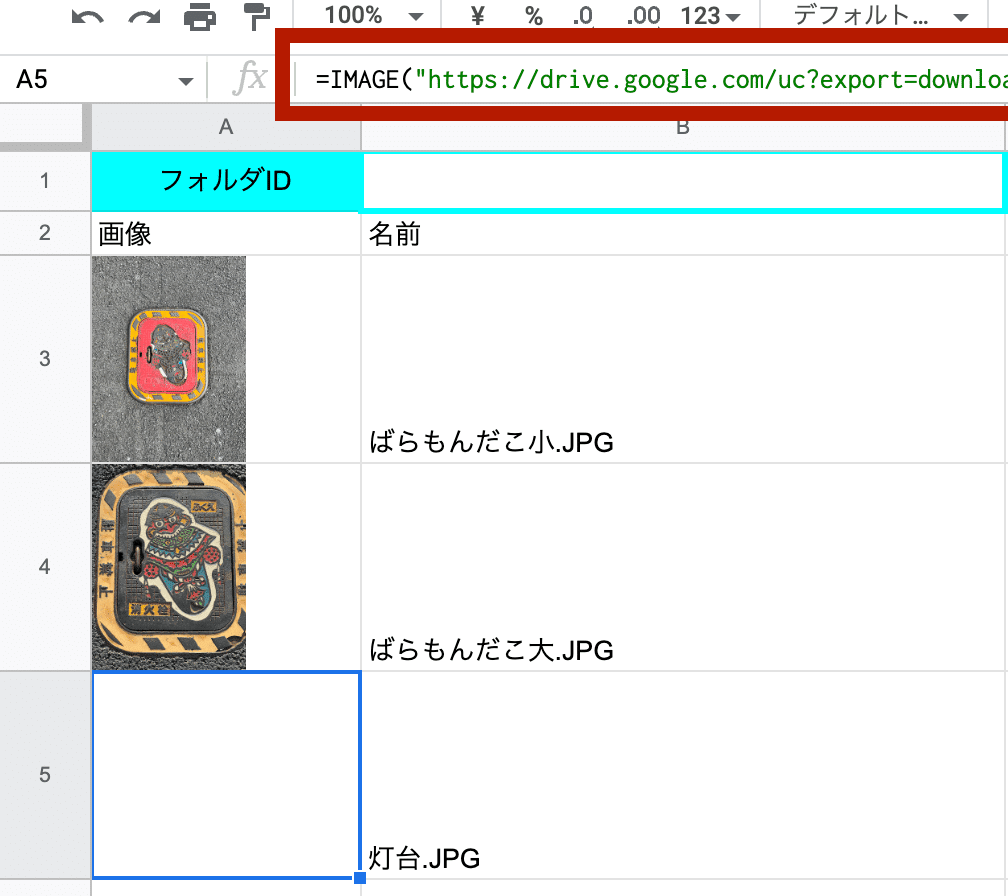
こんな感じで、画像が表示されるものとされないものがあるかなと思います。

でもほら、ちゃんとセルの中には、表示させるための IMAGE関数 が入っています。

そもそも、この IMAGE関数 は、スプレッドシートのセルに画像を挿入する時に使います。
使い方は、
=IMAGE("画像のURL")になるんですけど、Google ドライブ の中にある画像を表示させる時には、Google ドライブ に保存されている画像のIDを取得して、
(IDは↓のように、画像のURLにあります)
