
「グロース施策でもUX活動を絶やさないために」というテーマで自社イベントに登壇しました
こんにちは。Chatwork のプロダクトデザイン部で UX デザイン、UX リサーチを担当している仁科です。最近干し芋にハマりすぎて、近いうちに自分で作ってみたいなと思い始めています。
今日は、10/7(金)に開催された自社イベント「Chatwork Product Day 2022」にて、「グロース施策でも UX 活動を絶やさないために」というテーマで登壇した内容を紹介します。
一緒に登壇してくれたのは、同じくグロースチーム PO の北口さん、スクラムマスターの西口さんです。ありがとうございました!🎉
Chatwork グロースチームとは?
Chatwork のユーザーグロースを担当している職能横断チーム

プロダクトオーナー 1 名(北口)、スクラムマスター 1 名(西口)、デザイナーは私仁科を含めた 3 名、開発者 3 名のチームです。
プロダクトの招待経由の新規登録数アップのための施策を自分たちで優先度をつけ、効果検証をしながら回しているチームです。
発足は 2019 年で、プロジェクトチームを組んで進行するロードマップ案件に対して、ロードマップに影響を受けず小中規模の改善をおこなうチームとして始まりました。
これまで体制やメンバーを変えて進化してきましたが、今年 4 月に体制をアップデートしたので、今回はその活動についての話になります。
チームの思いと体制構築の壁
このパートは、PO の北口から話してもらった部分です。
私たちのチームミッション
Chatwork グロースチームは「プロダクトをグロースさせる施策をすばやく生み出していくこと」というミッションのもと活動しています。
今年 4 月の体制変更のタイミングで開発チームにスクラムを導入することになったため、改めてチーム内でこのミッションの解像度を高めて、どのようにアプローチしていくのが良いかを考えました。
チームの思い

チームと会話していく中で、「PMが施策の細かい部分まで検討して、デザイナーやエンジニアに依頼するような受発注関係になってしまうことは避けたい」という意思が強くなりました。
なぜかというと、受発注関係で進めてしまうことで、要件やデザインをしっかり決めてからでないと共有できないのでそれぞれの工程で担当者の負荷が高くなりやすかったり、決めきってパスした後に「え?なんでこれするんだっけ?」という会話がうまれたときに同期が取りづらい懸念があるためです。
そのため、新しい体制では「エンジニア、デザイナーも取り組む課題を初期から理解し、チーム全体で意見を出し合いながら、ユーザー体験を良くして、成果をあげていくこと」にチャレンジしていきたいとチームで話し合い、合意をとっていきました。
同じミッションに向かってエンジニアだけでなくデザイナーも一緒に動いていきます。その場合、切り離されたチームとして動くのではなく「デザインプロセスを含めたアジャイル開発の体制構築が重要だ」と考えました。
体制構築の壁

新体制になり、早々にアジャイル開発の一つの手法であるスクラムを導入しました。
準備期間をあまり設けずに実施したこともあり、導入しやすかった開発のスプリントにデザイナーも参加するという体制でスタートしました。
結果的に、開発のスプリントゴールに向けてという点においてデザイナーが何もすることがないという状況になってしまい、うまくまわりませんでした。
開発プロセスとデザインプロセスでは、サイクルが異なる / ゴール設計が合わない / 1 週間単位だと違う施策に対してコミットする状況、というのが要因だったと思います。
その後、5月に育休復帰した仁科とデザインプロセスの再構築を行いました。
↓ここから先が仁科の発表パートです
デザインプロセスの構築
私がチームにジョインしたタイミングは「開発チームとうまく連携しながらデザインプロセスをスピーディに動かすにはどうしたらいいんだろう」という問いが発生している状況でした。
私自身、実際にデザイナーとしてスクラムチームに参加した経験はなかったのですが、前職でのスクラム導入時にデザイナーがどう入るか同僚デザイナーと議論したことがあり、開発とデザイナーが 1 つのスプリントで足並みを揃えるのは工夫が必要そう、ということは勘所としてありました。
後ほどもご紹介しますが、スクラムの体制は週に多くの MTG があるので、スクラムチームにデザイナーも参加するとなると極力 MTG に入っていた方が都合が良いです。
ですが、デザイナーにとっては、「MTG が増える割には話したいことが話せない」となってしまう懸念もありました。
北口と対話をする中で、デザイナーは PO と密に連携して迅速に開発バックログを作ることに専念できるといいね、と言う意見が出ていたので、開発のスクラムからデザインのプロセスを切り離し、グロースチームの中に PO とデザイナーで活動するデザインチームを新たにつくり、スクラムのような形で取り組んでみる事にしました。
その上で、デザインチームと開発チームが連携するための会議体やプロセスを設計していくことにしました。

