
テンダ勉強会~『ARを知る第一歩 A-frameで簡単AR機能』
勉強会概要
株式会社テンダ 人事部の鈴木です。
テンダでは月1回のペースで勉強会を開催しております。
ITに関する新技術から業務に関連するスキルまで、
様々なテーマを扱っています。
発表・参加メンバーは社内の開発者の方々になります。
前回同様24卒・25卒内定者の方も参加していただいております。
今回のテーマは、
『ARを知る第一歩 A-frameで簡単AR機能』となります。
ARに興味がある方やサイト上で簡単にAR機能を表示したい方、
AR機能の動きを見てみたい方にお勧めの内容となります。
発表者プロフィール

池田 里佳(Ikeda Rika)
所属:エンタープライズ開発統括部 システム開発2部 1課
2023年4月入社。SESで7年程、様々な業務を経験。
(主にWEB系アプリ開発)
現在はPHPを中心に管理サイトの開発や改修、予約サイトの機能開発など複数の案件を担当しています。
イベント詳細
-ARとは

ARとはAugmented Reality(オーギュメント・リアリティ)の
略称で、仮想空間の情報やコンテンツを現実世界に重ね合わせて
表示することにより、現実を拡張する技術のことです。
似て非なるものですが、
VR はVirtual Reality(バーチャル・リアリティ)で
ARとは全く違う別物となります。

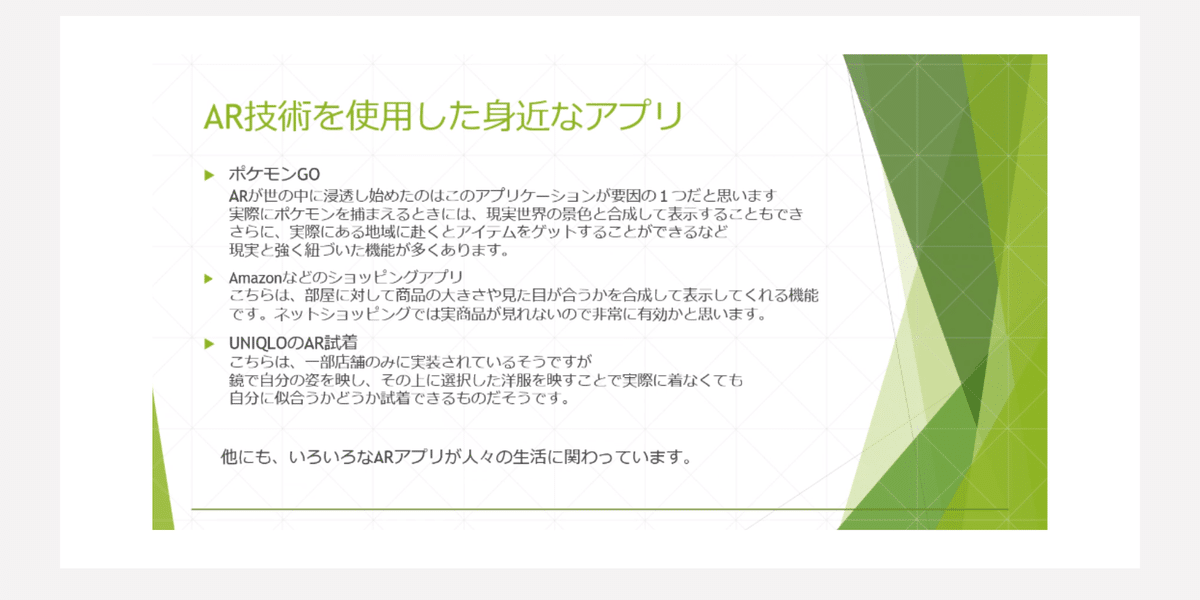
特にゲームアプリのポケモンGOは知名度の高さから
ARのイメージがしやすいと思います。
他には『ニトリ』や『Amazon』などの
有名企業のアプリの一つにARが活用されております。
購入したい家具を画面上で表示して、
実際の部屋に写して大きさを比較。
配置後のイメ-ジをサポートする役目を担っております。
ーA-frameで簡単にAR機能のあるサイトを作る

