
インハウスデザイナーが社内の誰でも使えるアイキャッチ作成システムをつくった話
はじめまして!デザイナーのたなしょ(@tnxtnxtnx)です。初のnote執筆でどきどき。
今回、社内の制作体制・リソースを整えるため、デザイナーじゃなくても使えるアイキャッチ作成システムをFigmaで制作してみました。
せっかくなのでその取り組みをまとめてみようと思います。

インハウスデザイナーでリソース不足に悩まれている方・社内オペレーションを整備したい方に少しでも参考になれば幸いです。
アイキャッチ作成システムをつくるに至った背景
経緯は2点あります。
1つ目は制作量の多さ、2つ目はプロダクト改善のためのリソース最適化です。
(2021年5月)現在私は、ベビーシッター・家事代行サービスのキッズラインで、主にグラフィック領域(アイキャッチやバナー、webコンテンツなど)を担当しています。
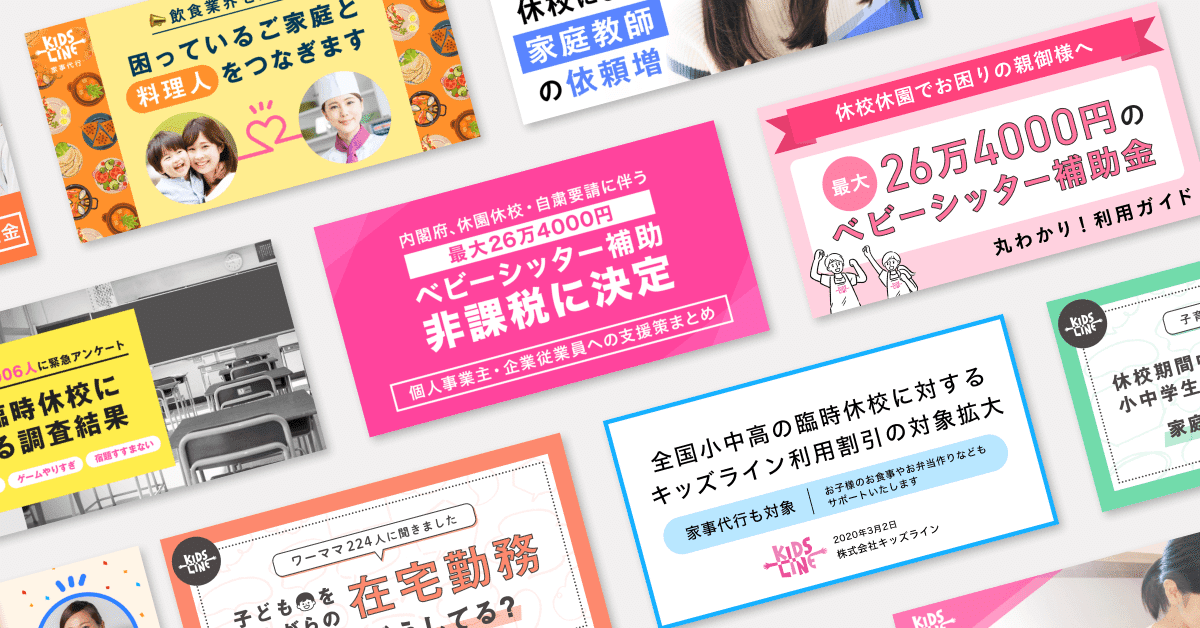
以前から会社として発信にかなり力を入れており、
・インタビューや調査記事
・キャンペーンやTips記事
・自治体/国によるベビーシッター助成のおしらせ
・プレスリリース
などなど、入社して1年程、ほぼ1人で膨大な量のアイキャッチ・バナーを制作する毎日が続いていました。
このように小さくても大量に出てくる制作物に日々追われてしまう状況は、インハウスデザイナーあるあると言っても良いのではないでしょうか。

途中からは業務委託メンバーと2名で対応していましたが、
マーケチーム/サポーター(活動していただくシッターの総称)チーム/家事代行チーム …と多岐にわたる事業部からの依頼を一手に受けるため、案件が集中したときにはキャパオーバーしてしまうことも。
また、会社も創業から7年、事業規模もある程度大きくなり、発信ばかりに力を入れるフェーズは過ぎたと考えました。
デザインチームとしても、ご利用者/サポーター両方に寄り添い、安全性・サービスの質を高めるプロダクト改善に時間と労力を掛けていきたい…。
そのため、アイキャッチにかけるリソースを開放していく必要があります。
以上のことから、リソース最適化の仕組みづくりの打ち手を探していました。
大いなる先人の知恵
そんな中、こちらの記事を発見。
「ライター自ら記事のアイキャッチを作れるシステムづくり」を既に取り組まれており、今回大いに参考にさせて頂きました!
