
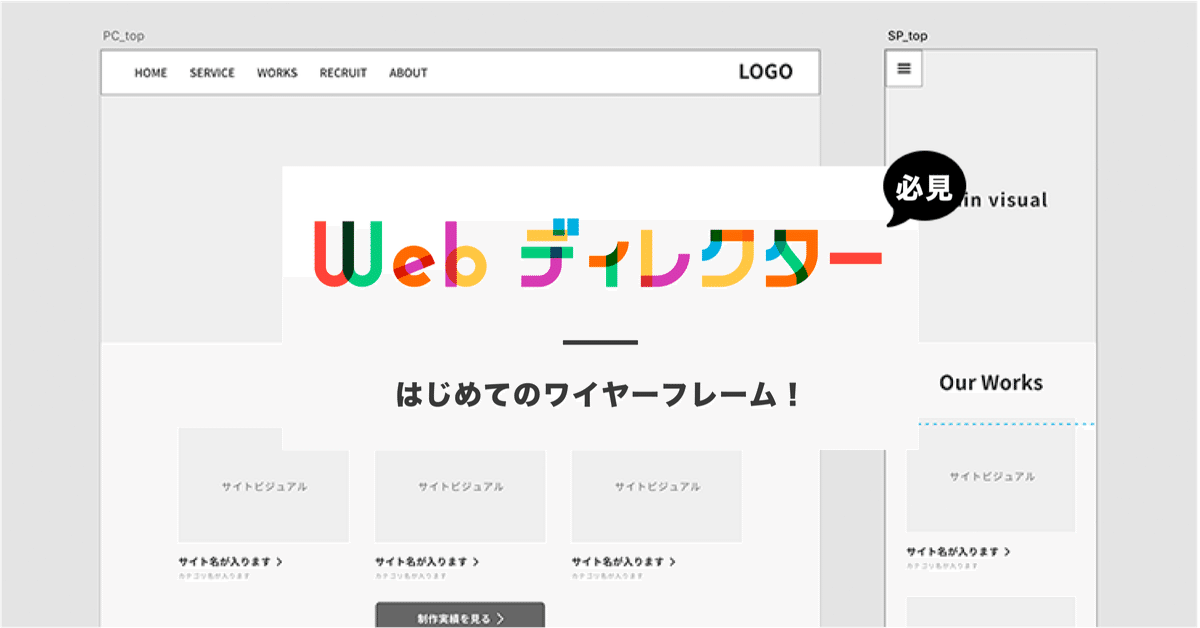
【新米Webディレクター必見】はじめてのワイヤーフレーム
この記事の文字数は約1700字で、最後まで読むには約6分かかります。
この記事の作成担当:
株式会社テンタス ディレクター/PR 銭 韻雯(セン インブン)

皆さん、こんにちは!こんばんは!
いつもご覧いただき、ありがとうございます。
ぜひ下記のアーカイブもご覧くださいませ。
【新米Webディレクター必見】Adobe製品はYouTubeで無料独学!
【新米Webディレクター必見】Progate/プロゲートで短時間に上達しよう!
【新米Webディレクター必見】コーポレートサイトに必要なコンテンツ!
【新米Webディレクター必見】ホームページには賞味期限があります。
【新米Webディレクター必見】Youtubeの無料動画でWordPressでサイトを立ち上げてみた!
【新米Webディレクター必見】定番ツール10選
【新米Webディレクター必見】今時の社内報について
今日はWeb制作を行う上で必須となるワイヤーフレームについてついて少し話したいと思います。
そもそもワイヤーフレームってなに?
簡単に言えば、ワイヤーフレームはWebページのレイアウトを決める設計図です。完成形だけ見れば、簡単そうに見えるかもしれないが、実際は考えることが多いワイヤーフレーム制作。
Webディレクターにとって大事な仕事の一つです。

<via https://coosy.co.jp/blog/article06/>
パッと見ただけで、ページのどこになにを配置するのか、ということが簡単にわかるようになっていますね。これはワイヤーフレームです。

<via https://cacoo.com/ja/templates/sitemap-software>
こちらはサイトマップになります。
また「構成書」という言い方もするかもしれません。ただ、構成書になるとコンテンツに使う画像、細かいテキストもすべて含まれるので、ワイヤーフレームよりさらに一個先の制作物になります。
ワイヤーフレームの作成ツールは?
弊社はWindows率が高いため、基本はMicrosoft PowerPointで作成しているのだが、Mac率の高い企業はKeynoteになるでしょう。また、共同作業の際は、Goolgeスライドを使う方も少ないと思います。
それから最近、Adobe XDでワイヤーフレームを作っている方も多くいらっしゃいますね。たまにはSktechというツールを使っている方も見かけるのだが、Macのみ利用可能なので、競合のAdobe XDには負けていると思います。
個人的にはAdobe XDが好きです。共同作業もできるし、プラグインも豊富で、ワイヤーフレームなんかテキパキ作れます。

<via https://chot.design/xd-plugin-matome/e67560049575/>
Adobe XDの「Calendar」というプラグインで秒でカレンダーコンテンツが作成できます。上記画像の<Google画像より ワイヤーフレームの例>もAdobe XDの画面になります。
ワイヤーフレーム作成時の注意点
1、デザインなんか意識しなくていい
ワイヤーフレームはページに入れるべき情報を整理して見える化するためのものなので、デザインではないのです。そのため、デザイナーさんが作ったほうが早くないという当たり前の考え方は捨てましょう!
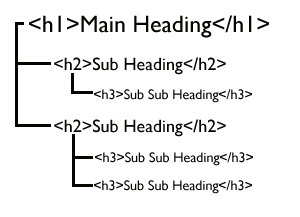
2、HTMLをテキスト構造を意識する
見出し、本文のように文章にはテキスト構造がありますね。それはWebサイトにもあります。その名は「hタグ」です。

ワイヤーフレームを作成する際に、ぐちゃぐちゃならないように、上から読んでもすらすら読めるように、HTMLのテキスト構造を意識しながら作ることも大事です。
3、必要な要素を洗い出してからレイアウトする
繰り返します。ワイヤーフレームの役割は必要な要素を洗い出してからレイアウトするだけです。
まとめ
いかがでしょうか?
簡単にワイヤーフレームについて話しましたが、実際に作るとまた色々疑問が出てくると思いますが、はじめは真似してみましょう!
こちらの記事もワイヤーフレーム作成の際に、参考になると思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
