
[Shopify]この商品購入している人はこれも買ってるよぉというセクション(Dawn)53/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
各商品ページにおすすめ商品を見せるセクションはありますが、個別に指定ができないので、メタフィールドを使って、各商品ごとにおすすめ商品を指定できるセクションを作ってみました♪
このセクションを複数追加した入りして、ファッション系ショップだったら「この商品とコーディネートするとばっちり」とか「おすすめ」とか複数追加すると見やすくなるかもね^^
対象テーマ:Dawn
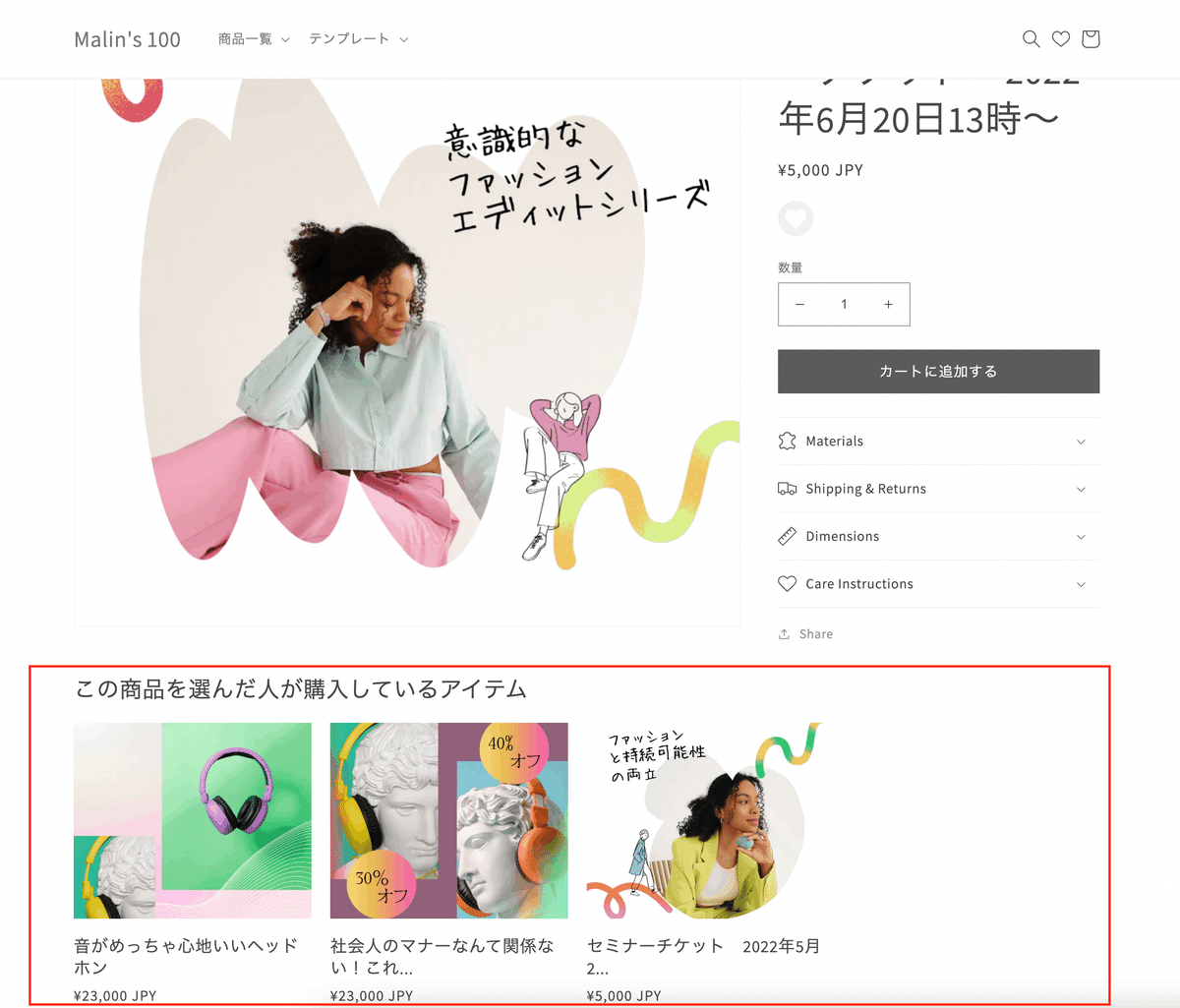
✔️今回のゴール

