
Adobe XDでプレゼン資料を作ってみたら驚くほど簡単で自由自在だった
こんにちは!東芝UIデザインチームの小林 Jです。
突然ですが、皆さんは何を使ってプレゼン資料を作っていますか?Windowsユーザーなら「Microsoft PowerPoint」、Macユーザーなら「Keynote」でしょうか。どちらも優秀なツールですが、もう一つ選択肢を広げてみませんか?
私のおすすめは「Adobe XD」です。
UIデザインツールとして広く使われているXDは、東芝でもよく活用しているツールの一つです。
UIチームから毎年2名が参加させて頂いているJEITA(電子情報技術産業協会)様の主催する「HID専門委員会」にて、アドビ様のXDエバンジェリストの方から、XDによるプレゼンテーションについて講習を受ける機会がありました。その時に得た知識や気づきを織り交ぜ、XDの可能性や魅力をプレゼンテーションツールという側面からご紹介したいと思います。
1.スライドづくりはUIプロトタイプを作る感覚で
XDの「プロトタイプ」モードを使ったことはありますか?UIやWebの検討をする際に活用されることが多いのではないでしょうか。ページ遷移を設定して実際の操作の試作ができる機能です。
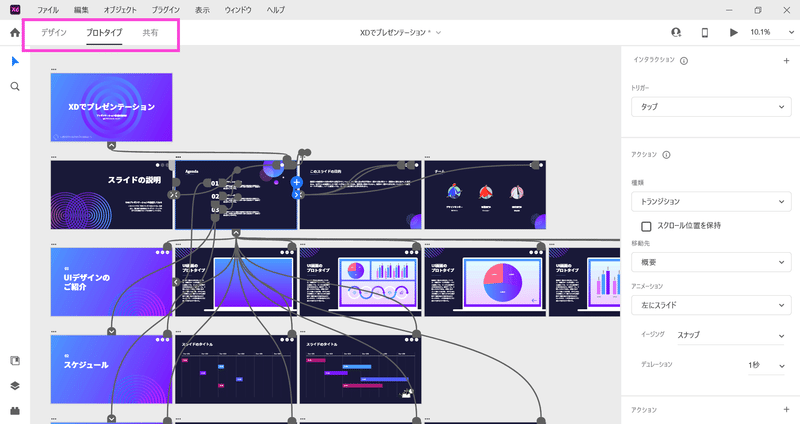
メイン画面の左上から「デザイン」モードと「プロトタイプ」モードの切り替えが行えるので、グラフィカルな要素(スライド)作りは「デザイン」モードで、ページの設定や遷移やアニメーションは「プロトタイプ」モードに切り替えて設定します。
スライドとなるアートボードは、ワークスペースに自由に配置できますが、デフォルトでは上から下、左から右へページが送られていくので、並びには注意です。スライド同士、あるいはボタンなどのオブジェクトをリンクで繋げれば遷移先や順序を自由に設定することができます。

スライドを順番にめくっていくだけでもいいのですが、簡単なアニメーションを加えてみると、このように注目度がぐんと上がるプレゼンテーションになります。いかがでしょう?
