
【ケース別解説】フォトショップとイラストレーターどっちを先に学習すればいい?
こんにちは。
グラフィックデザイナーのヒロです。
グラフィックデザイン用のソフトというと、Adobeのフォトショップとイラストレーターが一般的ですが、どちらを先に学習するべきか迷いますよね?

フォトショップは月1,078円、イラストレーターは月2,728円と、毎月のサブスク払いがありますし、
どちらにしても学習に何日もかかるので、間違った方は選びたくありません。
そこで、今回の記事では、フォトショップとイラストレーターを学習しようとしている方、デザインを新しく始めたいと思っている方に、どちらのソフトを先に学習するべきかをプロ目線で解説します。
どちらのソフトも用途や目的によって得意不得意があるため、ケース別にどちらを先に学ぶべきかを分けてみました。
①イラストレーターを先に学習する場合

イラストレーターを先に学習するべきケースをまとめてみました。
イラストレーターを先に学習する方
イラストを描きたい方
ロゴを作りたい方
作字をしたい方
資料を作りたい方
毎月2,728円を気にしない方
こういった方々には、イラストレーターがオススメです。
そもそもイラストレーターとは
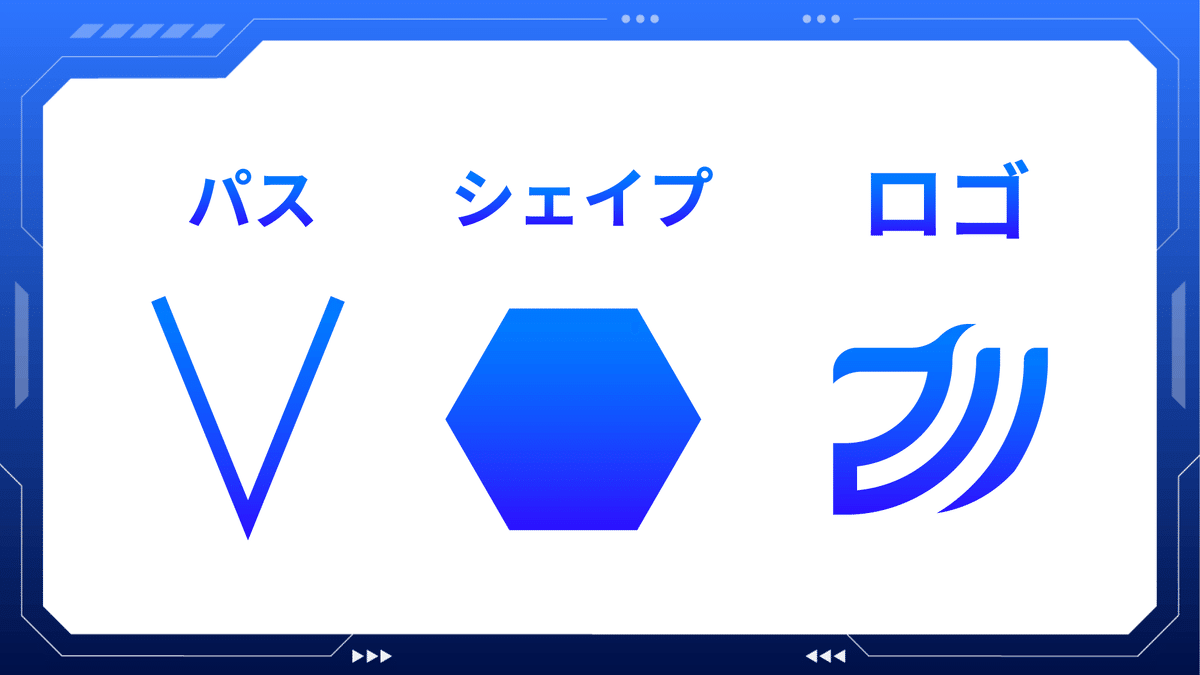
イラストレーター(英:Illustrator)は、図形(シェイプ)、線(パス)で構成されるロゴやイラストのデザインが得意なソフトです。

