
泡泡世界 - Bubble World (中文版)
大家好,我是The Designium的MAO (@rainage)。
在這篇文章中,我要來介紹一個我們所製作的漂亮又有趣的專案 - "泡泡世界 Bubble World"。
"Bubble World" 是一個2019年新北市兒童藝術節的互動裝置,在2019.8.2~2019.8.11的活動期間(還因為颱風暫停一天),總計約有8,200人次體驗這個裝置。
The Designium是唯一受邀參與製作此次兒童藝術節互動作品的國外團隊,我們也因此跟台灣知名的展場製作團隊-淇奧友善一起合作,打造這個有趣的作品。
空間設計 Space Design
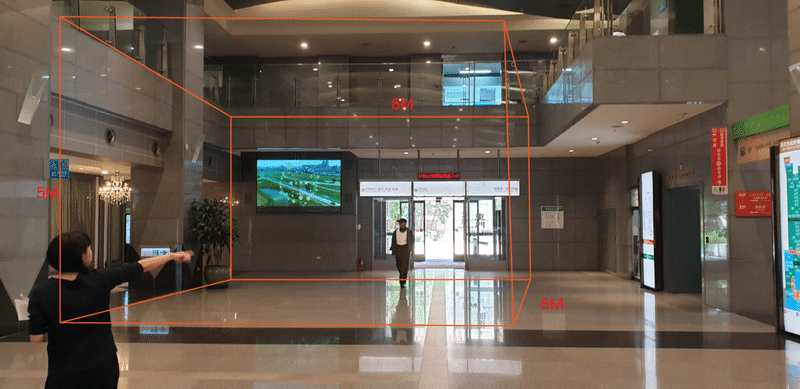
我們受邀在新北市政府的大廳中,打造一個約6Mx8Mx5M大尺度的互動裝置。

除了裝置本身外,由於大廳的採光與動線,我們也同時需要考量如何架設投影機、避免光害、電腦機房和排隊動線等,所以我們必須架設一個大型的木作房間來放置球池、truss、電腦設備。
同時在空間設計上,我們安排了很多小細節來保護小朋友的安全,例如階梯、球池高度、所有的truss柱都需要包覆,以及所有的木作都需要有R角來保護小朋友。




遊戲設計 Game Design
因為這是The Designium第一次在台灣的專案,故特別選擇我們在此之前於2019日本會津若松數位未來藝術展中的互動球池作品,加入許多不同的特別元素來客製化為一個全新作品。
(1) 日本小怪物vs台灣小怪物
我們想要向台灣小朋友們介紹一些有關日本的文化元素,而同時也發現新北市兒童藝術節有專屬的吉祥物角色,於是我們想到一個點子,讓日本的小怪物們跟台灣的小怪物一起玩,所以我們設計了一個簡單的概念腳本:
日本小怪物們邀請台灣小怪物一起參加夏日慶典,但在來的路上,被泡泡困住了,需要小朋友來幫幫他們,釋放小朋友們的能量,讓這些小怪物們能夠逃出泡泡,收集能量來完成這個夏日慶典。
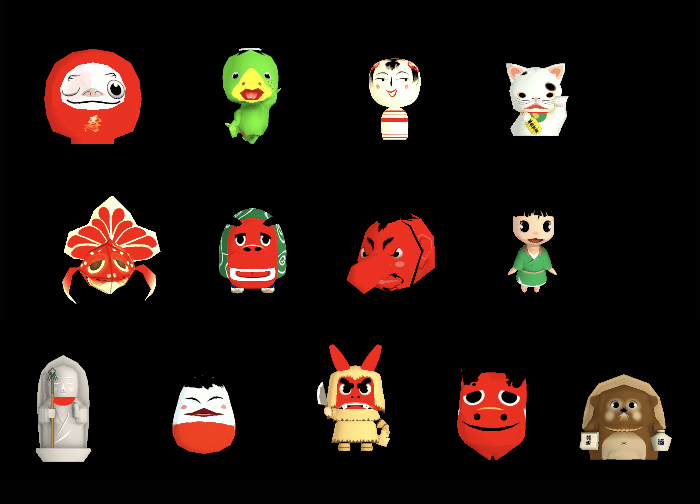
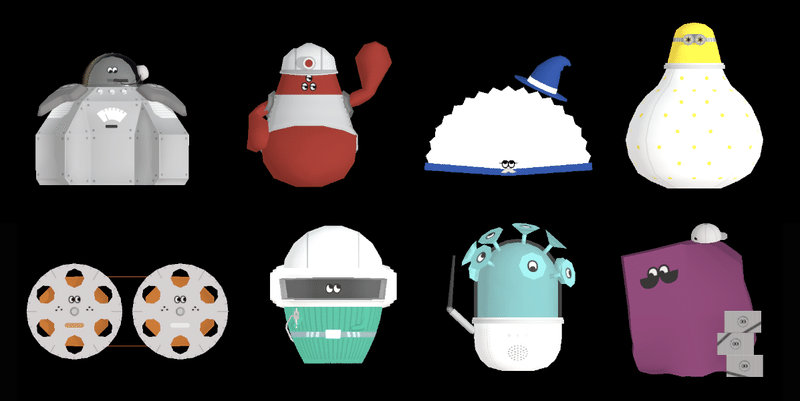
我們選擇了日本東北地區主要的民俗工藝品當作日本小怪物的原型,並將他們轉換成可愛的3D動畫角色。

