
Typography|HIG Foundations 日本語訳まとめvol.15
読みやすいテキストを確保することに加えて、活版印刷の選択は、情報階層を明確にし、重要なコンテンツを伝達し、ブランドを表現するのに役立ちます。
■ 本noteの見方
2022年6月7日、Appleのイベント「WWDC22」に合わせHIGが改訂されていたので、その概要となる「Foundations(基礎)」のところだけザックGoogle翻訳したものをインデックスとしてまとめておきました。
https://note.com/tsutsui_design/n/nd22aa17a53f7
■ Typography (タイポグラフィ)
ベストプラクティス
ほとんどの人が読みやすい最小フォントサイズを維持するように努めてください。ピクセル密度や明るさなど、デバイスディスプレイの違いは、適切な最小フォントサイズに影響を与える可能性があります。読者がディスプレイに近づいていること、視力、動いているかどうか、環境の照明条件など、その他の要因はすべて読みやすさに影響します。ダイナミックタイプ(iOS、iPadOS、tvOS、watchOSで画面上のテキストのサイズを選択できる機能)をサポートしている場合、ユーザーが自分に合ったサイズにテキストを調整すると、アプリやゲームが適切に応答します。開発者向けガイダンスについては、テキストの入力と出力を参照してください。使用可能なサイズについては、仕様を参照してください。
重要な情報を強調し、人々が階層を視覚化できるように、必要に応じてフォントの太さ、サイズ、色を調整します。人々がテキストサイズを調整するときは、テキスト要素の相対的な階層と視覚的な区別を維持するようにしてください。
インターフェイスで使用する書体の数を最小限に抑えます。異なる書体を混在させると、情報階層がわかりにくくなり、読みにくくなる可能性があります。
さまざまなコンテキストで読みやすさをテストします。たとえば、テキストサイズの調整に加えて、人々は明るい日光の下でコンテンツを屋外で見たり、動いているときにコンテンツを見たり、遠くから見たりすることがあります。テストの結果、テキストの一部が読みにくいことがわかった場合は、テキストまたは背景色を変更してコントラストを上げるか、タイプサイズを大きくするか、システムフォントなどの読みやすさを最適化するように設計された書体を使用することを検討してください。
一般に、読みやすさを維持するために、フォントの太さを軽くすることは避けてください。たとえば、システム提供のフォントを使用している場合は、Regular、Medium、Semibold、またはBoldのフォントの太さを使用し、特にテキストが小さい場合に見づらい、Ultralight、Thin、およびLightのフォントの太さを避けます。
テキストサイズの変更に対応するときは、重要なコンテンツに優先順位を付けます。すべてのコンテンツが等しく重要であるとは限りません。誰かがより大きなテキストサイズを選択するとき、彼らは通常、気になるコンテンツを読みやすくしたいと思っています。画面上のすべての単語のサイズを常に大きくしたいとは限りません。たとえば、ユーザー補助テキストのサイズを大きくすると、メールではメッセージの件名と本文が大きいサイズで表示されますが、日付や送信者などの重要度の低いテキストは小さいサイズで表示されます。
システムフォントの使用
Appleは、幅広い重量、サイズ、スタイル、および言語をサポートする2つの書体ファミリを提供しています。
サンフランシスコ(SF)は、SF Pro、SF Compact、SFアラビア語、およびSFMonoのバリアントを含むサンセリフ書体ファミリーです。
