
これでもあなたも高速プロトタイパー!オススメFigmaプラグイン紹介!
おはようございます。最近豆苗育てにハマっているSansanのプロダクトデザイナーをしているちゃんあべこと阿部です。
毎日豆苗の隣で仕事をしているのですが、うちの豆苗は、大器晩成型らしく育て始めて何日か経つまでは伸びないのですが、3日ぐらいたつと一気に伸びます。自分も、大器晩成型であることを祈っています😇
以前、高速プロトタイピングが、Sansanのデザイナーには求められているというお話を書きました。
そこで今回は、自分がどんなプラグインを使いながらプロトタイピングをしているか、少しだけ紹介できればと思います。
デザインパターンの量産
UIデザインをしていると、1つの要件を達成するために、様々なパターンを検討したりするのではないでしょうか?デザイン思考でよく出てくるダブルダイアモンドの考えを参考にすると、展開のフェーズでしょうか。
1つのパターンだけを確認したとしても、ステークホルダーは評価ができませんし、どうやって判断していいかがわかりません。あくまで何かしらと比較することで、評価ができるものだと考えられます。
(時々、評価せずともこれやー!と判断する方もいらっしゃると思いますが、それはその人自身の頭の中に抱えている理想像との比較なんでしょう。きっと。)
となれば、多くのパターンを検討した上で、最適解を見つける or 統合する ことで、質の良い解決策を見つけていくわけですね。
それらを早くする3種の神器のご紹介です。
Content Reel

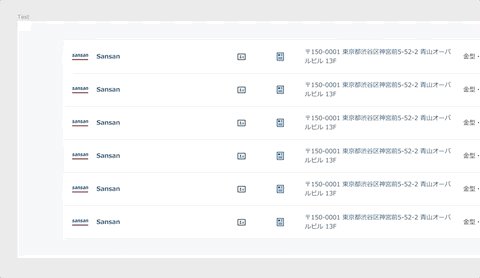
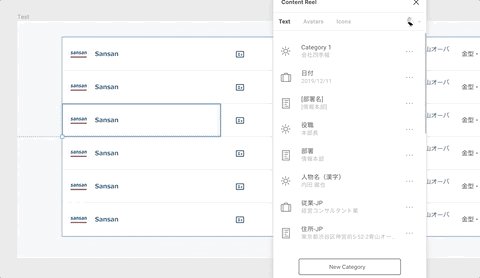
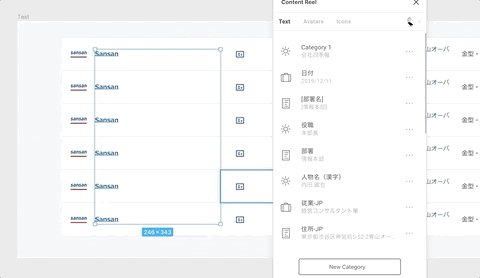
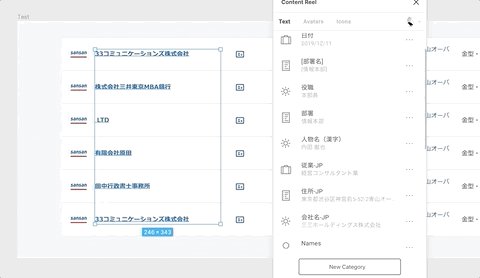
ダミーテキストに一気に設定したい!ということはたくさんあると思います。これを使えばらくちん!テキストレイヤーを選択して、項目を設定すると、あら不思議。一気に変えてくれます。
ちなみに、ダミーテキストの要素は、自身で作成することも可能です。最初は英語のコンテンツしかありませんが、自身で作成しているものを追加すれば、すぐにデザインに反映することも可能です。
ペルソナに名前をつけたりすることもあるでしょうから、その共通認識があっていれば、UIを使うシチュエーションのイメージがよりわきそうですね!
テキストだけでなく、写真やアイコンも一気に変更することができるので便利です❤️
※現在はユーザーの顔写真の素材しかなく、追加もできない仕様になっています。残念。とはいえ、その時はFigmaの機能にもあるので、そちらを使うのをオススメします。
https://www.youtube.com/watch?v=saoB8uqUAH8
(2020年5月現在)
まだ開発はされていないのですが、チーム内に登録した要素を共有するといった機能も検討中とのことだったので、楽しみです!
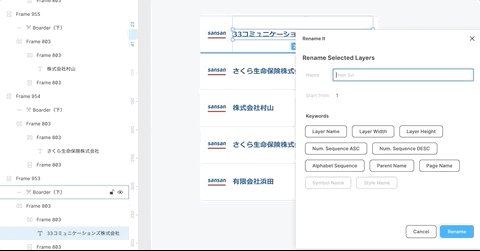
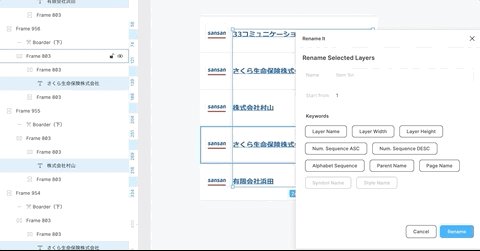
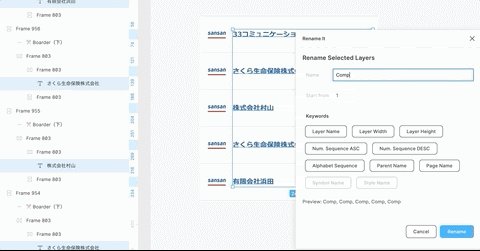
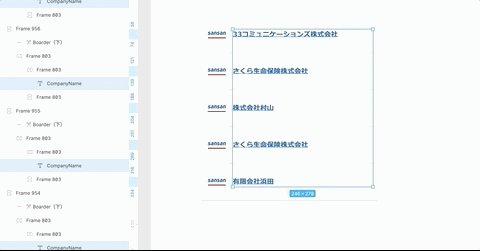
Rename It