1年間も試行錯誤をつづけたベストプラクティスをまとめてくれている良記事で、最&高なのでぜひご一読ください。
こちらから掻い摘ませていただき、
・学習コストが低く、直感的に使えるFigmaを使用
・テキスト/素材の差し替えのみで、クオリティを下げずに編集できる
・使用イラストはコンポーネント化しストックしておく
上記の形で試しに作ってみることにしました。
ディレクション担当は私たなしょ、
実制作はクオリティも早さもピカイチなくがゆりこさん担当で進めていきました!感謝!
制作工程|①使用者へのヒアリング
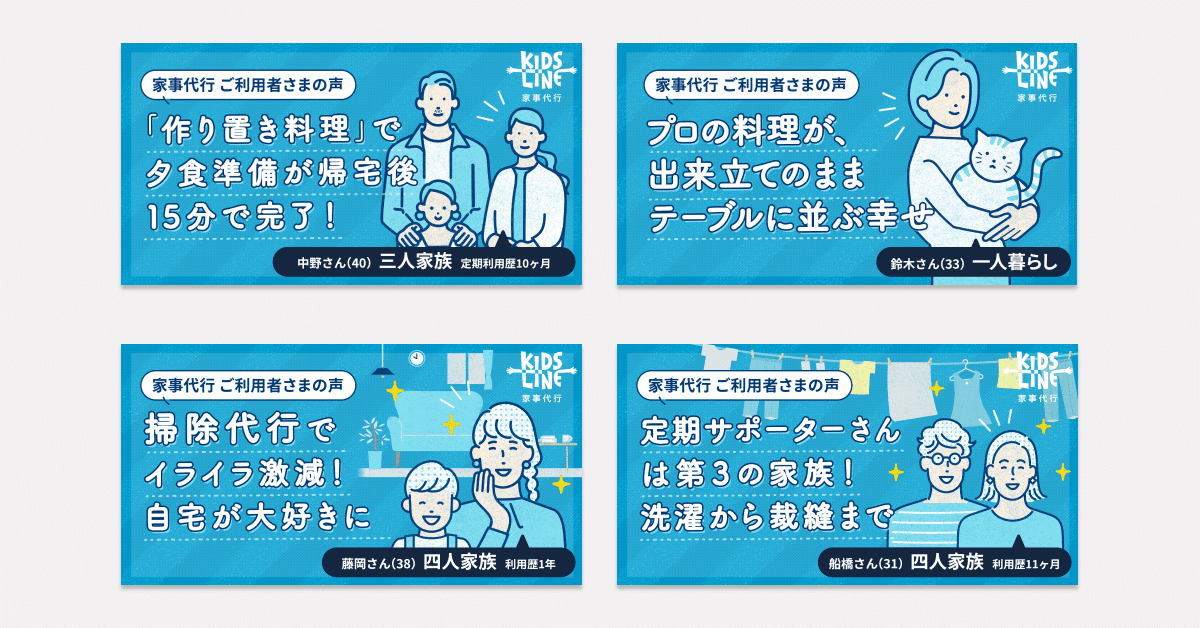
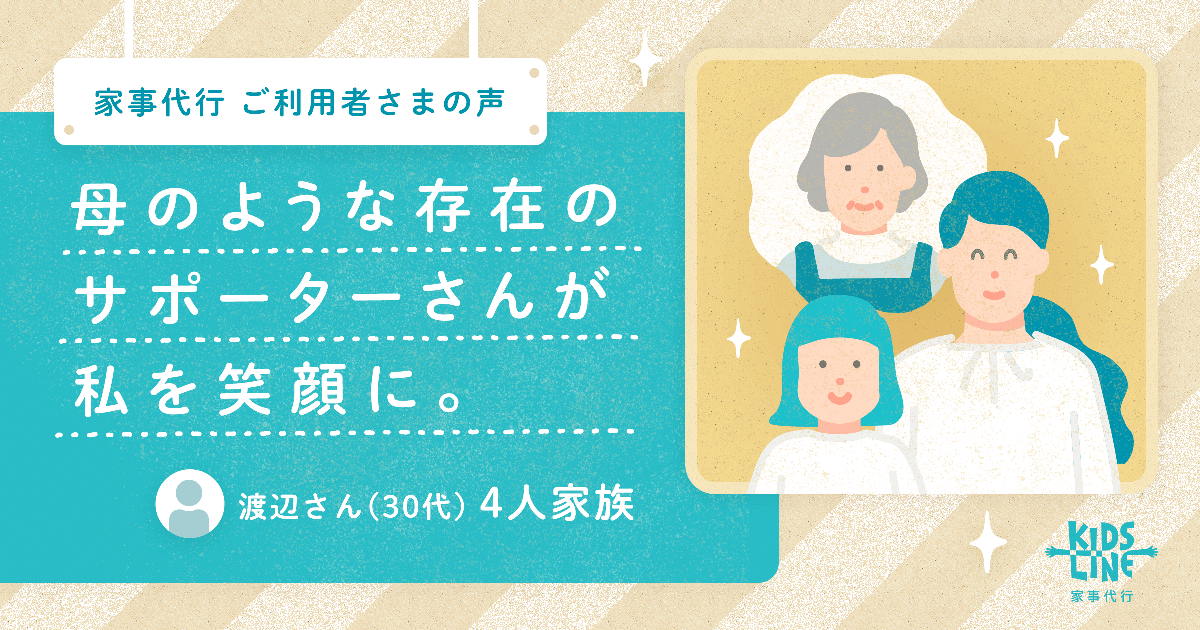
今回システム化を試みたのは、家事代行のご利用者にインタビューするシリーズ記事のアイキャッチ。

(元々デザイナーが毎回制作していたのがこちら↑)
