
[Shopify]スクロールするとカート追加ボタンが右下に固定してついてくる(Dawn)5/100
こんにちは。まりん(@crowd37cord)です。
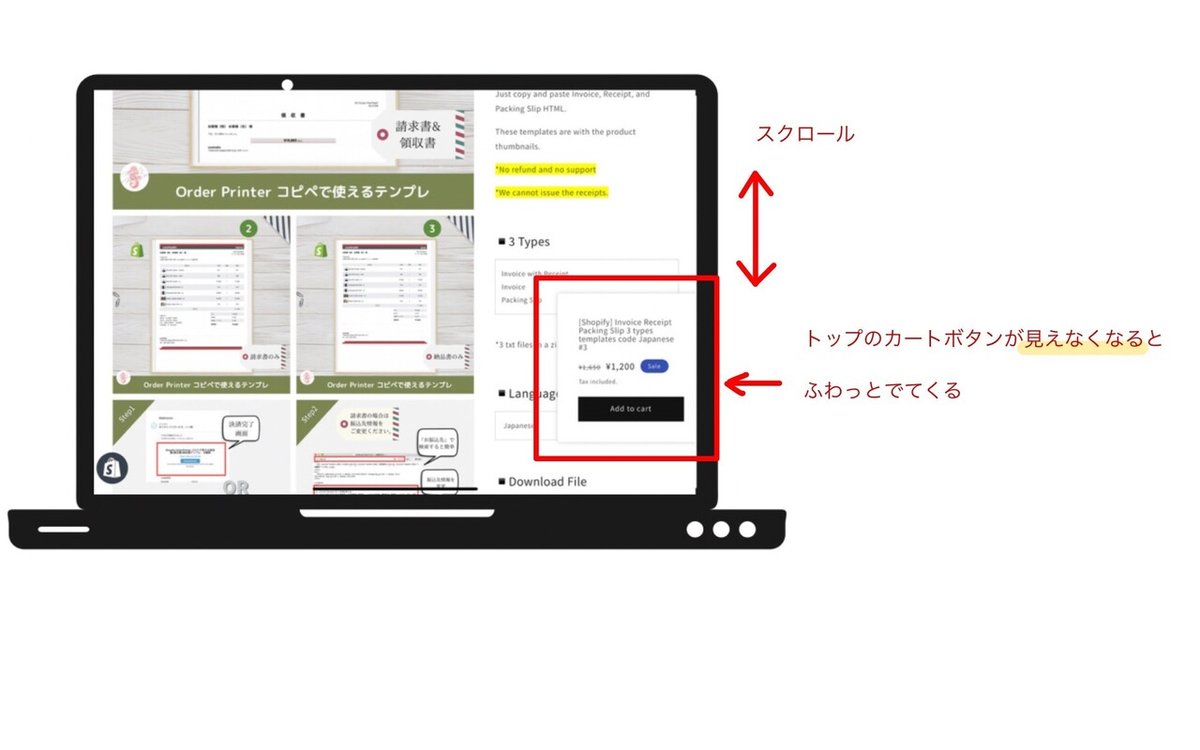
商品ページで商品説明が多いとスクロールしていくうちに「カートボタン」が見えなくなって、最後まで説明を読むと、上までスクロールする必要があり、めんどくさい。ユーザーフレンドリーではありませんよね。
そこで今回はDawnテーマでカートがついてくるようにしてみました。
※コードの解説はしてません。
✔︎今回のゴール
\PCだと右横にふわっと出現/

\スマホは一番下に固定/

上下スクロールしてトップの「カート追加」ボタンが見えなくなりそうな時に、ふわっと表示して固定。上にスクロールしてボタンが見えてきそうになったら固定したボタンを非表示。
動作確認はこちら
\商品情報をクリック/

