
[未経験からUI/UXデザイナーへ vol.1] とりあえずトレースするか
こんにちはつーじーです。昨日は退社手続きで、会社へ行ってきました。久しぶりに職場に行ってみると1年間色々あったことを思い出しました。なんだか色々あったなあと。何にも成長できない人間だなぁと後ろめたく思ってましたが、最近はそんな自分も肯定して捉えられるようになった気がします。
んなわけで今日も頑張ってnote書いてこう。
UXデザイン概論
前回書いたUXデザインの入門講座ですが、進捗状況は7割ほどです。すごくわかりやすくて、楽しみながら継続してます。
内容としては「Userとは…」から始まり、抽象的な内容が続きます。こういう概念のお話とか思考とか好きで、高校の倫理の教科書とか面白かったなあと思い出したり。
こういった内容って、具体性とかリアリティが置いてけぼりになってしまうことが多いんですが、そういった印象もなくサクサク理解しながら進んでいきます。講義の中で''UXデザインの使命は、〇〇との関わりを通じてユーザーにポジティブな感情を与えること''と定義されていましたが、確かにこの講義の構成自体がそういったUXデザイン的な巧みさを示していると感じます。
概論って基本初心者が最初に触れるものなんで、「わかりやすさ」と「これを学ぶ必要性」をちゃんと見せてくれることがすごく重要だと思います。この講義を進めるな中で、その恩恵を何度も感じることができ、結果「もっと深く学びたい」と思わせるように設計されていると感じます。おかげさまで脳みそフル回転です。
残りも少ないですが、修了するタイミングでちょこっとまとめを書こうと思います。
Figma慣れしたい。
並行してFigmaの使い方も勉強してます、これまたudemyです。すっかりudemy漬けですね、セール様様です。以前少しだけ触ったXdとそこまで変わりなく、現状違和感なく出来ています。直感的な操作で問題なく動かせそう。進捗は3割ほど。
ただなんせ多機能。次から次へと使い方の情報量の波です。とにかく動かしてみて、後でこんなんあったなぁと思い出せば御の字かなあと。ただ、ツールを使いこなせるかどうかって、生産効率とか実現可能性に大きく関わってくると思うんで、あんまり流し勉強にならないよう気を引き締めないと。ぶん回していきたいと思います。
UIトレース、始めました。
覚えた技術をアウトプットするべく、まずはUIトレースです。とはいえただただ闇雲にやってもデジタル色塗りになりかねないんで、先人に学ぼうと思います。とりあえずググって how toを探しました。こちらが良かったです。
(13) 【完全解説】初心者のおすすめデザイン筋トレ「UIトレース」を紹介&実践します【良いものをマネしよう】 - YouTube
https://www.youtube.com/watch?v=8O4ViUAPTMo
またまたカイクンさんのチャンネルから。ふむふむ。
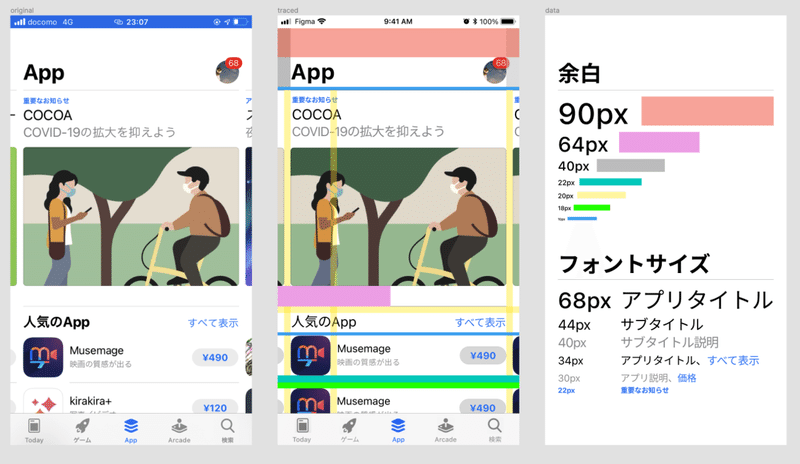
とりあえずApp storeのAppページのトレースから作ってみようと思い、長時間Figmaと奮闘した戦果がこちら。

以下、今回の学びです。
Appページの印象
・背景色の構成はモノクロでシンプル。多様なアプリを配置する上で、背景色がノイズにならないようになっています。
・フォントカラー
ブラック: 背景色との対比が目立ちます。メインとして機能。
グレー半透明: 背景に馴染みながらも一貫性あり。説明的役割が多いです。
ブルー: 唯一の色要素。特集ページの見出し、DLボタン、bottom barのアクティブ要素など、目線をひく効果やアクセント効果を担っています。
・1コンテンツが画面の横1列を占有するので、レイアウトが綺麗でごちゃつきがありません。
・特集ページと個別ページの配置方法が異なるので、見た目ののっぺり感がありません。特集ページに目が行くようにメリハリがあるなと感じます。
・アプリの一覧性を高めるために横スクロールを多用しています。画面端に次のコンテンツが見切れているので、なんとなくスクロールしたくなります。スクロールバーを表示するよりも、見た目がシンプルで、UIとしての気持ちよさもあります。
・個別のページに遷移せずとも、気軽にダウンロードできます。DLボタンが値段表示を兼ねているのも非常にスマート。「実は有料だった」というミスマッチもありません。
・不快な広告表示がなく、画面を見ている間のストレスが少ないため、アプリ探しに専念しやすいです。
・ios全体の基盤になるサービスなので、特定のターゲットだけを狙ったサービスではありません。ただ動画・漫画・ゲームコンテンツなどは特集ページが特に多く、コロナ禍の巣ごもり需要に応えるように最適化されています。
・一覧には評価の値やDL数が表示されていないので、人気度を数値的に判断できないのが少し難点に感じます。当然Appleなので、レコメンド機能やセキュリティ面が高く、「どのアプリも最低基準を満たしていること」は納得できますが、「どれが人気で、どれが高クオリティなのか」が伝わりにくく感じました。ただこの点に関しては見た目のシンプルさとトレードオフなので、apple的なデザインとしては正しいと思います。参考になった記事を下にのっけときます。
App Annieが「モバイル市場年鑑2021」を発表。2020年,日本で最もダウンロードされたアプリは?