始めるにあたり、システム化し量産することを考えた最適な形を施策オーナー・ライターさんと事前に擦り合わせました。
▼要件
・イラスト表現は継続(ご利用者の顔写真は出せないため)
・カテゴリーごと色で見分けをつける(読者が同じ世帯構成を見つけ自分ごと化してほしい。青ベースだと見分けが付きづらい)
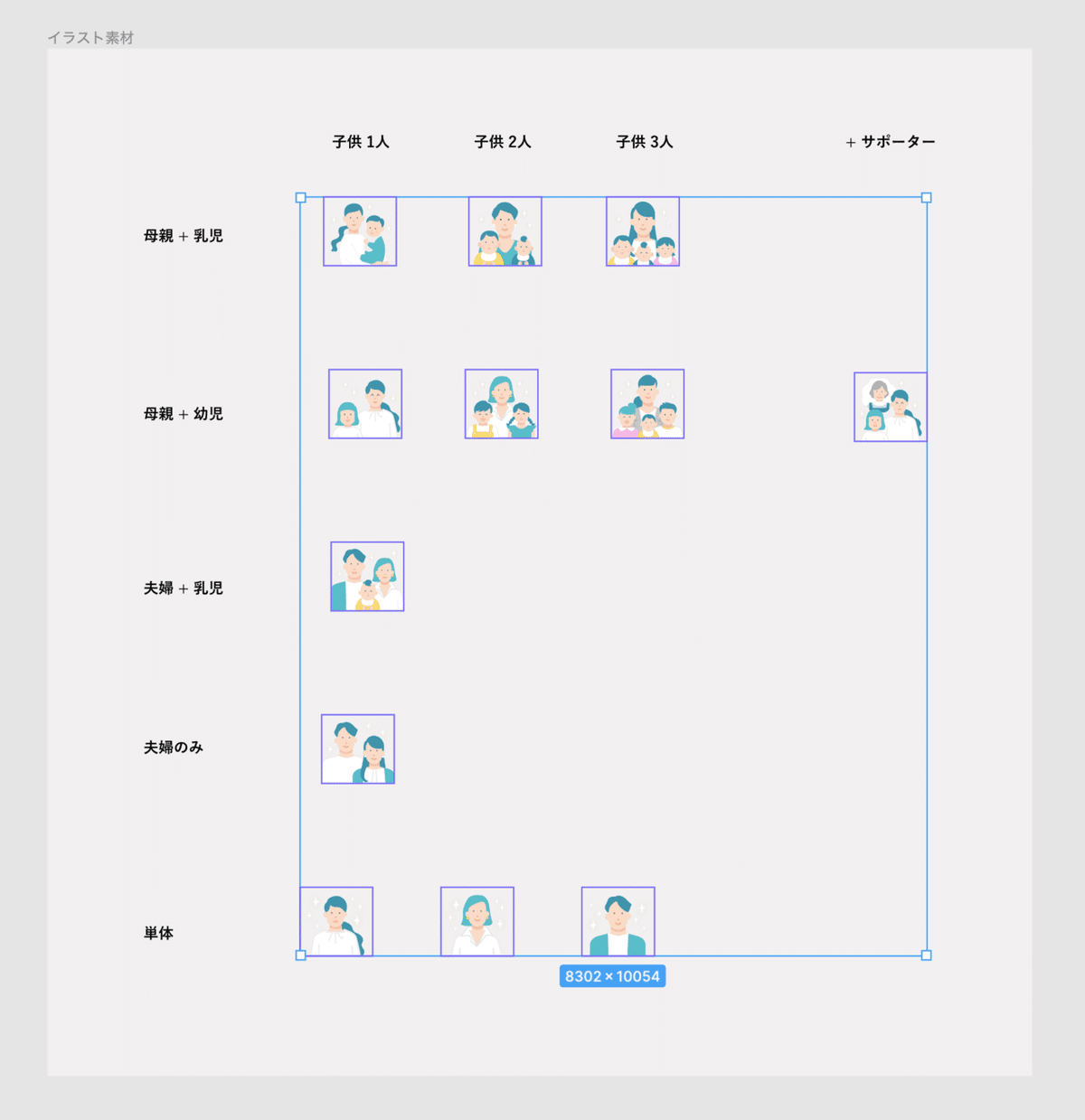
・考えうるパターンのイラストをあらかじめストックしておき、記事に合わせて選んで使用してもらう(都度イラストを用意するほど潤沢なリソースは割けない)
・イラストを写真にも差し替えられるようにする(ストックイラストで内容を表現しきれない時のために)
・タイトルフォントは游ゴシック(Win使いのライターさんも使えるように)
・タイトルの文字数規定(最大文字数にあわせてfont-sizeを調整)
製作工程|②デザイン制作
