
Cases and Tips for 8th Wall WebAR
デザイニウムは、2022年1月から2月にかけて香港と台湾の2ヶ所で8th Wallをつかったプロジェクトを行いました。8th Wallとは、WebARを簡単に作成できる開発プラットフォームです。エンジニアのMaoと佐久間が8th Wallでの開発における知見やTipsをまとめたので、ぜひ参考にしてみてください😊
1. はじめに
こんにちは!デザイニウム(@thedesignium)のインタラクションエンジニア/デザイナーのMao(@rainage)です。この記事では、8th Wall をつかったプロジェクト『LEGO WebAR Project』の紹介とWebARの長所について、エンジニアの佐久間(@djsackman)と一緒に紹介していきます。
1. Introduction
Hi, I am an interaction engineer/designer MAO (@rainage) of **The Designium**. In this article, I'm going to introduce our new LEGO WebAR project with Sakuma(@djsackman). It is made with 8th Wall and presents the advantages of WebAR.

2. LEGO WebAR Project について
LEGO Taiwan 、RednerStudioと一緒に、台湾と香港で大規模なAR旧正月インスタレーションを制作できたことを光栄に思っています。その理由として、このイベントはだれもが無料で参加できるイベントだからです。
私たちは、ユーザーがアプリをダウンロードしなくても良いようにWebARを使用することにしました。ユーザーはスマホのブラウザを開くだけですみます。また、このプロジェクトは別々の国でテストやセットアップをする必要があるため、協力がより便利になります。
2. About LEGO WebAR Project
We are honored to work with LEGO Taiwan company and RednerStudio to create a large scale AR Lunar New Year installation in Taiwan and HongKong. Because this is a free event for people to participate. We don't want users to have to download an app, so we decided to use WebAR then user just need to open browser on their phone. And this makes our cooperation more convenient because we need to test and setup it in different country.

今回のARイベントは約1ヶ月間(台湾:2022.1.14~2022.2.14、香港:2022.1.13~2022.2.28)に渡って開催されました。
今回のAR企画は「Collection」と「Wishlist」の2部構成となります。
This AR event was held for one month (Taiwan was 2022.1.14~2022.2.14 and Hong Kong was 2022.1.13~2022.2.28.)
This AR project will have 2 parts: Collection&Wishlist
■Collection

・階段には5つの雲のオブジェがあり、ユーザーはその上にあるレゴの要素をスキャンすると、挨拶の文章と一緒にARアニメーションのキャラクターがポップアップ表示されます。4つの単語を集めたら、最後の単語をスキャンしてチャレンジ終了です。
There are 5 different cloud objects on the stairs, user need to scan the LEGO element on the cloud then it will pop up AR animation character with greeting word. After collect 4 words could scan last one to finish the challenge.

・レゴのパイナップル画像をスキャンすると、挨拶の言葉とレゴのキャラクターが表示されます。
・5番目の雲の文字は、ユーザーがクリックしてイベントページにリンクするためのメッセージを表示します。
・The greeting word and LEGO character will show when you scan the LEGO pineapple image
・The 5th cloud character will show message let user click to link to the event page
■Wish List
自分だけの「願い事メッセージ」を作ることができます。願い事は、美しいARアートインスタレーションになって、メインのインスタレーションの周りに広がります。
You could make your own wish message. The wish messages will surround the main installation as a beautiful AR art installation.

