
BoundArium開発メモ⓪
こんにちは。
BoundArium(バウンダリウム)
というWebアプリの開発メモです。
概要
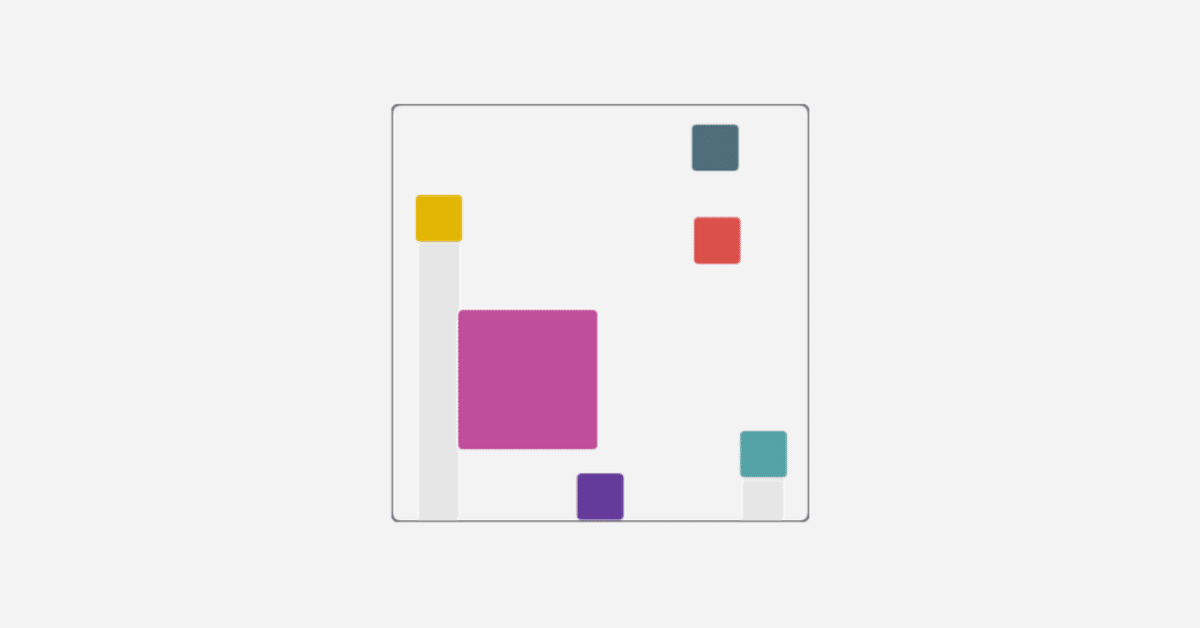
画面上で四角い枠内を跳ね回る物体の挙動を見守ってください。
ユーザーが、正方形の色、大きさ、動く角度、音色など
自由にカスタマイズすることができます。(まだできないですが)
きっかけ① なぞのショート動画
ショート動画で見たことがあるのですが、
四角い正方形の枠の中を、
小さな正方形がポンポンいいながら
ピンボールゲームみたいに枠内を
バウンドして、それがだんだん速くなって、
速くなりすぎてバボボボボボボボボ
ってなる動画を見たことがあって、
なんかそれツボだったんですよね。
全然ピンと来ないですよね。
きっかけ② 視覚的に音のリズムがわかるおもしろさ
ユーチューブでピアノ音源の打ち込まれた曲を
聴いたことはありますか?
上から色のついたの細長い棒がふってきて、
下にある鍵盤に届いたら音色が鳴る
そんな動画です。(下の動画参照ください)
あれって、視覚的にもクセになって気になったんです。
似たようなもので、DTM(パソコンで曲を作るやつ)に
少しハマっていた時期がありました。
やったことある人はわかると思うのですが、
再生したときに、自分で入力した音たちが目に見えるタイミングで音とともに流れていくのを眺めるのも好きだったんです。(やったことない人は太鼓の達人でオートモードをONにした時を想像してください)
きっかけ③ JavaScriptの開発経験
業務でChrome拡張機能を作る機会がありました。
多くの人が使用することを想定しての開発経験は、私にとって大きなものでした。
UIについて興味を持ち、その上でUXという概念について理解したいと思ったきっかけでもあります。
ここでいうUXは、
【BoundRium】によってユーザーが受けた経験のすべて
だと思っています。
おもしろい記事があったので
貼っておきます。👇
まとめ
進捗というか、ぼちぼちこれから書いていこうかな・・・という
気があったので、そのきっかけになればと思い投稿しました。
ご意見やご提案がございましたら、ぜひコメントにてお知らせください。
この記事が気に入ったらサポートをしてみませんか?