固まった要件にあわせて、ベースとなるデザインをPhotoshopで制作していきます。
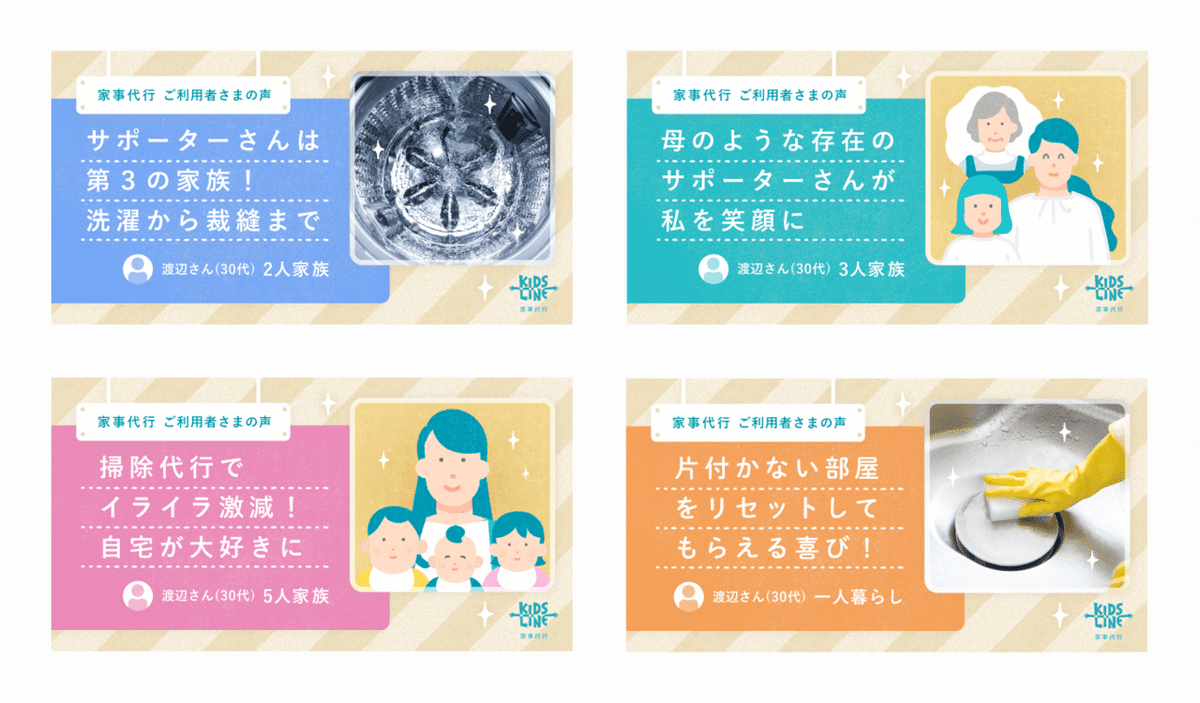
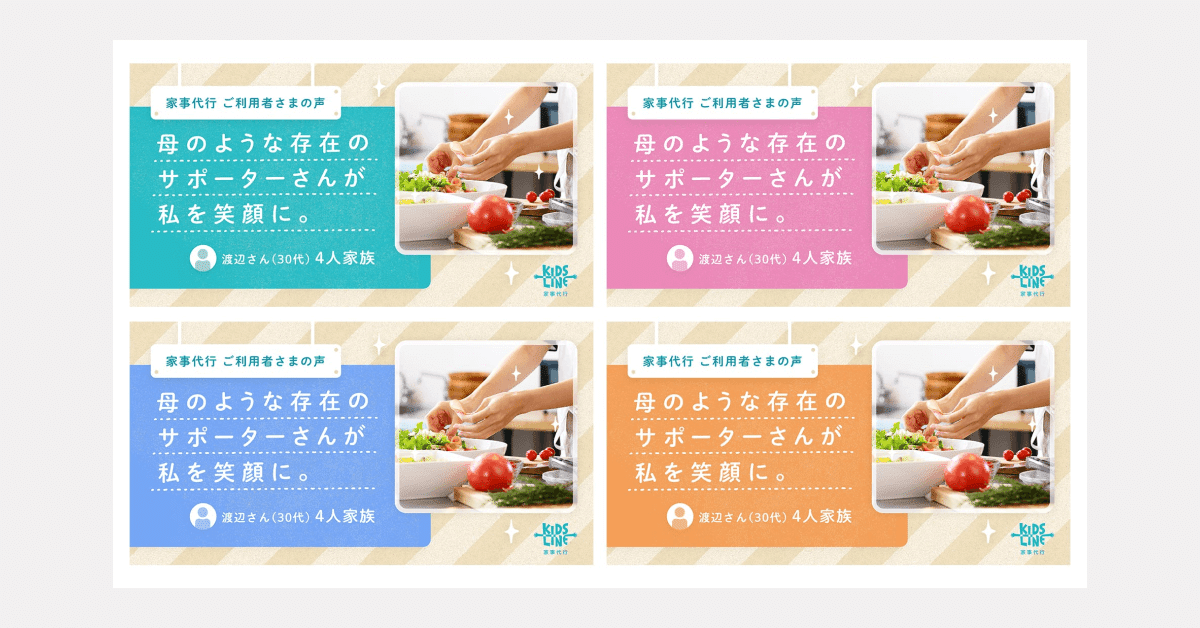
新たに調整したものがこちら。

右側に正方形のスペースを設け、イラスト・写真どちらでもきれいにレイアウトできるようにしました。

シリーズ記事だと分かるよう、ベースカラーをベージュに統一し、色分けはテキストのテーブルで行えるように調整。
(単身者/カップル・DINKs/親子(子ども1人)/親子(子ども複数) の4色で定義しました)
こちらでデザインOKが出たので、Figmaへの移行作業に移ります。
製作工程|③Figmaの整備
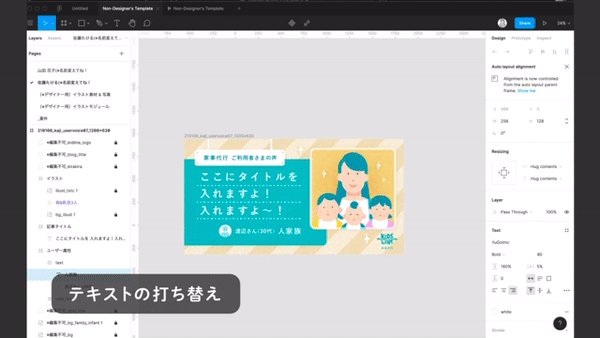