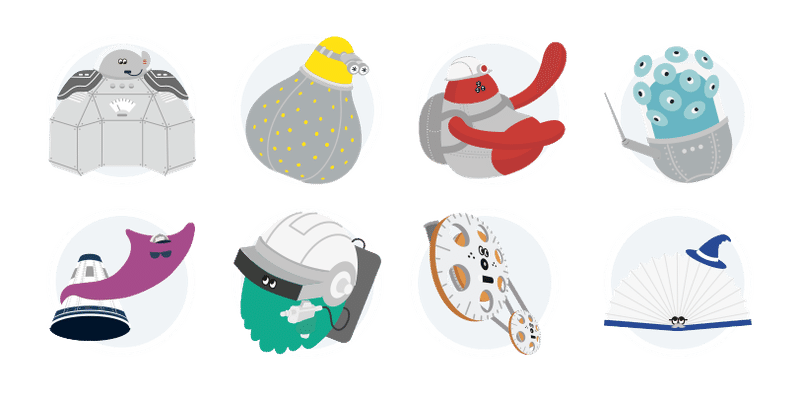
同時,因為新北市兒童藝術節的吉祥物角色只有2D圖檔,但為了讓畫面有一致性,我們也將這些2D圖檔轉化成3D角色。

新北市小怪物的2D圖檔 (來源: 2019 NTPC Children's Art Festival 官網)