3. 8th WallのAR機能
現状、8th Wallが対応しているAR機能はSLAM、平面検知、イメージトラッキング、フェイストラッキングになります。ハンドトラッキングやヒューマンオクルージョンなどの機能はまだありませんので、公式のサンプルやPlaygroundで機能を確認してから8th Wallの採用を検討してください。
https://www.8thwall.com/8thwall
https://www.8thwall.com/playground
3. AR functions of 8th Wall
Currently, the AR functions supported by 8th Wall are SLAM, plane detection, image tracking and face tracking. Functions such as hand tracking and human occlusion are not yet available, so please check the official samples and Playground to see how they work before considering adopting 8th Wall.
4.ライセンス
・各プロジェクトには1つの商用ライセンスが必要です。
例)香港と台湾は異なるアプリであり、異なるGAでカウントされます。異なるアプリは、ライセンスを共有することができませんでした。そのため、2つのアプリがある場合、2つのライセンスが必要です。
・ ビューの上限に注意する必要があります。
例)基本的なプラン ($1,250/month) は 25,000 のviewを含んでいます。 しかし、それ以上の場合は月末に過賃($ 0.01/ビューあたり)を請求されます。私達は契約の前に終わる料金についてクライアントに伝える必要があります。
・スプラッシュ画像は変更可能ですが「powered by 8th wall」の画像を入れる必要があります。
・ プロアカウント $99/月が必要です。
4. Lisence
* Each project need one commercial license. ex. HK and TW will be different app and count by different GA. Different app could not share the license. So there are 2 apps then we need 2 licenses.
* Need to pay attention to the upper limit of views. ex. the basic plan ($1,250/month) include 25,000 views. But if over the amount, 8th-wall will charge the overage fee ($0.01/per view) when the month end. We must tell client about the over fee before contract.
* Could change splash image but need to include “powered by 8th wall” image by 8th-wall request.
* Need pro account $99/month
5. 使用言語/プラットフォーム/ブラウザ
8th Wallアプリケーションの開発は、一般的なWebアプリと同様にJavaScript(TypeScript)、HTML、CSS等を主に用いる事になります。お馴染みのReactやVueといったWebフレームワークを導入することもできますし、AWSやFirebaseなどのBaaS・mBaaSとの連携も容易に可能です。
そしてARアプリは3Dグラフィックスと切っても切り離せませんので、基本的にはWebGLをサポートした3Dグラフィックスライブラリを組み合わせて開発することになります。8th WallはThree.js、A-Frameなどの3Dライブラリに加え、Babylon.js、PlayCanvas、Amazon SumerianBabylon.js、PlayCanvas、Amazon SumerianといったWeb ARフレームワークにも対応しています。といったWeb ARフレームワークにも対応しています。
・Androidの文字サイズは、iOSに比べてほぼ2倍の大きさになります。
・8th WallのリンクをLINEやFBブラウザで開くと、おかしくなることが多いです。SafariやChromeで直接リンク先を開いてください。
・iOS+Chromeではダウンロード機能が動作しません(iOS+Safari、Androidでは動作していました。)
・ iOSのSafariにはメモリ制限があるため、モデルのテクスチャファイルサイズに注意する必要があります。
・ 一部のiPhone (iPhone 11, ≤ iOS14.4) では、非同期モデル読み込みメソッドでメモリリーク問題が発生することがあります。モデルのダウンロードが終了していない場合、エラーメッセージが表示されます。これを解決するためには、ロードが完了した後、強制的にAR機能を開始します。
・Androidのマルチカメラ写真では、デフォルトのレンズがうまく検出されないことがあります。
(8th-wallは2022/1/13に新バージョンをリリースして解決しましたが、新バージョンではテキストエフェクトに障害が発生しました)
5. Language/Platform/Browser
Development of 8th Wall applications is similar to general web apps, mainly using JavaScript (TypeScript), HTML, CSS, etc. It is also possible to introduce familiar web frameworks such as React and Vue, and it is easy to work with BaaS and mBaaS such as AWS and Firebase.
And since AR apps are inseparable from 3D graphics, they are basically developed using a combination of 3D graphics libraries with WebGL support. 8th Wall supports 3D libraries such as Three.js and A-Frame, as well as Babylon. js, PlayCanvas and Web AR frameworks such as Amazon Sumerian.
* The text size on Android will almost bigger 2x scale than iOS.
* If open the 8th-wall link with line or FB browser, it is often something wrong. You need to open the link with Safari/Chrome directly.
* Download function could not work for iOS+Chrome (worked on iOS+Safari, Android)
* iOS Safari has memory limitation, so we need to be careful the texture file size of model
* some iPhone (iPhone 11, ≤ iOS14.4) will happen memory leak issue for async loading model method. It will get error message if the model download is not finished. To solve this, we force AR function started after the loading finished.
* some multi-camera android photo could not detect default lens well (8th-wall release new version on 2022/1/13 to solve it, but new version cause our text effect failure)
6. 開発/デプロイ
8th Wallでの開発手法は大きく分けて2通りあり、ひとつは8th Wall公式のビルトインエディタである「Cloud Editor」上で開発を行う方法です。Cloud Editorではデバッグ・デプロイ・パブリッシュ・バージョン管理を全て統合された環境で行うことができるため、非常に素早い開発が可能です。 もう一つは、従来のWebアプリ開発と同じくローカルサーバーで開発を行い、APIキーを用いてアプリに8th Wall SDKを読み込む方法です。この場合デプロイは自前のサーバーに対して行うようになります。開発環境を自前で構築する必要がありますが、パッケージマネージャやGitリポジトリを用いた中~大規模開発を行う必要がある場合はこちらの手法が適切です。
今回のLEGOプロジェクトではCloudEditor上でThree.jsを用いた開発を採用しています。またGUIの制御やURLルーティングのためにReactを導入しています。
6. Development/Deployment
There are two main methods of development on 8th Wall, one is to develop on the "Cloud Editor", which is the official built-in editor of 8th Wall. This allows for very quick development. The other method is to develop on a local server as in conventional web app development and load the 8th Wall SDK into the app using an API key. In this case, deployment is performed on your own server. You need to build your own development environment, but if you need to do medium to large scale development using a package manager or Git repository, this method is appropriate.
This LEGO project uses Three.js development on CloudEditor. React has also been introduced for GUI control and URL routing.
7. AR イメージメーカー
・Vuforiaでスコアを確認しましたが(8th Wallのチェックツールはありません)、8th Wallの画像トラッキングの品質がVuforiaのように安定していません。また、一部の画像マーカーは8th Wallで安定していません。この点は注意が必要です。
・繰り返しパターンをつくらない
例)以前はレゴのパイナップルを丸ごとマーカーとして使用していましたが、パイナップルの繰り返しパターンにより、8th-wallでの画像検出が不安定になります。これを緑の葉っぱに変更することで、検出を高速化することができます。
7. AR Image Marker
* Although we checked the score with Vuforia(no check tool for 8th-wall), the 8th-wall image tracking quality is not stable as Vuforia. Some image marker is not stable on 8th-wall. We should more be careful about:
* no repeat pattern ex. we use whole LEGO pineapple as marker before, but the repeat pattern on pineapple will cause 8th-wall detect the image unstable. Change it as the green leaf solving it and speed up the detection.