https://drive.google.com/file/d/画像のID/viewそのIDを↓の画像のIDのところに入れる必要があります。
=IMAGE("https://drive.google.com/uc?export=download&id=画像のID")そして、その Google ドライブ 内の画像は、リンクを知っている人が閲覧可能な権限に設定しておく必要があります。
[5-1] 共有設定の変更
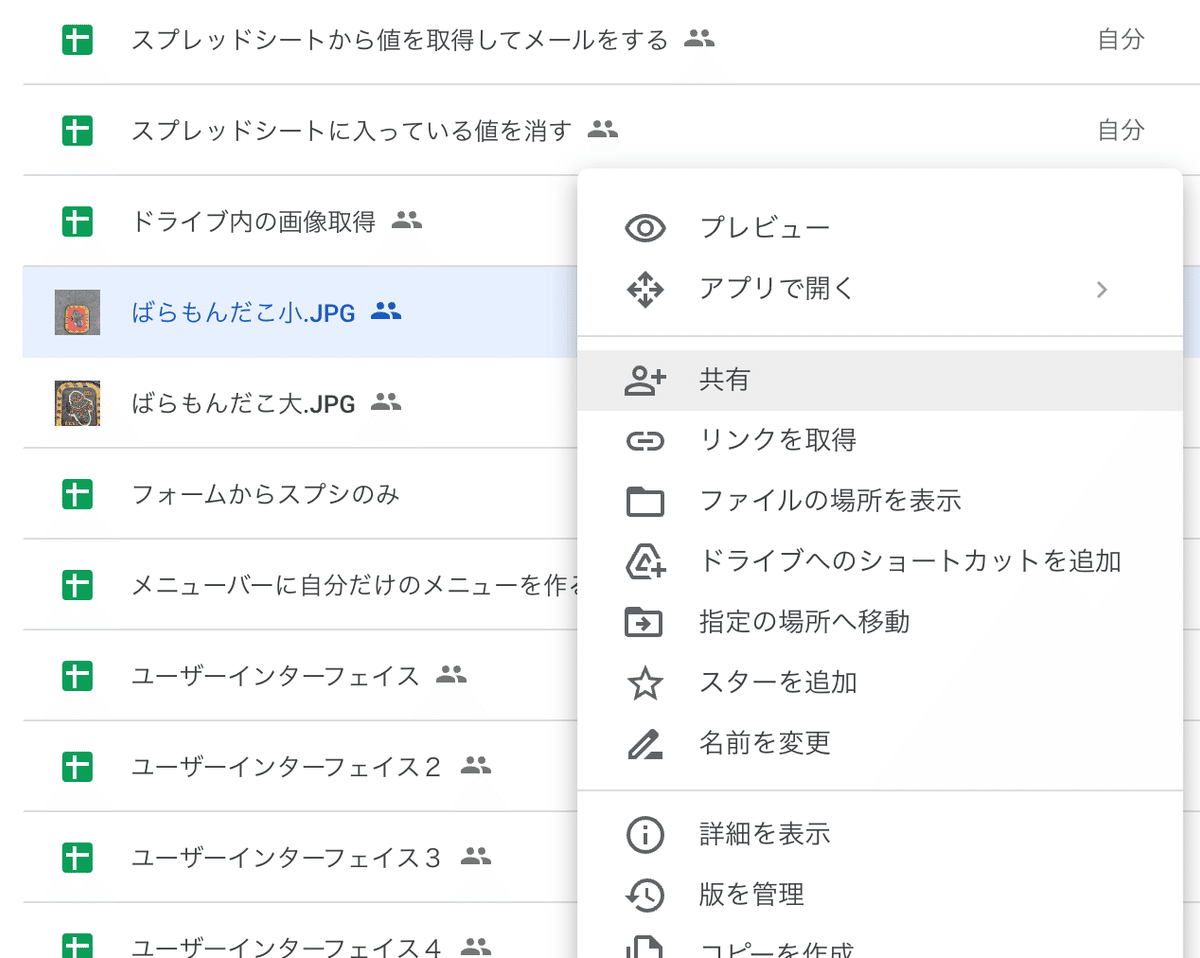