ATT 実装に秘められた、 Apple の本当の狙い:「競争力の低下」と「レバレッジの集中」という厳しい現実 | DIGIDAY[日本版]
AppleがApp Storeの手数料を“半額”に下げる狙い アプリ開発者に与える影響は?:石野純也のMobile Eye(1/2 ページ) - ITmedia Mobile
スマホゲームが1兆円市場に 「巣ごもり」取り込む、仕掛けも多彩(1/3 ページ) - ITmedia ビジネスオンライン
学び
フォントや空白をpx単位で調べたり、感覚で作った色とスポイトで作った色を比べたりすることで、サイズの相場や色感覚について少しだけ知ることができました。手を動かすことで制作時の意図が伝わってくるような気がしました。あと副次的なんですけど、スマホを触ったりコンビニで商品棚を眺める時も、色や大きさ、書体などに目が行くようになりました。「いい」「わるい」をもっとうまく言語化できるように頑張っていきます。
反省点
時間をかけすぎました、もっとシンプルに全体像を作ってから細部に取り掛かるべきでした。あと時間制限も設けるべきでした。じっくり考えるのも大事ですが、量をこなせるようになるのも大事!
あとタイピング下手くそです。US配列を触り始めてから、結構経つのにいまだに記号入力が遅いです。毎日タイピングゲームをしたいと思います。
関連してFigmaの使い方が慣れて無さすぎます。テキスト入力中に、他のショートカット使おうとすると間違えて文字入力しちゃいます。今さっきググってcmd+enterを知りました。はやくググれば良かった。
デザインの手法とかわからなんで、自分の中でカテゴライズできてないなあと感じます。なんか簡単な本ないかなぁ…。カメラの勉強も兼ねて構図とか学ぶのも大事ですね。
てなわけで引き続きやっていきます。
つぶやき
ふぅ、とにかく書き殴りました。何も考えないです、ただ手を動かすだけですね。第1回の意気込みが分量から感じられます。なんだかこいついかにも挫折しそうですね、大丈夫か心配になります笑。
でも冒頭にも言った通り、以前よりポジティブになった自分がいます、ほんと驚いたことに。これは人生の中でも割と神アプデなんですが、「自分で自分の機嫌を取る」のを段々覚えました。どっかで見て印象に残ってたんですが、調べてみるとみやぞんさんの名言だったみたいです。
最初見た時は、「他人に褒め言葉を求めるな」という個人主義的な意味かと勘違いしてました。なんとなくそのフレーズが頭に残ってたんですけど、最近その意味が自分なりにわかってきた気がします。思うに「自分の中の弱さとか甘えを、自分自身で許容してあげること」なのかなと。
今までを振り返ると、自分が作ったゴールラインに絶望したり、できないことでクヨクヨしたり、そんなことをずっと繰り返してきました。そのなかで、自分には努力する才能がないのだと思っていました。
それは至極正しかったとおもいます笑、今考えると。疲れたら寝たいし、難しかったら投げ出したいし、イライラしたら酒を飲みたくなります。でも最近はそういう時に、自分を労ってあげるようになりました。サボっている自分が内側から奮起するって感じではないです。感覚的には、もう一人の自分みたいな存在がいる感じです。自分の中のポンコツのメンターが物陰から出てきます。そんで、
「いいね、いい調子!できるよ!十分頑張ってる!あいつのいうことなんか気にすんな!」
と何回も叫んでくれます。私の気持ちが落ち着いたのを見るなり、満足げな顔をして、スッとどこかへ帰っていきます。今日もそんな感じで頑張っています。
えらいえらい。
P.S.
もしも多重人格でおままごとごっこをし始めるレベルになったらいよいよヤバいですね。その時はどうか僕を止めてください。自分じゃ手に負えません。
この記事が気に入ったらサポートをしてみませんか?
