
Fammのデザイナーがライティングトーンを作った話
こんにちは。Timersデザイナーのmifuです。
今回、Fammブランドに共通するライティングのトーンをガイドライン化したのでnoteを書こうと思います。
なぜ定めるのか
Fammはアプリやスクール事業、撮影会、出張撮影など家族向けのサービスを展開しています。
今までは表記ゆれをなくすためのライティングガイドラインがありましたが、その上位概念のライティングトーンを今回作りました。
ライティングのトーンを定めた目的は2つあり、
ブランディングのため
ライティングの思考を減らすのため
です。
ブランディング
今までは、様々な事業部が己の言葉でライティングをしてきましたが、書き方、伝え方にばらつきがありました。
ブランディングをしていく中で、統一感があるライティングのトーンが必要になってきたからです。
ライティングの思考を減らす
アプリやweb、紙ものでユーザーとコミュニケーションを取るために、たくさんの言葉のパターンでデザインを作っていました。
しかし、人によって「優しい」「伝わる」言葉がバラバラで、思考や模索、比較、評価、決定に時間がかかっていました。
ライティングトーンを定めることで、一定の「Fammの声」の共通認識を撮り、模索から決定の時間を限りなく減らす目的があります。
定めた
Fammでは、ミニマルで、親しみやすい文体を目指してライティングします。

その上で、ライティングのスタンスを定め、より具体的な3つの観点を重視します。
ライティングのスタンス
冗長的な文章は読み手の時間を奪ってしまうので、必要最小限に抑えつつ、読み手のことを考えた文章が目標です。
ミニマルなだけの文体では、読み手に対して優しい、読みやすい文体になりにくい。そのため、親しみやすさを加える。
読み手に対してリスペクトを忘れず、同じ立場に立って話すように書く。
商品/体験がどんな変化/価値を生むのかを説明し、体験の便益をよりイメージできるように書く。
具体的な観点1: 絶対に正確であること
困惑・誤解させないために表記ゆれをなくす。あいまいな言葉でぼやかさない。
自分の勘違いした「正確」をおしつけないために多様な視点を交える(CSさん、パパ・ママなど)。
具体的な観点2: 読みやすい単語が並ぶこと
難しい漢字を言い換えたり、ひらがなにするなど工夫する
世間一般的な言葉遣いをする
読み手がとるべきアクションを明確にする
具体的な観点3: リズムがあること
三拍子(〜たり、〜たり、〜。)や体言止めを取り入れる
オノマトペを使い、臨場感・シズル感を出す
どうやって定めたのか
Design Guideline mtgという、隔週の定例でCTO+Designerで素案を作った後、CTO+CEO+私で毎週mtgを開き、もみもみしました。
進め方0: 素案作り
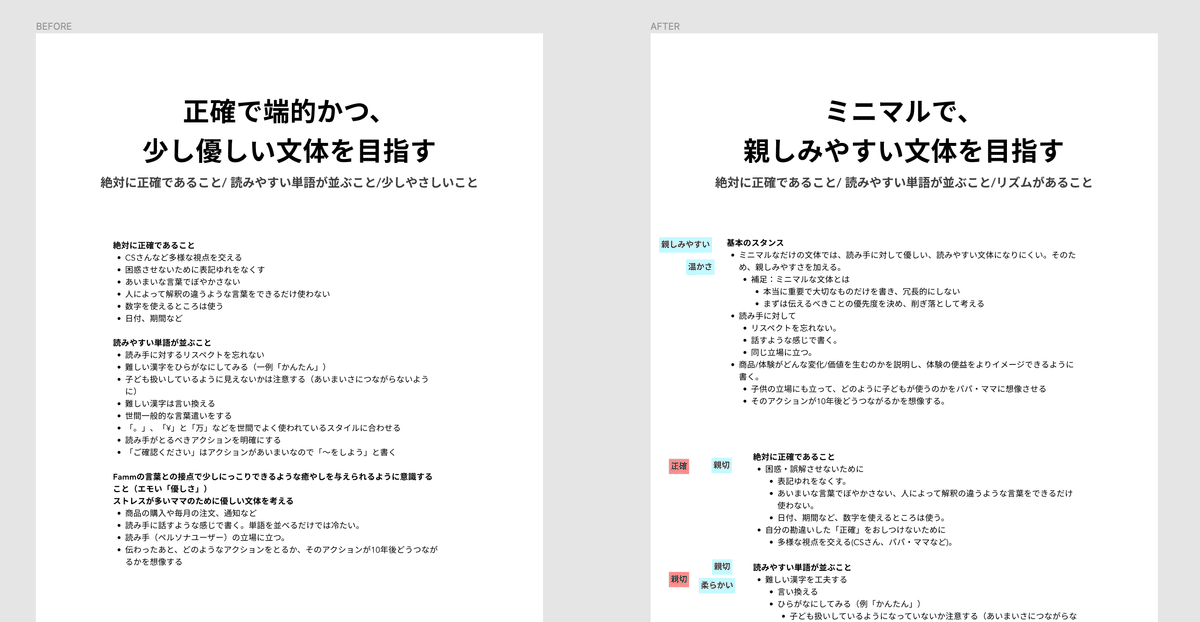
最初、Design Guideline mtgで私が作ったライティングトーンは以下でした。
正確で端的かつ、少し優しい文体を目指す
絶対に正確であること/ 読みやすい単語が並ぶこと/ Fammの言葉との接点で少しにっこりできるような癒やしを与えられるように意識すること(エモい「優しさ」)
これをいざ!という感じでCEOに見せたところ、「優しいって何?抽象的すぎる」というフィードバックをもらい、「Fammの優しい」を探す旅が始まりました。
また、今まで作った画面で実際にライティングトーンを守ったバージョンを作ったほうが、デザイナー以外のチームにもわかりやすくなると言われ、パターンを出すことになりました。
進め方1: パターン出し
ライティングが素敵なアプリや、ママ・パパの定番サービスのライティングトーンを参考に、Fammのアプリやwebに書いてみました。

