
【初心者向け】もう悩まない!デザインの雰囲気を5分で決める方法
こんにちは、Timersデザイナーのみふです。
Timersでは、Fammママwebデザイナー講座として、ママ専用のデザイナースクールを運営しています。
私とyutaは、グラフィックデザインコースの講師を務めさせていただいており、日々デザイン初心者のママさんにAdobe Illustratorの使い方から在宅ワークのコツなどのナレッジをご提供しています。
毎日ママさんから作品を提出いただきフィードバックする中で、初心者の方からよくいただく質問と解決策をnoteに書き、ご紹介させていただこうと思います。
第1回目となる今回は、デザインの雰囲気をスピード感を持って決定する方法をご紹介します。
配色とフォントの雰囲気を統一してデザインを整理する

デザインを作ろうとするとき、作ってもらうときに、「どんな雰囲気のデザインにしたいのか」は考えなければならないポイントになります。
しかし結構時間がかかるプロセスなんですよね。作ってみてから、
「あれ、思ってた感じと違うな」
なんてことがおきて、色やフォント迷子になってしまったり…
デザインを作る前の段階で目標となる雰囲気の言語化を行うと、色味やフォントを選ぶ指針となり、色・フォント選びが楽になります。色が持つ雰囲気、フォントが持つ雰囲気を合わせることで、グラフィック全体に統一感が生まれます。
逆に、
雰囲気 = 配色 + フォント
を整えるとなんとかなります。
雰囲気を5分で決める3つのステップは以下です。
1. 作りたいイメージを言語化
2. 配色を決める
3. フォントを決める
それでは、どのようにデザインの第一歩を進めているのか詳しくご紹介します。
1. 作りたいイメージを言語化
日本カラーデザイン研究所のwebサイトに、以下のようなイメージスケールが掲載されています。

「かわいい感じで」「シックな感じで」「さっぱりした感じで」「ワイルドな感じで」…など、デザインするときに頭の中にあるモヤっとしたイメージを言語化してスケールに当ててみてください。
言語スケール 引用元:日本カラーデザイン研究所
配色を決める
色を決めるときにも、日本カラーデザイン研究所の発行する配色スケールが参考になります。

配色スケール 引用元:日本カラーデザイン研究所
先ほどの言語スケールと配色スケールを照らし合わせて色味を決めていきます。
スケールの左側が女性っぽく、右側が男性っぽい配色になっていますね。また、上部は明度が高いのに対し下部は明度が低くなっています。
私がどういう風に配色を決めているかをご紹介させていただくと、
①スケールのなかでイメージに合う色を1色選びます。
②そのメインカラーに合わせて、2色目を決めて2色でデザインします
③ポイントに3色目をちょっとだけ入れます
このような方法で配色を進めるようになってから、配色迷子になりにくくなりました。
もっと詳しい配色についてはまた今度書きます。
フォントを決める
SNSやwebに掲載する広告は、面積が狭い分ごちゃごちゃさせるべきではありません。視認性を高めてキャッチーなフォントを選ぶ必要があります。
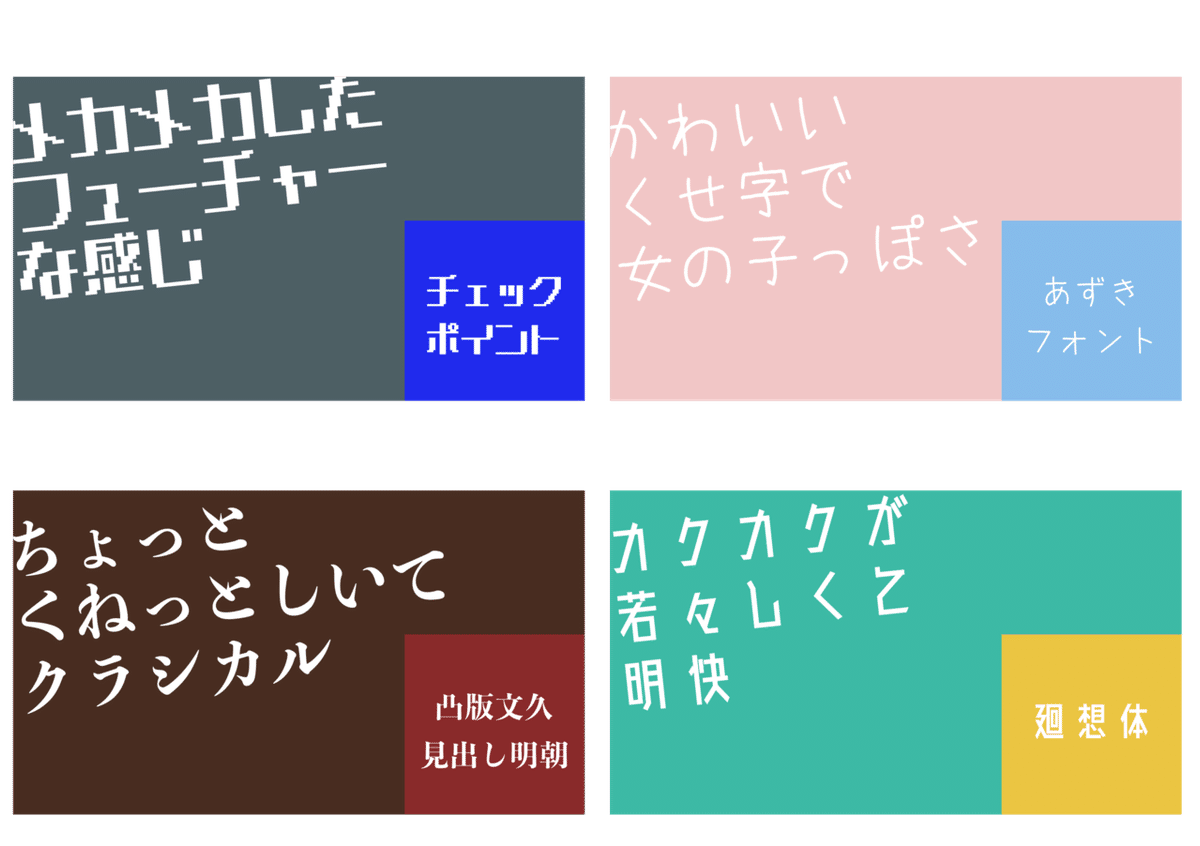
フォント自体がもつ雰囲気をスケールにしているページがなかったので、前述のイメージスケールに当てがってフォントスケールを作成してみました。

ごちゃごちゃしないよう、バナーなどの場合フォントファミリーは2種類くらいに抑えるのがベターかなと思います。
スケールに合わせて作ってみる
同じレイアウトでも、イメージの色とフォントを合わせると雰囲気を簡単に作れます。

ぜひお試しください
まとめ
スケールを参考にすれば、
雰囲気を言語化👉メインカラーを1色選ぶ👉フォントを1つ選ぶ
というデザインの最初のフローを簡単にこなせるようになるので、作業スピードも上がりおすすめです。
あくまでも「私ならどうする」なやり方の1つなので、ご自分に合う雰囲気の出し方を模索してみてくださいね!
積極採用中
この記事が気に入ったらサポートをしてみませんか?

/assets/images/151507/original/a400d1d0-cac7-4aa1-a029-2da88a9068f8?1554101464)