(2) 遊戲流程
因為每天會有500~1000人次來體驗裝置,每一場次必須控制在5分鐘,但卻要能讓小朋友們可以玩得盡興,因此我們得小心地設計遊戲流程來控制同時的遊玩人數與時間。
[待機模式]
- 展示用星星分子效果排列的Bubble World字樣並播放待機背景音樂
- 允許小朋友嘗試用球丟但只有小小的擊中效果
- 地板會用星星特效來顯示每個人的移動軌跡
[遊戲模式] (270 sec)
- 遊戲開始前先播放簡單的故事旁白
- 播放遊戲背景音樂
- 小怪物被泡泡包住地從上方移到畫面中,開始讓小朋友丟球
- 擊中泡泡10次後泡泡會破裂,可以開始擊中小怪物,擊中小怪物10次後,小怪物會變成星座
- 當小怪物被擊中時,會有星星特效產生,並朝向小朋友們的位置
[跳舞模式] (30 sec)
- 播放跳舞背景音樂
- 工作人員帶領小朋友與小怪物們一起跳舞
(3) 擊中效果
因為每一場次非常短,我們必須設計遊戲規則非常簡單但卻非常有趣,所以只有小朋友拿起球並丟向牆上的角色這個規則,但我們如何將其變得有趣呢?
我們將其中效果分為4個層度:
- 擊中泡泡,會讓泡泡變形
- 泡泡破裂後,可以擊中角色,角色會根據其目前的動畫動作來產生不同的星星特效
