
高クオリティのアイキャッチ画像が作れるCanvaを使ってみた!(Twitterのヘッダー)
いいデザインを作るためのツールないのかな……。と思っているそこのあなた! インストール不要でWebブラウザ上で動く「Canva」というツールを今回紹介していきます!
アイキャッチ画像とは?
皆さん、「アイキャッチ画像」という言葉を知っていますか?
…僕は最近知りました。
ズバリ、読者の目(アイ)を惹きつける(キャッチ)画像のことです。そのままですね。
この画像は、このnoteでいうこれのこと。

(この画像は5分程度で作成しました。)
アイキャッチ画像を作るには、PhotoshopやGIMPのような、画像編集ソフトで作るのが一般的ですが、最近Canvaというウェブツールが注目を集めています。
Canvaとは何か?
オーストラリア生まれのグラフィックデザインツールです。パソコンの場合、インストール不要で、インターネットさえ繋がっていれば、何処でもデザインすることができます。
パソコンのみならず、スマートフォンやタブレットからも制作することが可能です。

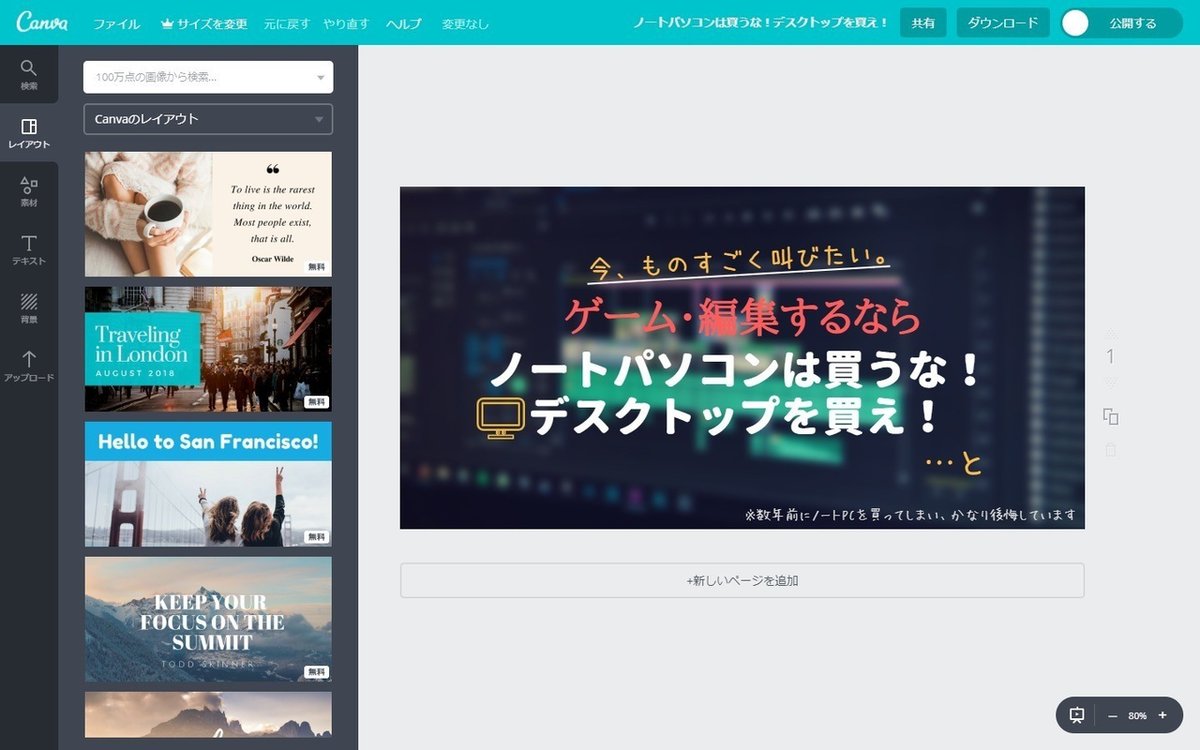
(この前作ったやつの完成形)
Canvaの登録
以下をクリックするとCanvaのサイトに飛びます。
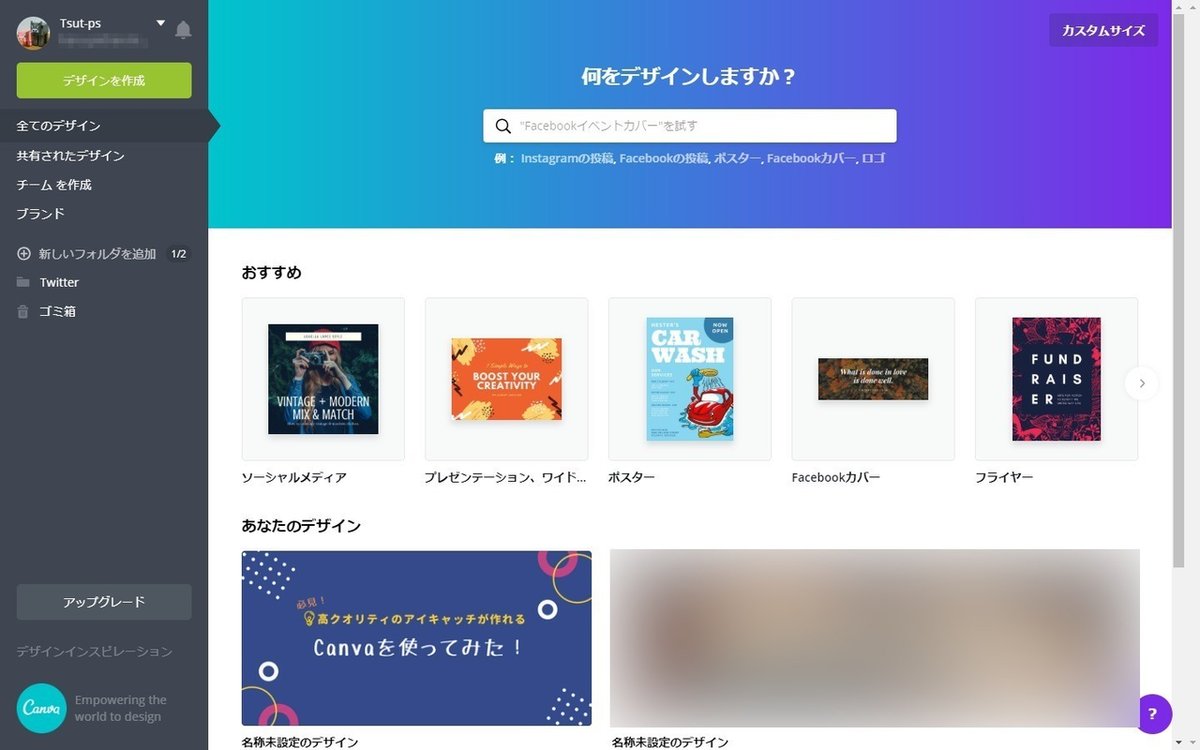
登録は簡単です。上のCanvaのページに行くと、パソコンの場合は登録画面に、スマホの場合はアプリのインストールを求められます。メールアドレスの他、GoogleやFacebookでかんたんに登録することができます。

