
Photo by
narukuni
UIデザイン・ケーススタディ2【市役所の行政サービス端末】
市役所へ行った時、ATMみたいな端末でパパッと証明書などをゲットできると便利ですよね。
この記事ではUIデザイン(画面デザイン)の勉強のために、市役所の行政サービス端末について、より良いUIデザインを検討してみます。
※こちらの記事もよろしければ
■UIデザインの流れ
以下の流れでデザインしていきます。
(1) ユーザーの関心対象のオブジェクトを決める
(2) 画面フローを設計する
・「一覧ビュー>詳細ビュー」のフローが基本
(3) 各画面のデザインを決める

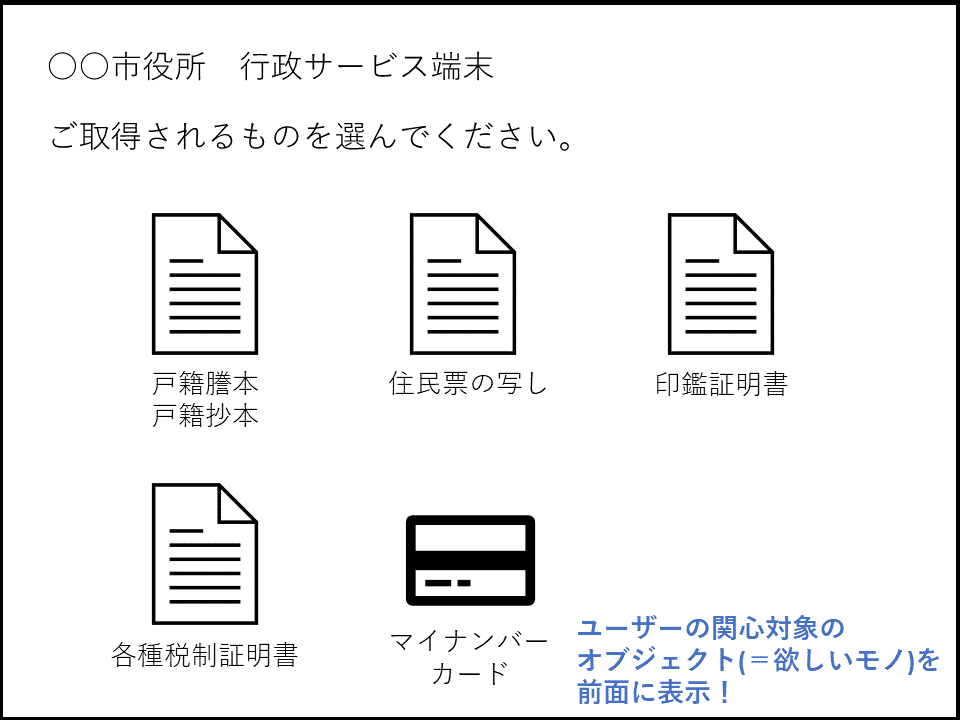
■(1)ユーザーの関心対象のオブジェクトを決める
今回は次の通りに決めました。他にも色々ありますが、主なものは入っていると思います。
◎ユーザーの関心対象のオブジェクト(=欲しいモノ)
・戸籍謄本、戸籍抄本
・住民票の写し、証明書
・印鑑登録証明書
・各種税制証明書
・マイナンバーカード
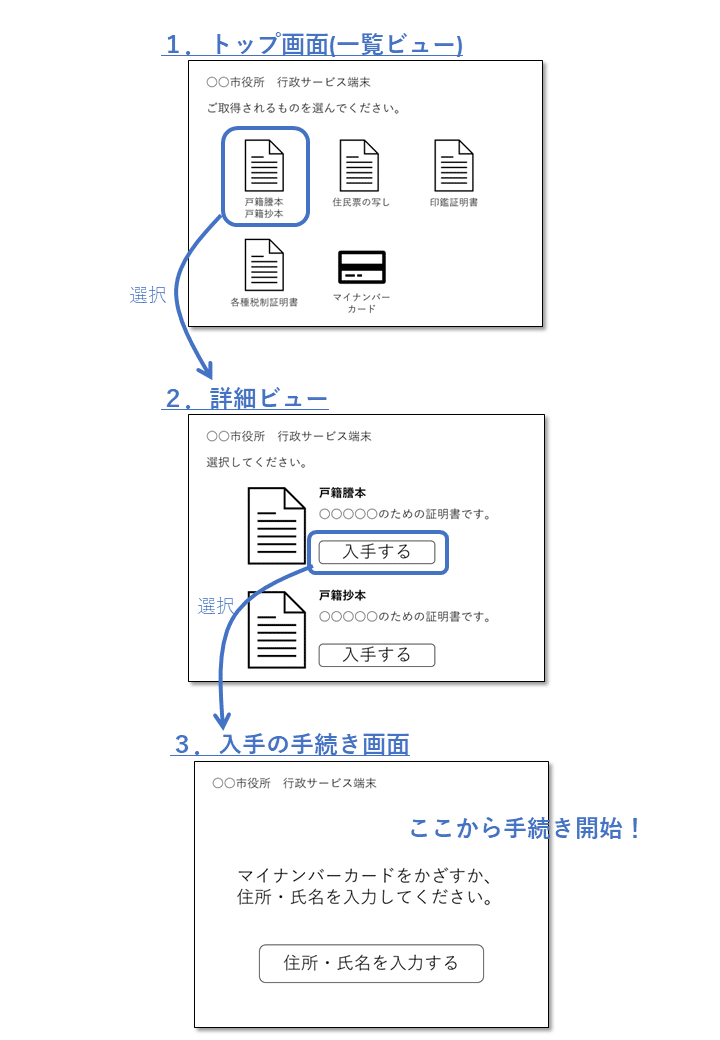
■(2)画面フローを設計する
基本の画面フローを下記の通り設計しました。
これが、本システムの幹になります。
1.トップ画面(オブジェクトの一覧ビュー)
⬇
2.各オブジェクトの詳細ビュー
⬇
3.それぞれの入手手続き画面
◎画面フローのNG例
トップ画面で、マイナンバーカードの制度説明とか、
マイナンバーカードのお手続き、とか並べるとユーザーは困惑します。
(ユーザーが欲しい「モノ」を表示してあげることが重要!)
■(3)各画面のデザインを決める
下記のようにデザインしてみました。一例です。
1.トップ画面(オブジェクトの一覧ビュー)

◎主要画面のデザイン

■UIデザインのポイント
・戻るボタンなどの枝葉は、大枠のデザインができた後に
追加します。
・画面フローまでできたら、後は画面の装飾の問題なので
デザイナーに協力をお願いしても良いと思います。
■まとめ
この記事では「市役所の行政サービス端末」について、より良いUIデザインを検討しました。優れたUIデザインが、身の回りに増えると嬉しく思います。
ここまで読んでいただいて、ありがとうございます。
今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