上下のミラーパターンなし : no up-down mirror pattern

豊富な画像機能により、より良い検出が可能です。 このマーカーはVuforiaでは2点しか取れませんでしたが、このメーカーは8th wallで非常によく機能しています。このマーカーはVuforiaでは2点でしたが、8th wallではうまくいきました。
* rich feature image make detection better: although this marker only got 2 points on Vuforia, but this maker works very well on 8th-wall. The point is the word part help the detection, even we cover half of this imager.

ARマーカーの視野角:通常の空間UXでは、メーカーの中心の高さは50cm以上である必要があります。
* 台湾では、ARマーカーを50cmx50cmに設定し、中央の高さを25cm程度にすることを希望していました。そうすると、平面であることを認識し、すべての要素が90度回転してしまうことがあります。そこでマーカーを変更し、マーカーの位置が50cm以上の高さになるようにしました。
* view angle of the AR marker: for normal space UX, the maker center height should be >50 cm height.
* The Taiwan wish AR maker set the AR marker as 50cmx50cm originally, and center height is about 25 cm. Then user sometime detect it will be flat plane, cause all element rotate 90 degree. So we change marker and make sure the marker’s position is > 50cm height.

・夜間照明 夜間のスキャンには、調光器付きの照明ボックスを使用するとよいでしょう。 バックライトの明るさが十分でない場合、8th-wall カメラのオートフォーカスがうまくいかない場合があります。
* lighting for night: For better scan in the night, it would be better using lighting box with light dimmer. Make sure the back light is not too brightness, otherwise the 8th-wall camera could not auto focus well.