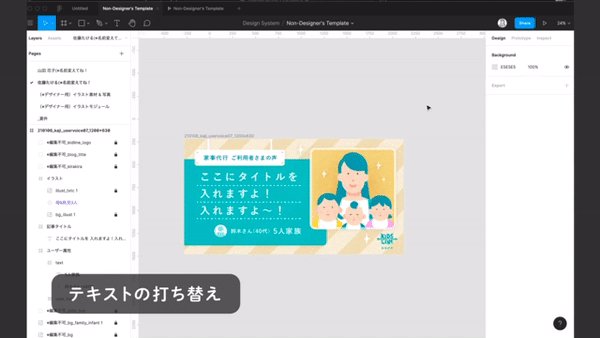
Photoshopで作ったデザインを、タイトルテキストや画像を抜いた状態でFigmaに配置。
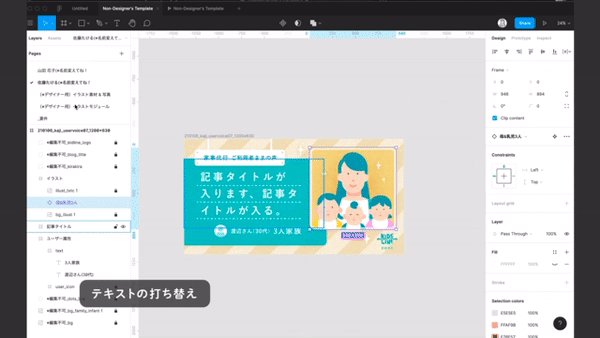
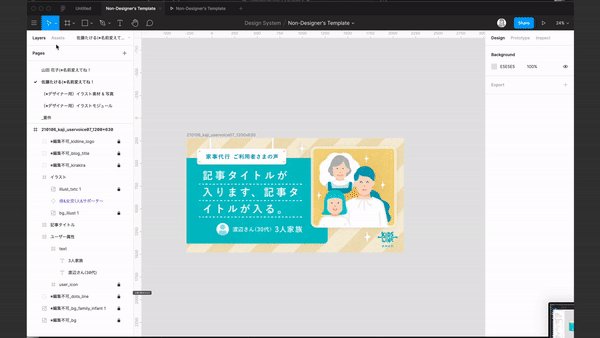
デザインツールに不慣れなライターさんの作業がなるべく最小で済むよう、編集箇所はテキスト打ち替え/画像の差し替え のみにしたほか、
誰がさわっても綺麗なレイアウトになるように工夫を凝らしました。
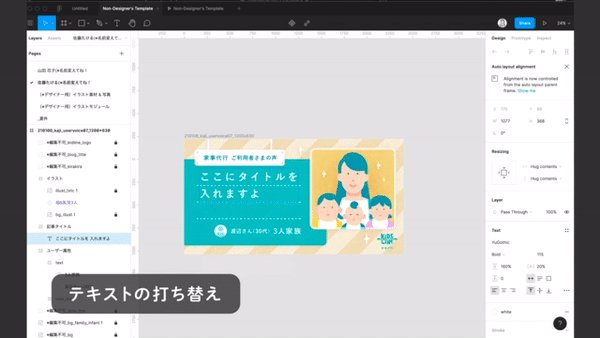
1.打ち替えたテキスト量に合わせて、Auto layoutでスペースが自動で整う

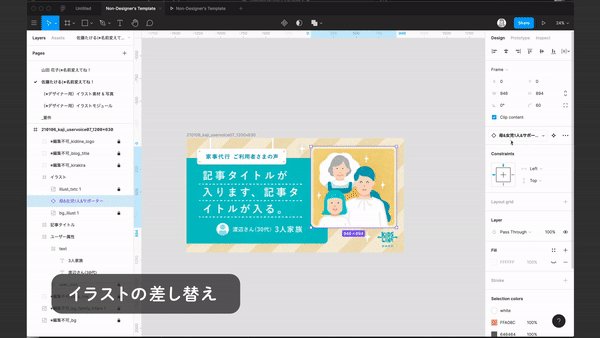
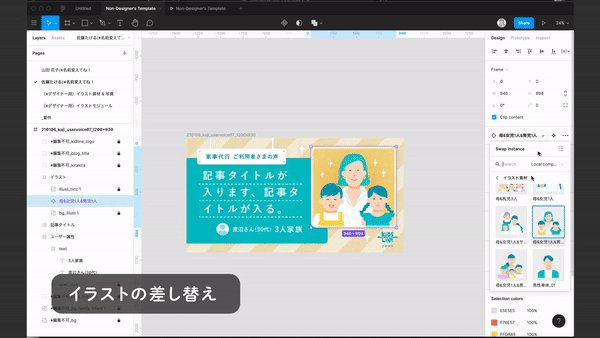