このシステムは、SF Pro Rounded、SF Arabic Rounded、およびSF Compact Roundedのバリエーションも提供します。これらのバリエーションを使用して、テキストをソフトまたは丸みのあるUI要素の外観と調整したり、代替の活版印刷の音声を提供したりできます。
New York(NY)は、それ自体で、SFフォントと一緒にうまく機能するように設計されたセリフ書体ファミリーです。
サンフランシスコとニューヨークのフォントはこちらからダウンロードできます。
システムは、SFフォントとNYフォントを可変フォント形式で提供します。これは、異なるフォントスタイルを1つのファイルに結合し、スタイル間の補間をサポートして中間のフォントを作成します。
ノート:可変フォントにより、光学的サイジングが可能になります。これは、さまざまな活版印刷デザインをさまざまなサイズに合わせて調整することを意味します。すべてのプラットフォームで、システムフォントは動的光学サイズをサポートします。動的光学サイズは、個別の光学サイズ(テキストや表示など)と重みを単一の連続したデザインにマージし、システムが各グリフまたは文字形式を補間して、ポイントに正確に適合した構造を生成できるようにします。サイズ。動的光学サイズでは、可変フォント形式のすべての機能をサポートしていないデザインツールを使用している場合を除き、個別の光学サイズを使用する必要はありません。
視覚的な階層を定義し、さまざまなサイズとコンテキストで明確で読みやすいデザインを作成できるように、システムフォントは、超軽量から黒まで、さまざまな太さで利用できます。SFの場合は、Condensedや拡張されました。SFシンボルは同等の重みを使用するため、選択したサイズやスタイルに関係なく、シンボルと隣接するテキストの間で正確な重みの一致を実現できます。
ノート:SF Symbolsは、サンフランシスコのシステムフォントとシームレスに統合され、すべての太さとサイズのテキストに自動的に揃えられる、包括的な記号ライブラリを提供します。特にテキスト内で、概念を伝えたり、オブジェクトを描写したりする必要がある場合は、記号の使用を検討してください。
システムは、両方の書体ファミリで機能する一連の活版印刷属性(テキストスタイルと呼ばれる)を定義します。テキストスタイルは、各テキストサイズのフォントの太さ、ポイントサイズ、および先頭の値の組み合わせを指定します。たとえば、本文のテキストスタイルでは、複数行のテキストで快適な読書体験をサポートする値を使用しますが、見出しはstyleは、見出しと周囲のコンテンツを区別するのに役立つフォントサイズと太さを割り当てます。まとめると、テキストスタイルは、コンテンツのさまざまなレベルの重要性を表現するために使用できる活版印刷の階層を形成します。テキストスタイルを使用すると、ユーザーがシステムのテキストサイズを変更したり、ユーザー補助設定で[大きなテキスト]をオンにするなどのユーザー補助機能を調整したりするときに、テキストを比例して拡大縮小することもできます。
組み込みのテキストスタイルの使用を検討してください。システム定義のテキストスタイルは、フォントのサイズと太さを通じて情報階層を伝えるための便利で一貫した方法を提供します。システムフォントでテキストスタイルを使用すると、ダイナミックタイプと、より大きなユーザー補助タイプのサイズ(利用可能な場合)もサポートされます。これにより、ユーザーは自分に合ったテキストサイズを選択できます。