会議体について

解決する課題やターゲットユーザーを一緒に詰める「UX モブ」
迅速に開発バックログを作っていくにあたり、PO とデザイナーの連携を強化することを重視しました。
Chatwork でよくある流れだと、PO が企画を作って共有、デザイナーはそれを受け取ってデザインを検討、という流れを週次定例で進捗を確認しながら進めるのですが、それだといまいちスピードが出ない印象がありました。
また先ほど北口から「デザインと開発で受発注関係のようなプロセスは避けたい」という話が出ていましたが、PO とデザイナーも受発注関係のようなになってしまう場合があります。
それを避けるために、解決する課題やコンセプトを施策ごとに一緒に決めていく「UX モブ」という時間を設定しました。モブという名前にも表れているとおり、会議というよりは共同作業に近い時間としています。
この「ペアワークや粗い段階でのフィードバックがしやすい時間」を頻度を高めに作っておくことにより、「他の MTG が詰まってなかなか施策が進まない」とか、「方向性を少し変えたいからすぐに話したい」ということが実現でき、社内の状況変化なども含めた情報共有や、合意・意思決定のスピードアップにもつなげることを目指しました。
ただこの時間は、ダラダラ実施してしまうと週に何時間もつぶしてしまうことになるので、進捗や相談があれば実施、1 人で進めた方が効率が良い作業がある場合は柔軟にスキップ、という形をとっています。
計画して振り返り、学びや気づきを活かすスクラム
UX モブ以外には、スプリントの始めにタスクを決めるプランニング、スプリントの終わりに次のタスクを明確にするバックログリファインメント、週の振り返り、というスクラムの形を採用し、学びや気づきを活かしやすくしました。
チーム間の情報共有や気軽な意見交換「Sync」「UIモブ」
さらにデザインチームと開発チームの合同イベントとして「Sync」「UIモブ」という時間をそれぞれ設定しました。
「Sync」は、デザイン・開発両チームの情報共有の場です。
もう 1 つの「UIモブ」は、デザイナーと開発が気軽に意見を交わせるように、PO とデザイナーで粗く作ったワイヤフレームを開発メンバーに共有してフラットに議論する場として設計しています。
これにより、デザイン・開発の橋渡しの部分でも「受発注関係を避ける」ことを目指しました。
この時間の活用事例は後ほど事例紹介でご紹介します。
こういった形で開発チームとは別に独立してデザインチームは会議体を持ちつつ、各チームのプロセスが交わる部分を合同 MTG として組み込んでいきました。
各チームがそれぞれの業務に集中しつつ必要な情報共有や議論が行えるようにすることで、デザインと開発を交差させてスピード感を出す設計になっています。
デザインプロセスの流れ

ちょうどこの頃、私たちデザイナーが所属する「プロダクトデザイン部」のデザインプロセスも型化されてきたタイミングだったので、そのプロセスに沿った形にしています。
施策の担当になったデザイナーはアイデアを形にするワイヤフレームや UI デザインをまず求められる場合が多いと思います。ですが、このプロセスではそれをグッと我慢してもらって、現状理解や施策のコンセプト設計から着手します。
突然ワイヤーフレームを作り出すのではなく PO の企画意図を汲み取りながら、現状理解、コンセプトと UX/UI 要件定義、ユーザー要件定義をしたのちに、ワイヤフレームを作成してフィードバックを受けつつ UI 作成へと進めていきます。
特に前半のユーザー要件定義までの部分を「UX モブ」に持ち込み、PO ・デザイナーでざっくりスコープに目星をつけつつ、UI デザインに入る下地を整えていきます。
図では要件定義までで 1 週間、ワイヤフレームから UI FIX までで 1 週間となっていますが、施策の規模によって期間を柔軟に追加・短縮しています。
このプロセスの型化と「UX モブ」でこまめに共有・合意形成することによって、一人で悩む時間や手戻りを減らし、開発着手までの最終的なリードタイムの短縮を図っています。
実施施策の例
ここからは、実際の施策でデザインチームと開発チームで連携して、4日間で起案〜リリースに至った事例をご紹介します。