the night looking of the lighting cloud board: (using a light dimmer to make board has back lighting but not too strong)
8. 8th Wallアプリに合わせた工夫
Firebaseで編集可能なパラメータを使って詳細な設定(例:モデルの位置やスケール、テキストの移動速度)をすることは、リモートテストに非常に適しています。クライアントが自分で設定することで、どのような調整が可能なのかを理解することができます。また、更新の手間も省けます。
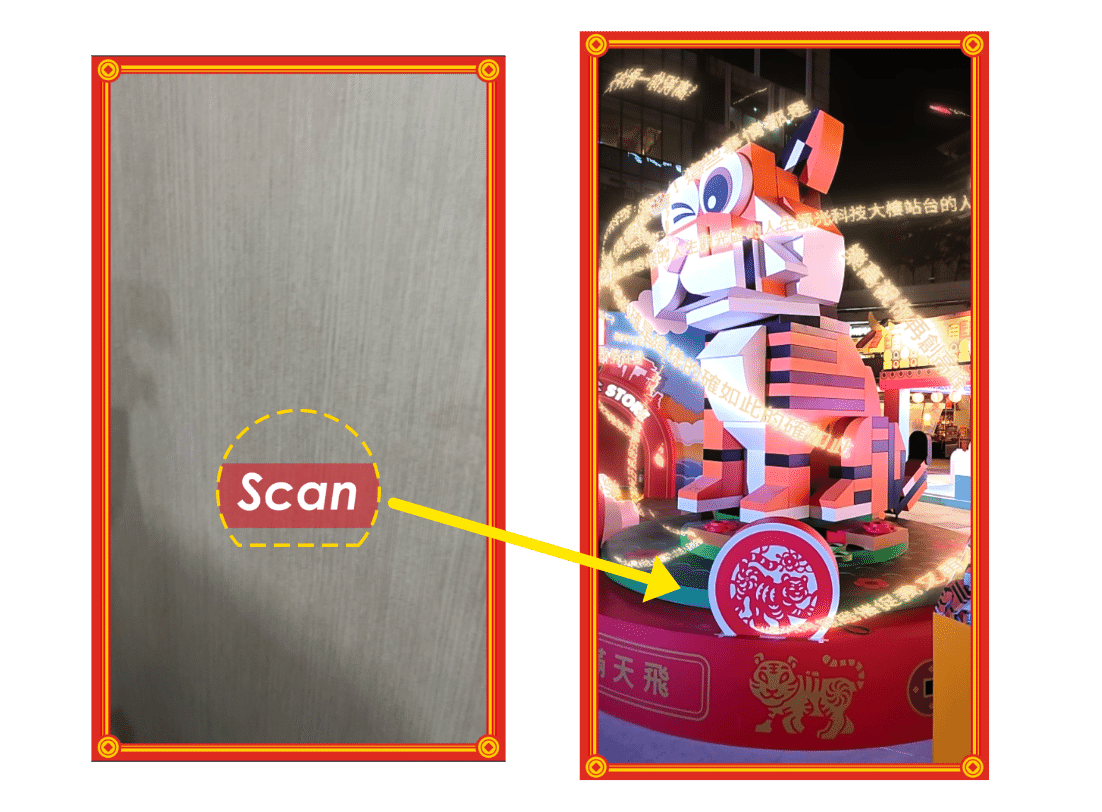
スキャン画像のアウトラインのヒント:どのマーカーをスキャンすればいいのか、ユーザが理解しやすいUXです。
8. Ingenuity for the 8th Wall app
* Using some editable parameters to setup details (ex. model position/ scale, text moving speed) on Firebase is very good for remote testing. Client could set it by themself, then they could understand what kind of things they can adjust. And it will save a lot time for update details.
* Scan image outline hint: good UX for user to understand which marker should they find to scan.