Canvaを実際に使ってみる
今回は、パソコン版(Web版)を試しにやってみます。作るものは"Twitterのヘッダー"です。(元々FF14のヘッダーでしたが、なんかずっとそれを使い続けるのもアレなので。)
解説も交えてお送りします(笑)。
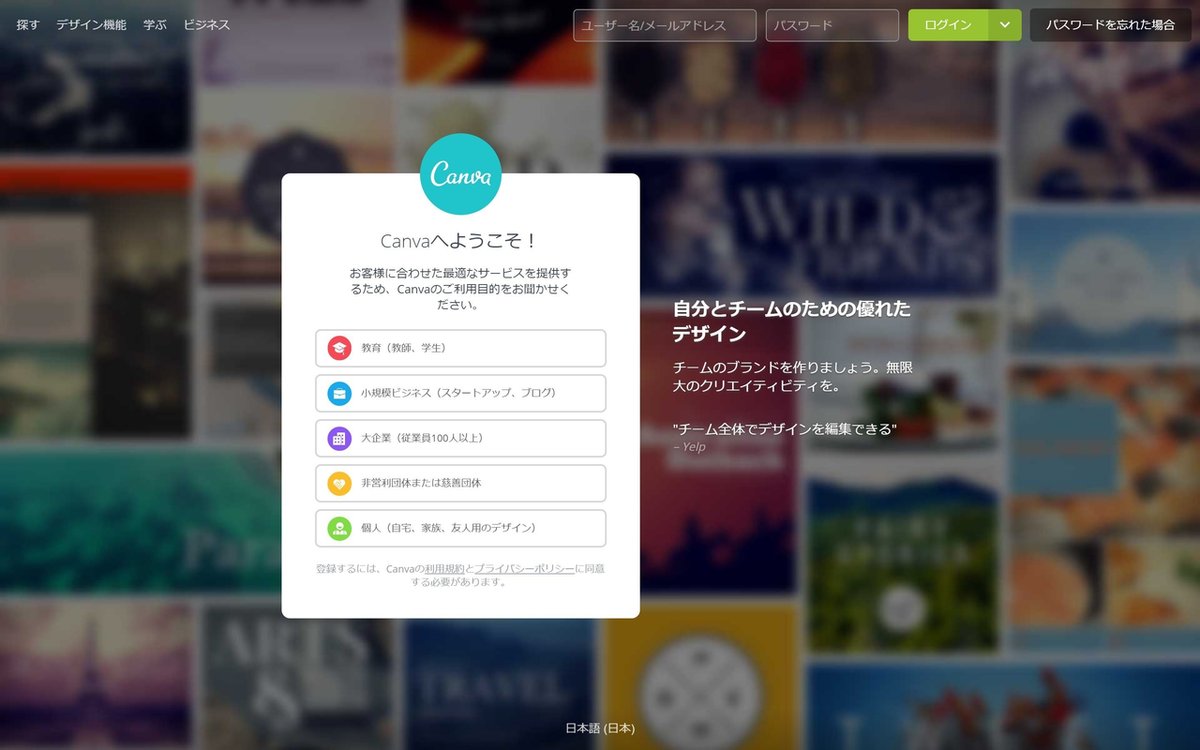
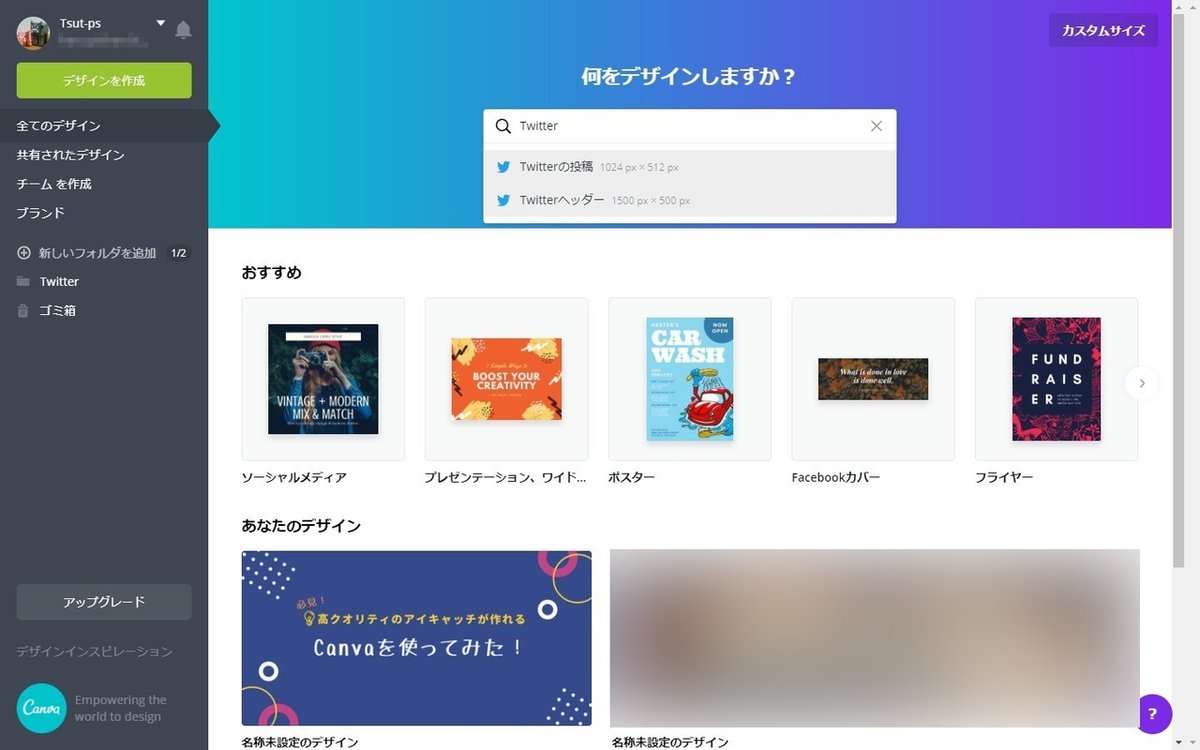
初めに、Canvaを開くとこのようなページになります。