- 星星特效會由擊中的位置移動到你的位置,來再次跟你產生連結
- 當最後一次擊中角色,角色會變成星座,來換下一個角色進來
這樣的設計可以讓小朋友自然地待在同一個地點遊玩,但一直覺得新鮮有趣。
(4) 跳舞
為了在換場之間的緩衝,我們設計了一個橋段,讓小朋友可以跟小怪物們一起跳舞,此時方便小朋友跟小怪物們一起合照,在展出的期間,小朋友們都非常喜歡這個片段。
互動系統
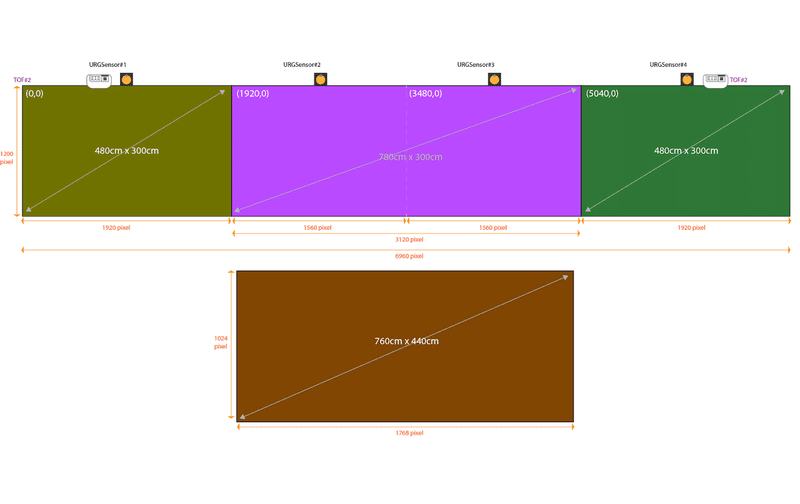
在這個作品中,我們運用了3個牆面與1個地板來呈現一個沈浸式投影空間,這個互動空間最多可以讓30個小朋友同時在裡面遊玩。
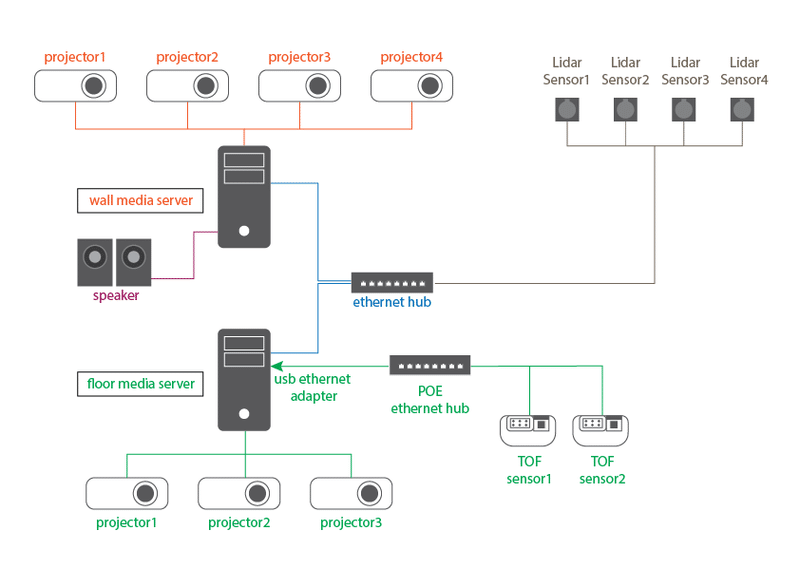
牆面部分包含了4個投影機和1個喇叭,並使用四個Hokuyo平面雷達裝置來感測球的擊中位置。
地板部分包含了3個投影機,並且使用2個 Hitachi-LG TOF 感測器。
這同時也是我們第一次將TOF感測器使用在展場的追蹤系統中,每個TOF感測器可以涵蓋最大6M的人體追蹤,也因此我們使用了2個TOF感測器來處理此8M的地板空間。
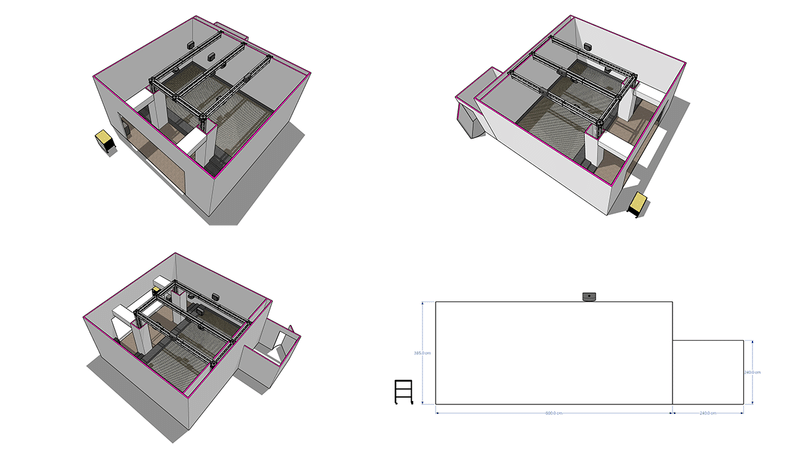
(1) 硬體架構 Hardware


