
家具屋さんのWEBサイト作ってみた
こんにちは!
UIUXデザイナー&WEBデザイナーのともです。
最近は、案件に追われてなかなか更新できませんでした。。。
今回は一本丸々作りましたので、
何回に分けて制作の細かい解説をしていきたいと思います!
デザインの詳細設定
ペルソナ作成
ペルソナシートとは、誰に刺さるデザインを作るのかを考える作業のこと。
これがズレるとまともなデザインにはなりません。
今回のデザインは
年齢 30代前半〜後半
新築や引越しを検討している男女(主に女性)
新婚でおしゃれ好き
木目デザインが好きでもある。
土日休みでウィンドーショッピングを楽しむのが日課
ネット広告やインスタから買い物をすることがよくある。
スマホを使っている時間帯は21時〜23時
こんな感じです。
もっと細かく決めてもいいのですが、今回は案件でもないので、このペルソナシートで進めます。
デザインの方向性
次にペルソナに合わせて、ワイヤーフレームを作っていきます。
ワイヤーフレームはディレクションの方からいただけるので多くは語りません。ここでは、デザインについて解説する場なので(^ ^)
意識して作っているところ
ペルソナから、30代の女性をターゲットにするので
余白を意識しました。
若年層=余白を多めに取る
高齢層=余白を少なめに取る
年齢が高くなると視野が狭くなるので、余白を多く取らない方が良いのです。
そして、色合いについてです。
木目の色合い=暖かい色合い=黄色〜オレンジを使いたい!
なんて思ってデザインをしています。
ワイヤーからラフ案

ラフ案を元に作っていきます。
ここで絶対に気をつけないといけない部分は…
デザインのルールを決めることです。
デザインのルール作り
WEBデザインはページを通した余白のルールや行間のルールを決めることで綺麗でコーディングのしやすいデザインになります。
私が、コーポレートサイトを組む時のルールは以下に記載します。
ルール
・「4の倍数」or「8の倍数」で組んでいきます。
・行間も「4の倍数」or「8の倍数」で組みます。
・テキストサイズを決めていきます。
・字体を英語と日本語を使う想定で最大2種類考えます。
こんな感じに決めていきます。
ここまで決めると後は制作するだけです。
もちろん、制作途中で字体を変更することや文字サイズを変えることもありますが、作ってみないとわからないことも多いので手を動かしていきましょう!
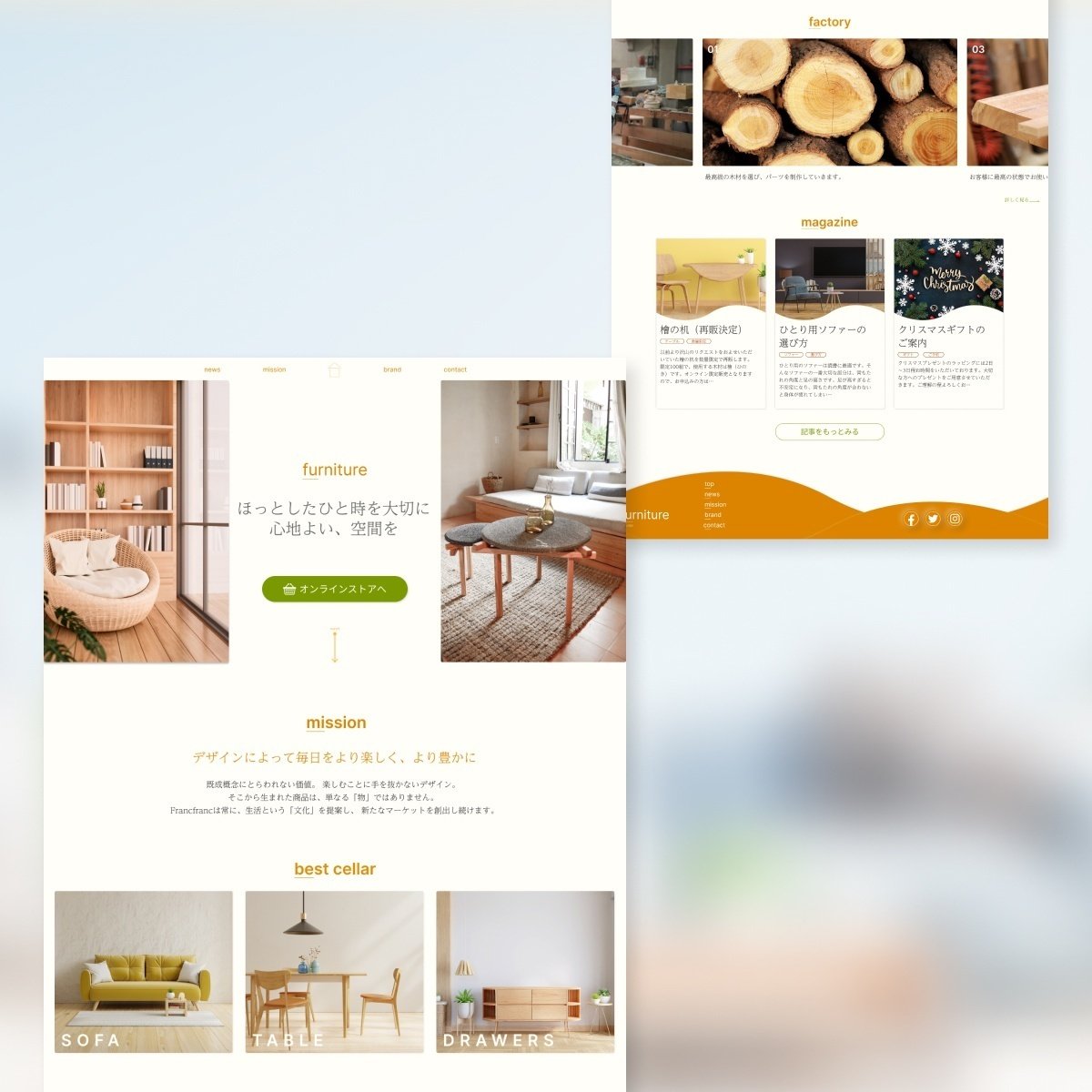
完成したデザイン
今回は、PC版のみ作っていきました。
私はSP版がとっても苦手ですw
小さく作りすぎて見にくいなんてことが起こるので気をつけないといけませんね!
SP版を組む時は最低14PXで組まないと本当に読めないです。

コードについて
コーディングはブロックごとに紹介していきます。
今回はこのデザインの意図や作り方についてでした!
この記事が気に入ったらサポートをしてみませんか?