テンプレートを使って作ってみます。テンプレートは上の🔍に作りたいものを入力すると、候補が出て最適なものを選んでくれます。

今回は、Twitterのヘッダーなので、スクロールしてこちらを選んでおきました。
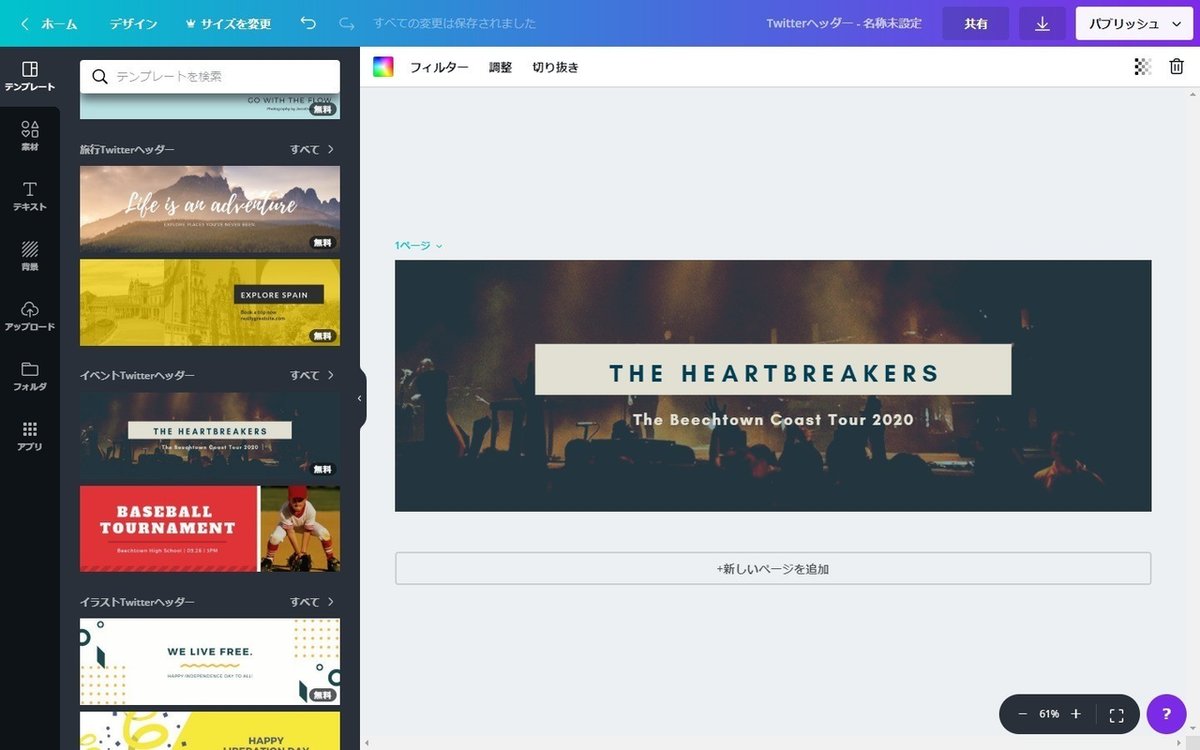
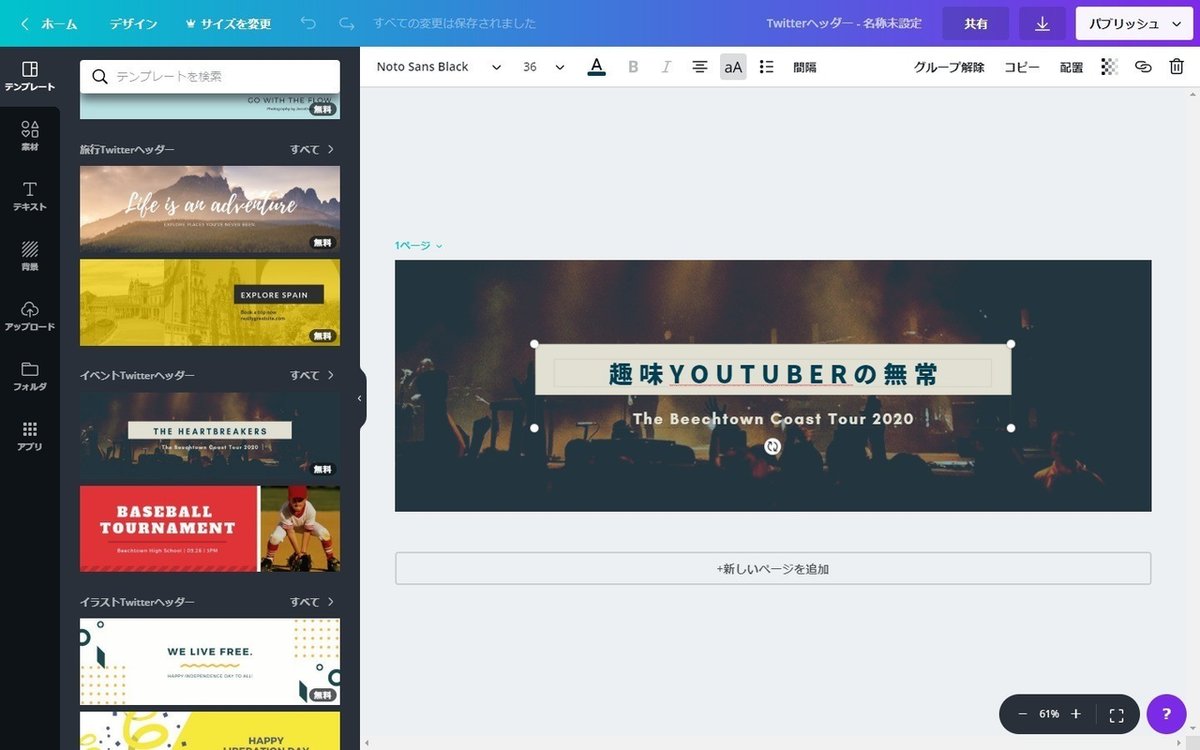
選択すると、新しくタブが開き次の画像のような状態になります。
まずはじめに、左の「テンプレート」から、好きなテンプレートを選びます。よく見ると、たくさんのテンプレートがありますね。

補足: 下の「?」のアイコンから、ヒントを見ることが可能です。困ったときに使ってみましょう。

良いのが見つかったら、そのテンプレートをドラッグ&ドロップします。選んだら、テンプレートを右側の何もないところにドラッグ&ドロップすると、反映されます。

※それぞれのテンプレートに「無料」と書かれていますが、それ以外のものは、「このテンプレには有料画像が使われていますよ!」という意味ですので注意しましょう。その場合、画像以外の文字の配置とかは、一応使えるみたいです。
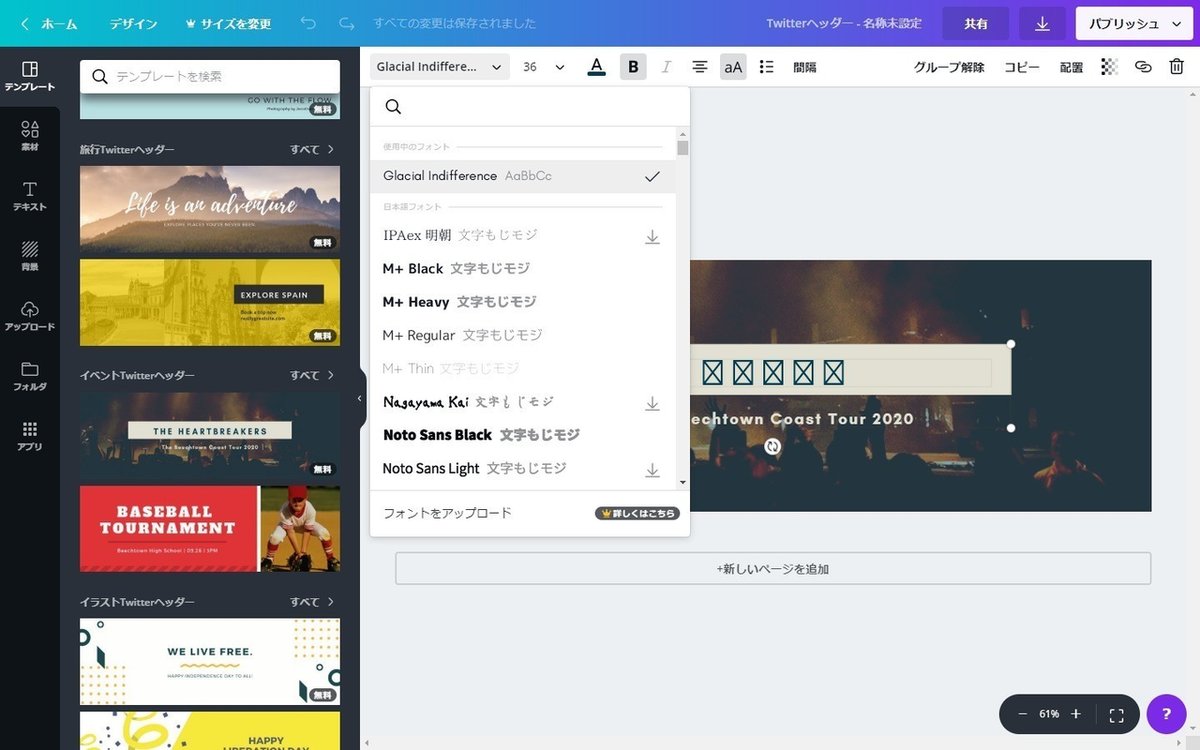
文字を消して、好きなフレーズにします。ん、あれ?
"あいうえお"と入力したはずなのに、反映されませんね…。多分、フォント(文字の種類)が原因です。