デモページ(PW:stahsk40jw1Mf)
ちなみにややこしいですが、You may also likeのところはデフォルトのおすすめ機能でランダムに勝手に表示される機能なので今回作成したものではありません。

✔️設置手順
Step1 新規セクションファイル追加
管理画面>コード編集>Sections>セクション追加クリック


ファイル名:product-related-items
下記のコードに差し替え
◆セクション
{{ 'related-items.css' | asset_url | stylesheet_tag }}
<div class="product__related_items page-width">
<h2>{{ section.settings.heading }}</h2>
<ul class="related__items-list">
{% for product in product.metafields.item.related.value %}
<li class="grid__col">
<a href="{{ product.url }}" class="related__items-link">
<div class="related__imgs"><img src="{{ product.featured_media | img_url: 'master' }}" loading="lazy" alt=""></div>
<h3>{{ product.title | truncate: 20 }}</h3>
{% render 'price', product: product, price_class: '' %}
</a>
</li>
{% endfor %}
</ul>
</div>
{% schema %}
{
"name": "関連商品(商品ページ)",
"tag": "section",
"settings": [
{
"type": "html",
"id": "heading",
"label": "タイトル",
"default": "この商品を選んだ人が購入しているアイテム"
}
],
"presets": [
{
"name": "関連商品(商品ページ)"
}
]
}
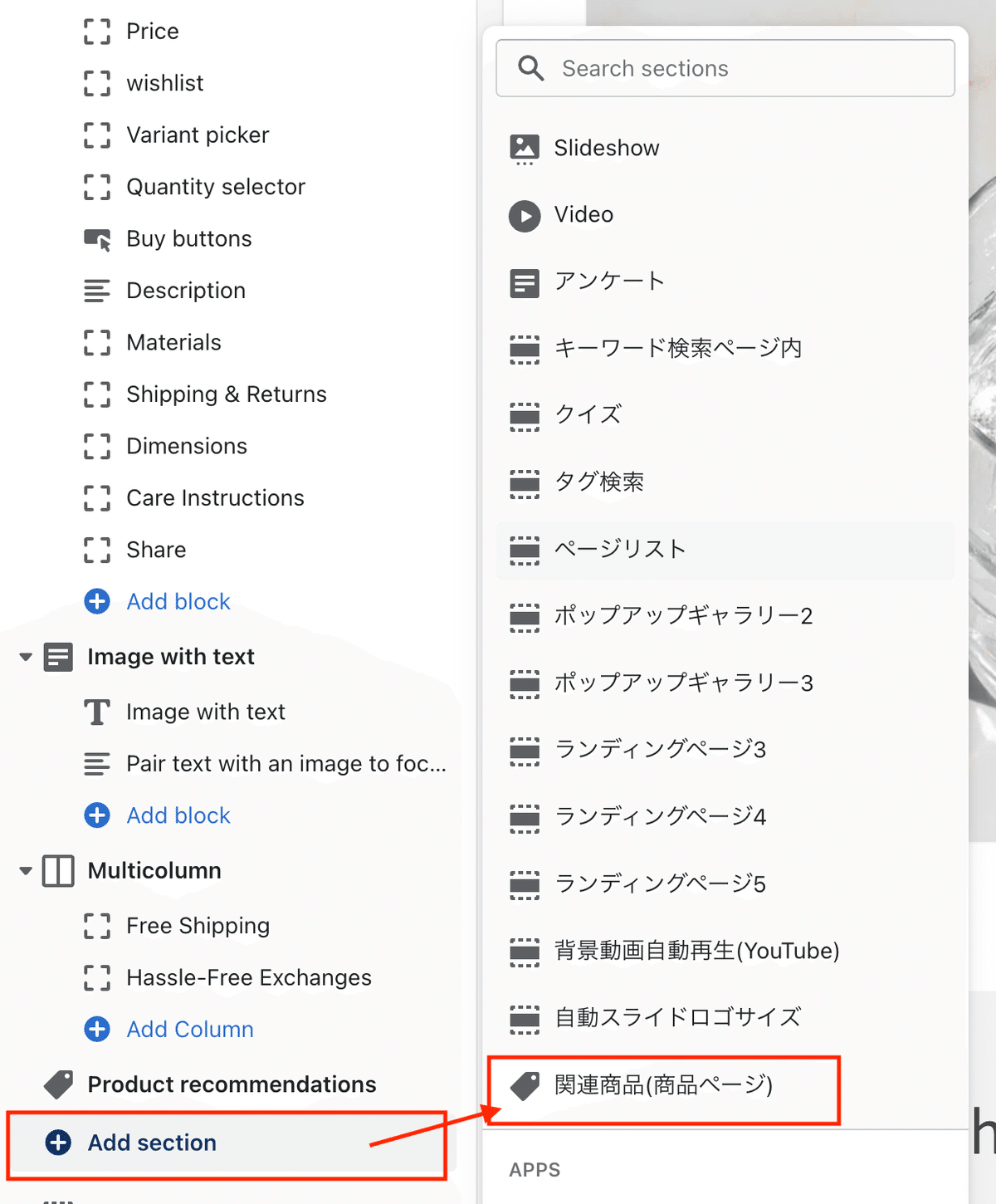
{% endschema %}CMSで商品のページで「セクション追加」を選択すると「関連商品(商品ページ)」が追加されているのでお好きなところに追加。