必要に応じて、組み込みのテキストスタイルを変更します。システムAPIは、テキストスタイルのいくつかの側面を変更できるフォント調整(シンボリック特性と呼ばれる)を定義します。たとえば、太字の特性はテキストに重みを加え、別のレベルの階層を作成できるようにします。読みやすさを向上させたり、スペースを節約したりする必要がある場合は、シンボリック特性を使用して先頭を調整することもできます。たとえば、幅の広い列や長い文章でテキストを表示する場合、行間のスペースを増やすと(先頭がゆるくなります)、ある行から次の行に移動するときに場所を維持しやすくなります。逆に、高さが制限されている領域(たとえば、リスト行)に複数行のテキストを表示する必要がある場合は、行間のスペースを減らします(先頭の文字列を狭くします)。)テキストがうまく収まるようにすることができます。3行以上のテキストを表示する必要がある場合は、高さが制限されている領域でもタイトな先頭を避けてください。開発者向けガイダンスについては、leading_:を参照してください。
インターフェイスのモックアップで必要に応じて追跡を調整します。実行中のアプリでは、システムフォントがすべてのポイントサイズでトラッキングを動的に調整します。可変システムフォントを使用するインターフェイスの正確なインターフェイスモックアップを作成するために、特定のポイントサイズで個別の光学サイズを選択する必要はありませんが、トラッキングを調整する必要がある場合があります。ガイダンスについては、仕様を参照してください。
開発者ノート:Font.Designで定義された定数を使用して、すべてのシステムフォントにアクセスできます。アプリやゲームにシステムフォントを埋め込まないでください。たとえば、デフォルトを使用して、すべてのプラットフォームでシステムフォントを取得します。セリフを使用してニューヨークフォントを取得します。
カスタムフォントの使用
カスタムフォントが読みやすいことを確認してください。ブランディングの目的や没入型のゲーム体験を作成するためなど、アプリにカスタムフォントが必要な場合を除いて、システムフォントを使用することをお勧めします。カスタムフォントを使用する場合は、さまざまな表示距離やさまざまな条件下で人々が簡単にフォントを読めるようにしてください。
カスタムフォントのアクセシビリティ機能を実装します。システムフォントは自動的にダイナミックタイプ(利用可能な場合)をサポートし、ユーザーが太字テキストなどのユーザー補助機能をオンにしたときに応答します。カスタムフォントを使用する場合は、それが同じ動作を実装していることを確認してください。開発者向けガイダンスについては、テキストへのカスタムフォントの適用を参照してください。
プラットフォームに関する考慮事項
iOS、iPadOS
SF Proは、iOSおよびiPadOSのシステムフォントです。iOSおよびiPadOSアプリもNYを使用できます。
MacOS
SFProはmacOSのシステムフォントです。NYは、MacCatalystで構築されたMacアプリで利用できます。macOSはダイナミックタイプをサポートしていません。
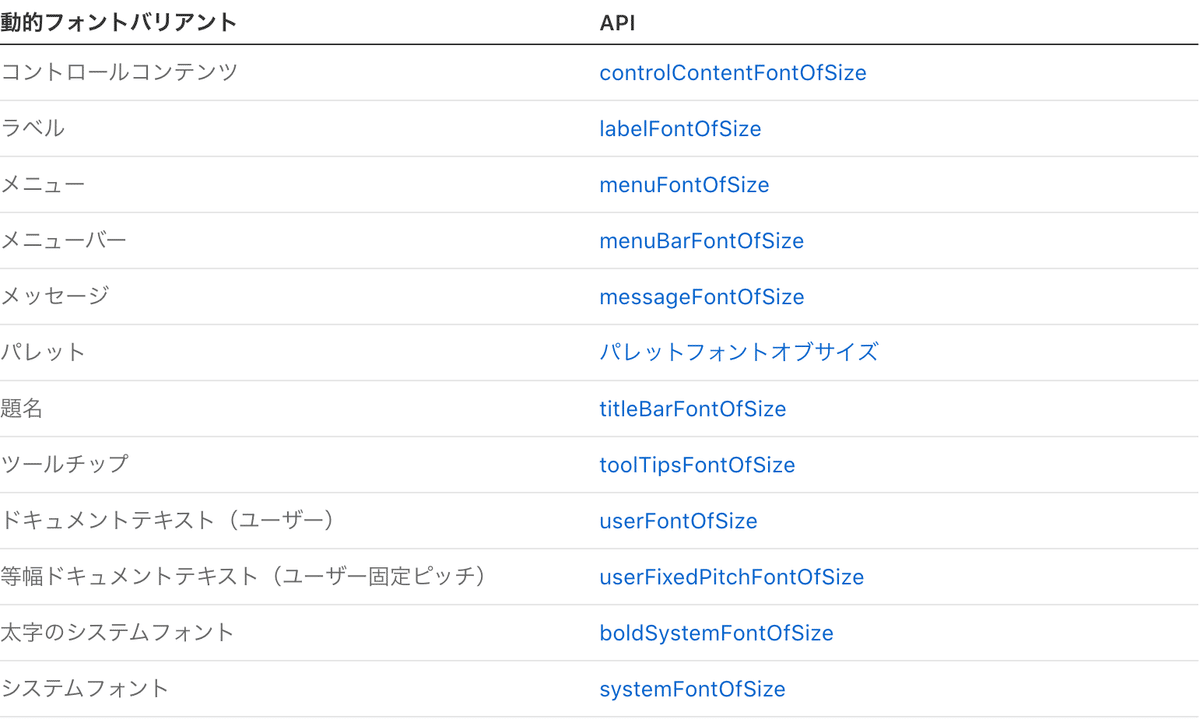
必要に応じて、動的システムフォントバリアントを使用して、標準コントロールのテキストと一致させます。動的システムフォントバリアントは、システムが提供するコントロールに表示されるテキストと同じルックアンドフィールをテキストに提供します。以下にリストされているバリアントを使用して、プラットフォーム上の他のアプリと一貫性のある外観を実現します。