まずは下準備として、AR機能を表示させるため
環境を整えることが始まりとなります。
0から作成を行うと非常に時間が掛かってしまうとのことなので、
今回の勉強会ではGitHub Pageを使用し、時間短縮を行いました。
JavaScript等で様々な拡張も行えますが、今回はhtmlのみを使用。
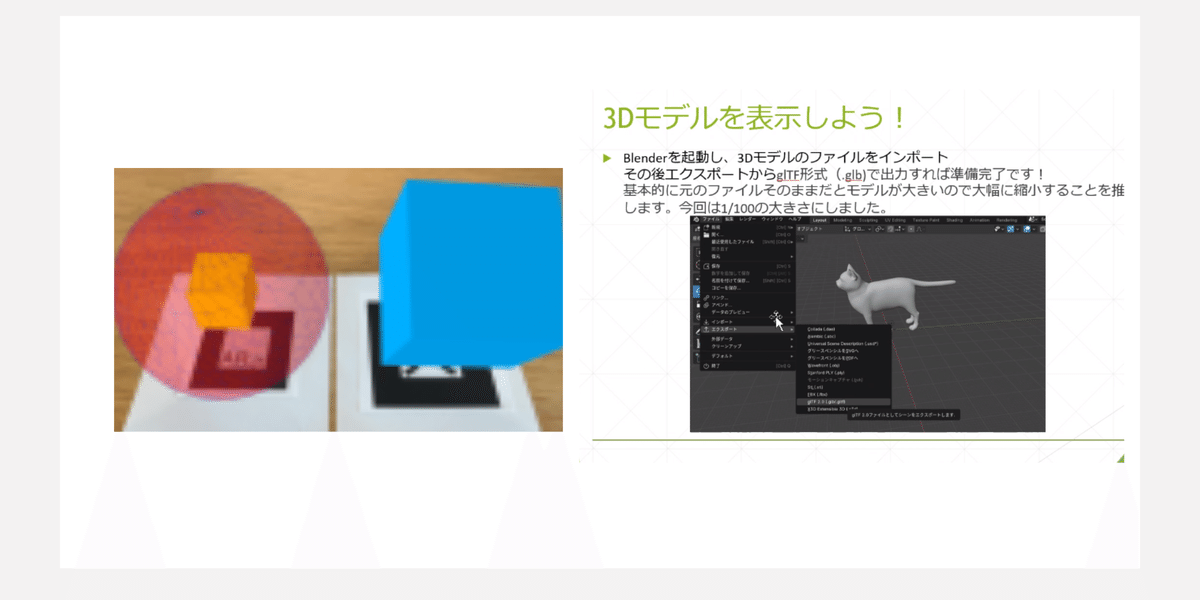
今回ARで表示させるものは3Dモデルで、
glbファイル形式にモデルデータを変換させる必要があります。
そのため事前にデータをDLしておりました。
(表示させるモデルによって必要なものが変わるとのことです)

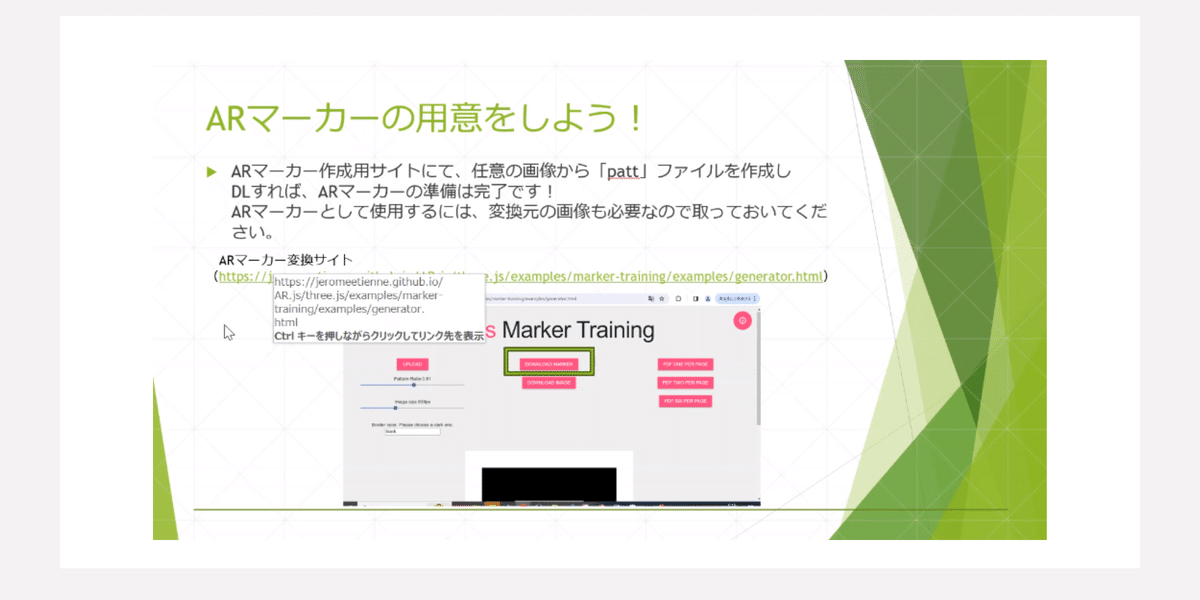
ARマーカーとは、現実の空間に作成した
デジタルコンテンツを表示させる目印となるものです。
このマーカーを読み取ることで、設定した場所に
ARを表示させることができます。
デフォルトのものもありますが、専用サイトから
自分で好きなマーカーを作成することができます。
ここまで進めたら、ARの準備は完了となります。