\「追従ボタン」ON・OFF設定できるようにしました/

✔︎設置方法 既存商品テンプレートに追記するだけ
❶管理画面>コード編集>Sectionフォルダ>main-product.liquidを開く

※もし、デフォルトのプロダクトリキッドファイルを直接触るのは不安という方は、新規セクションファイル追加して、main-product.liquid内のコードを全てコピーし、新規作成したセクションファイルへペーストして存しておくと良いです。
❷Schemaに「追従ボタン」ON・OFF選択機能部分を追記
{
"type": "checkbox",
"id": "enable_fixed_btn",
"default": false,
"label": "追従ボタン"
}Settingsの[]内に上記のコードを追記

❸HTML部分に以下のコードを追記
{% if section.settings.enable_fixed_btn == true %}
<div class="fixed_btn-{{ section.id }}" id="js-fixed-btn-{{ section.id }}">
<p class="product__title" {{ block.shopify_attributes }} style="line-height: 1;">{{ product.title | escape }}</p>
<div style="padding-bottom: 1em;">
<div class="no-js-hidden" id="price-{{ section.id }}" {{ block.shopify_attributes }}>
{%- render 'price', product: product, use_variant: true, show_badges: true, price_class: 'price--large' -%}
{%- if shop.taxes_included or shop.shipping_policy.body != blank -%}
<span class="product__tax caption rte">
{%- if shop.taxes_included -%}
{{ 'products.product.include_taxes' | t }}
{%- endif -%}
</span>
{%- endif -%}
</div>
</div>
<div {{ block.shopify_attributes }}>
<product-form class="product-form">
<div class="product-form__error-message-wrapper" role="alert" hidden>
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-error" viewBox="0 0 13 13">
<circle cx="6.5" cy="6.50049" r="5.5" stroke="white" stroke-width="2"/>
<circle cx="6.5" cy="6.5" r="5.5" fill="#EB001B" stroke="#EB001B" stroke-width="0.7"/>
<path d="M5.87413 3.52832L5.97439 7.57216H7.02713L7.12739 3.52832H5.87413ZM6.50076 9.66091C6.88091 9.66091 7.18169 9.37267 7.18169 9.00504C7.18169 8.63742 6.88091 8.34917 6.50076 8.34917C6.12061 8.34917 5.81982 8.63742 5.81982 9.00504C5.81982 9.37267 6.12061 9.66091 6.50076 9.66091Z" fill="white"/>
<path d="M5.87413 3.17832H5.51535L5.52424 3.537L5.6245 7.58083L5.63296 7.92216H5.97439H7.02713H7.36856L7.37702 7.58083L7.47728 3.537L7.48617 3.17832H7.12739H5.87413ZM6.50076 10.0109C7.06121 10.0109 7.5317 9.57872 7.5317 9.00504C7.5317 8.43137 7.06121 7.99918 6.50076 7.99918C5.94031 7.99918 5.46982 8.43137 5.46982 9.00504C5.46982 9.57872 5.94031 10.0109 6.50076 10.0109Z" fill="white" stroke="#EB001B" stroke-width="0.7">
</svg>
<span class="product-form__error-message"></span>
</div>
{%- form 'product', product, id: product_form_id, class: 'form', novalidate: 'novalidate', data-type: 'add-to-cart-form' -%}
<input type="hidden" name="id" value="{{ product.selected_or_first_available_variant.id }}">
<div class="product-form__buttons">
<button
type="submit"
name="add"
class="product-form__submit button button--full-width {% if block.settings.show_dynamic_checkout and product.selling_plan_groups == empty %}button--secondary{% else %}button--primary{% endif %}"
{% if product.selected_or_first_available_variant.available == false %}disabled{% endif %}
>
<span>
{%- if product.selected_or_first_available_variant.available -%}
{{ 'products.product.add_to_cart' | t }}
{%- else -%}
{{ 'products.product.sold_out' | t }}
{%- endif -%}
</span>
<div class="loading-overlay__spinner hidden">
<svg aria-hidden="true" focusable="false" role="presentation" class="spinner" viewBox="0 0 66 66" xmlns="http://www.w3.org/2000/svg">
