
[Shopify]Twentytwentyのライブラリを使って、スライドでビフォア/アフタを表示できるセクション・100本ノック続編(Dawn) #107
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
スライドバーでビフォア・アフタの画像を表示できるセクションを作ってみました!twentytwentyライブラリを使用しています。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール

🔸CMSの特徴


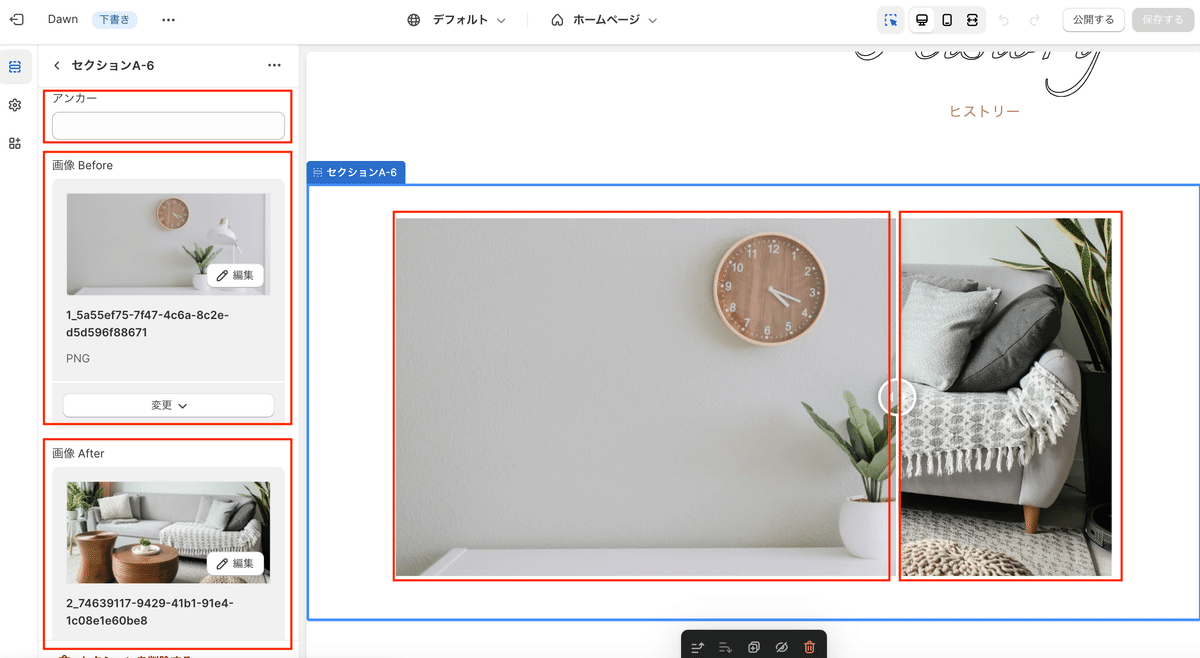
・アンカー(空欄でもOK)
・画像ビフォア/アフター

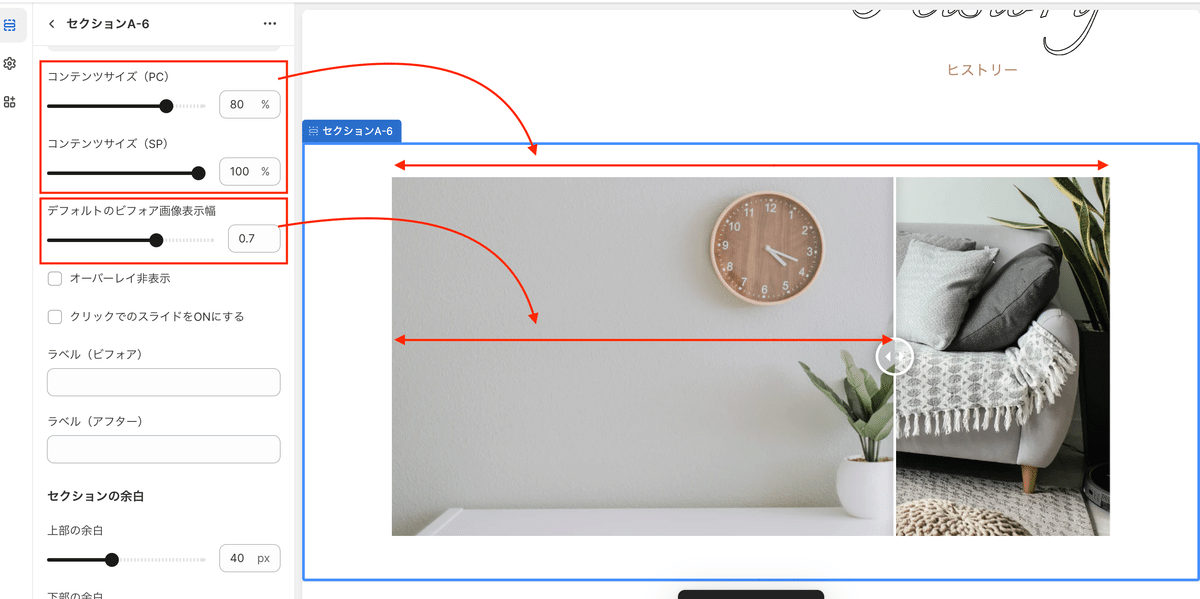
・コンテンツ横幅(PC・SPそれぞれ)
・デフォルトのビフォア画像の表示幅
→ビフォア/アフタの画像を半々で表示したい場合は真ん中(0.5)にスライダーを合わせるだけ

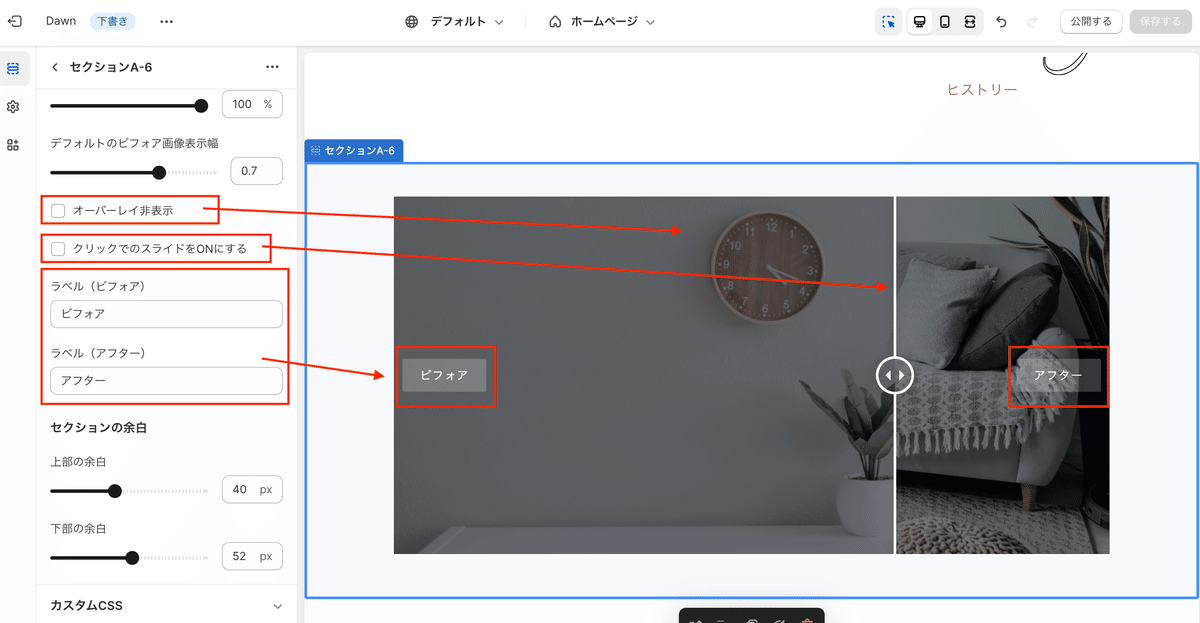
・オーバーレイ非表示