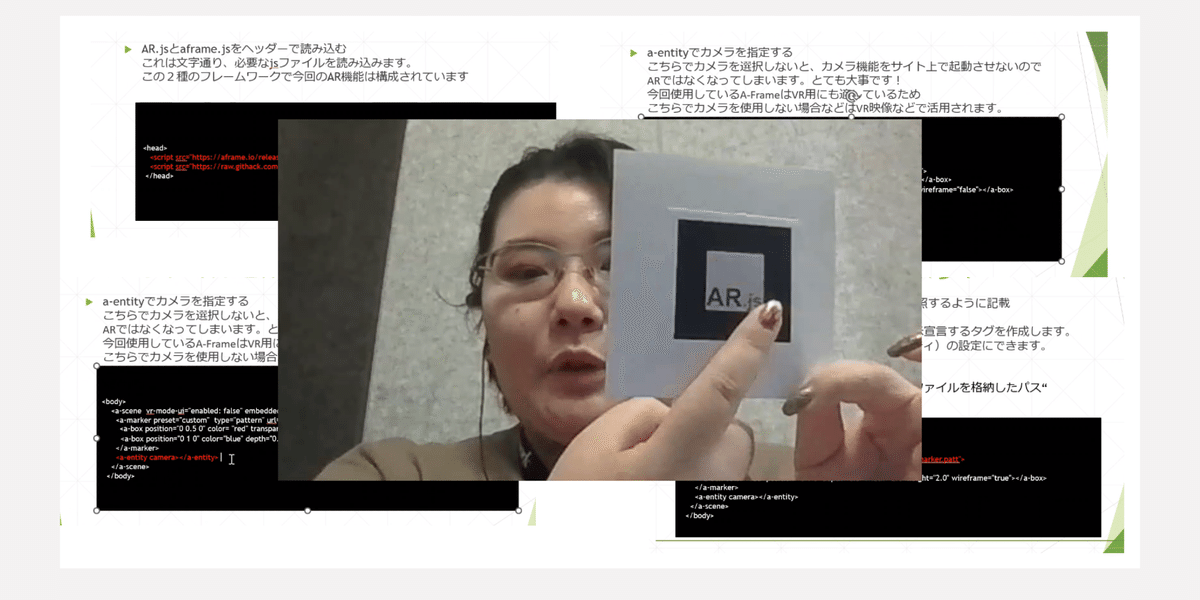
作成した環境(AR.jsやA-Frame)を読み込み、
a-markerタグに作成したファイルの参照先を記載。
a-boxで表示したいモデルを指定し、
a-entityでカメラを指定します。
これでARと表示させる環境(サイト)、
全ての準備が完了となりました。

