
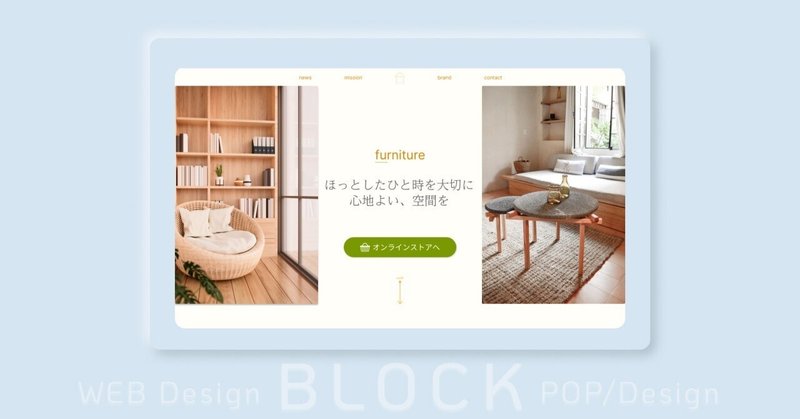
家具屋さんのコーポレートサイトVol.1
はじめに
こんにちは!
UIUXデザイナー&WEBデザイナーのともです。
最近、案件が一気に入り忙しい毎日を送っています。
4年前に独立を試みて、様々なことに挑戦しましたがことごとく失敗しました。その経験を生かし今があるって考えると、暇より忙しい方がいいと思ってしまう今日この頃でございます。
デザインについて
デザインのペルソナ設定や余白については、別の記事で紹介しているのでそちらを読んでみて下さい。
FVのコードについて
本日紹介するのはコーディングの方です。
HTMLとCSSを紹介します。
その前に。。。
オンラインストアへ誘導するボタンは以前作成したものを使っています。
上の記事で紹介しているボタンの「パターン1」を使っています。
これは、Java scriptを使っています。
コードは記事で確認できるので今回は省略します(*'ω'*)
さて、FVのHTMLを紹介します。
<!-- トップ画像部 -->
<div class="middle_wrapper1">
<div class="img"><img src="./img/top_image1.png" width="100%" height="auto"></div>
<div class="text">
<p class="text1"><span class="underline">fu</span>rniture</p>
<p class="text2">ほっとしたひと時を大切に心地よい、空間を</p>
<div class="btn">
<span>
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" style="width: 32px; height: 32px; opacity: 1;" xml:space="preserve">
<g>
<polygon class="st0" points="236.42,425.105 271.759,425.105 273.104,357.194 235.091,357.194 "></polygon>
<polygon class="st0" points="415.611,269.952 373.037,269.952 369.713,328.786 410.439,328.786 "></polygon>
<path class="st0" d="M402.637,417.747l5.318-60.553h-39.854l-3.836,67.911h30.326C398.772,425.105,402.263,421.911,402.637,417.747
z"></path>
<polygon class="st0" points="344.537,269.952 303.3,269.952 302.138,328.786 341.213,328.786 "></polygon>
<polygon class="st0" points="339.609,357.194 301.596,357.194 300.251,425.105 335.773,425.105 "></polygon>
<polygon class="st0" points="273.654,328.786 274.807,269.952 233.387,269.952 234.533,328.786 "></polygon>
<polygon class="st0" points="172.421,425.105 207.936,425.105 206.599,357.194 168.578,357.194 "></polygon>
<polygon class="st0" points="206.041,328.786 204.895,269.952 163.634,269.952 166.966,328.786 "></polygon>
<path class="st0" d="M105.557,417.747c0.367,4.164,3.859,7.358,8.046,7.358h30.318l-3.843-67.911h-39.839L105.557,417.747z"></path>
<polygon class="st0" points="138.481,328.786 135.158,269.952 92.583,269.952 97.741,328.786 "></polygon>
<path class="st0" d="M485.838,181.075h-52.904L325.206,66.73c0.512-2.147,0.833-4.355,0.833-6.632
c0-7.74-3.179-14.877-8.268-19.935c-5.065-5.089-12.194-8.267-19.926-8.252c-7.74-0.015-14.877,3.179-19.935,8.252
c-5.089,5.058-8.259,12.195-8.252,19.935c-0.007,7.74,3.163,14.876,8.252,19.934c5.058,5.081,12.195,8.268,19.935,8.252
c1.696,0,3.354-0.176,4.982-0.466l87.846,93.256h-269.36l87.854-93.256c1.62,0.29,3.285,0.466,4.989,0.466
c7.733,0.016,14.869-3.171,19.928-8.252c5.081-5.058,8.267-12.195,8.259-19.934c0.008-7.74-3.178-14.877-8.259-19.935
c-5.058-5.073-12.188-8.267-19.928-8.252c-7.748-0.015-14.884,3.163-19.942,8.252c-5.074,5.058-8.26,12.195-8.252,19.935
c0,2.277,0.305,4.485,0.818,6.632L79.059,181.075H26.154C11.706,181.075,0,192.78,0,207.228V219.5