こういうときは、このGlacial…をクリックすると、フォントを変えることができます。ちなみに、この「Glacial…」というのは現在選択されているフォントの名前です。

試しに「M+ Heavy」を選択してみました。日本語が正しく表示されていますね。ゴシック体の、馴染みのあるフォントですね。

疑問: なぜ表示されなかったの?
理由: 先ほどの「Glacial Indifference」というフォントは、英語専用のフォントだからです。日本語が使用できるフォントは、日本語フォントに分類されています。(分類されているのは分かりやすいですね!)
「あいうえお」ではおかしいので適当に「趣味YouTuberの日常」にしておきました(笑)。

下の英語も、適当なキャッチフレーズにしておきました。
え、趣味ですよ。仕事じゃないですよ。…いや、仕事みたいなものですよ。

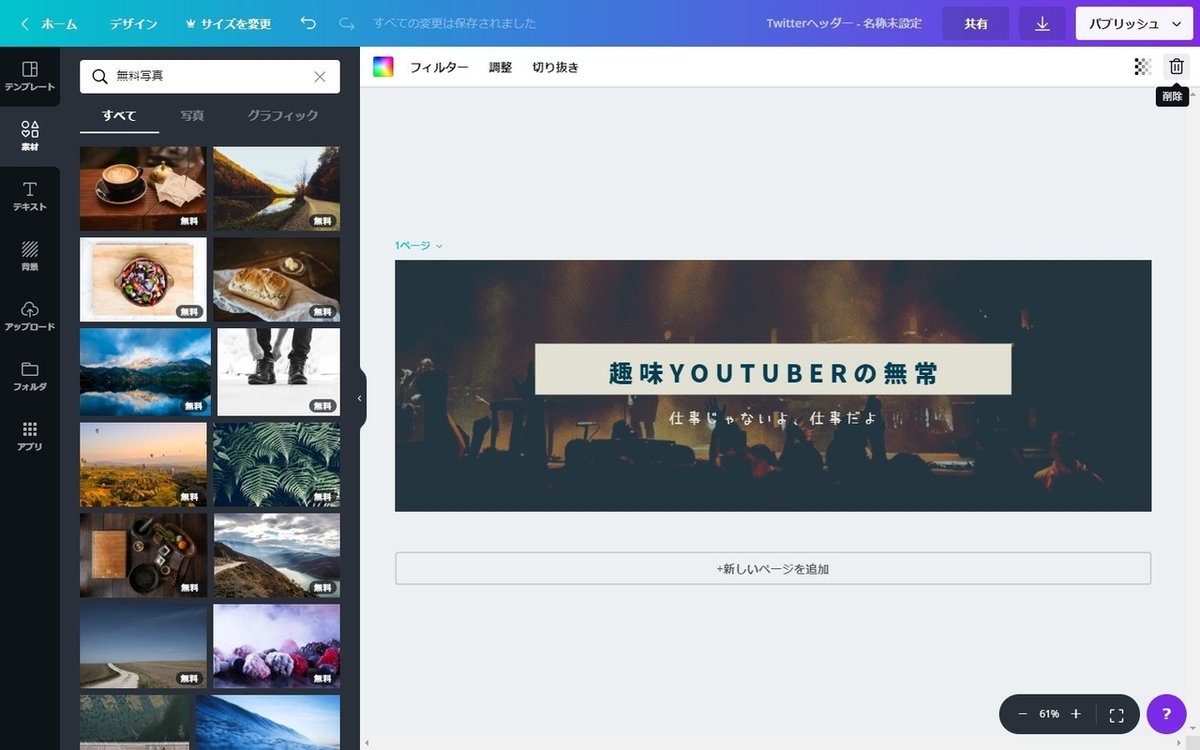
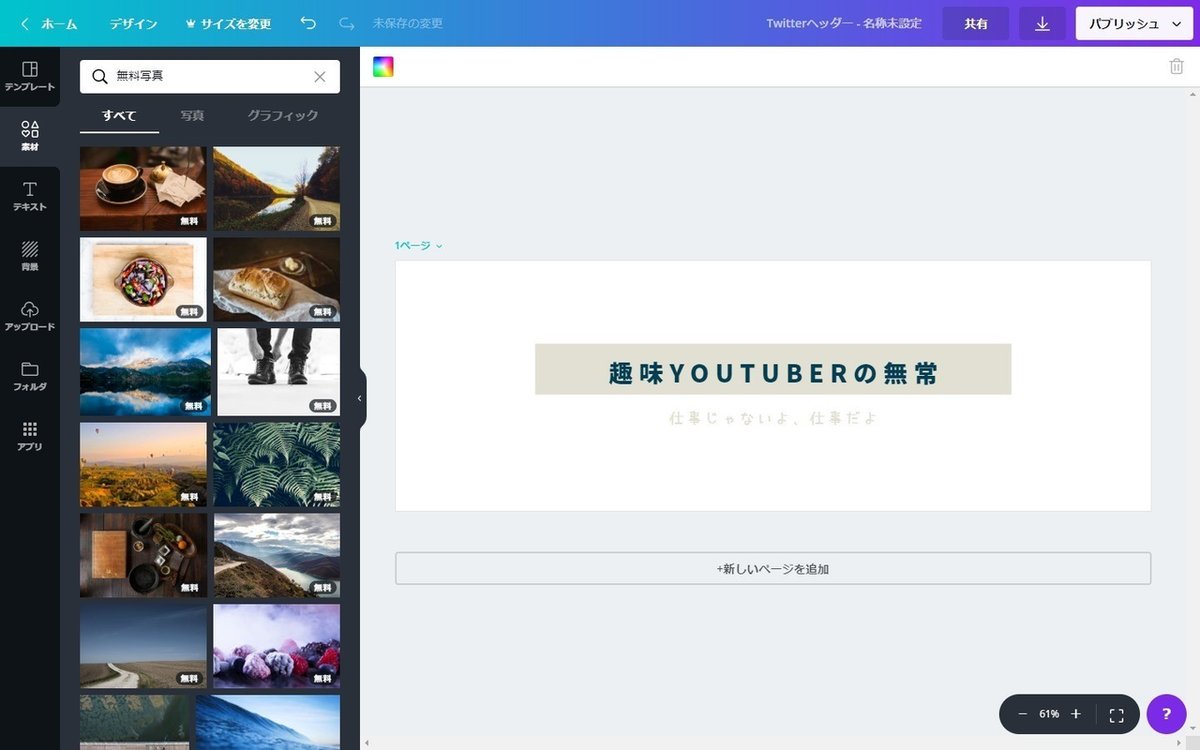
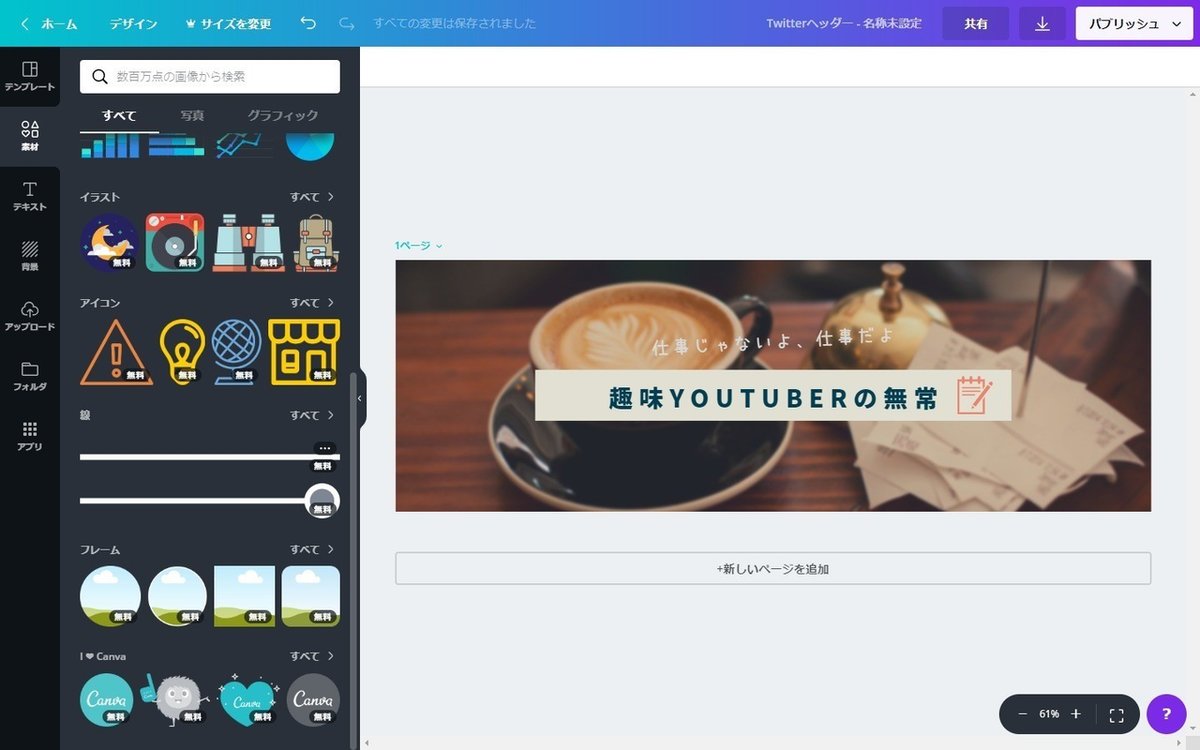
背景の写真もこのままでは何か違うので、何か探してみます。一番左の「素材」で、「無料画像」を使ってみます。…とその前に、この後ろのライブスタジオみたいな背景を削除します。後ろの画像を選択し、右上の削除をクリックすれば削除されます。