2.スライドを再生し共有する
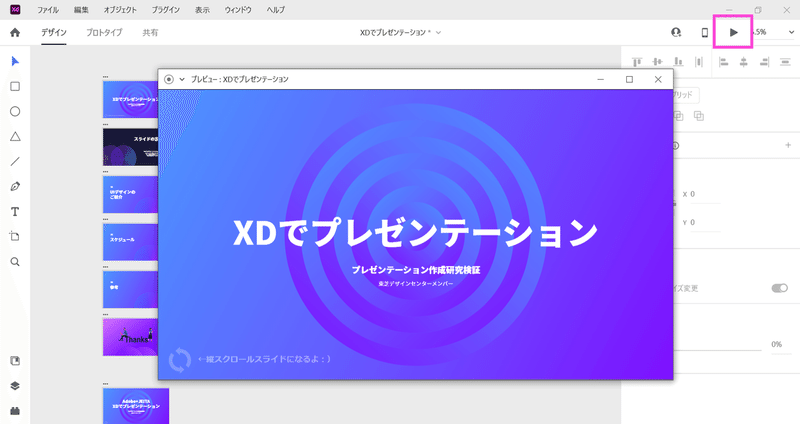
出来上がったスライドを発表する際には、「プレビュー」を利用します。右上の再生マークから別ウィンドウで開かれます。

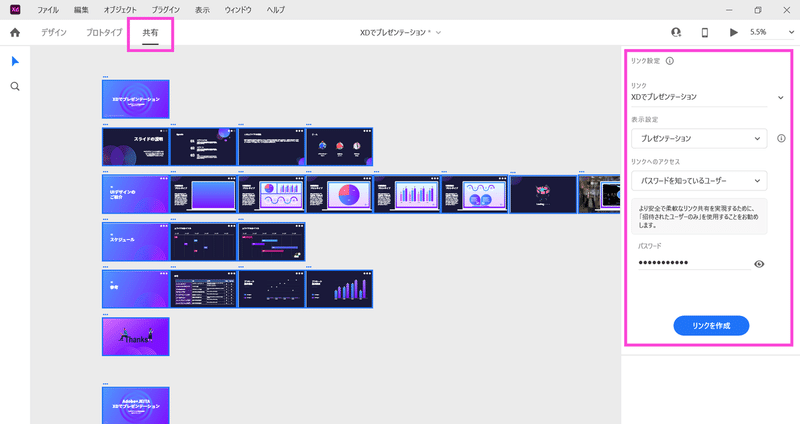
もう一つの方法として「共有」モードでURLを発行し、プレゼンテーションをwebブラウザで行います。左上のモード切替タブを「共有」モードにしてから、右側のプロパティインスペクタで名称や表示設定、アクセス範囲を指定し「リンクを作成」で実行します。発行したURLを伝えればそのまま資料共有にもなりますし、コメント機能からフィードバックを残してもらうこともできますので便利ですよね。

3.UIプロトタイプをシームレスに入れ込む
個人的にお勧めしたい使い方は、制作したUIプロトタイプを資料の中に入れこむことです。PowerPointなどでは別ウィンドウでXDを起動したり、録画した動画を挿入するなどの方法でしか見せることができませんでしたが、同じプレゼン資料内で展開することができるので、スマートにプロトタイプを紹介することができます。これは我々UIデザイナーに響くところですね。
4.スライド構成は自由な発想で
通常のプレゼンテーションツールでは、スライドはPC画面に合わせたサイズで作り、一枚ずつめくる形で見せますが、XDで作ると例えばこんなWebライクな縦スクロール構成や、大きなアートボードを自由自在に動き回るユニークな見せ方もできます。座標リンクを指定すれば目次からワンクリックで移動したり、図と図をつなげてあちこちへフォーカスする動きもできます。
発表のシチュエーションや、制作にかけられる時間など、目的に合わせて工夫できるのが魅力ですね。
5.動画も貼り付けてみよう