3人が「いいな」と思った文章が、端的に概要だけ表現したものではなく、何かしらエモい一節が入っているという共通点を発見。

進め方2: 何かしらエモい一節の言語化

あんまりよくないものと、いいものを比較して見つけた共通点が以下3つ。
共感性が高い
使ってる様子が思い浮かぶ
リズミカルでワクワクする
進め方3: 整理する
ここまで、パターンを出して見つけた共通点は、ライティングするときにこんなスタンス、要素があると素敵な文章が書けるよね!というHOWの部分でした。
このHOWの上段に、ライティングのトーンという抽象概念があります。
進め方4: 巻き戻ってライティングトーン、「Fammの優しさ」の定義
Timersに、作文講師の先生をやっているサーバーエンジニアがいます(強い)。
アドバイスやアイデアをもらい、「優しい」の類語をマッピングすることにしました。

水色が「Fammの優しさ」っぽいという認識をあわせ、トーンを作ることにしました。
「親しみやすい」という言葉が、他の優しいの類語を包括している言葉であることにも気づきました。
進め方5: 定義
当初の「正確で端的」は、ミニマルという言葉でまとめられ、書くに当たりもつべきスタンスが整理されました。
「絶対に正確であること/ 読みやすい単語が並ぶこと/ リズムがあること」のそれぞれの項目が「Fammの優しい」を体現します。