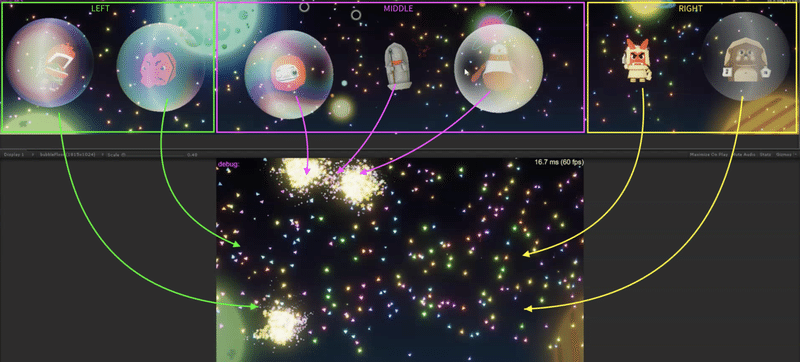
(2) 沈浸式互動投影 Immersive interaction projection


為了沈浸式體驗,我們設計了特別的效果會跟隨使用者的位置,並由牆面移動到地板上使用者的位置。
在上圖中,圖中上方為牆面的影像,分為三面牆面(左、中、右),下方為地板的影像,長邊寬度等於中間牆面,窄邊寬度等於兩邊牆面。
當擊中牆面角色時,會產生星星特效,然後由牆面移動到地板。此測試影片呈現特效是如何由牆面移動到地板上的使用者位置。
地板端程式會透過OSC訊號,一直傳送目前使用者的位置到牆面端程式,當星星特效產生時,會根據地板上使用者的位置與星星特效本身的位置來計算移動方向向量,而當此特效移動到牆面端畫面下方外後,也會透過OSC訊號傳送此時座標給地面端程式。
你可看到當星星特效移動到地板端時,會根據牆面處理的座標進到地板端,所以這看起來就像由每個牆面很流暢地移動到地板上一樣。
小朋友是否喜歡它?How Children enjoy it
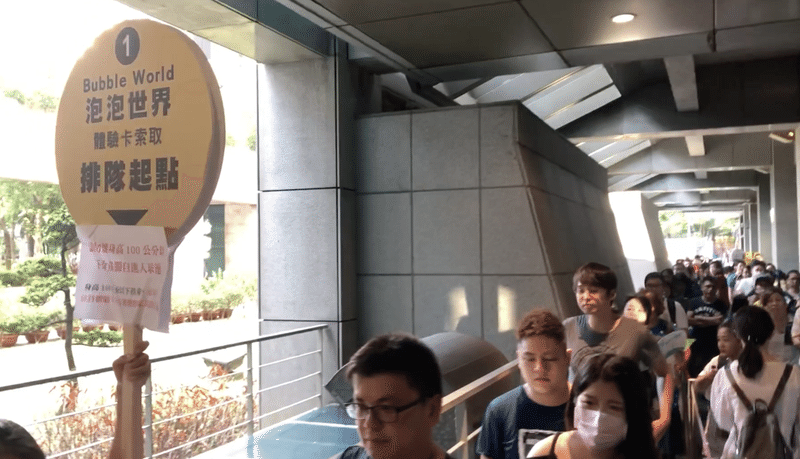
像迪士尼的排隊人潮

不能下去玩只能在旁邊拍照的家長們

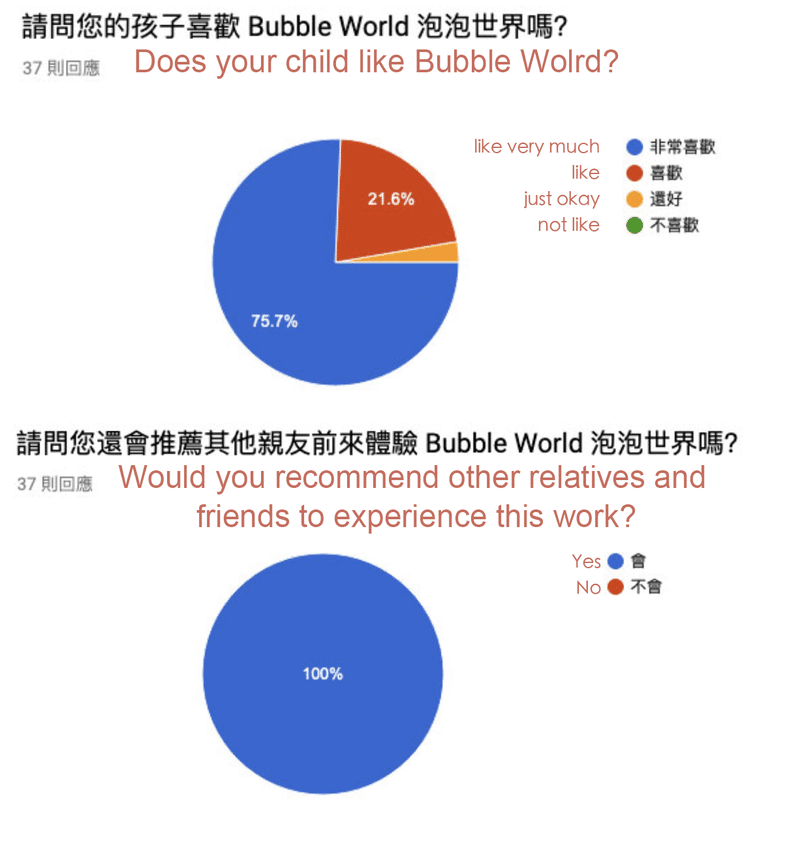
這是問券結果的一部分

The Designium.inc
・Interactive website
・Twitter
・Facebook
この記事が気に入ったらサポートをしてみませんか?