画像を配置するのはもちろんですが、動画を埋め込むこともできます。アートボードに直接ドラッグするか、メニューのファイルから読み込みを選択します。サポートされているビデオ形式は MP4(H.264/AAC)、最大ファイルサイズは 25 MB、最大解像度は 4K です。
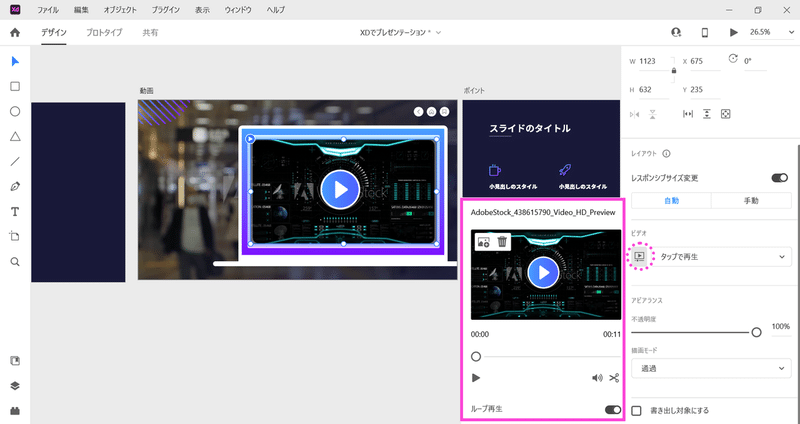
「デザイン」モードの、左側にあるプロパティインスペクタから様々な設定ができます。「ビデオ」アイコンをクリックをすると、ビデオのトリミング / ビデオのサムネールの変更 / ビデオのミュート / ビデオのループ再生の設定ができます。

また、再生オプションも、タップで再生(デフォルト)/ 自動再生する / 再生不可が選択できます。
アートボード上には2つ以上の動画を配置でき、重ねることもできますが、同時に再生ができるのは1つまでです。
例えば、背景を動画にして、手前にUIのプロトタイプを配置することで、使用シーンを演出することもできるのです。
6.プラグイン「Presentation」を活用しよう
XDには便利なプラグインが数多くあります。
プラグインとはXDの機能を拡張するプログラムのことで、自動化などの作業効率アップや外部ツールやサービスと統合といった、デザインのワークフローを強化することができます。Adobeおよびサードパーティーが作った250以上もの中には、プレゼンテーションに特化したプラグインも存在するのでご紹介します。
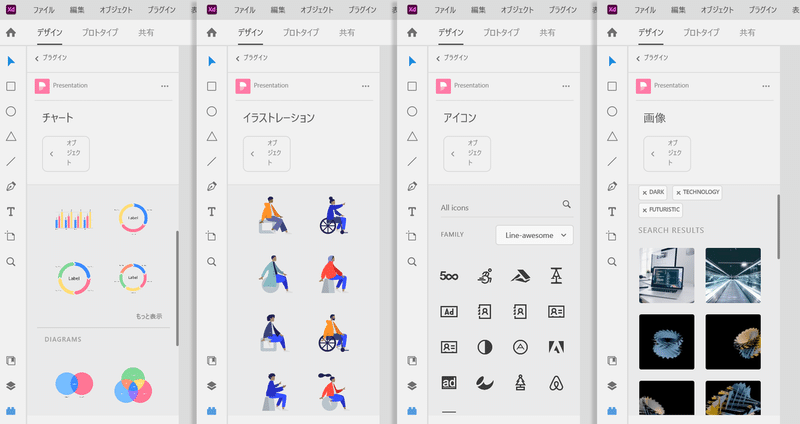
「Presentation」は、スライドの素材となるイラストや画像、テンプレートが用意されており、それらを組み合わせるだけで魅力的なスライドが手軽に作れてしまうプラグインです。
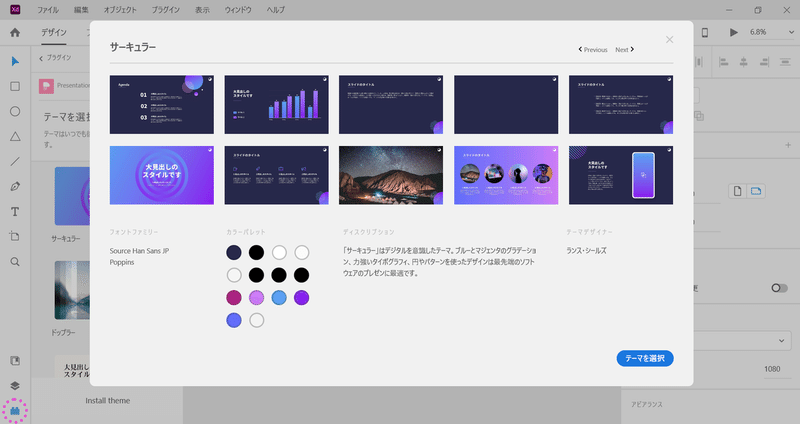
「Presentation」を起動すると、まずスライドのベースとなるテーマ(テンプレート)を決めることになります。それぞれのテーマにはフォントやカラーパレットのアセットも設定されています。

