
[Shopify]PC版は右側にカート追加ボタンを固定して商品詳細本文を画像の下のエリアに表示!SPでは画面下で固定!(Dawn)34/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
今回は、PCでは商品画像の下に商品説明の本文を表示させて、カートボタンなどのその他の機能は固定し、スクロールすると追従するようにしてみました。SPではカート追加ボタンだけ画面下で固定。
対象テーマ:Dawn
✔️今回のゴール
先日投稿したSlick.jsで自動スライドにしています。
✔️CMSの特徴

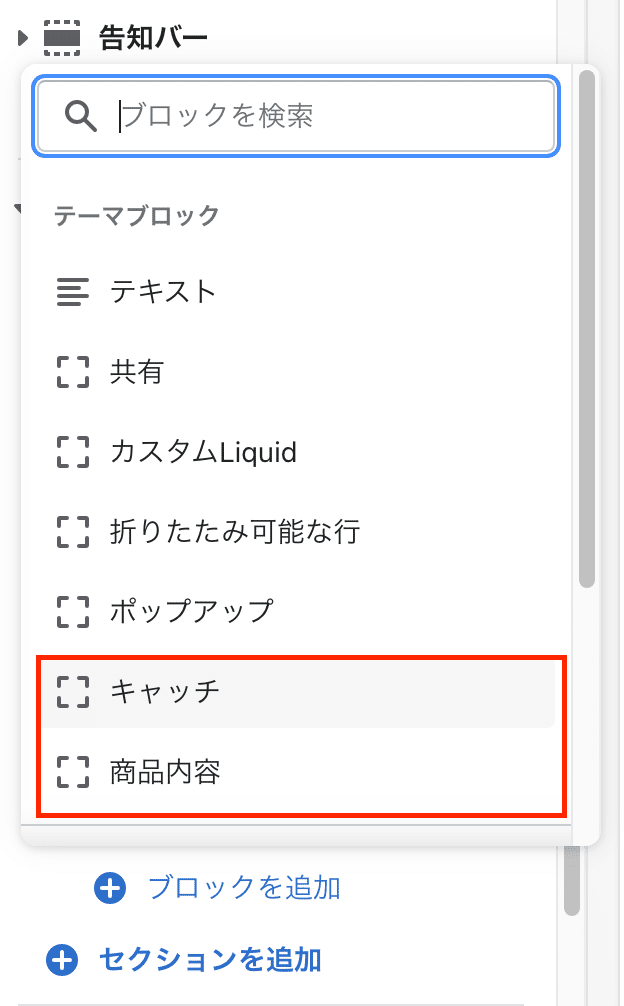
既存のブロックに、「キャッチ」と「商品内容」というブロックを追加しました♪ メタフィールドから設定できます。

❶と❹を新たに追加しました♪メタフィールドで設定します。
❶キャッチ
❹商品内容

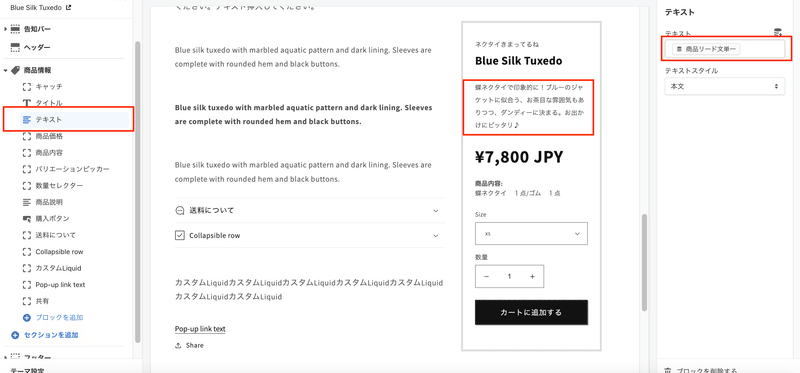
右側の固定エリアには、下記が表示されます。それ以外は画像下に表示。
・キャッチ
・タイトル
・テキスト
・価格
・商品内容
・バリエーション
・数量
・カート追加ボタン