CMSではタイトルを編集できます。

Step2 メタフィールド追加
設定>メタフィールド>商品

定義を追加ボタンクリック


名前:ここはなんでもOK
ネームスペースとキー:item.related
コンテンツタイプ:商品選択し、商品リストを選ぶ(下図参照)

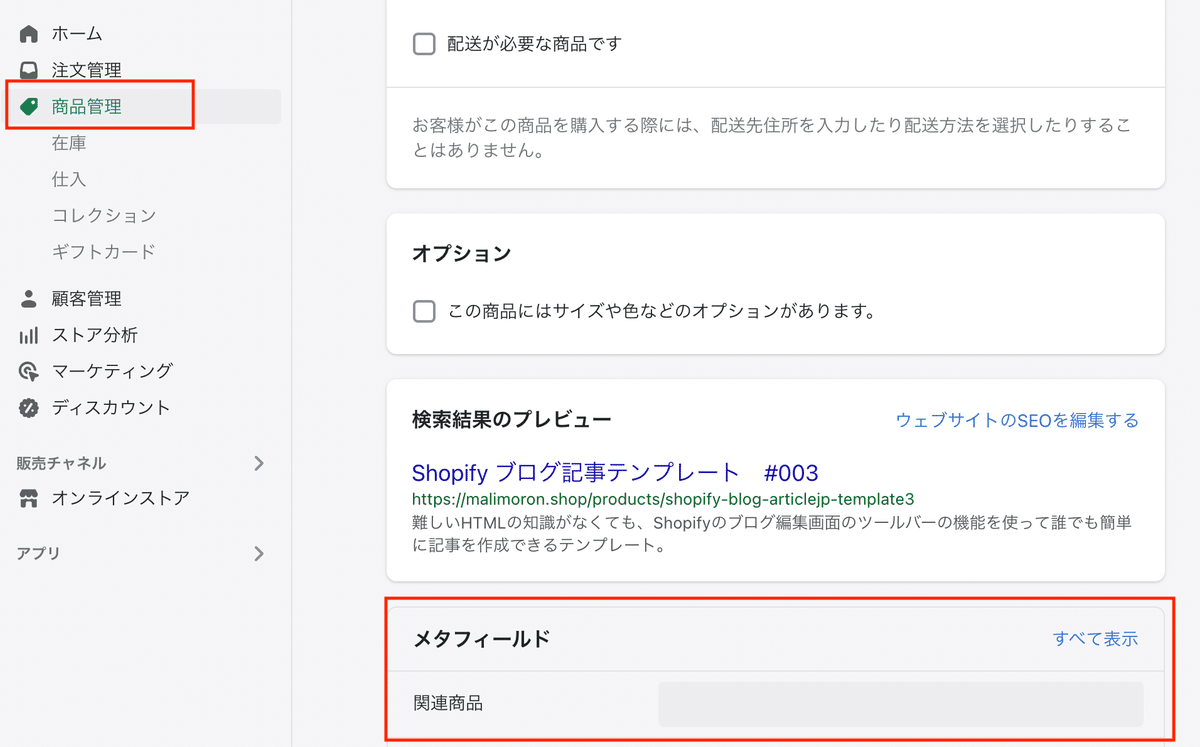
