
[Shopify]カートで既にカート追加商品は商品一覧から非表示にできるクロスセルを作ってみる(Dawn)55/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
カートページにカートに表示したいコレクション一覧を作ってクロスセルっぽくしていましたが、さらに、追加されている商品IDと照合して、クロスセル側は既にカートに入っている商品は表示しないで他の商品のみ表示するようにしてみました。
対象テーマ:Dawn
✔️今回のゴール
デモページ(PW:stahsk40jw1Mf)
https://malins-100.myshopify.com/
✔️CMSの特徴

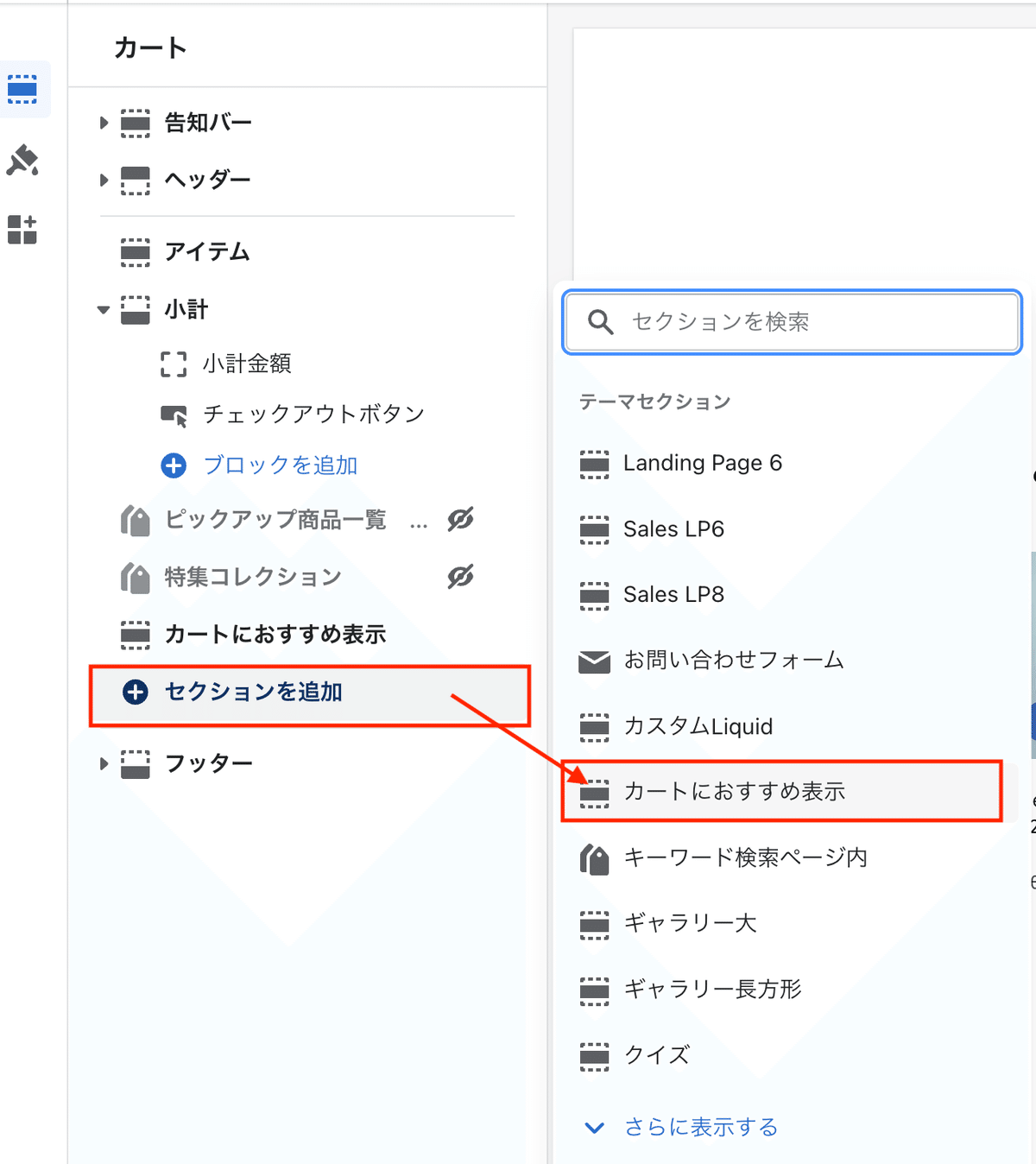
カートにおすすめ表示を選択

・タイトル
・コレクション選択
・アイテム表示数(6個単位です)
→コレクションに設定している商品が全て出ますが、Moreボタンを押すとたとえば6個にしていた場合は6個ずつ表示されていきます。
・ボタンの設定
※CMS作業中はアイテム表示数を触っても、コレクションに設定している商品が全て表示されます。保存したらちゃんと設定されてます。
✔️設置手順
◆事前にjQuery入れて下さい
◆事前準備2 カートで表示するクロスセル用のコレクションを作成しておく
今回ご紹介するのは、カートで表示する商品はコレクションで予め商品を設定しておくパターンなのでコレクション作っておいてね。
Step1 新規section追加
管理画面>テーマ>コード編集>Section>新しいSection作成

セクション名は何でもOK
今回はcrosssell-cartにしてみました^^
Step2 コードをコピペ
今回はデフォルトのfeatured-product.liquidのコードを使います。
いらないところは削除して、商品ID照合するところだけ追加した感じです♪
ちょっと、余談。。。
===========
テックな話ですが、商品IDを照合するコードはこちら。
{% assign itemProductIds = "" %}
{% for item in cart.items %}
{% assign itemProductId = item.product.id %}
{% assign itemProductIds = itemProductIds | append: ',' | append: itemProductId %}
{% endfor %}{% for item in cart.items %}
{% assign itemProductId = item.product.id %}
{% assign itemProductIds = itemProductIds | append: ',' | append: itemProductId %}
{% endfor %}で、カートに追加されている商品のIDを{% assign itemProductIds = "" %}に格納。
別の要素、商品を一つずつ表示するところで、itemProductIdsを使います。
<ul class="flex__col cart__crosssell_newlist" role="list">
{%- for product in section.settings.collection.products -%}
{% unless itemProductIds contains product.id %}
<li class="grid__list">
{% render 'card-product',
card_product: product
%}
</li>
{% endunless %}
{%- endfor -%}
</ul>{% unless itemProductIds contains product.id %}おすすめ表示商品のID→product.id
カートの商品ID→itemProductIds
ここで商品の出し分けを行っています。
==================
フルバージョンのコードをそのままコピペしていただくと使用できます。
先ほど作成した、Sectionリキッドファイルにコピペしてください。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.9.16時点のコードです。メンテナンスは今後する予定はありません。
※jQuery入れてくださいね。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