イラストレーターのシェイプやパスはベクターと言って数学的な線なので、描いた後からでも形状を簡単に変えることができます。(フォトショップだと消してやり直しになりがち)
そのため、イラストやロゴとの相性は抜群です。
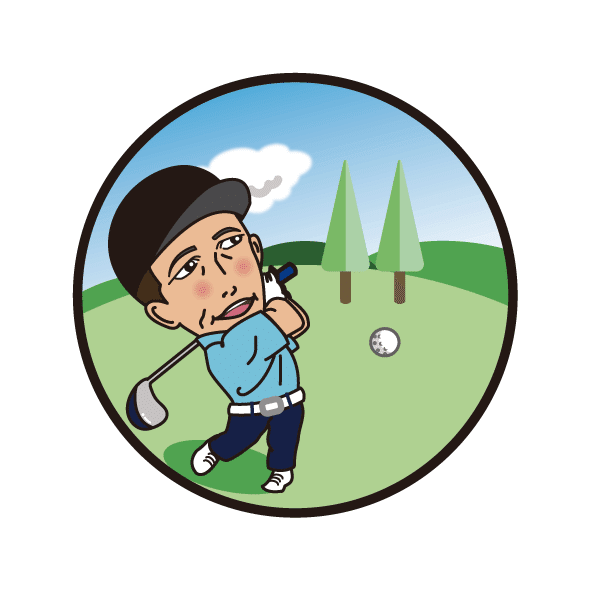
イラストレーターの作例
では、Illustratorで実際に作ったものを見ていきましょう。



なんとなくイメージがわきますよね。
実際、皆さんが日々の生活で見かけるロゴやイラストの99%は、イラストレーターで作られています。
こういったイラストやロゴを、クライアントや印刷屋さんにデータを提出する際も、イラストレーターの.ai 形式を求められることがほとんどです。
したがって、ロゴやイラストをやりたいなら、イラストレーターを先に学習したほうが良いですね。
また、イラストやロゴだけでなく、多数のパーツを規則正しくレイアウトして、印刷用のデータを作るのも、このソフトの得意分野です。
よく見かけるスーパーのチラシも、イラストレーターで作られていますね。凝ったプレゼン資料も同様です。
イラストレーターの弱点

だたし、イラストレーターは写真や画像の加工に全く向いていないので、この場合はフォトショップで補完する必要があります。イラレをメインに使うなら、フォトショップは必要になってからで良いでしょう。
最後に、イラストレーターは価格が2,728円/月と、フォトショップの1,078円/月よりも割高なのは要注意です。
結論1
ロゴやイラストを作りたいなら、イラストレーターを学習すべし!
チラシやポスター等を作る上で写真や画像の加工が必要になったら、フォトショップをやれば良し。
②フォトショップを先に学習する場合