tvOS
SF ProはtvOSのシステムフォントであり、アプリはNYを使用することもできます。
watchOS
SF CompactはwatchOSのシステムフォントであり、アプリはNYも使用できます。厄介なことに、watchOSはSFCompactRoundedを使用しています。
仕様
iOS、iPadOS
動的タイプサイズ(iOS)
※大(デフォルト)以外は以下のリンクから原文をご覧ください
Small、Medium、Large (Default)、xLarge、xxLarge、xxxLarge
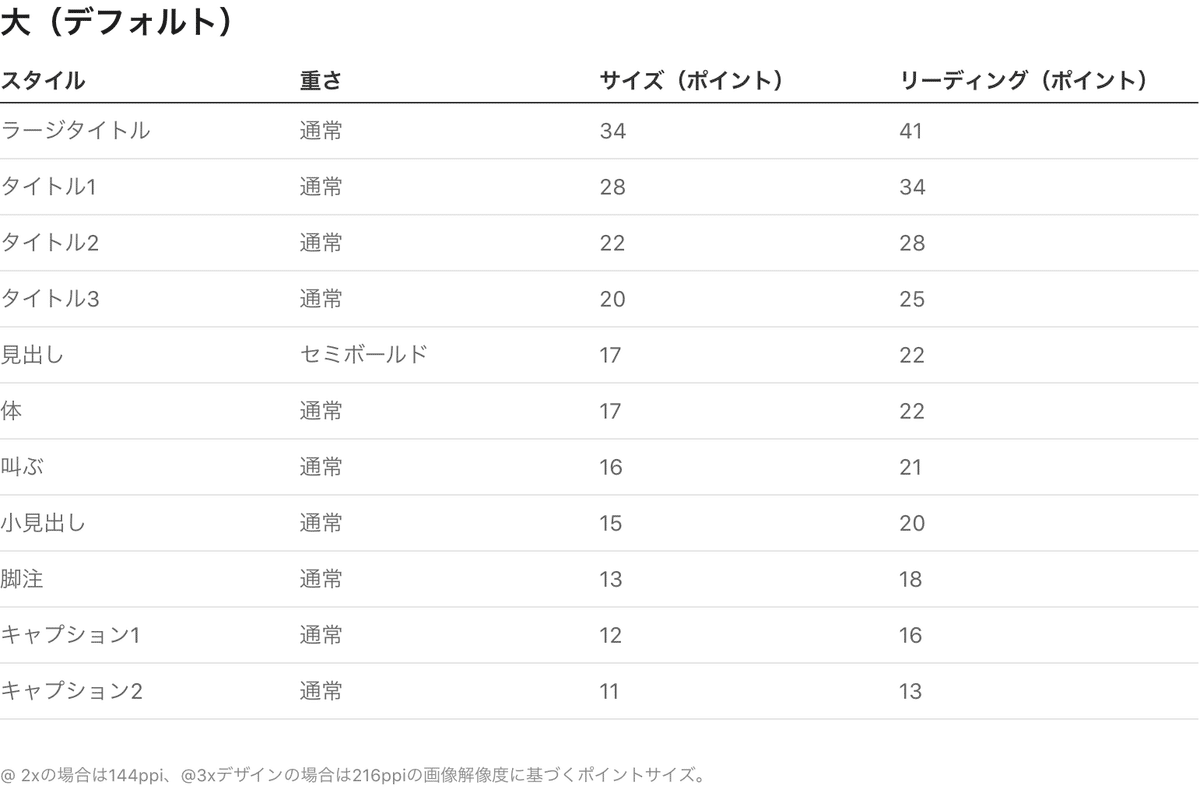
大(デフォルト)

