
Swiftでタイピングアプリ制作(6)〜Cloud Firestoreを使う②〜
さて、5/16から少し寝かせていたタイピングアプリ制作のエントリですが、ようやくこちらに着手する時間ができたので、なんとかFirestoreを使えるようにならんものかと思案し、できるようになりました!
前回のできなかった記事はこちら。
基本的には、GameViewController.swiftの「タイピングをした後に結果がでる」コードの部分にFirestoreのコードを追加するというものです。
丹念にエラーコードを見ると、原因も見えてきました。
原因1:書き込むファイルを間違えていた。
importをしたり、設定をしたりするプログラムは、当然、ログを保存するファイルに書き込むべきでしたが、ネットにあるチュートリアルのそのままに書いてしまっていたことが原因でした。
なぜこの思考に陥ったかというと、Ruby on Railsなど、フレームワークを使ったことがあると、「謎依存関係によって、他のファイルからロードしたものが、謎に使えるし、そうでないと使えない」なんてことがあるのではないか?という思考の罠に陥ってしまいます。
しかし、そんなものに陥る必要性はまったくありませんでした。そのままGameViewController.swiftに書き込めば OKです。
躊躇せずに、下のように使うモジュールをインポートしましょう。
import UIKit
import SpriteKit
import GameplayKit
// 上記までは自動で入っている。この下にFirebaseとFirebaseFirestoreをインポートするようにする。
import Firebase
import FirebaseFirestore原因2:はじめに設定がなされるようにプログラムする必要があった。
至極当然のことながら、データを保存する前には、まず「データベースを使いますよ」というプログラムを書いておかねばなりません。
よって、viewDidLoad()という最初にロードされる機能の中に、まず「FirebaseApp.configure()」を書いて設定しておく必要がありました。
override func viewDidLoad() {
super.viewDidLoad()
textView.becomeFirstResponder()
textView.keyboardAppearance = UIKeyboardAppearance.default
textView.delegate = self;
let scene = GameScene.newGameScene()
// Present the scene
let skView = self.view as! SKView
skView.presentScene(scene)
skView.ignoresSiblingOrder = true
skView.showsFPS = true
skView.showsNodeCount = true
FirebaseApp.configure()
}残念ながら、公式チュートリアルの罠にハマってしまったわけです。
原因3:送信するデータは型が決まっている。
送信するためのデータは下記のような型になっています。よって、送信するデータは正確に記述する必要があります。
["Key": "Value"]キーとバリューの組になっています、いくつかのキーとバリューをもたせたいなら下記のように書きます。
[
"Key1": "Value1",
"Key2": "Value2",
"Key3": "Value3",
]
この型にそって書く必要があったのでした。
ちなみにプログラムは下記のようになりました。とりあえずtextViewの中身に入っているtextデータだけを持ってきました。
func textViewDidChange(_ textView: UITextView) {
Firestore.firestore().collection("Keylog")
.addDocument(data: ["text":textView.text])
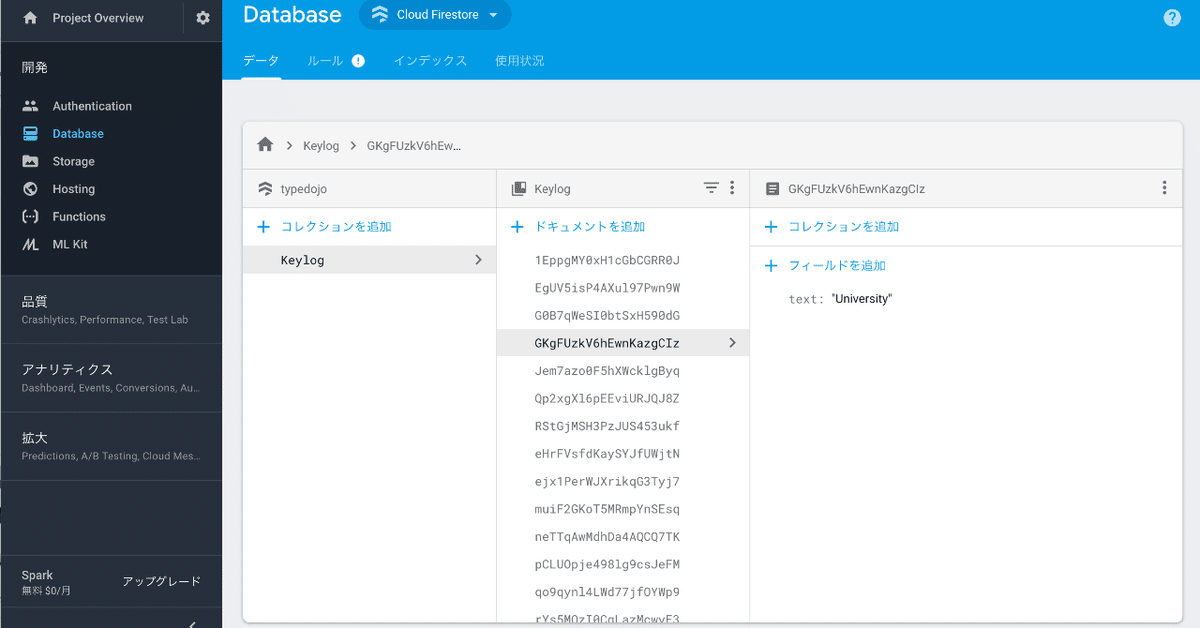
}結果:実行できました!
実行した動画がありますので、下記の通りになりました!
では、次はゲーム性を持たせるための工夫をしていきたいと思います!
ただ続けることを目的に、毎日更新しております。日々の実践、研究をわかりやすくお伝えできるよう努力します。