まずこの施策がどういうものだったかご紹介します。
この施策の目的としては「ユーザープロフィールページから新規登録への移動率を向上させる」というものでした。
実施背景としては、この施策に取り掛かる前に実施した別の施策でこのページへの閲覧数を増やすことには成功していたのですが、このページからの新規登録への移動率が元からあまり良くなく、施策効果をさらに高めるために新規登録をしやすくできないか、というものでした。
「ひとつ前にリリースした施策を戻して再度検討した方がいいのでは」という意見も社内で出始めていたので、なるべく早くできることをやりきろうとチームで進めた施策でした。
実際に 4 日間で実施した、デザイン、開発各チームのタスクはこんな感じでした。
1 日目 「仮説立て・インタビュー準備」

デザイナーのセルフユーザビリティチェックにより、既存画面のユーザビリティ課題をリストアップしてユーザー課題の仮説を立てました。
具体的に出たものは、
タイトルなどの文章の内容が分かりづらいのではないか
登録ボタンのカラーが赤系の色なので、警告に見えてしまって不安になるのではないか
などです。その仮説をもとにインタビューを設計し、翌日のインタビューにのぞみました。
2 日目 「ユーザー課題発見のインタビュー」

実際のユーザーさんにお声がけして日程調整する時間はなかったので、対象者は社内メンバーとしました。
ただページを見慣れていないメンバーが良かったので、入社間もない・かつ開発系の業務についていない、セールス職などのメンバー 3 名にお願いしました。
インタビュー内容としては、
このページで何ができるかが理解ができるか
登録をしようと思った際に迷う要素はあるか
不安に感じるなど、登録をためらう要素はないか
もっとこうだったらいいと思うことはあるか、などです。
仮説で出た内容をそのまま聞くのではなく、一段抽象化させてフラットに聞くことを心がけました。
事前に出していた仮説に近い回答もありましたが、自分達が既にこのページに見慣れてしまって見落としていた部分へのフィードバックがあったり、セールスチームのメンバーからは個人の意見とは別に普段のお客様からとの対話から「こういうことで迷われている」というインプットももらえて、とても実りの多いインタビューとなりました。
2 日目 「課題の優先度づけ & UI作成」

その流れで同じ日にインタビューの発話を分析し、課題の優先度づけをおこないました。
発見した課題を「効果・効率・満足」に分類し、さらにその中で優先度をつけて「対応すること・しないこと」を決めていきました。
優先度づけのポイントとしては「登録が難しそう、迷いそう、ためらいそう」などと感じるポイントを極力排除することを重視し、
ボタンが複数あると迷いそう
このページで何ができるようになるのかすぐにわからない
隠されている部分があると不信感がある
などを中心に対応することにし、UI 作成に進みました。
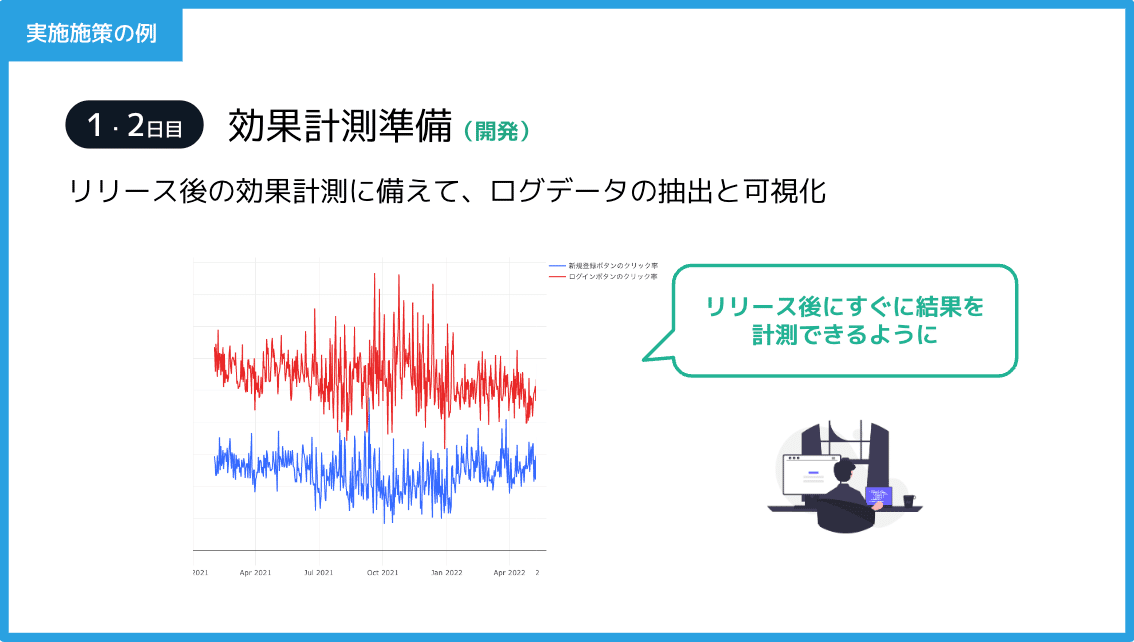
1・2日目 「効果計測準備」