テーマを決めスライドを作り始めた後でも、テーマを入れ替えることができたり、アセットの内容を変更すればスライドの一貫性を保ちながら文字や色を置き換えることができるので、プリセットを基に自分のオリジナルテンプレートを作るのもいいですね。
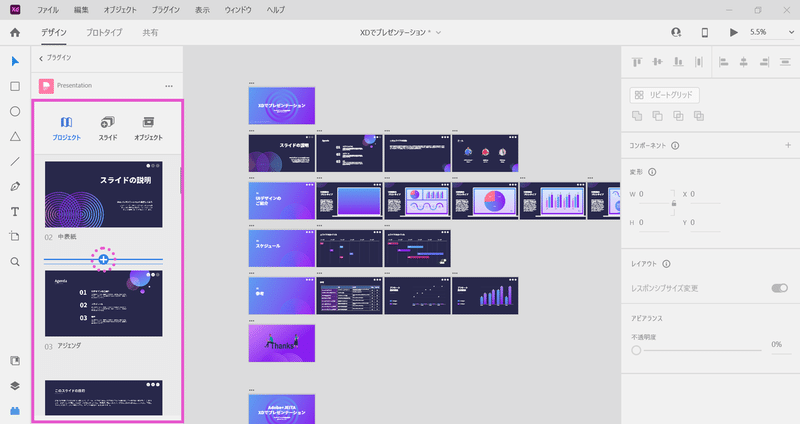
スライドのサムネイルがプラグインパネルに表示されますので、スライド挿入などの管理もしやすくなっています。

さらに嬉しいのは素材の豊富さ。プラグインパネルにはアイコン、図形、写真、イラスト、グラフなどのビジュアルエレメントが揃えられており、自由に配置することができます。また、グラフィックはすべてベクターベースのため、線や塗りの色を簡単に変更できる…と、至れり尽くせりなのです。

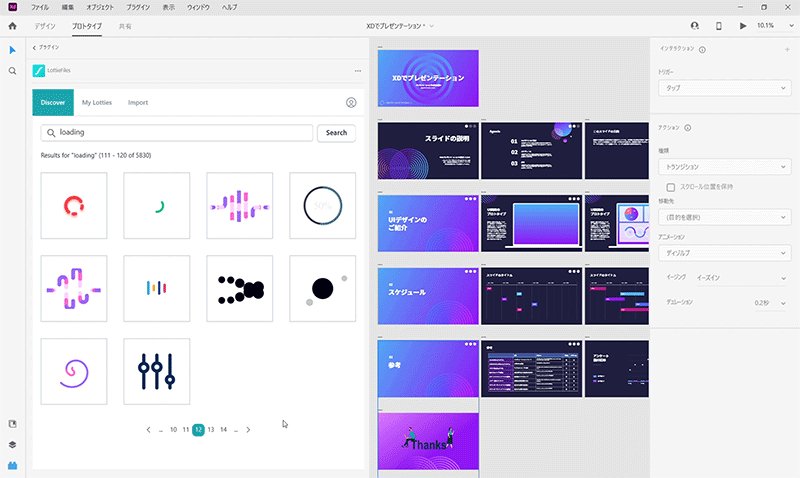
7.軽やかなアニメーション素材「Lottie」で
もっと魅力的に

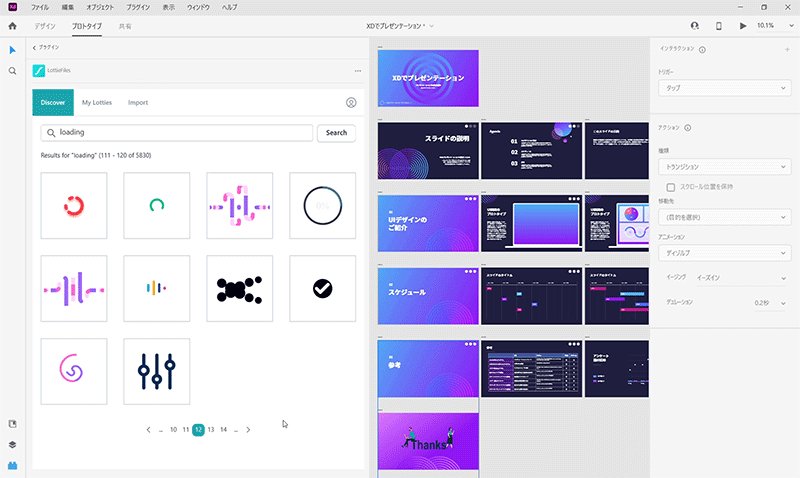
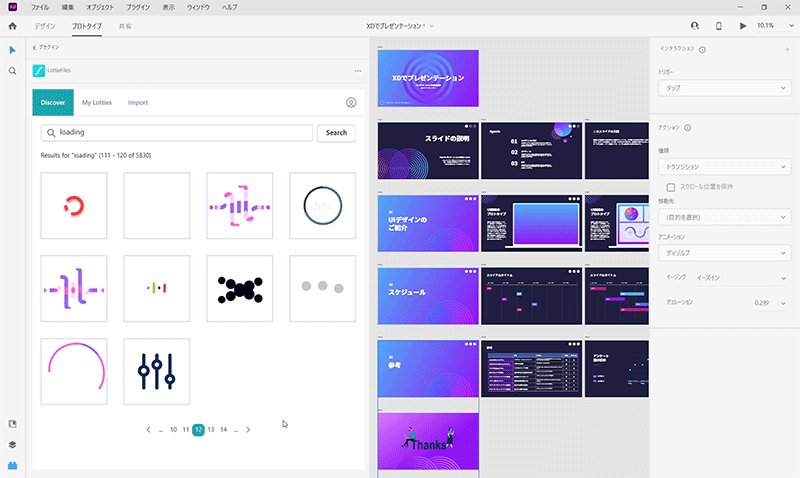
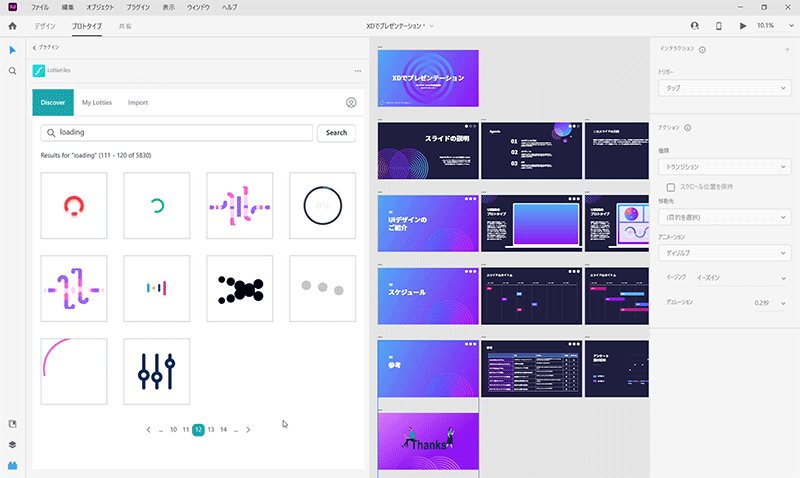
こちらも便利なプラグインのご紹介です。Lottieは、Android、iOS、Web、Windows用アニメーション素材のライブラリです。Lottieは、CSSやJavaScriptを自分で書くことなく手軽にアニメーションが実装できます。とても軽量で、動画ファイルはもちろん、GIFアニメーションと比べても軽く、SVGを使っているため拡大縮小をしてもグラフィックが荒くなることもないという、とても便利で今ホットな素材なのです。
「After Effects」にプラグイン「Bodymovin」を入れることでオリジナルのLottieを作ることもできます。