<circle class="path" fill="none" stroke-width="6" cx="33" cy="33" r="30"></circle>
</svg>
</div>
</button>
{%- if block.settings.show_dynamic_checkout -%}
{{ form | payment_button }}
{%- endif -%}
</div>
{%- endform -%}
</product-form>
{{ 'component-pickup-availability.css' | asset_url | stylesheet_tag }}
{%- assign pick_up_availabilities = product.selected_or_first_available_variant.store_availabilities | where: 'pick_up_enabled', true -%}
<pickup-availability class="product__pickup-availabilities no-js-hidden"
{% if product.selected_or_first_available_variant.available and pick_up_availabilities.size > 0 %} available{% endif %}
data-base-url="{{ shop.url }}{{ routes.root_url }}"
data-variant-id="{{ product.selected_or_first_available_variant.id }}"
data-has-only-default-variant="{{ product.has_only_default_variant }}"
>
<template>
<pickup-availability-preview class="pickup-availability-preview">
{% render 'icon-unavailable' %}
<div class="pickup-availability-info">
<p class="caption-large">{{ 'products.product.pickup_availability.unavailable' | t }}</p>
<button class="pickup-availability-button link link--text underlined-link">{{ 'products.product.pickup_availability.refresh' | t }}</button>
</div>
</pickup-availability-preview>
</template>
</pickup-availability>
</div>
<script src="{{ 'pickup-availability.js' | asset_url }}" defer="defer"></script>
</div>
{% endif %}どこでもOKなんです。私は</section>の直前に入れてます。
❹CSSをコピペ
#js-fixed-btn-{{ section.id }}
{
position: fixed;
bottom: 100px;
right: 0;
padding: 30px 40px;
opacity: 0;
transition: all 1s ease;
z-index: 10;
background-color:#fff;
box-shadow: 0 0 9px #ccc;
width: 280px;
}
#js-fixed-btn-{{ section.id }}.show {
opacity: 1;
transform: none;
}
@media only screen and (max-width: 749px) {
#js-fixed-btn-{{ section.id }}
{
width: 100%;
bottom: 0;
padding: 5vw 5vw 15vw 5vw;
}
}
同じLiquidファイル内とかCSSファイル作成してコピペするだけ。
❺JS部分をコピペ
<script>
window.onload=function(){
let Animation = function() {
let pageTop = document.getElementById('js-fixed-btn-{{ section.id }}');
let rect = pageTop.getBoundingClientRect();
let scrollTop = rect.top + window.pageYOffset;
if(scrollTop > 900){
pageTop.classList.add('show');
} else {
pageTop.classList.remove('show');
}
}
window.addEventListener('scroll', Animation);
}
</script> JS部分はある程度スクロールしてからふわっと表示する機能部分になります。
挿入箇所はどこでもOKです。
以上で完了です。
もし、上記の手順で動かなかった場合は、Jqueryが入ってないかもです。theme.liquidにJqueryのタグを</head>直前に入れたら解決できると思います。

<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>デフォルトでは、追従ボタン非表示になっています。カスタム画面でONにしてください。
✔︎フルコードはこちら
上記のコードを挿入いただければ設置できると思いますが、フルコードも用意しました。CSSは同じファイル内に記載しています。そのままで使用してもOKですし、お好みで別cssファイルを作成して移し替えていただいてご使用ください。
普段はクライアントからデザイン指定いただきオリジナルデザインの追従ボタンを設置したり、クライアント様に合わせてLiquidファイル更新したりするので5万円でご依頼を受けていますが、共通デザインかつ返金&サポートとかもしておりませんので、Noteでは1200円でご提供です。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※上記のサンプルコードで上手く動作しなかった場合は、ご購入ご遠慮ください。
アプリのコードが挿入されていたり、カスタマイズしている場合は、対象箇所のみ挿入するか、コピペ後にアプリのコードを入れるようにしていただければと思います。または一度、元のコードをメモ帳などで保存しておいたり、新たにセクションファイルを新規作成して利用したりすることをオススメします。
ここから先は
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