その間、開発チームはデザインができるのをただ待っていたわけではありません。
課題の発見やリリース後の効果検証がスムーズにおこなえるよう、データの可視化をするための開発をしてくれていました。
このおかげでリリース翌日から数字の動きがすぐに見られ、スピーディな判断に寄与しました。
3 日目 「UI モブ(ワイヤへのフィードバック)」

翌日の 3 日目、ワイヤをもとにチームでフィードバックを行いました。これが先ほどもご紹介したチーム連携のこだわりポイント、「UI モブ」です。
UI デザイナーが「解決したい課題とその解決策」を説明し、それ以外のメンバーが「目的に沿っているか」「開発面での懸念はないか」「さらに磨けるポイントはないか」などの意見を出しつつ集約していきます。
この場は開発関係者が一堂に会することで、フィードバックと、それにどう対応するかのアイデアまで一気に話し合うことができ、次のアクション決めを容易にする目的もあります。
課題解決の方向性としては良さそうに見えても開発面での懸念があると手戻りになりやすいので、この UI モブはしっかり UI を作り込んでから実施するのではなく、ワイヤなどの粗い段階で実施しています。
ここで方向性を定めて、開発チームは決定部分から開発に入っていきました。これがこの日の午前。
夕方にはフィードバックに対応した UI も FIX し、開発完了、内容をチームで確認したのち、翌日の4日目にリリースへと進めました。
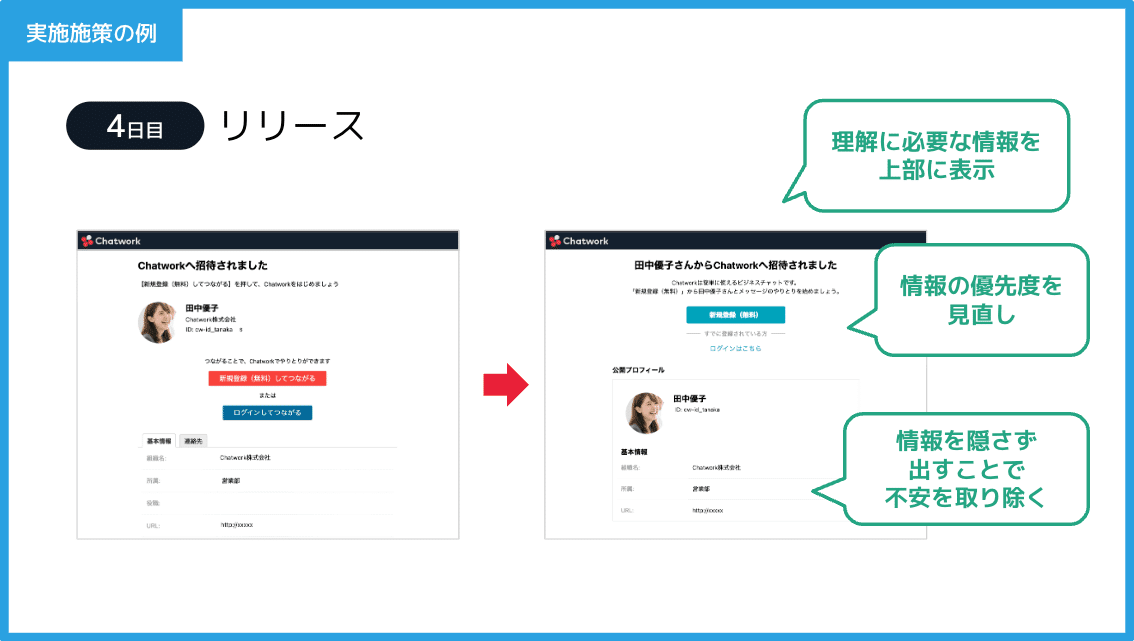
4日目 「リリース」