商品管理画面に行くと、メタフィールドが追加されています。

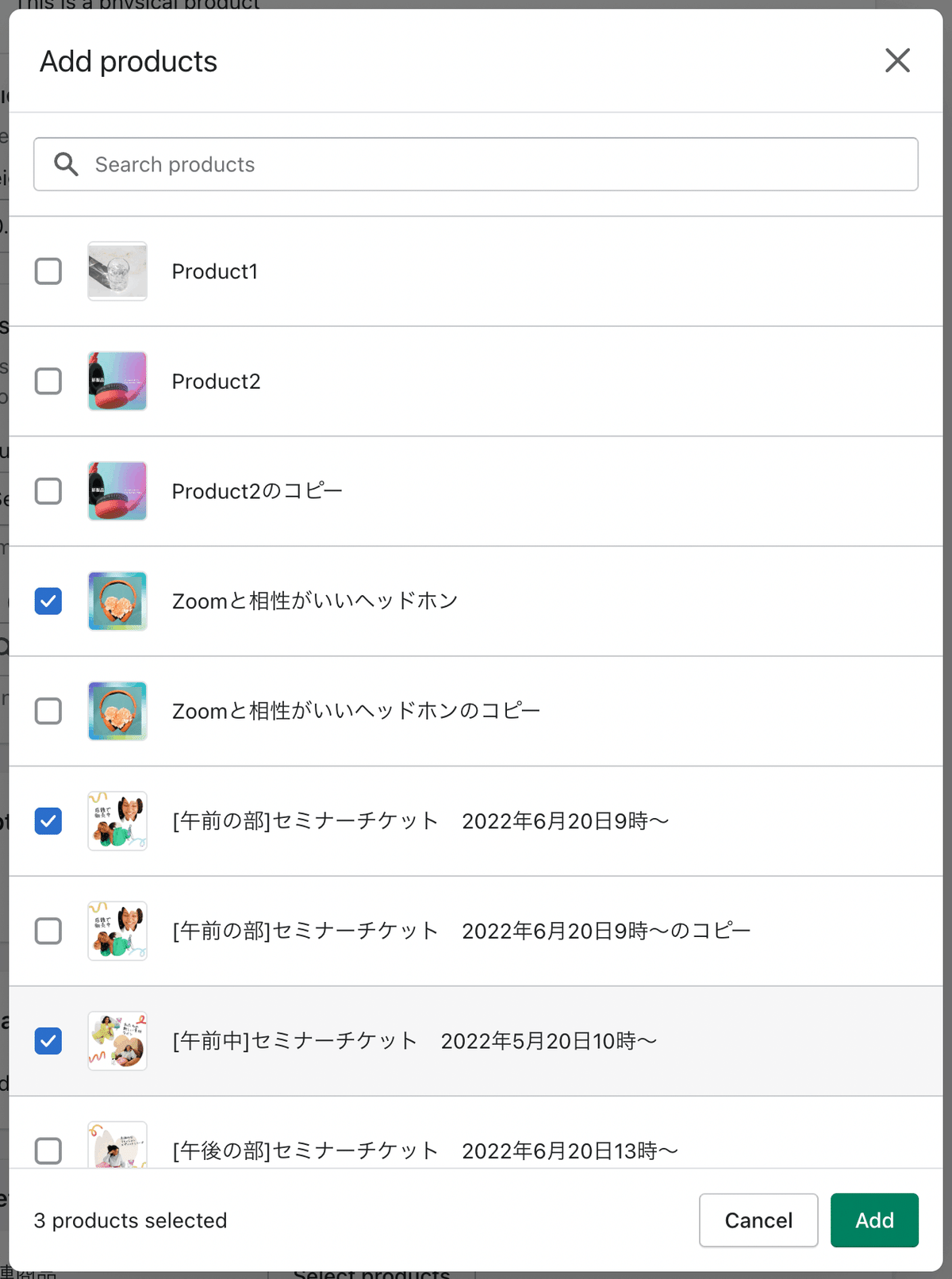
あとは商品追加するだけ♪

あとはレイアウトを整えるだけ♪
お好みのレイアウトにしてみてください。
一応私のでよければ下記に載せておきます。
Step3 最後にレイアウトを整える
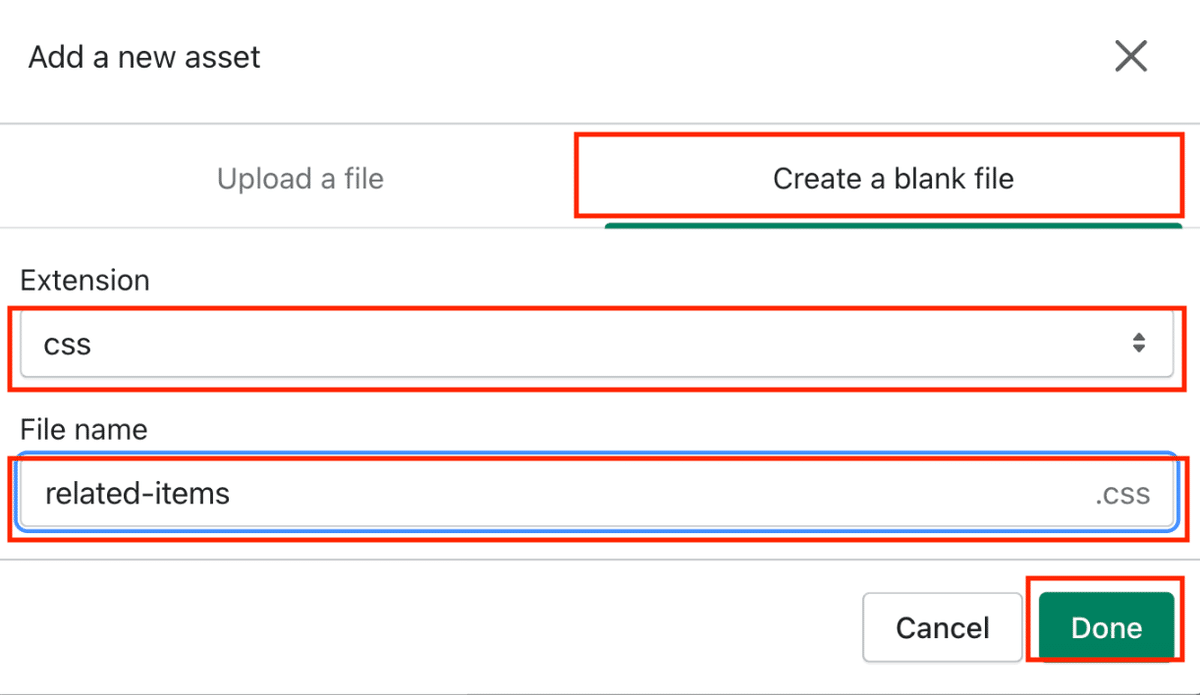
Assets>新しいファイル追加


・右側タブ選択
・ファイル形式:CSS
・ファイル名:related-items
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2022.8.5時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