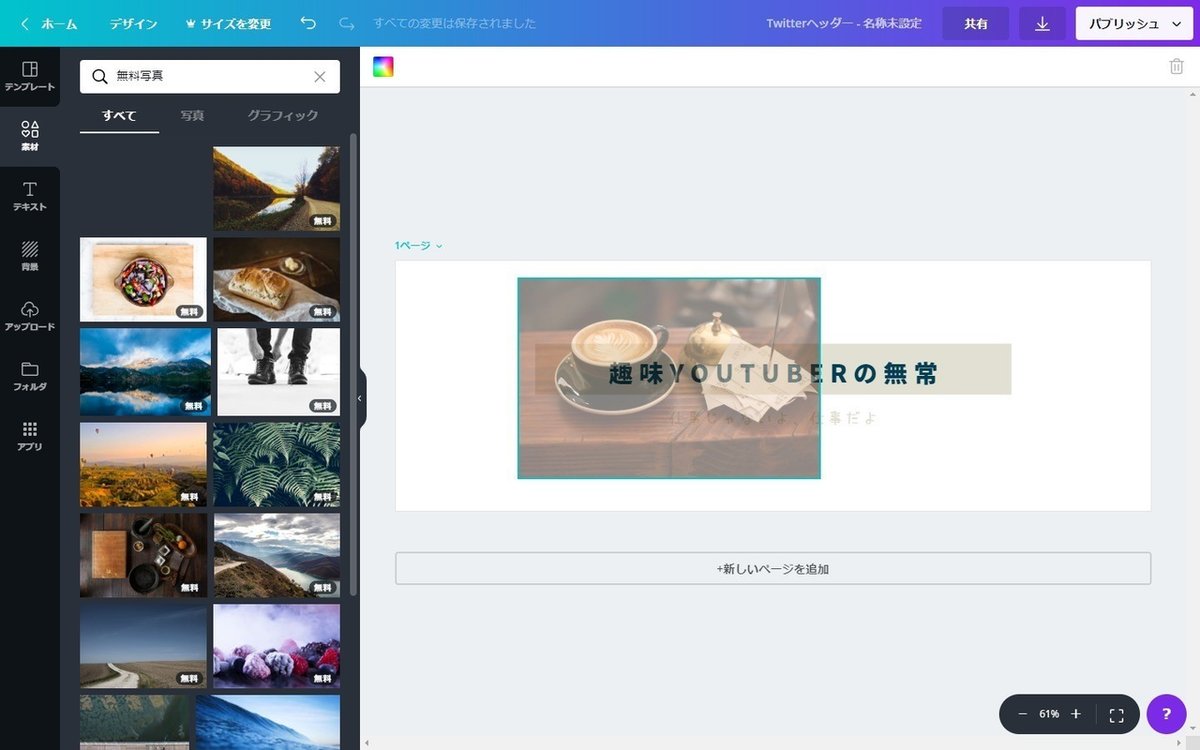
良さそうな画像を見つけたので、ドラッグ&ドロップで貼り付けます。


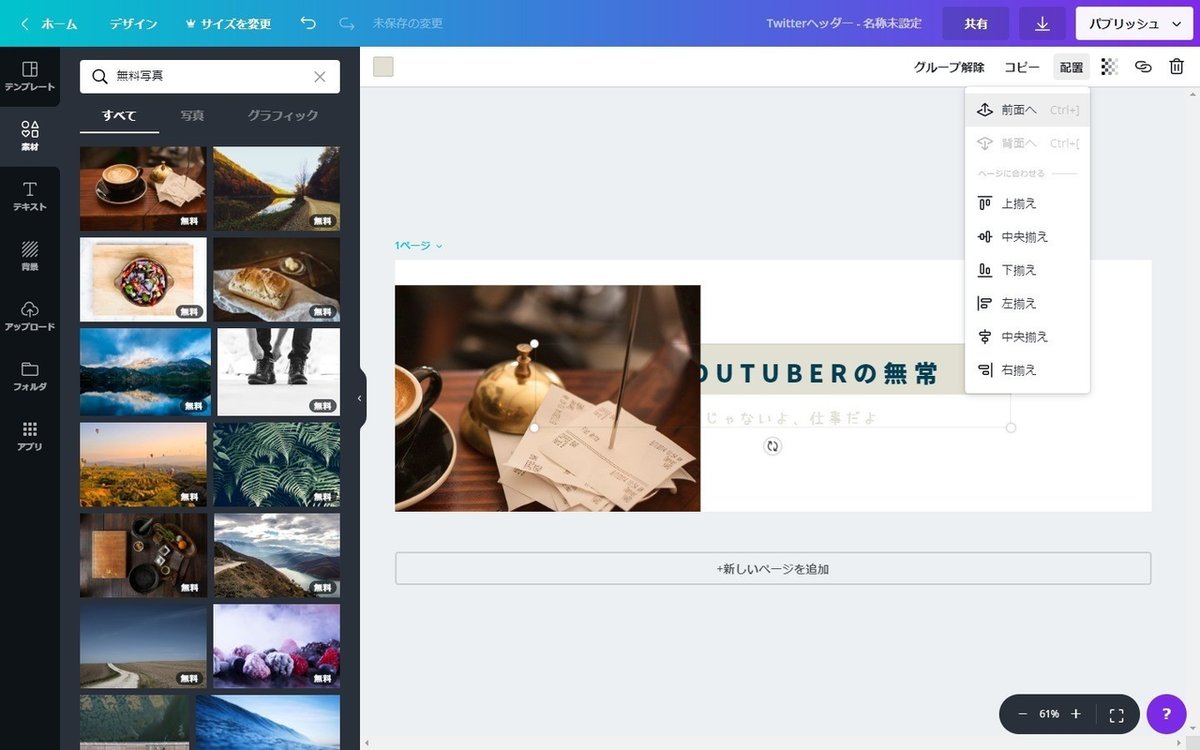
このままではかぶってしまっているので、画像を選択したまま、右上の「配置」から"前面へ"を選ぶと直ります。