レイヤー名を一度に変更することができます。意外と、レイヤー名を揃えることで使えるプラグインも多かったりするので、揃えられていると効率化しやすいです。
コンポーネントがしっかり管理できていれば、あまり気にならないものではあるんですが、覚えておくと損はないプラグインの1つです。
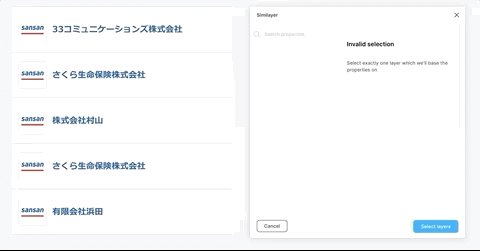
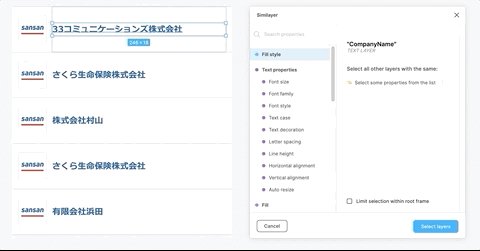
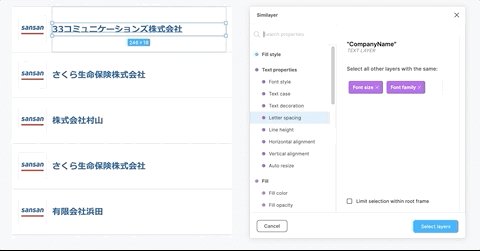
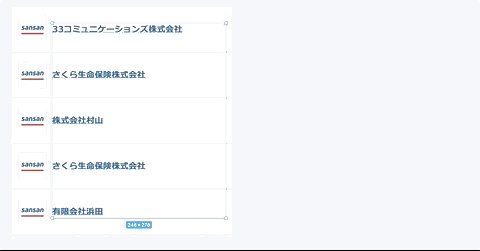
Similayer

様々な条件で、レイヤー検索をすることができます。例えば上記のGIFであれば、「Font Size」「Font Family」の条件に当てはまるレイヤーを全選択しました。
上記をうまくすれば、「一気に選択」「一気に変換」「一気にハッピー😍」が実現できるわけですね。
以前軽く紹介した「Auto Layout」機能と組み合わせて使用すれば、可能性は無限大!オラワクワクすっぞ!!
ということで、デザインパターンを早く作成するためのオススメプラグイン集でした。
次は、早く作ったは良いものの、デザインシステムと比較したときに間違っているものが多い。という悩みに対してアプローチしていきたいと思います❤️
以上、ちゃんあべことあべでした。
------------------------------------------------------------------------
SansanではUI/UXデザイナーを募集中!一緒に高速プロトタイプの道を歩みましょー!
いただいたサポートは、書籍や、新しいツールの調査に使わせていただきます!