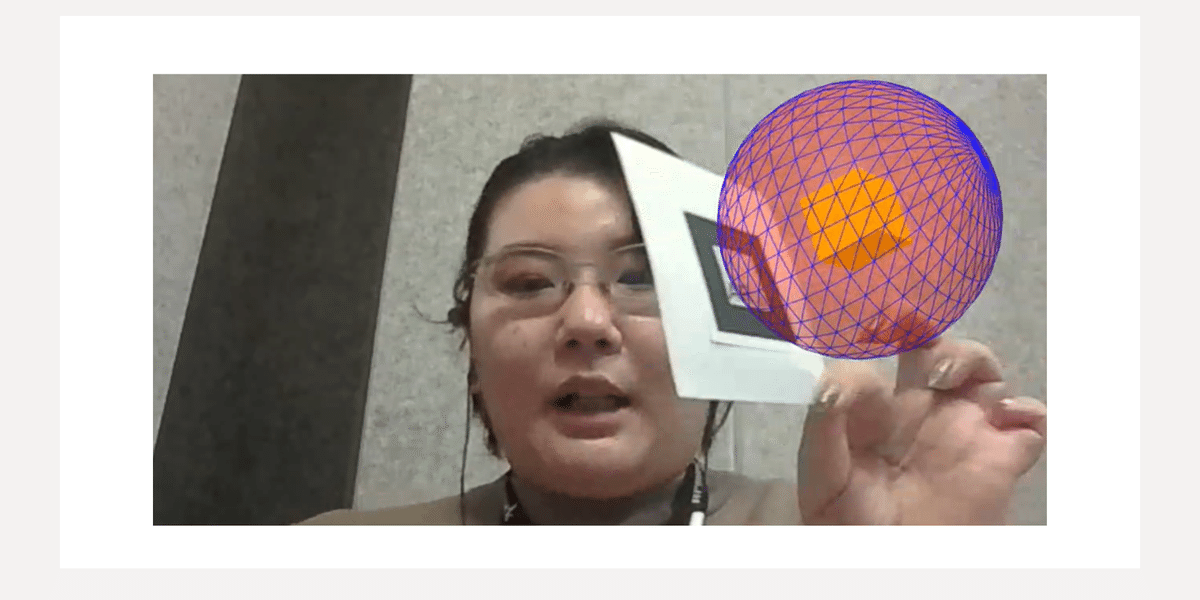
正常に表示されると、画像のように現実の空間に
指定した情報やコンテンツを拡張して表示させることができます。