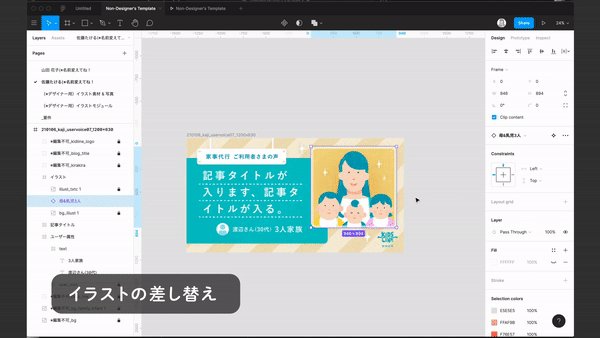
2.イラストはすべてコンポーネント化しておき、「Swap Instace」で右メニューから使いたいものを選択するだけで瞬時に差し替え


最小限の組み合わせのみでスモールスタート。必要があれば順次増やしていこうとおもいます。
3.写真の差し替えも「Choose Image」からアップロードすれば正方形内でトリミングしてくれる

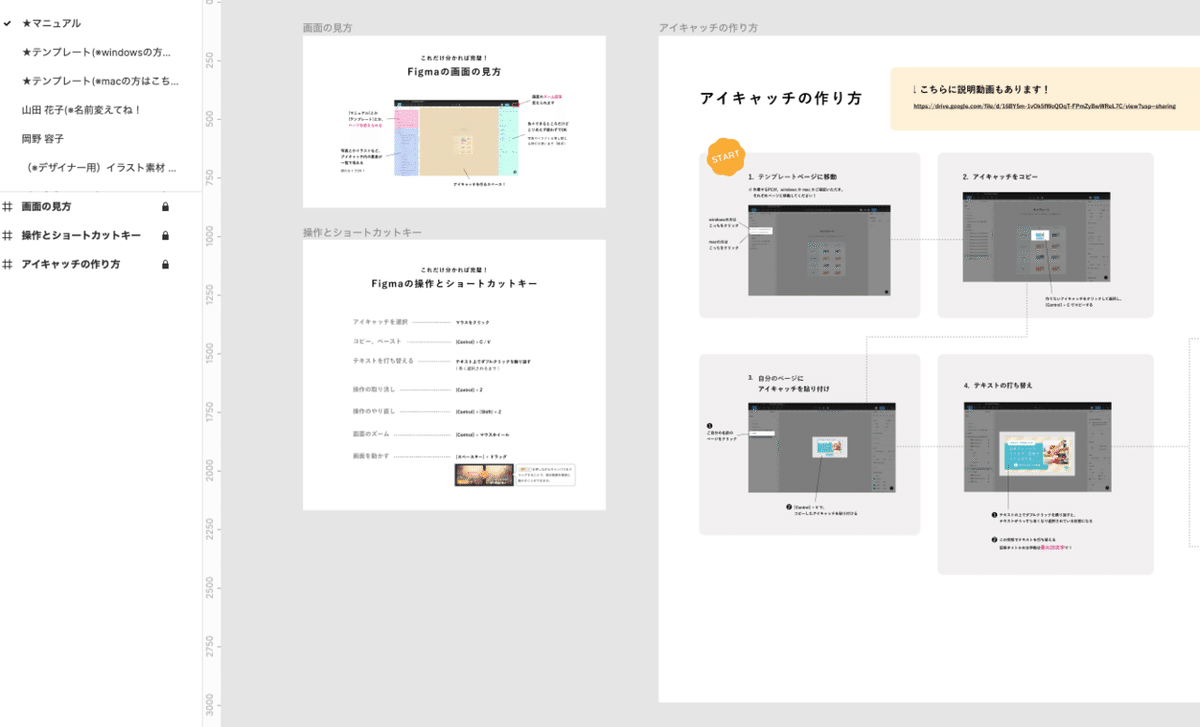
4.必要な操作のみ、マニュアルをつくってアートボード上に掲載

↑にGIFで一部掲載した説明動画も、くがさんが一瞬でつくってくれました…ホスピタリティの神!!!
製作工程|④使い方レクチャー
オンラインでの同時編集こそ、Figmaの真骨頂です。