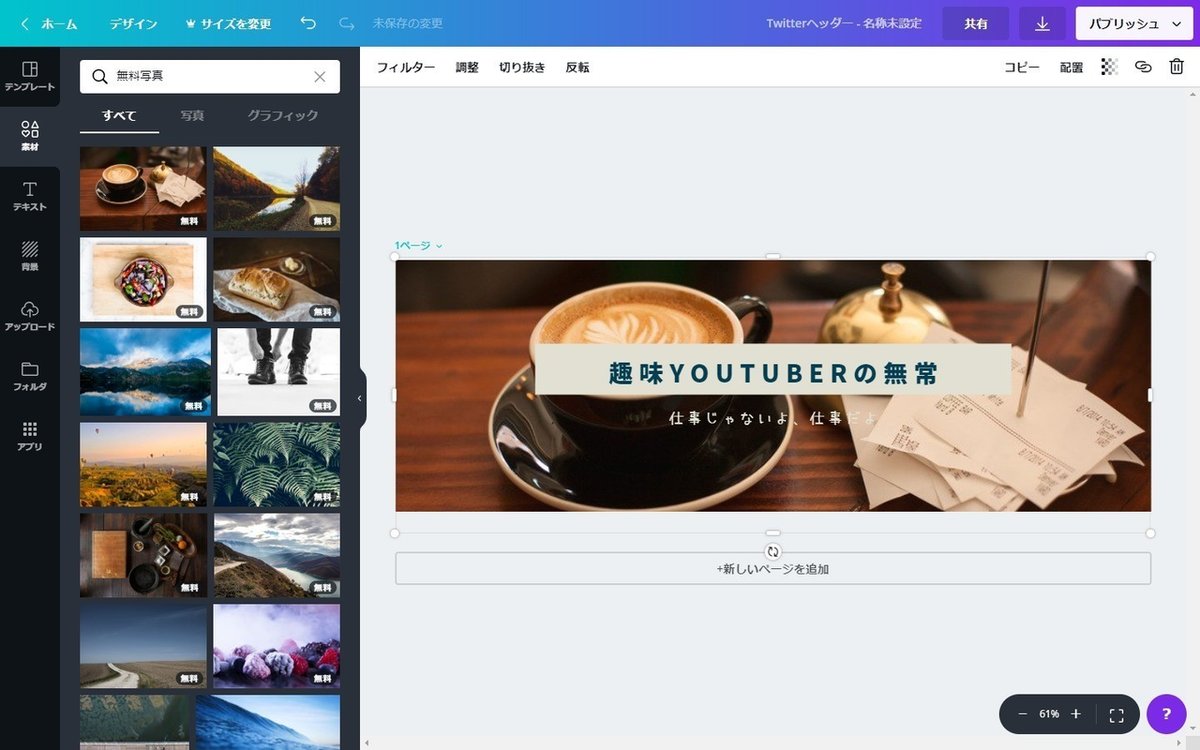
画像を幅いっぱいにして、ちょっと調節しました。

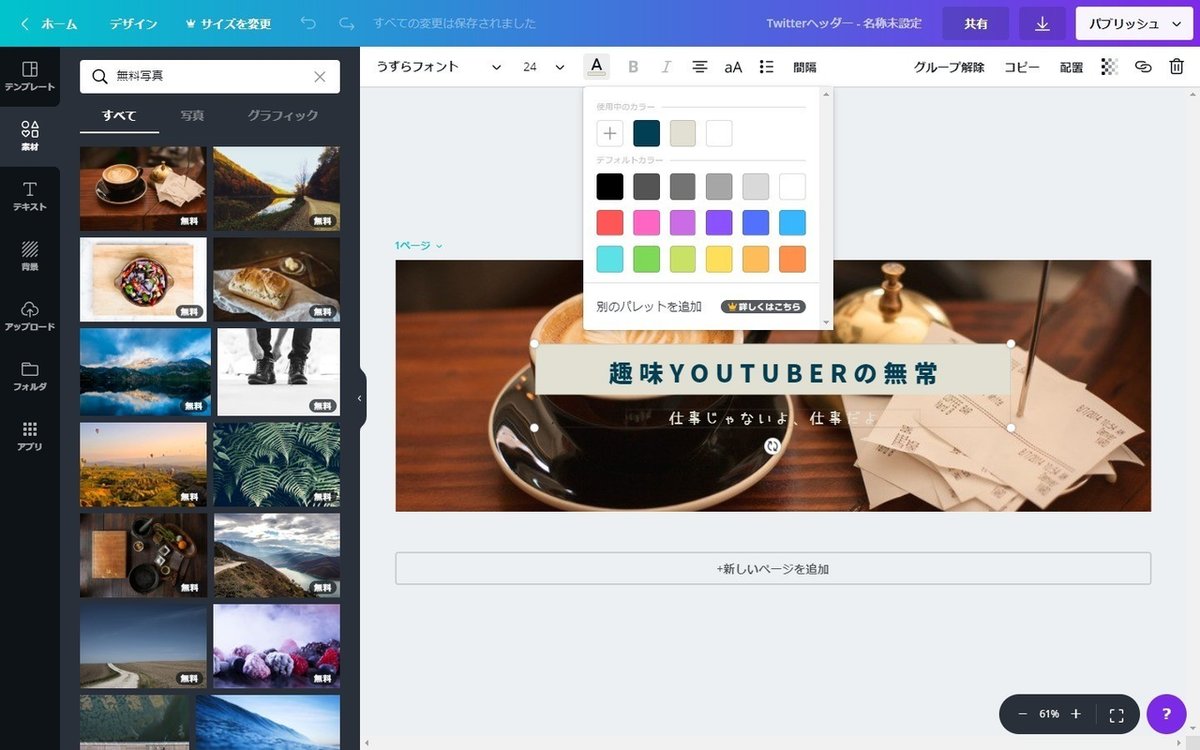
うーん。このままだと「仕事だよ」の部分が見えないので、色を変えてみます。