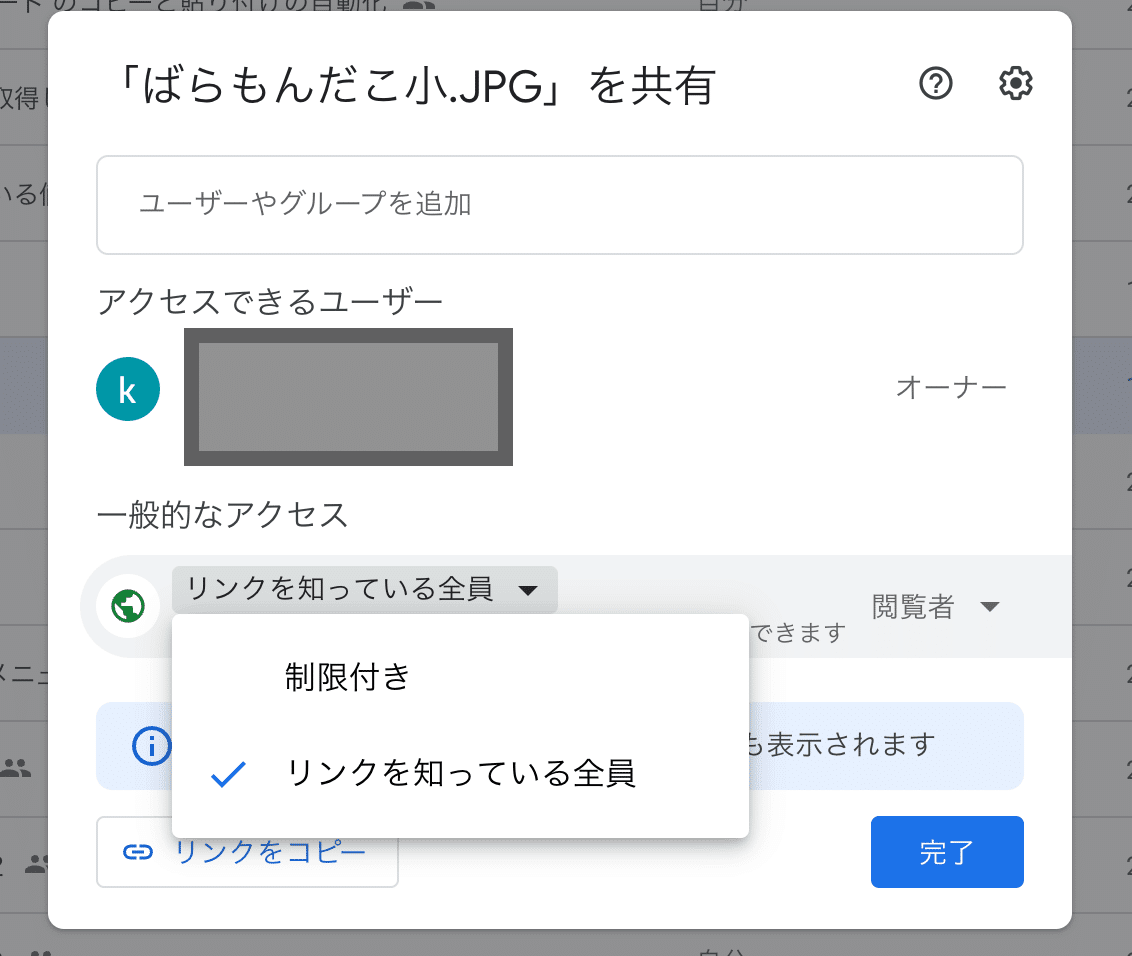
画像の共有設定は、画像を右クリック ⇨ 共有 をクリック

「リンクを知っている全員」「閲覧者」
に変更して完了をクリックしてください!

そうすると、画像を表示させることができます。
セルの大きさで表示されるので、小さい場合は、セルを大きくしてくださいね!
( IMAGE関数で縦横の比率の設定をすることもできます)
ぜひご活用ください!
解説動画はこちら
問い合わせ先
ポートフォリオ
YouTube チャンネル
いちばんやさしい Google Apps Script
いいなと思ったら応援しよう!