→デフォルトではホバーした時に暗くなります
・クリックでスライドON /OFF
→画像の上でクリックしたらスライドバーがその位置に移動します
・ホバーした時に表示されるラベル
→空欄の場合は[Before/After]と表示されます
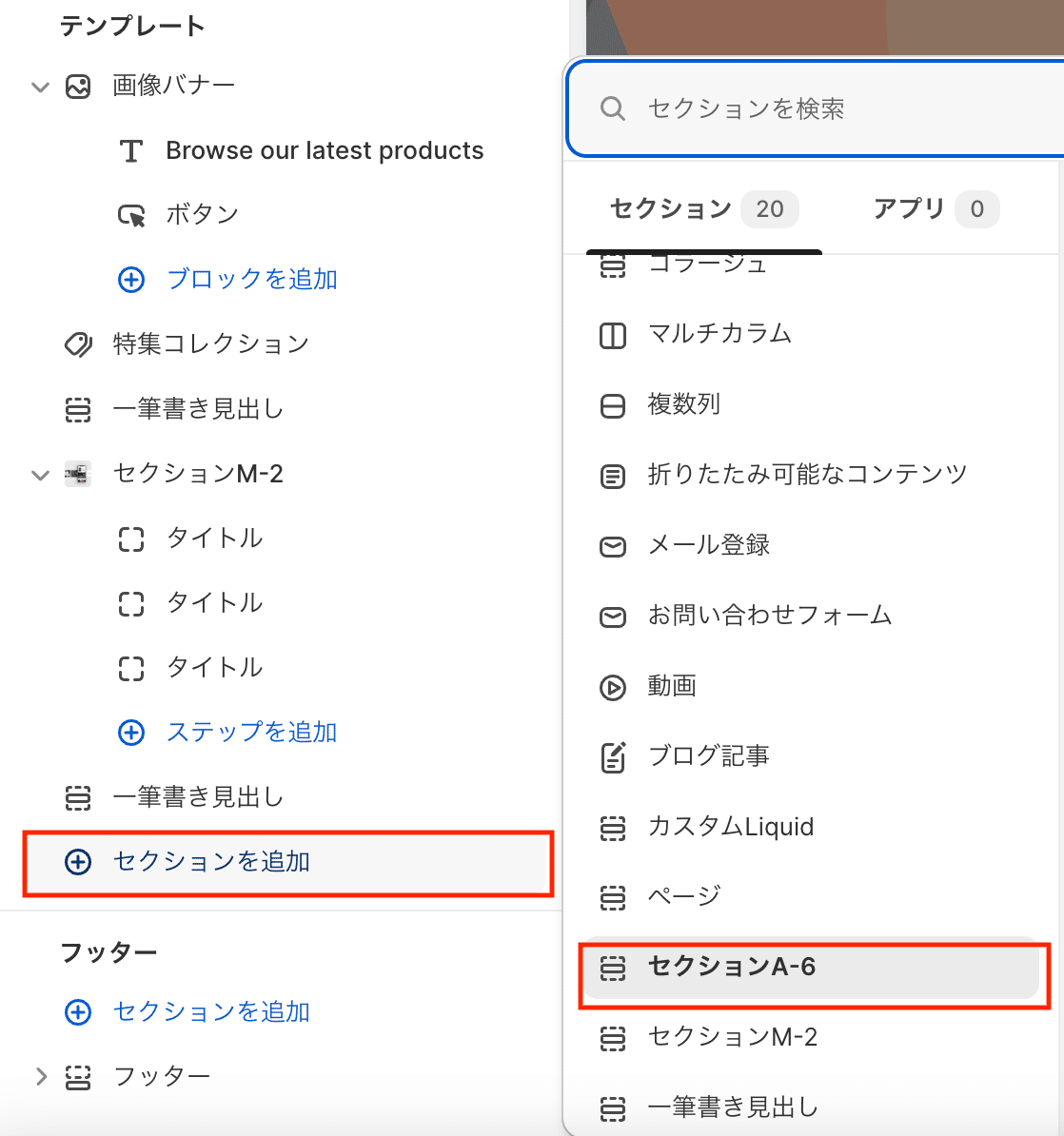
✔️設定手順
🔸事前準備
jQueryを入れていないと動かないのでまだ入れてない場合は入れてください。
Step1 twentytwentyのライブラリを挿入
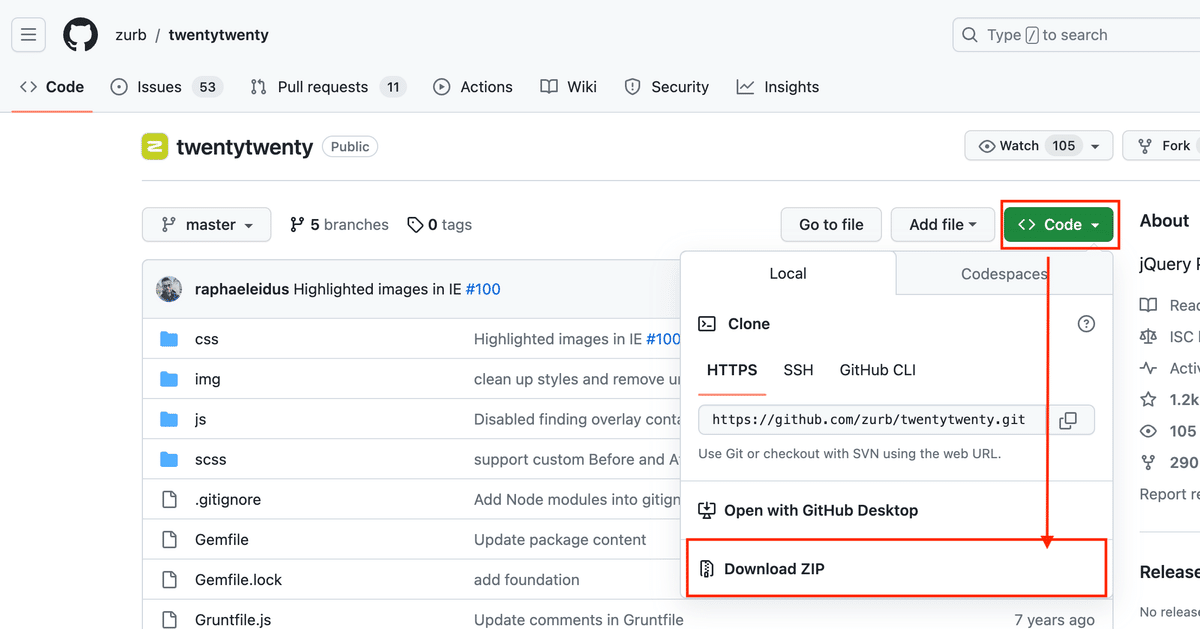