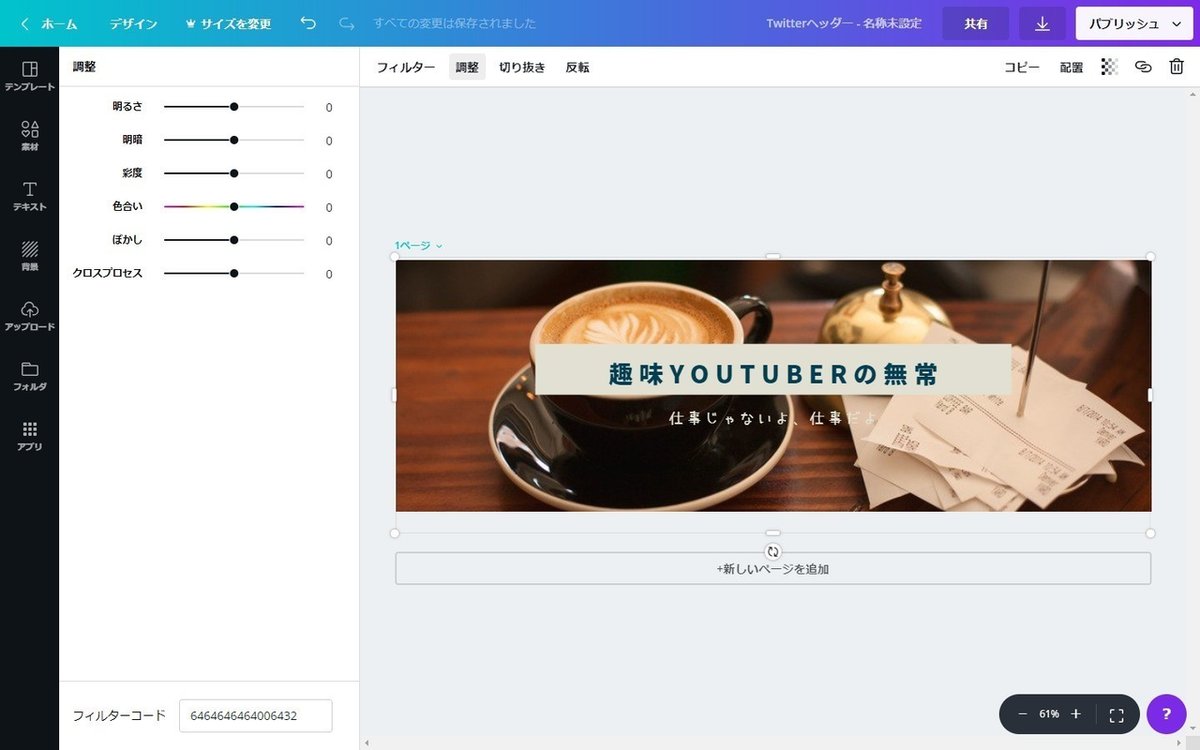
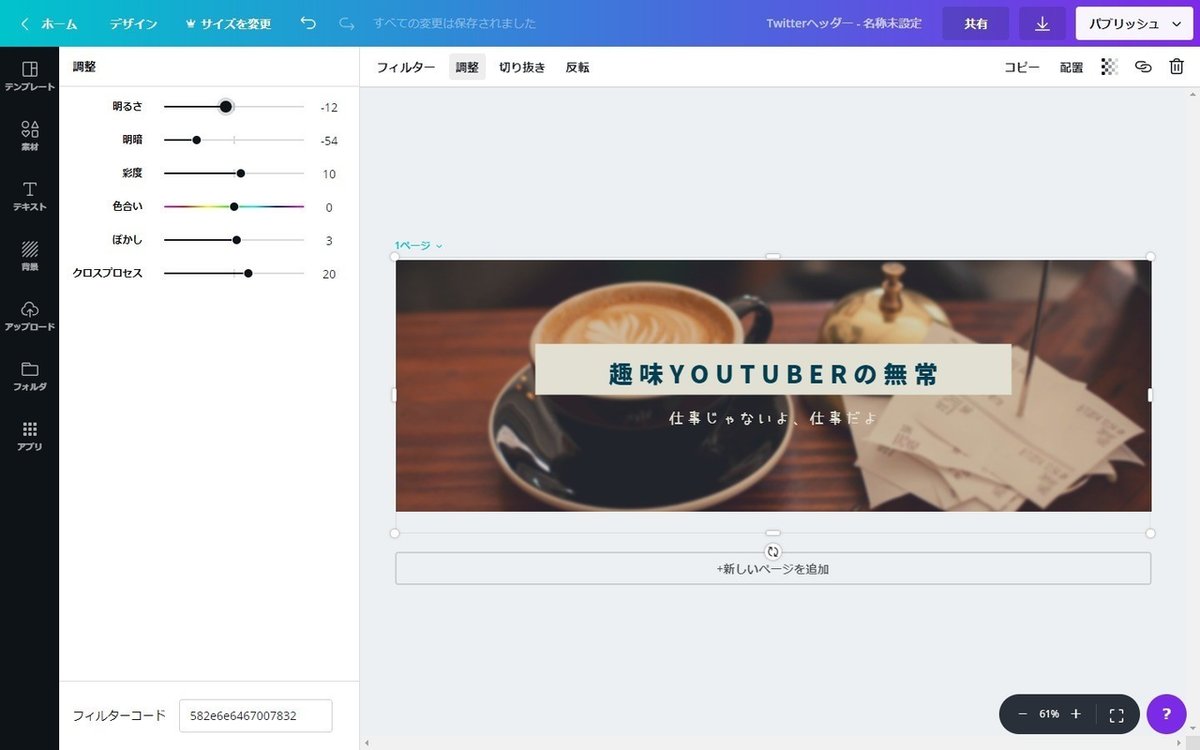
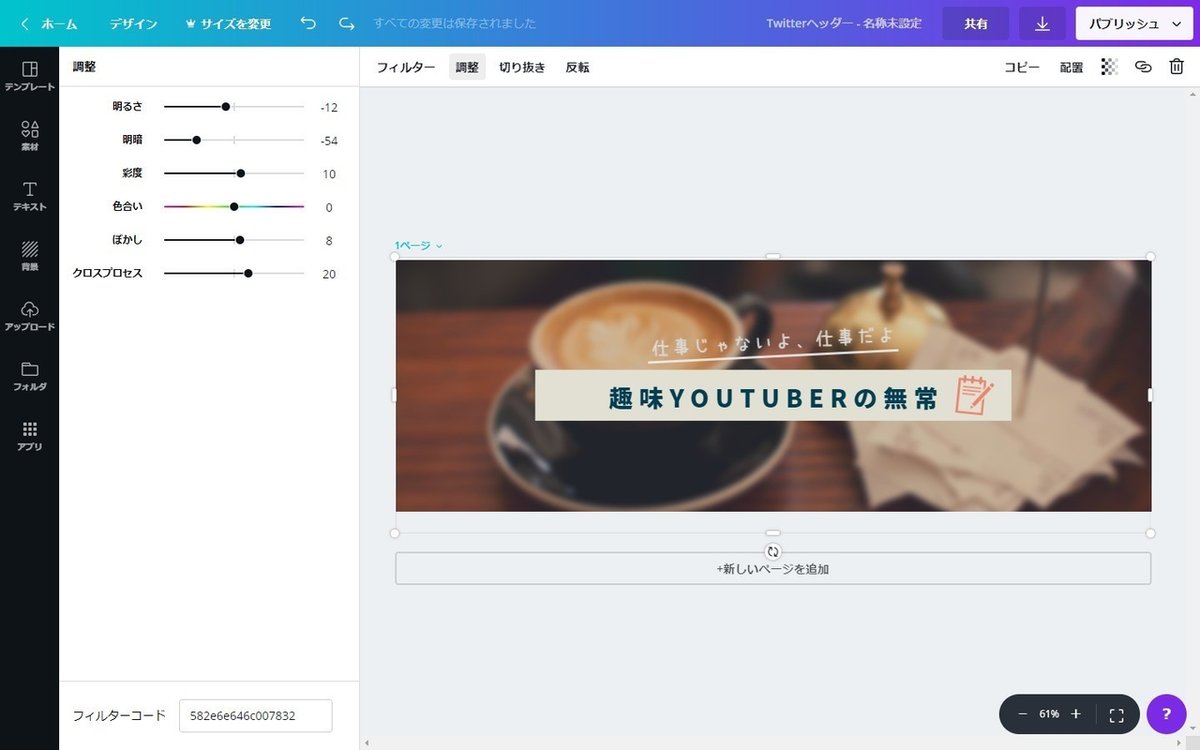
あまり変わらなかったので、画像自体を加工していきます。背景画像を選択後、「調整」を選び、調整していきます。