リリースした変更内容は下記になります。
このページの理解に必要な情報を上部に表示するなど情報の優先度を見直し
情報を隠さず出すことで不安を取り除く
そしてその結果・・・なのですが、
このページから登録へと進んでくれるユーザーが約 3 % 増えました。
3 %とだけ聞くと大したことないなと思う方もいるかもしれませんが、4 日間の取り組みで数値を動かせたのはチームの成果と言って良いかなと思っています。
ということで、実際に 4 日間で施策をリリースした事例は以上となるのですが、チームのその他の成果として、この体制とプロセスを採用してから、こんな変化がありました。
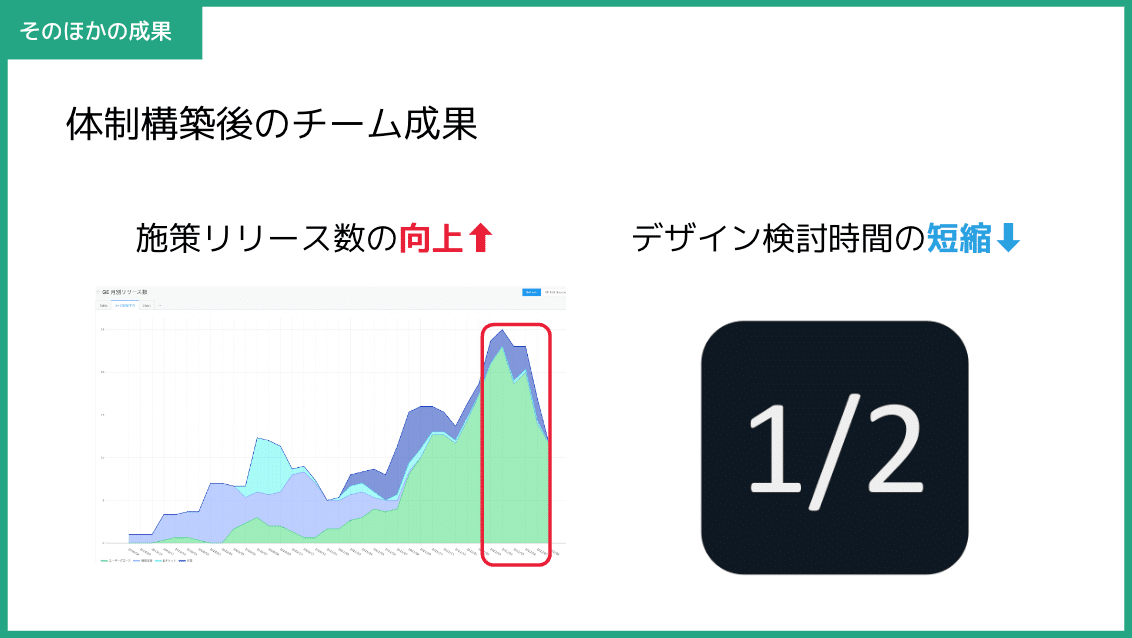
体制構築後のチームのそのほかの成果

施策リリース数の向上
以前の同じ期間と比べた、実際に検討してリリースまで至った施策の数が向上しました
デザイン検討時間の短縮
行ったり来たりで時間がかかることの多かったデザイン検討時間が、約半分ほどに短縮できました
特にデザインプロセスでは手順が明確になったことと、相談の場が増えて手戻りが減ったこと、また週ごとに「誰が何をいつまでにやる」というプランニングと「できていたか・課題はなかったか」という振り返りの反復が効いていたと思っています!
まとめ
グロースチームの成果
ユーザー主語の課題解決をし、数値的な成果を上げられた
施策リリース数や検討時間の短縮に成功した
この体制が作れた理由
会社としてスクラム開発に取り組める土台があった
スクラムマスター・アジャイルコーチのアサインにより慣れていないメンバーもリードしてもらうことができた
チームメンバーの強い思いと理解があった
手当たり次第ABテストなどを繰り返すのではなく、「ユーザーの課題解決によってUXを向上させることによりプロダクトのグロースをしたい!」という思いがあったので、スクラムを取り入れつつ人間中心なデザインプロセスを理解してもらえ、実行できた
ただ、ここまでの話は「よくできたこと」のハイライト的な要素がメインだったため、順風満帆に聞こえた方もいらっしゃったのではないかなと思います。ですが、これまでの試行錯誤や、まだまだ「これから」な部分はたくさんあります。
そういった試行錯誤はこれからも、Chatwork Product Design マガジンや、今後開始予定の Podcast で発信していけたらと思っています!
イベントにご参加・ご協力いただいた皆さま、ありがとうございました!