既存の「テキスト」も右側エリアに表示されますので、リード文をメタフィールドで作って、表示するのも良いですね♪
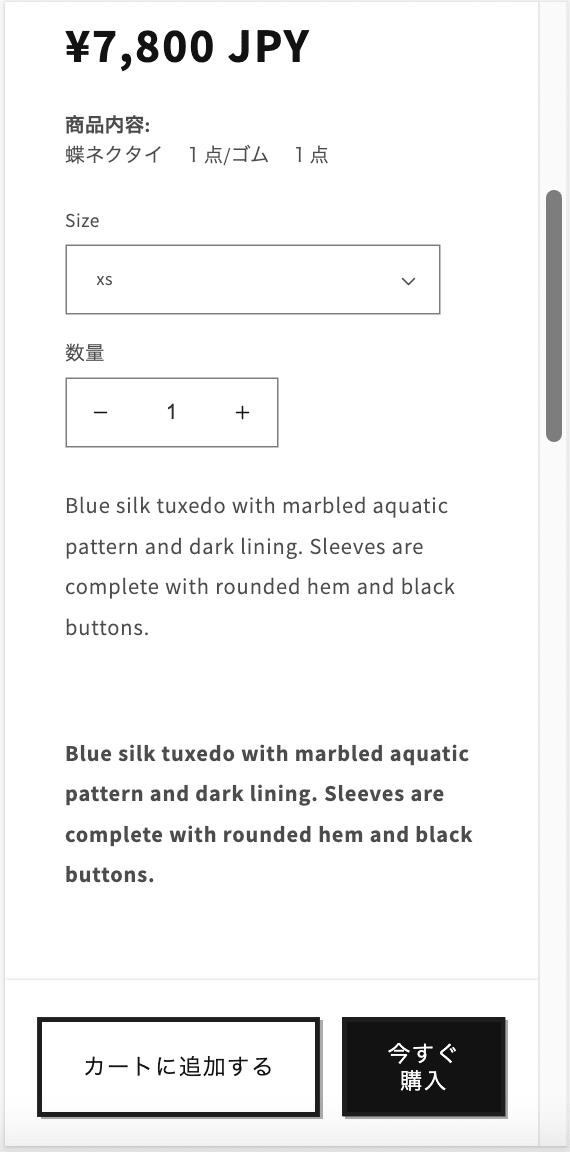
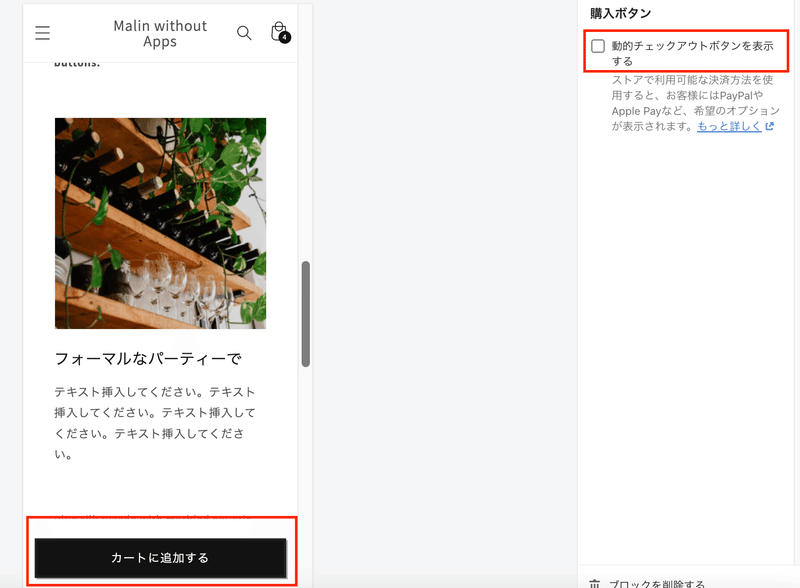
モバイル版では、カートボタンが画面下に固定されて、それ以外は本文に表示されます!




動的ボタンのチェック外して、カート追加ボタンのみの場合は上記のレイアウトになります。
また、今回のテンプレートはボタンの装飾は設定できません。Dawn4.0.0.0バージョンのテンプレートを使ってるので、最新Dawnのボタン設定で影をつけています。
✔️設置方法
◆事前準備
jQueryとSlick.jsを使用しています。
まずは、下記の手順Step1〜Step3を設定してください。
Step1 Sectionファイルを作成
管理画面>コード編集>Section内>新規セクション作成

ファイル名は何でもOK。
今回は、custom-product-stickyというファイル名にしました。
→このファイル名は次のステップで使います。
Step2 新規JSONテンプレートを作成
❶Templates>新規Templateを追加する


・Productを選択
・JSON
・ファイル名は何でもOK。
→「sticky」にしました。
❷作成したテンプレートに以下をコピペしNameとTypeを入力して保存
{
"name": "名前なんでもOK",
"sections": {
"main": {
"type": "Step4で作成したファイル名"
}
},
"order": [
"main"
]
}"name": "名前なんでもOK"
→Sticky Templateにしてみました。
"type": "Step4で作成したファイル名"
→custom-product-stickyを入れました。
Step3 フルコードコピペ
ここから先は
この記事が気に入ったらサポートをしてみませんか?