1️⃣下記のリンクをクリック
twentytwenty.jsのライブラリを使用します。
2️⃣Code>Zipファイルをダウンロード>ファイルを解凍

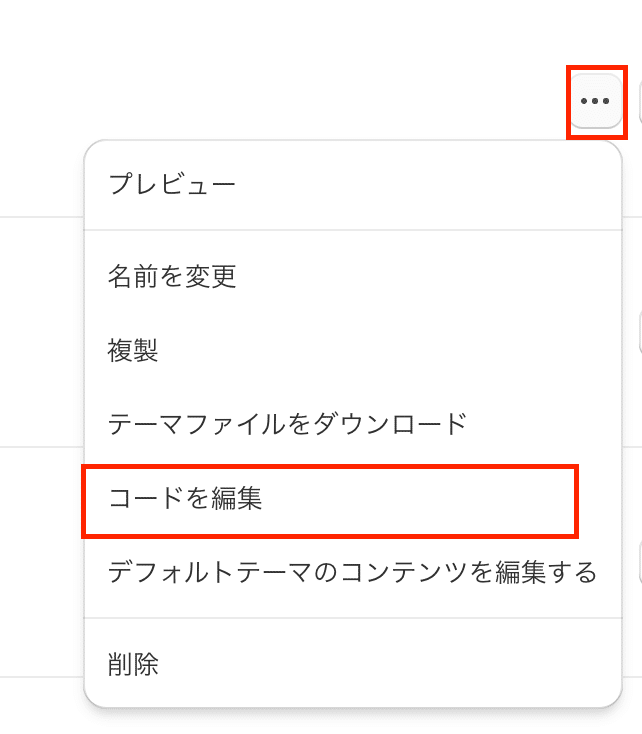
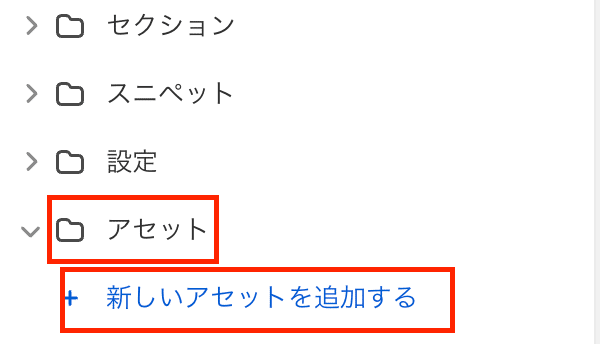
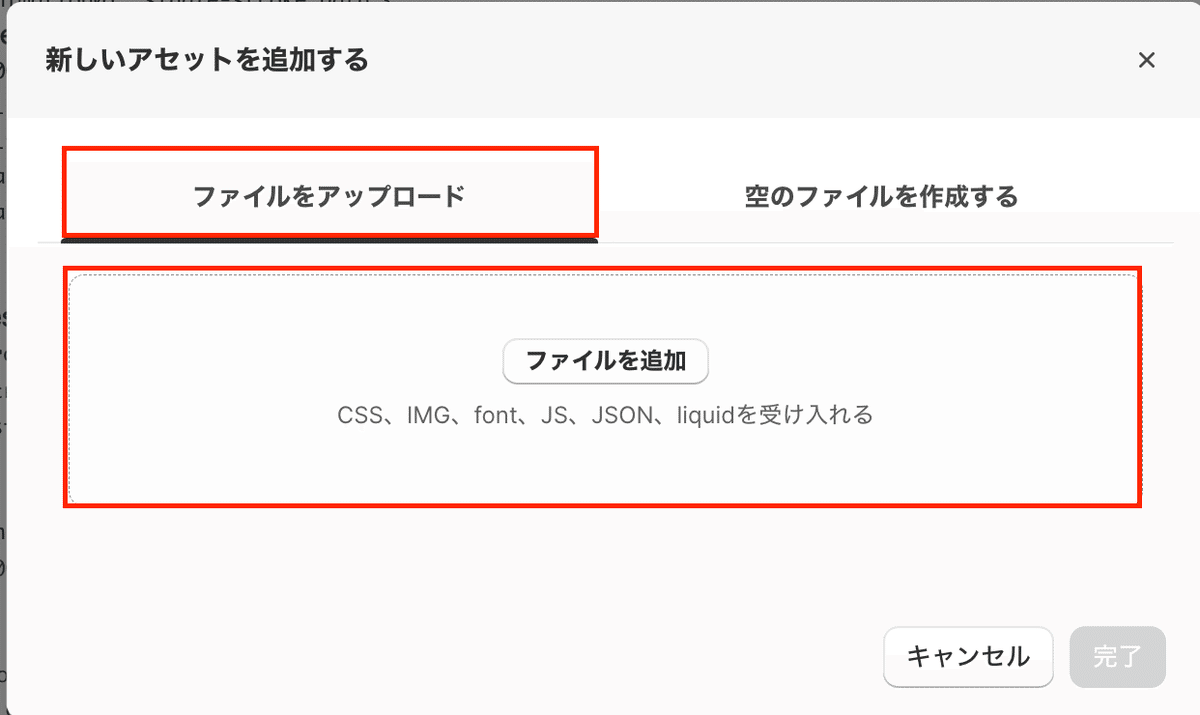
3️⃣Shopify管理画面>コード編集>アセット>新規追加