ユーザーが移動する必要がある場合、表示されたオブジェクトのスケールがフェードアウトするようにしました。 8th wallのSLAMは十分に安定していません。カメラやユーザーの移動によって、表示されるオブジェクトがオフセットされたり、カメラに追従しているように見えることを考慮する必要があります。そのため、必要なときだけオブジェクトをON/OFFできるようにしたほうが、UX的に良いのではないかと思います。
* Make showed object scale fade out if user need to move. SLAM of 8th-wall is not stable enough, we should consider the moving of camera or user moving will cause the showed object will be offset or looks like following the camera. So make object ON/OFF only when you need it will be better for UX.
9. 8th Wall開発での留意点
9-1. Android/iOS別、ブラウザ別の確認は必須
8th WallはWebViewが動作する全てのブラウザでの動作を謳っていますが、動作はするもののパフォーマンスが非常に悪くなる環境があります。実際のところはAndroid with ChromeとiOS with Safari以外の環境では非常に動作が重くfpsが大きく下がってしまうため、これ以外の環境で動作させるのはあまり得策ではありません。アプリ公開の際はChrome、Safariでの閲覧を推奨としておくのが安全だと思います。
9-1. Android/iOS
8th Wall claims to work in all browsers that run WebView, but there are some environments where it does work but where performance is very poor. In fact, it is not a good idea to run it in environments other than Android with Chrome and iOS with Safari, as it is very slow and fps drops significantly in these environments. When publishing the application, it is safe to recommend viewing with Chrome and Safari.
9-2. 空間上での単位が1=1メートルではない
基本的に3D空間上でのサイズは1単位=1メートルとして扱われますが、8th WallのAR空間上では相対的スケールが採用されており、3D空間上での”1”が1メートルであるとは限りません。8th WallのAR空間上に正確な寸法を反映させたい場合は、トラッキングイメージを読み込ませることが必須になります。 8th Wallではトラッキングイメージのサイズを元に空間のスケールが決定されます。例えば読み込まれたイメージの実寸が40cmの場合、8th Wallの空間上では40cmが”1”となり、すなわち1メートルが2.5となるため、画面上のオブジェクトのスケールを全て2.5倍することでAR空間上のオブジェクトが正しい寸法になります。 アプリに複数のトラッキングイメージを設定する場合、イメージのメタデータにサイズを入れるなどして、読み込まれたイメージごとに相対スケールを計算できるようにしておくと良いと思います。
// イメージがトラックされたときの処理
const showTarget = ({detail}) => {
// イメージのメタデータ 実寸が40cmの例 {"size":0.40}
const relativeScale = (1 / detail.metadata.size) * detail.scale;
rootObject.scale.set(relativeScale);
}9-2. units in space are not 1 = 1 metre
Basically, the size in 3D space is treated as 1 unit = 1 metre, but in 8th Wall's AR space, a relative scale is used and "1" in 3D space does not necessarily mean 1 metre. If accurate dimensions are to be reflected, it is essential to load a tracking image. 8th Wall scales the space based on the size of the tracking image. For example, if the actual size of the loaded image is 40 cm, 40 cm is "1" in the 8th Wall space, i.e. 1 metre is 2.5, so the scale of all objects on the screen is multiplied by 2.5 The object will have the correct dimensions. If you set up multiple tracking images in your app, it is a good idea to include the size in the metadata of the images, so that the relative scale can be calculated for each image that is loaded.
トラッキングイメージのテストを行う際はサイズを合わせないと正確なテストは難しいため、できる限り早い段階で実寸のマーカーを印刷しておくのが望ましいです。
When testing tracking images, it is difficult to test accurately without matching sizes, so it is advisable to print out actual size markers as early as possible.
9-3. エンジンが頻繁にアップデートされる
8th Wallが発展途上の技術という事もあり、エンジンのアップデートはかなり頻繁に行われています(1ヶ月に1度くらい)。中にはかなりドラスティックな変更もあり、エンジンのアップデートでアプリの動作が変わってしまうこともあるため、開発中はプロジェクト内のエンジンのバージョンを固定しておく方が安全かと思います。
9-3. Frequent engine updates
As 8th Wall is a developing technology, updates to the engine are quite frequent (about once a month). Some of the changes are quite drastic and it is safer to keep the engine version fixed in the project during development, as engine updates can change the behaviour of the application.
10. アプリの公開
パブリッシュされたアプリケーションを公開する場合、8th Wall上で独自ドメインをアプリに紐付けすることができます。CloudEditor開発の場合は設定画面でCNAMEレコードを直接設定する形、外部サーバー開発の場合はドメイン設定済みのサーバーを紐付けする形になります。どちらの場合も複数のドメインを設定可能です。
10. Publishing App
When publishing a published application, you can tie your own domain to your app on the 8th Wall. For CloudEditor development, this is done by setting the CNAME record directly in the configuration screen, while for external server development, you can link a server with a domain already set up. In both cases, multiple domains can be set up.
11. 編集後記
こんにちは!広報のマリコ(@marikocco)です。今回、この記事の編集中に8th WallがNianticにjoin 🎉✨というBig Newsが飛びこんできました👀❗
Niantic Lightship の開発スタジオパートナーにもなっているデザイニウムとしては、とても嬉しいニュースです❗Lightshipの拡張やARプラットフォームとしての進化など今後がますます楽しみです😊
The Designium.inc
Official website
Interactive website
Twitter (フォローお待ちしてます😉✨)
Facebook
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4172042/original/4affdf14-95b5-43a3-bce0-bf456463ad5e?1638943848)
/assets/images/1935892/original/7ba5911c-ef4d-4b81-80f4-3ba16e0c7e61?1638946457)