同じFigmaの画面上にライターさん・施策オーナーに入ってもらい、完成したシステムの使い方をレクチャー。実際にご自身で使えるようになってもらいます。
Zoomで音声を繋ぎながら、Figma上のマニュアルでいっしょに流れを確認→実際にテキスト・画像差し替え→データ書き出し まで行いました。
新しく触るツールというのは、構造が理解しづらく敬遠されがちなもの。
デザインツールはもちろん、デジタルツール自体そこまで免疫のないライターさんに触ってもらいましたが、一回目で「大体理解できた!」のコメントをいただきました!
マニュアルや動画をしっかり整備したことが功を奏したかと。
実際ライターさんが制作したものが世に出たタイミングで、「無事できました!」報告を追記させてもらえばと思います。
まとめと今後の目論み
こうしてデザイナーのリソース開放化計画の打ち手として、社内の誰でも使えるアイキャッチ作成システムをつくってみたお話でした。
ひとつの記事のために工数かけすぎじゃね?と思われるかもしれませんが、まず1つ成功事例をつくることで、社内のほかの施策も同じフォーマットに置き換えていくことができ、長い目でみた効果を見込んでの試作1号機的な立ち位置で作成しました。
少しでも時間ができたときに、
「今までやってきたことをもっと楽に・誰でも・カンタンに」
「新しいことができるように」
仕掛けてみることが大事なんだ、というのも今回の大きな学びでした。
プロダクト改善のための時間はいくらあっても足りないので、
今後も「会社内でやるべきこと/やりたいことをやるため」のリソース確保の仕組みづくり・オペレーション整備にどんどん取り組んでいき、共有できるものはまたnoteで発信していきたいと思います。
最後までお付き合いいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
