
【GAS】Customerで顧客ID・最新購入日・購入回数・購入金額を取得してみる#10 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はCustomerのAPIで顧客ID・最新購入日・購入回数・購入金額を取得してスプレッドシートに表示させようと思います♪
データはダミーデータです。
✔︎今日のゴール
顧客情報取得ボタンをクリックするとShopifyからID・最新更新日・購入回数・購入合計金額を取得して、関数とかVlookupとかで評価をしてみる。


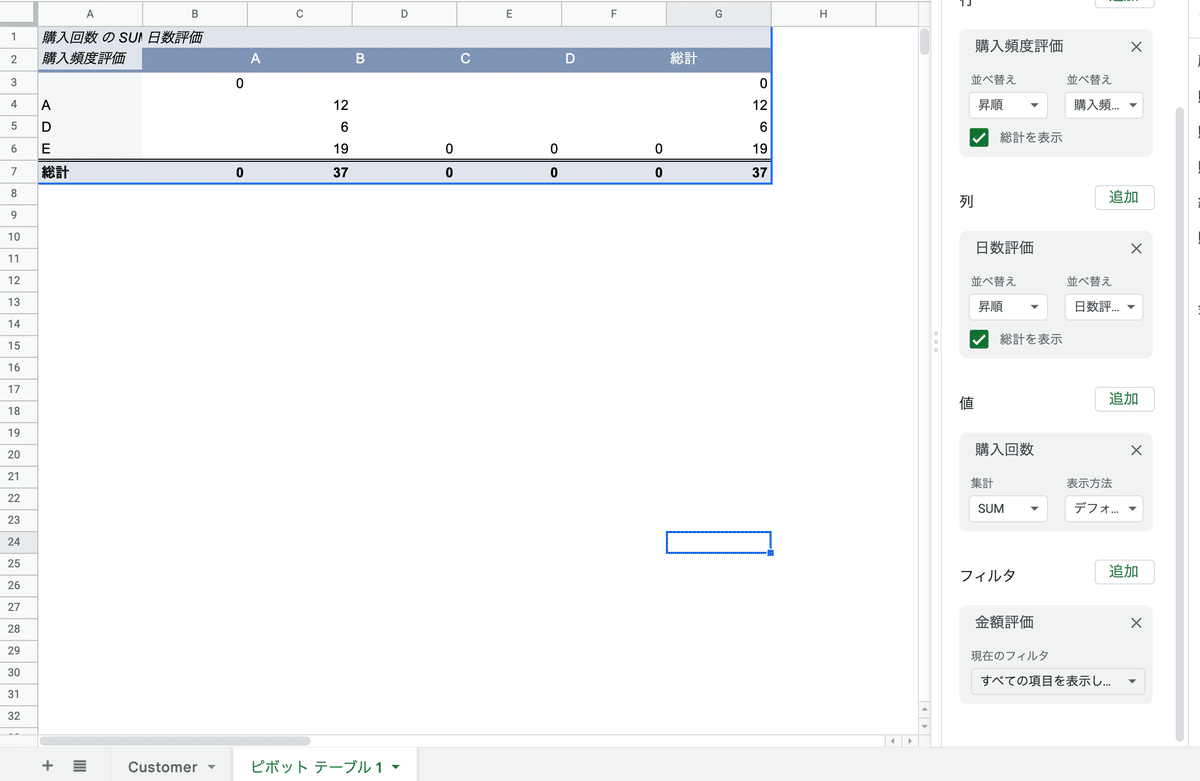
ピポットテーブルとか使うとAのBが何人いるのか見れるので、あとはこの層の人だけに広告費いくら使おうとかが割り出したり色々工夫してみてください。
✔︎作成手順
◆事前準備
まずはShopify APIを取得。まだの場合は下記ご参考ください。
◆アクセススコープ
アクセススコープは
・顧客:read_customers
を使います。
Step1 スプレッドシートにヘッダー追記
取得ボタンを設置したいので4行目からヘッダーを書きました。

A4:顧客ID
B4:購入日or最終更新日
C4:購入回数
D4:購入金額合計

シート名はCustomerにしておきます。
ついでに先にボタンも作っておきます。

Step2 スクリプトを開く
①api.gsファイル作成
手順は下記ご参照ください。
②customer.gsファイル作成
下記を参考に、
/admin/api/2022-04/customers.jsonを使おうかと思います。
//APIで顧客情報を取得
function requestCustomerID_() {
var myAPI = myAPI_();
var API_KEY = myAPI.apiKey;
var API_PASSWORD = myAPI.apiPass;
var SHOP_ID = myAPI.shopID;
var API_VERSION = myAPI.apiVer;
var encoded = Utilities.base64Encode(API_KEY + ':' + API_PASSWORD);
var headers = {
"Content-Type" : "application/json",
"Authorization": "Basic " + encoded
};
var options = {
'contentType' : 'application/json',
'method' : 'GET',
'headers' : headers,
'muteHttpExceptions' : true,
'followRedirects' : false,
};
var response = UrlFetchApp.fetch(`https://${SHOP_ID}.myshopify.com/admin/api/${API_VERSION}/customers.json`,options);
return JSON.parse(response.getContentText());
}【ご購入時のご注意】
解説はしておりません。
コピペ用コードのみの販売になります。
サポート&返金は致しません。
環境により使用できないことはあるかもしれません。
ここから先は
4,020字
/
7画像
この記事が気に入ったらサポートをしてみませんか?