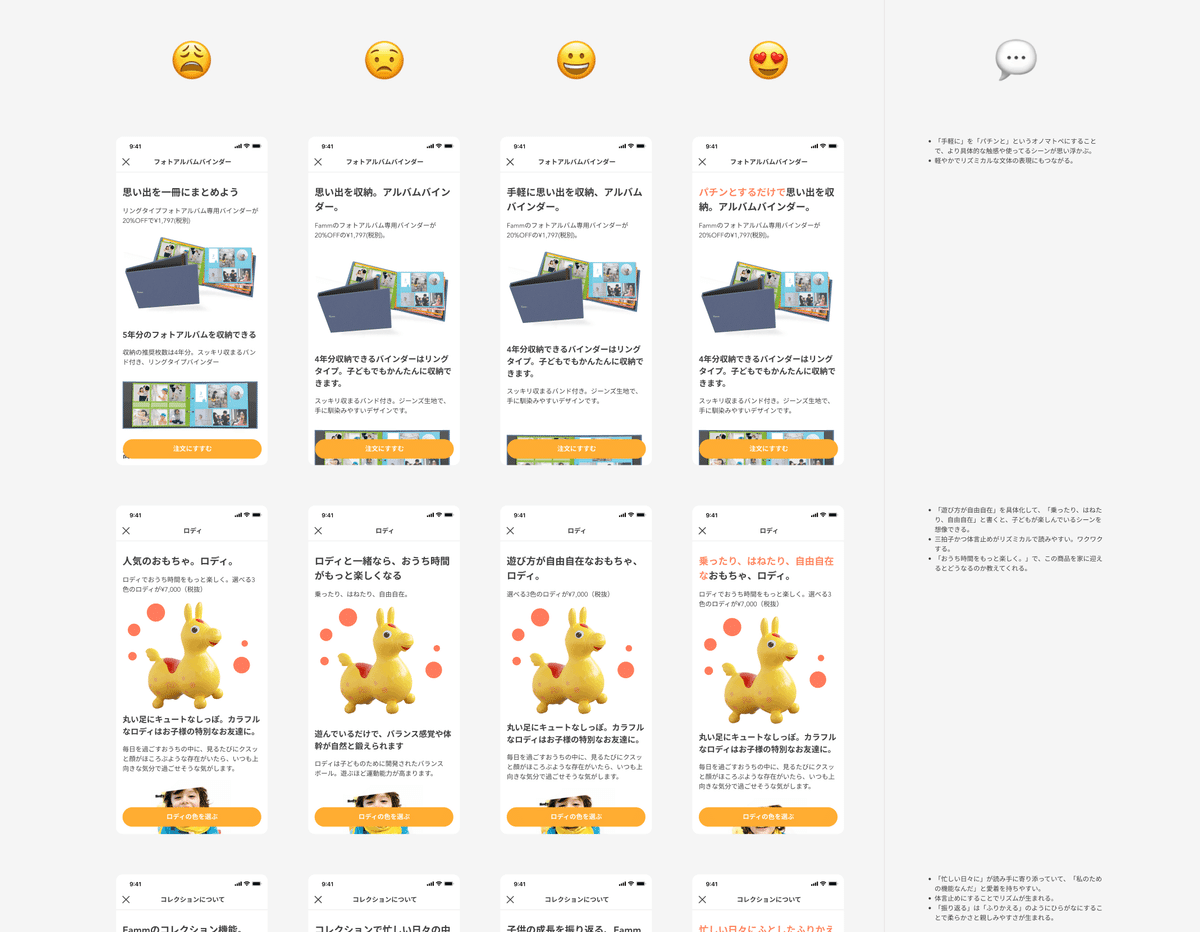
進め方6: 良し悪しのグラデーションを作る
こう書くともっといいよ、といった参考になるよう、比較を作りました。
ライティングは良い悪いの2択だけでは評価できないので、
😩うーん | 😟まあまあ | 😀おっ | 😍超いいね
と言った感じでグラデーションになった一覧にしています。
どういうふうに変えたら「😍超いいね」になるのかも、合わせて言語化しました。