つづいて、フォトショップについてです。
フォトショップを先に学習する方
幅広くデザインをやりたい方
絵の具やクレヨンのように絵を描きたい方
写真を加工したり合成したい方
よく分からないけどデザインに挑戦したい方
とにかく安く始めたい方
フォトショップは機能的にイラストレーターとダブる部分もありますが、とにかく用途が広い!フォトショップのユーザーが10人いたら、10通りの使い方があるイメージです。
色々作ってみたい方や何を作るか決まっていない方は、フォトショップを先に学習するのがオススメです。
そもそもフォトショップとは
フォトショップ(英::Photoshop)は、写真や画像の加工・色の調整、複数画像の合成、テキストの追加や装飾などが自在にできるソフトです。
写真の合成、バナーやサムネイル、Webのデザイン、デジタルペイント等、グラフィック系のデザインだったら大抵なんでも作れます。
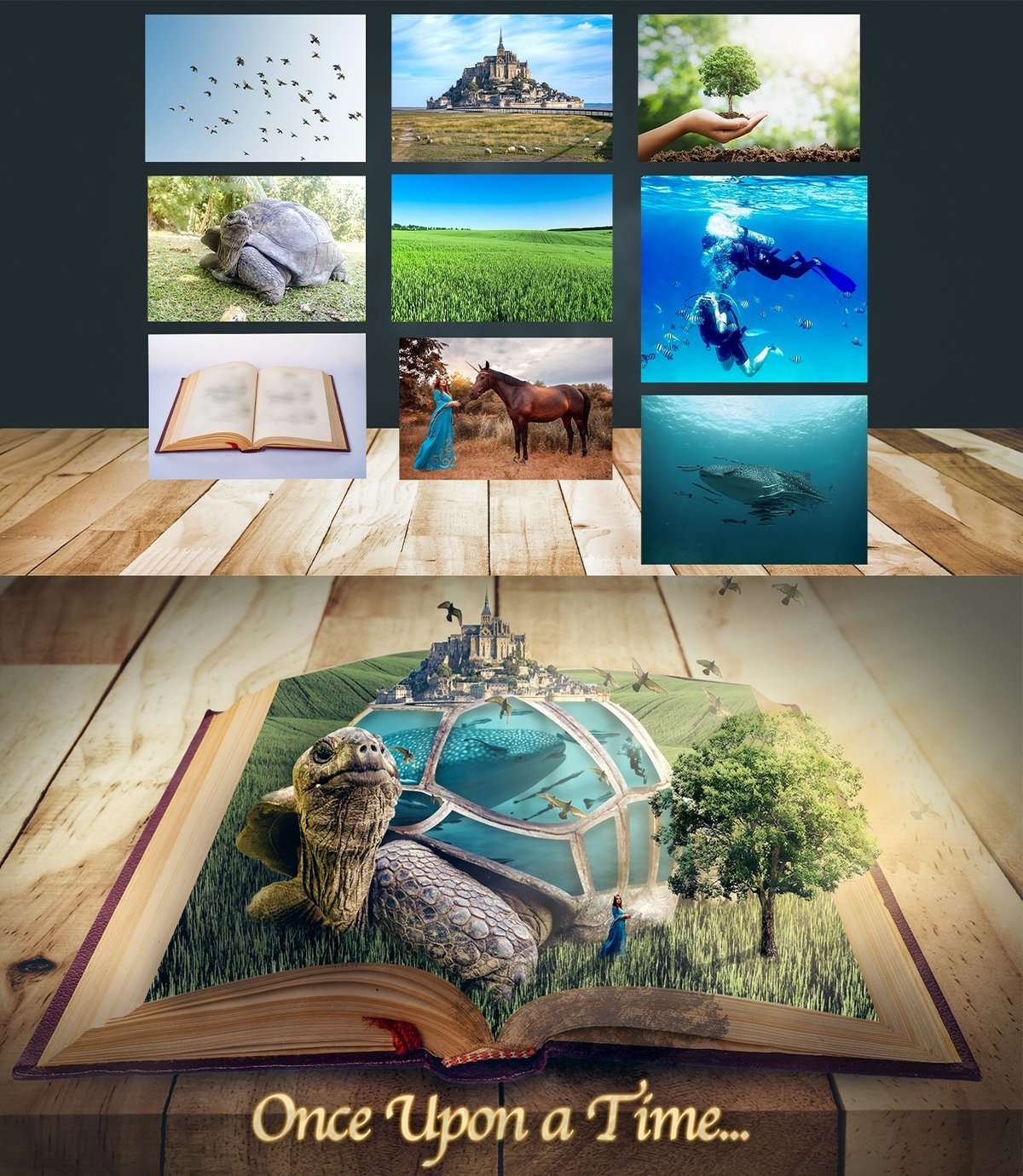
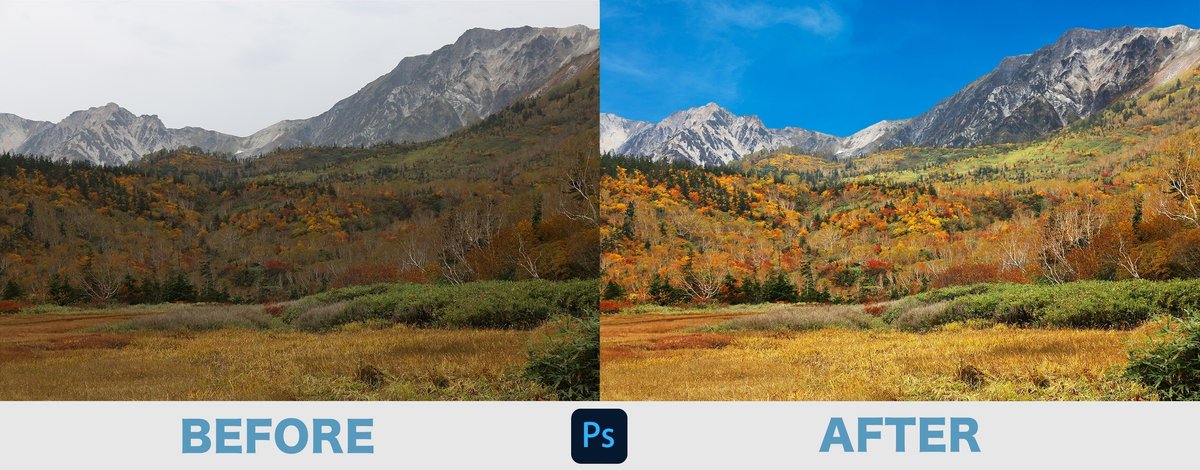
フォトショップの作例
では具体的にフォトショップでどんなものが作れるかを、私の過去作例でご紹介します。