スライド内に効果的に配置することによって、プレゼンテーションに、より彩と変化を添えてくれることでしょう。
8.XDで作るメリットとデメリット
個人的な感想ですが、メリットとして感じたのは以下の点。
・ グラフィックやアニメーションやその他ページ送りのギミックなど、
凝ったスライドを作ることができる。
・構成やアニメーションの自由度が高く、工夫のふり幅がとても広い。
・プラグインや素材ライブラリを利用して手軽に作れる。
・URLを発行しwebで資料共有が手軽にできる。
活用の場としては以下のような場面が考えられます。
・客先プレゼンテーション
・展示会やショー
・web公開資料
・ちょっとした情報共有
重めから軽めなものまで、目的に応じて使い分けることができる変幻自在なツールだと思います。
使ってみて感じたデメリットもあります。
・XDをある程度使い慣れていないと学習が必要。
・PowerPointなどに比べると導入のハードルは高め。
・ファイルとして書き出す際にはPDFになってしまうので、アニメーション
や動画が再生できない。
…と、プレゼンツールのスタンダードにはなりにくいと感じてしまう点はありました。
さいごに
ここまで、プレゼンテーションにXDを使うと何ができるのか、という観点から、ほんの表層的な部分をご紹介させて頂きました。
XDは、全世界にユーザーが多くいるため、web上に検索をすれば様々なティップスやテクニック、ヒントが得られます。それらの情報を組み合わせ工夫次第でオリジナリティあふれるプレゼンテーションができることでしょう。
東芝のUIデザインチームでは、外部の委員会やワークショップで得た知識やスキルをメンバーで共有し、試したり改善したりして積極的に仕事に活かしています。もし皆さんから、もっといい使い方や他に工夫されていることがあったらコメントいただけると嬉しいです。今後も、このようなTips紹介ができたらと思っています。
ライター:小林 J
(画像はアドビ様より掲載許可を頂いております)