どうやってライティングトーンを定着させるか
ガイドラインができたら、ガイドラインを周知し、徹底する必要があります。特にユーザーに向けて言葉を書くのは、デザイナー以外のPM、マーケチーム、商品企画チーム、エンジニア、在宅ディレクターさんたちなどなどFammに関わる人全員です。
ガイドラインは一度周知しても忘れ去られるものです。
そこで、伝道師を任命することにしました。
デザイナーチームと伝道師で広げる
伝道師は、商品企画&CSの両方を担当されているママさんと、アプリチームのPM、エモい文章を書いてくれると定評のあるPMaにお願いしました。
1ヶ月間で新しく作られたLPを確認・議論・ブラッシュアップするWriting警察👮mtgを毎月行う
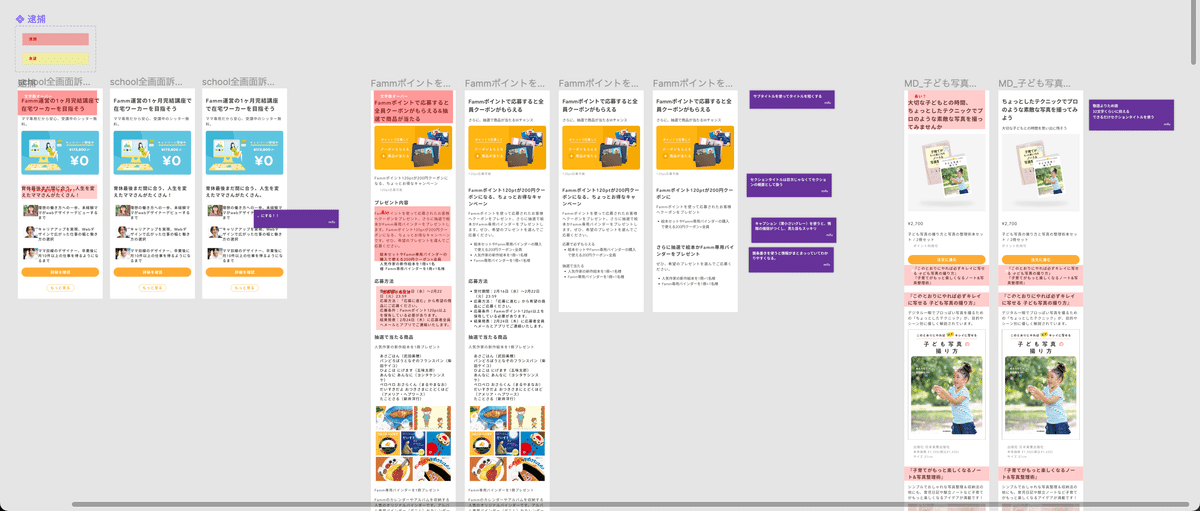
決起mtgの後すぐにPMが、Redashで1ヶ月間で新しく作られたLPを一覧で確認できる「LP確認くん」を作ってくれました👏👶すごい!

この一覧のうち数ページをFigmaに呼び出し、mtgで良くなかったところやもっとこう書いたほうがいい!というところをみんなで模索しました。

気づいたこと、学びも共有

mtgが終わった後に、「ちょうど明日新商品の説明を書くからすごくためになりました!」と言ってもらえて嬉しかったです🌟
今後もアップデートして改善していく
数千とあるLPのライティングを全部一気に変えていくのは大変ですが、徐々にライティングトーンの定着を進めます。
作って使ってもらうまでがガイドライン
作っても、使われないなら意味がない
とよくCEOに言われます。
使われないのは単純に周知が甘いのか、難しすぎて覚えてないのか…など様々な原因がありますが、みんなが使えるかんたんなルールを作って布教するのがTimersデザイナーの役目です。
これからもブランディングや工数削減のために様々なガイドラインを作りますが、わかりやすいか、使ってもらえそうかを意識しながら策定していきます。
最後に
気が遠くなるほどのパターン出しをして、毎週ハードなmtgを繰り返しましたが、なんとかトーンを策定できてよかったです!

この記事が気に入ったらサポートをしてみませんか?