c0,13.96,10.949,25.329,24.718,26.078L50.024,432.28h0.008c1.551,13.532,8.069,25.498,17.574,34.009
c9.574,8.604,22.296,13.8,36.049,13.8H404.54c13.746,0,26.468-5.196,36.049-13.8c9.506-8.512,16.015-20.477,17.574-34.009
l25.299-186.625h2.376c14.441,0,26.162-11.714,26.162-26.154v-12.272C512,192.78,500.279,181.075,485.838,181.075z M298.204,59.747
l-0.726,0.695l-0.152-0.343l0.152-0.367l0.367-0.145l0.359,0.145V59.747z M213.78,59.732l0.375-0.145l0.359,0.145l0.145,0.367
l-0.137,0.343l-0.742-0.695V59.732z M432.742,429.025l-0.008,0.146c-0.795,7.228-4.202,13.494-9.261,18.039
c-5.073,4.531-11.667,7.244-18.934,7.252H103.654c-7.266,0-13.868-2.72-18.934-7.252c-5.065-4.546-8.466-10.811-9.26-18.039
l-0.015-0.123l-0.031-0.206L50.971,248.565h406.244L432.742,429.025z"></path>
</g>
</svg>
</span>
オンラインストアへ
</div>
<div class="scroll">
<span>scroll</span><br>
<span><img src="./img/top_scroll.png"></span>
</div>
</div>
<div class="img"><img src="./img/top_image2.png" width="100%" height="auto"></div>
</div>
CSSの紹介です。
/* トップメニュー */
.top_wrapper {
display: flex;
flex-wrap: nowrap;
gap: 104px;
justify-content: center;
height: 56px;
align-items: center;
font-family: 'Inter', sans-serif;
}
.top_wrapper p {
flex: 0 0 auto;
color: #DC8400 ;
font-size: 16px;
}
/* トップ画像部 */
.middle_wrapper1 {
display: flex;
flex-wrap: nowrap;
gap: 20px;
justify-content: center;
align-items: center;
}
.middle_wrapper1 .img {
flex: 1 1 calc(50% - 260px);
}
.middle_wrapper1 .text {
flex: 0 0 480px;
text-align: center;
align-self: end;
}
.middle_wrapper1 .text .text1 {
color: #DC8400 ;
font-size: 40px;
margin-bottom: 40px;
font-family: 'Inter', sans-serif;
}
.middle_wrapper1 .text .text2 {
color: #646464 ;
font-size: 40px;
margin-bottom: 100px;
line-height: 56px;
word-wrap: break-word;
font-family: 'A-OTF UD Reimin Pr6N', sans-serif;
}
.middle_wrapper1 .text .btn {
width: 360px;
margin: 0 auto;
color: #fff ;
border: 1px solid #7A9900 ;
background-color: #7A9900 ;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.15);
border-radius: 45px;
padding: 16px 42px;
font-size: 24px;
vertical-align: middle;
}
.middle_wrapper1 .text .btn span {
display: inline-block;
width: 32px;
height: 32px;
vertical-align: top;
}
.middle_wrapper1 .text .btn span g * {
fill: #fff ;
}
.middle_wrapper1 .text .btn:hover {
transition: all 0.3s;
background-color: #FFF ;
color: #7A9900 ;
cursor: pointer;
}
.middle_wrapper1 .text .btn:hover span * {
transition: all 0.3s;
fill: #7A9900 ;
}
.middle_wrapper1 .text .scroll {
color: #DC8400 ;
margin-top: 60px;
}
最後に
私はUIデザインを専門としているデザイナーです。
しかし、LPやコーポレートサイトも作成するマルチデザイナーでもあります。
数名のデザイナーでチームを組み、円滑に作業を進めるときに必要なのが「デザインのルール」です。
デザインのルールはエンジニアの作業効率にも大きく影響する部分でもあるので、できるだけシンプルに言語化することが大切だったりします。
この余白のルールは近いうちに記事にできればいいなと思っていました。
早く公開できるように頑張りたいと思います。
この記事が気に入ったらサポートをしてみませんか?