いかがでしょうか?
これだけでも、表現幅が非常に広いことをお分かりいただけると思います。
しかも、20GBフォトプランなら1,078円/月と価格もリーズナブルです。イラストレーターの半額以下です。
フォトショップの弱点

しかし、万能に見えるフォトショップも実は3つの弱点があります。
その3つとは、ロゴ、イラスト、レイアウトです。
そう、全てイラストレーターが得意な分野です。
ロゴやイラストについては、厳密に言えば作れなくはないです。
しかし、提出用のデータとしてイラストレーターを求められることがほとんどなので、フォトショップで作ることは稀です。
レイアウトについては、サムネイルやバナーレベルの大きさで情報量も少ないなら、フォトショップでも全く問題ありません。
しかし、チラシのように大量の情報を整理しながら、規則正しく並べてレイアウトを組んでいくのは、非常にやりにくい。この点はイラストレーター の方が圧倒的に軍配が上がります。(Photoshopでもできなくないがレイヤー管理が大変)
そこで、プロがチラシを作る場合は、写真や細かい装飾はフォトショップで作って、イラストレーターで配置しながらレイアウトを組みます。
イラストレーターはレイアウトを組むだけであれば、複雑な操作は不要なので、その時に学習すれば十分です。
結論2
イラストやロゴよりも、幅広く色々作りたい、画像加工をしたい、ペンタブで絵を描きたい、安く始めたいならフォトショップを先に学習すべし。チラシ等のデザインで必要になったらイラストレーターを導入すれば良し。
片方をマスターしたら、もう片方は楽!

イラストレーターかフォトショップのいずれかをマスターしておくと、もう片方の学習はかなり楽になります。
というのも、画面校正、ショートカットキー、レイヤーの考え方など、基本的な考え方や操作方法はほとんど同じなため。
また、片方のソフトが扱える頃には、もう片方で必要な機能がある程度分かるため、学ぶ項目を絞れるのもあります。
実際、私の場合はフォトショップから入り、イラストレーターはその次でした。イラストレーターはチラシ用のレイアウトツールとして使用する目的だったので、イラスト関係に使う機能は極力カットし、レイアウトに関する項目を集中的に学習。
結果、自分に必要なイラレの機能の学習には、1日しかかかりませんでした。フォトショップを学んだときに比べたら、だいぶ楽でした。
Adobe製品は全機能を学んでいたら本当にきりがないので、学ぶ機能を絞るのも大事です。
私の友人でハリウッドの仕事をしている方も、「Photoshop3割しか知らん」と本気で言ってましたからねw
両方できるのがベストだが、得意苦手はあっていい

フォトショップとイラストレーターは、どちらも得意不得意があります。
最終的には両方できるのがベスト。
実際のところ、プロのデザイナーは両方使えます。しかし、そんなプロでもイラストレーターとフォトショップどちらも超得意!という方は意外と少数です。
多くの方は、どちらかが得意で、もう片方は基本+自分に必要な機能が分かる程度。
プロでも完璧二刀流は稀なので、これから学習する方は、まず片方の基盤を固め、必要に応じてもう片方もマスターしていくのがオススメです。
こうすれば、最低限の費用と時間で、デザイナーとしての基盤を固めることができます。
皆様のご参考になれば幸いです。
以上、私の経験談でした。
【無料】テキスト装飾用プリセット配布
イラストレーターとフォトショップで使える!
文字の打ち替えが可能な、テキスト装飾のプリセットも無料配布中です。

ダウンロードは以下からどうぞ!
※お使いいただくにはAdobeのPhotoshopかIllustratorが必要です。
それではまた!