このようになりました。

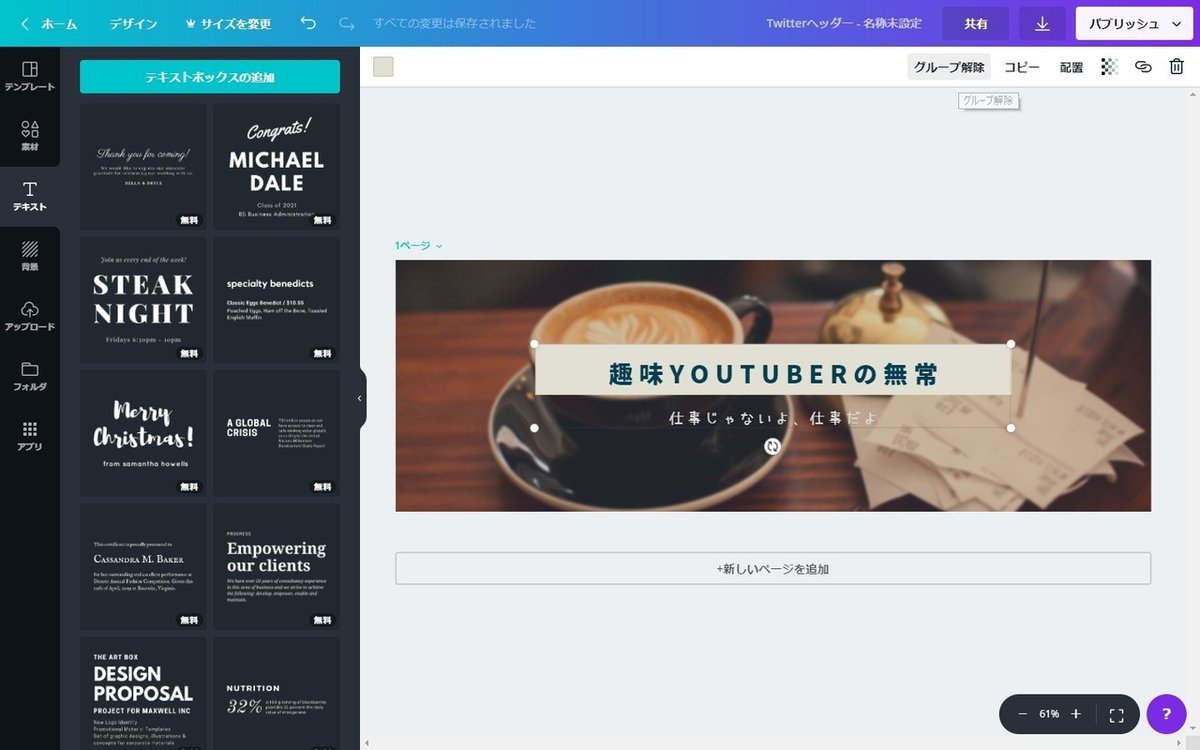
「趣味YouTuber…」と「仕事じゃないよ…」の2つがグループ化されていたので、選択して「グループ解除」をしました。

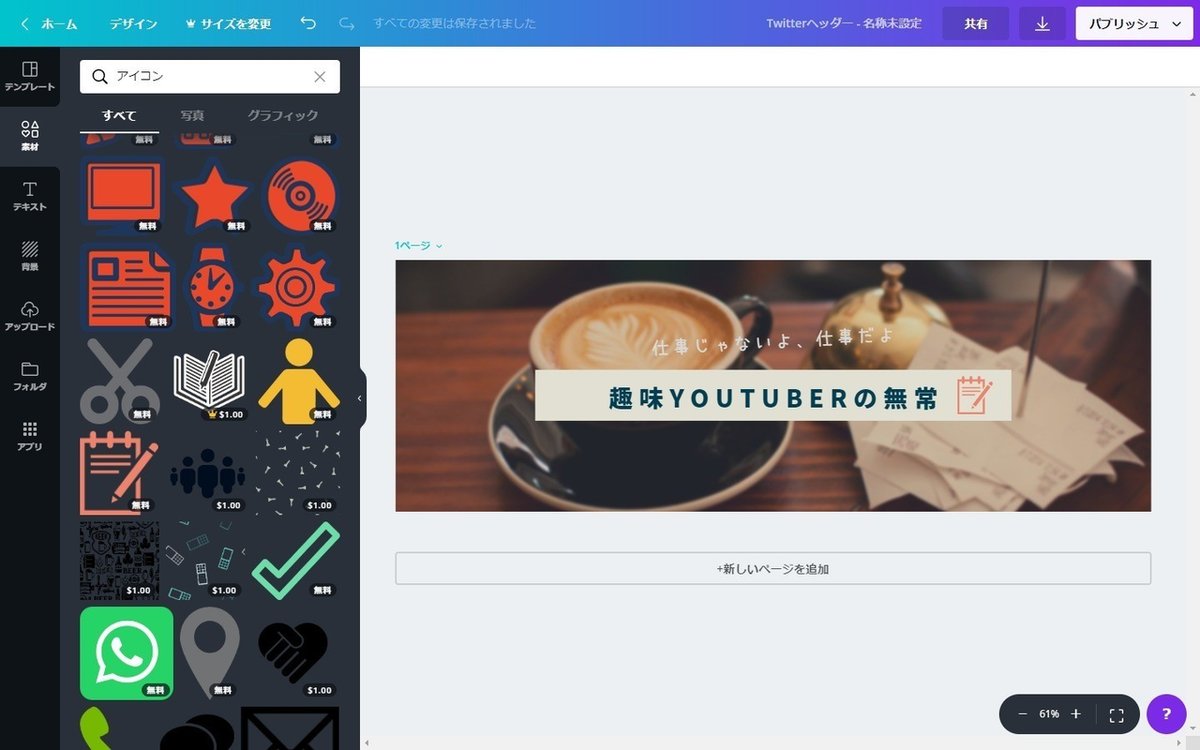
これで、2つが独立したので、自由に動かしてみました。これだけでは寂しいので、少しワンポイントを入れてみました。メモ見たいなアイコンです。

素材一覧に戻りたければ、🔍の右の「×」をクリックすると、素材一覧に戻ります。(最初ちょっと迷いました。)
もうちょっと欲しかったので、線を引いてみました(次の二枚目)。また、背景と文字との境界がぼんやりしていたので、写真をぼかしてみました。


やっと完成です!
スクリーンショットを取っていた関係で、休憩を含めなければここまでかかったのは約20~30分くらいです。

Twitterに設定してみました!

なかなか雰囲気が出ていますね。1から作ろうとしたら、ここまで作れないです(笑)。もうちょっと違う写真を使ってもよかったのですが、味が出ていい感じになったので満足です!
よろしければTwitterのフォローお願いします! (この画像もCanvaです。)

※どちらをクリックしても飛ぶことができます。
まとめ
Canvaは僕が見た中で、一番最高のアイキャッチ画像制作ツールでした!
これからも、ちょっとしたアイキャッチを作る際に使っていきます。
この記事が気に入ったらサポートをしてみませんか?