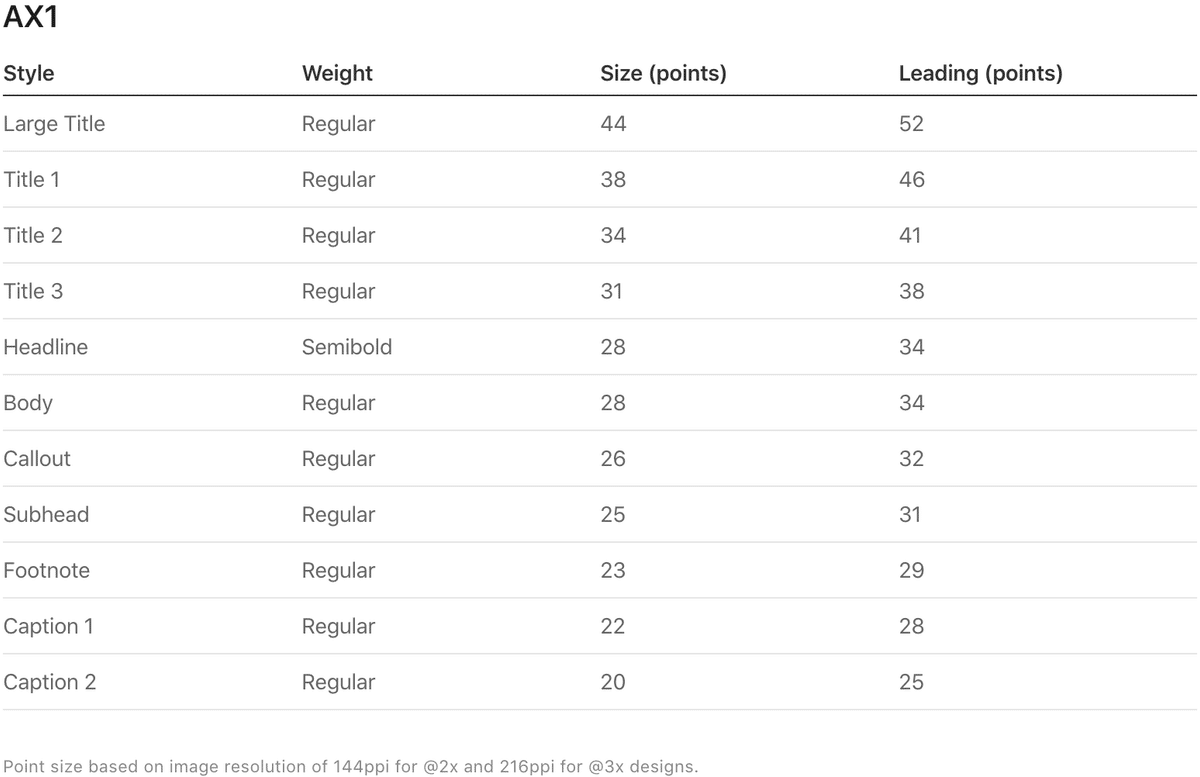
より大きなアクセシビリティタイプのサイズ(iOS)

※AX1以外は以下のリンクから原文をご覧ください
AX2、AX3、AX4、AX5
トラッキング値(iOS)
※SF Pro以外は以下のリンクから原文をご覧ください
SF Pro Rounded、New York
SF Pro

MacOS
組み込みのテキストスタイル

トラッキング値(macOS)

tvOS
動的タイプサイズ(tvOS)

トラッキング値(tvOS)

watchOS
動的タイプサイズ(watchOS)
※大以外は以下のリンクから原文をご覧ください
xSmall、Small、xLarge、xxLarge、xxxLarge
大(デフォルトは40mm / 41mm / 42mm)

より大きなアクセシビリティタイプサイズ(watchOS)
※AX1以外は以下のリンクから原文をご覧ください
AX2、AX3

トラッキング値(watchOS)
※SF Compact以外は以下のリンクから原文をご覧ください
SF Compact Rounded
SFコンパクト

リソース
関連している
開発者向けドキュメント
ビデオ
この記事が気に入ったらサポートをしてみませんか?