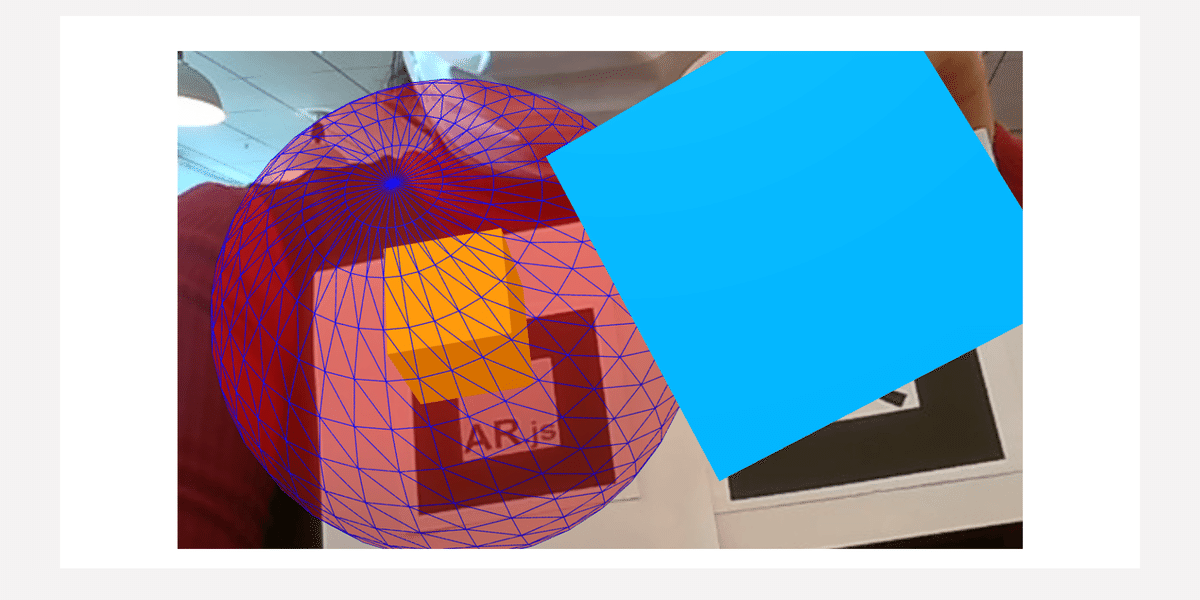
一つの画面に複数のコンテンツを表示させることもできます。
画像の球体や四角形はhtmlの記述のみで、
モデルの指定を行っております。
またモデルは何も指定をしないと、
ただ表示されているだけになりますが、
Boxタグに動きを指定することでモデルを回転させたり、
ループさせて動かすこともできます。
画像では静止画ですが、実際の発表中には
表示されているモデルの球体が回転する様子を見せて頂けました。
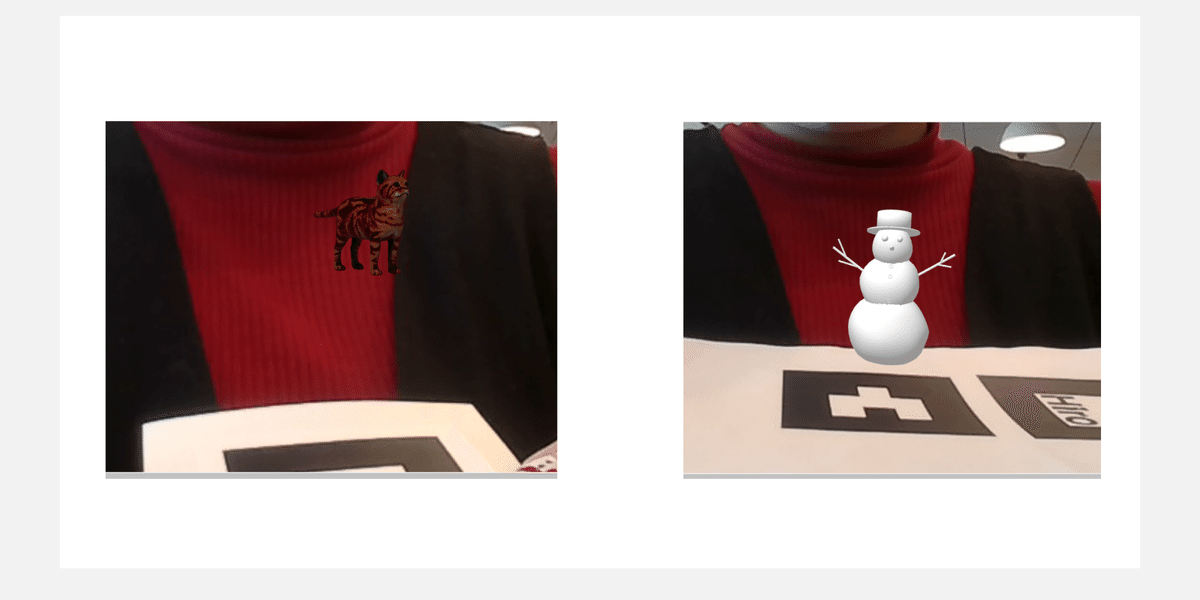
次に前述した事前にDLした3Dモデルを表示して頂けました。

モデルによっては大きさの指定やテクスチャーの設定、
アニメーション等を表示するのに異なった準備が必要となります。
そのため、正常に表示させるのにその時その時に
環境を確認する事が大事なようです。

猫の3Dモデル(元は白地)に柄のテクスチャーを設定して、
AR表示して頂きました。
また複数の3Dモデルの表示例として別マーカーが用意され、
そこからは雪だるまのモデルが表示されました。
-ARの今後と人のつながり

有名なヘッドセット「MetaQuest3」を筆頭に建築や医療、
実際の作業現場で実物を前にイメ-ジを表示させ、
新人への研修対応をすることも可能になっているようです。
ですが、環境を整えるのに時間もお金も掛かるとのことで、
実装されているのは極少数だそうです。
Q&A
最後に感想や質問コーナーがあり、
参加者の方々から様々な感想が挙がりました。
『ポケモンGOやドラクエウォークで、
モンスターと一緒に写真を撮った』
『医療や建築、ゲームなどでARが広まっており、
面白くて色々なことがで出来そうな可能性を感じる』
『ARを作成と聞くとハードルが高いように感じたが、
htmlで作れるなら自分でも作れる印象を持てたので、
実践してみようと思った』
『普段や意識していなかったが、改めてみると
ARが意外に身近にあって驚いた』
少しずつですが、着実に現実世界へ
ARが浸透してきていると思いました。
ARアプリや紹介画像を見て、どこか遠いところの
出来事のようなイメージでしたが、
今回の勉強会に参加し、気が付けば身近にあったのだと、
以前よりも感じるようになりました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