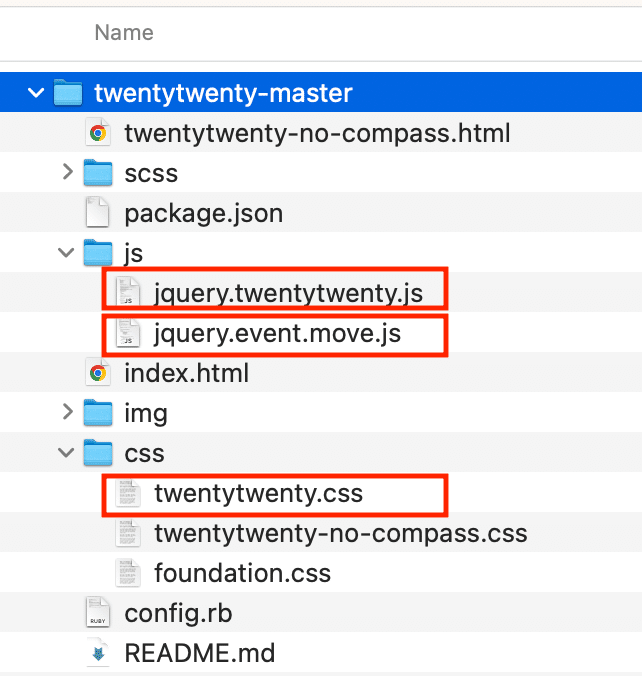
下記の3ファイルを1つずつアップロード

・jquery.event.move.js
・jquery.twentytwenty.js
・twentytwenty.css
あとはセクションを追加するステップのみです!
【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.10時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
